تقاضا برای طرحان رابط کاربری و تجربه کاربری تا به الان، به این حد بالا نبوده است، البته از این موضوع که میزان آن رشد خواهد کرد نیز مطمئن هستم. این موضوع در رابطه با تجربه کاربری بسیار بیشتر دیده میشود، طراحی در چنین حیطهای واقعا روبرو شدن با چالشهای منحصر به فرد است.
آیا طراحی تجربه کاربری و میزان حقوقی که دریافت میکنید، با چیزی که انتظارش را دارید، انطباق دارد؟ اگر جوابتان بله است پس باید بدانید که اگر از ابزارهای درست استفاده کنید و از آنها بهره ببرید، پس کارتان بسیار سادهتر میشود.
این ابزارها شامل محدوده بزرگی از محصولات است. از نمونهبرداری تا طراحیهای تعاملی و مدیریت تیمی و تستهای کابری. برخی از این ابزارها تنها روی یک وظیفه خاص تمرکز دارند، اما برخی نیز وجود دارد که تقریبا تمام جوانب را در نظر میگیرد.
ابزارهای بسیار زیادی در حیطه طراحی رابط و تجربه کاربری در اینترنت وجود دارد، این موارد باعث میشود که پیدا کردن بهترین موارد کمی دشوار و سخت باشد. اما نگران نباشید، ما این جستجو را انجام دادهایم و در این پست قرار است که شما را با ۷ مورد بسیار مناسب در این حیطه آشنا سازیم. هر کدام از این موارد میتواند روند کاریتان را بسیار ساده بکند.
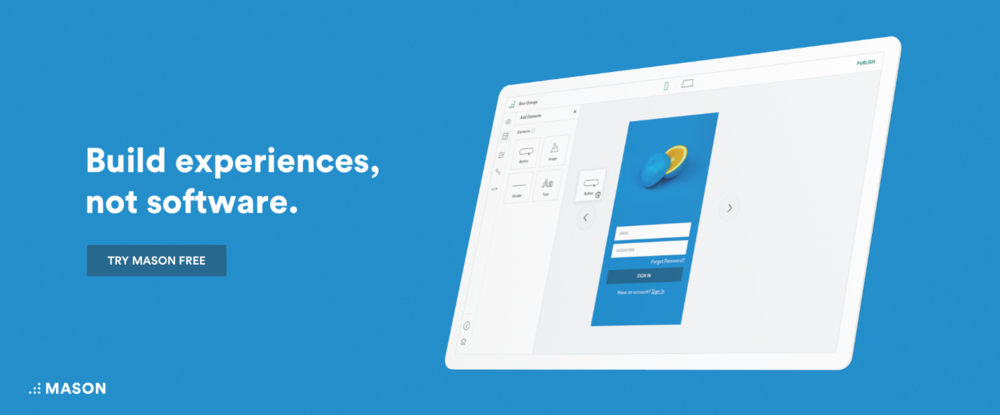
1. Mason

طراحی یک ساختار اولیه یا نمونهبرداری برای به اشتراکگذاری با اعضای تیم و یا دیگر توسعهدهندهها، یک رویکرد عادی است که در طراحی وبسایت و اپلیکیشنها استفاده میشود.
Mason ایده بهتری دارد. با استفاده از این پلتفرم شما برنامه و ویژگیهای دیجیتالی مختلفی را با استفاده از یک رابط بصری ساده طراحی میکنید. همانطور که در تصویر مشاهده میکنید، طراحیهای شما میتوانند به صورت مستقیم با دقت بالا، عرضه شوند. دیگر از ایجاد تنها نمونههای اولیه خبری نیست، شما چیزی را میسازید و آن را به صورت بلادرنگ مشاهده میکنید.
درست است که طراحی نمونه اولیه و موارد مشابه میتوانند مفید باشند، اما آنها معمولا فرایندهای هزینهبردار و وقتبری هستند. جدای از آن معمولا برای تایید نمونههای اولیه شما باید فرایند پرسش و پاسخ را نیز طی کنید. اما با استفاده از این پلتفرم میتوانید زمان و هزینه بسیاری را ذخیره نمایید و پروسه پرسش و پاسخ را نیز به تعویق بیاندازید.
Mason متفاوت است، شما با استفاده از این محصول به صورت سر راست و بدون هیچ مشکلی میتوانید طراحیهایتان را انجام دهید.
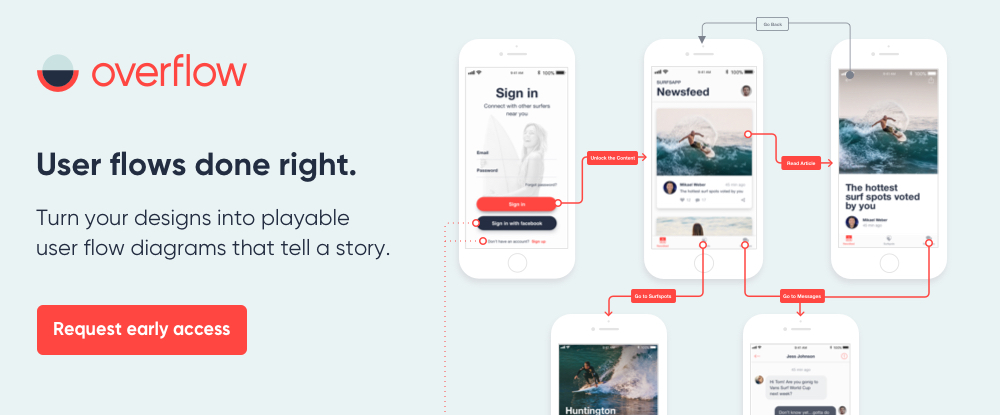
2. Overflow

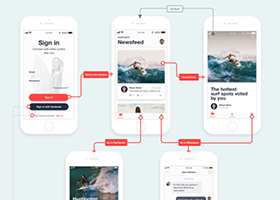
دیاگرام جریانات کاربر یکی از قسمتهای بسیار مهم در طراحی محصول است، اما اغلب اوقات این قسمت بدون توجه رد میشود. چرا؟ به این دلیل که پرسه دیاگرام جریانی، یک پروسه تقسیم شده است که کار با آن سخت است و زمان زیادی برای کامل کردن نیاز دارد. این پروسه برای طراحانی که قصد دارند تا با تغییرات طراحی خودشان را وفق دهند نیز بسیار سخت و خسته کننده است.
اما اینجا میتوانید یک ابزار جدید را که میتواند راه نجاتی باشد، مشاهده کنید. Overflow اولین ابزار تخصصی برای رسم دیاگرام جریانات کاربری توسط طراحان است. جدای از اینکه این ابزار کاملا چند سکویه است، میتواند به سادگی با دیگر ابزارهای طراحی ادغام شود و با آنها به خوبی کار کند. این ابزار به طراحان اجازه میدهد که طراحیهایشان را به دیاگرامهای قابل اجرا درآورند. از این طریق طراحان میتوانند به صورت مؤثر با کارهایشان ارتباط برقرار کنند، همچنین کاربرانشان را راضی و خوشحال نگهدارند.
با استفاده از این پلتفرم طراحان میتوانند دیاگرامهای شان را نمایش بدهند، به اشتراک بگذارند و یا آنها را چاپ کند. این موضوع باعث میشود که بتوانند از کاربران فییدبکهای با ارزش دریافت کنند. همه این موارد تنها در یک چهارچوب اتفاق میافتد. Overflow در حال حاضر به صورت بتا خصوصی در دسترس است، اگر از این ابزار خوشتان آمده، لینک وبسایت را به صورت روزمره مشاهده کنید تا از دسترسی کامل با خبر شوید.
3. UXPin

UXPin به تیمتان این قابلیت را میدهد که بتوانید محیط توسعه طراحیهای بهتر و سریعتری داشته باشید. این ابزار رابط و تجربه کاربری برای تیمهایی با اندازههای کوچک و متوسط بسیار ایدهآل است، البته باید گفت که سیستمهای طراحی UXPIN راهحلی را برای تیمهای بزرگ نیز در نظر گرفته است.
مطمئنا از قدرت این ابزار برای طراحی المانهای رابط کاربری و در کنار هم قرار دادن کامپوننتهای مختلف برای بوجود آمدن یک سازگاری بصری لذت خواهید برد.
با استفاده از UXPin شما میتوانید نمونههای اولیه تعاملی را در هر سطح انتظاری که دارید را ایجاد کنید. این پلتفرم نمونه اولیه و طراحی به صورت کامل همکاریهای تیمیتان همراه با فعالیتها را به خوبی مدیریت و پشتیبانی میکند.
میتوانید با استفاده از این ابزار و بدون هیچ مستندات دستی، از محیط توسعه آماده برای طراحی استفاده کنید.
4. PowerMockup

ترکیب کردن ویژگیهای ساختاری نمایش ابزار پاورپوینت با کتابخانه توسعه PowerMockup که همراه با المانهای طراحی و شکلهای مختلف عرضه میشود به شما اجازه میدهد که یک طرح اولیه وبسایت یا اپلیکیشن تعاملی را ایجاد کنید.
دیگر نیازی نیست که کاربران پاورپوینت برای به اشتراک گذاری اطلاعات مربوط به طراحی وبسایتشان از ابزارهای مختلف دیگری استفاده کنند. تنها کافیست که تصاویر و المانهای مورد نیاز را از PowerMockup کشیده و در اسلایدهای پاورپوینت رها سازید. ویژگیهای پاورپوینت بقیه کارها را برای شما انجام میدهد.
5. Creately

Creately یک نرم افزار تیمی و دیاگرام است که به کمک طراحان و تیمهای تجربه کاربری آمده است. این ابزار، مجموعهای از ویژگیهای کمکی برای ساخت نمونههای اولیه، فلوچارت و دیاگرام و موارد مختلف دیگری است که به طراحان کمک میکند تا به صورت سریع پروژههایشان را ارائه دهند.
تیمهای تجربه کاربری میتوانند دیاگرامها، جریانات کاربری و بوردهای مختلف ساختار اطلاعاتشان را با همدیگر متصل کنند، این همکاری بلادرنگ داخلی به طراحان مختلف در نقاط زمانی و مکانی مختلف اجازه میدهد که به صورت دقیق با همدیگر کار کنند.
6. Fluid UI

یکی از بهترین رویکردهای طراحی برای ساخت وبسایت و اپلیکیشن استفاده کردن از نمونهسازی است. طراحان، تیمهای طراحی توزیع یافته و مدیران پروژه میتوانند اپلیکیشن Fluid ID را به عنوان یک ابزار نمونهسازی بسیار مفید بیابند. این ابزار کتابخانه بسیار بزرگی از کامپوننتهای طراحی آندروید، دسکتاپ و آیاواس در اختیار دارد.
Fluid UI نگاه بسیار دقیقی روی لزومات همکاری تیمتان دارد، همچنین در آن ابزارهای صحبت کردن به صورت زنده نیز مهیا شده است.

این ابزار طراحی رابط کاربری باعث میشود که بتوانید زمان بسیار زیادی از کارتان را صرفه جویی کنید و نیازهایتان را به خوبی برآورده سازید.
با استفاده از این ابزار بصری هیچگونه کدنویسی لازم نیست، مهمتر از آن این است که با استفاده از این ابزار میتوانید برای وبسایتهای مختلف و حالتهای طراحی مختلف، کار را انجام دهید.
در پایان
کدام ابزار بهترین سازگاری را با نیازهای طراحی رابط و تجربه کاربری شما دارد؟ در این پست ما ۷ مورد بسیار منحصر به فرد و زیبا را معرفی کردیم. هرکدام از این موارد با ابزارها و ویژگیهای منحصر به فردی ارائه میشود.
شما میتوانید از یک رویکرد نمونه اولیه بسیار سریع بهره بگیرید، حتی میتوانید حداکثر استفاده را از دیاگرام جریانات کاربری ببرید. ممکن است شما بخواهید در سطح طراحی المنتها کار کنید و یا اینکه به دنبال ابزاری برای مدیریت تیمها باشید. تمام این موارد در این ۷ ابزار وجود دارد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید