در این مطلب از وبسایت راکت قصد داریم در ارتباط با موضوعی صحبت کنیم که تقریبا تمام کاربران اینترنت با آن سر و کار دارند: مرورگر. البته بحث در ارتباط با این موضوع میتواند به مقالات بسیار زیادی منجر شود به همین خاطر من قصد دارم در ارتباط با یکی از سناریوها در کار با مرورگر صحبت کنم.
زمانی که یک URL را در مرورگر وارد میکنید چه اتفاقی میافتد؟
قبل از آنکه وارد بحث اصلی شوم نیاز است تا ابتدا به درک مشترکی از URL برسیم. منظورمان از URL چیست؟
URL – Uniform Resource Locator
Uniform Resource Locator را در فارسی میتوان با عبارت «مکان یکنواخت منبع» ترجمه کرد که ظاهرا چندان عبارت جذابی نیست. با این حال اگر کمی با انگلیسی آشنایی داشته باشید میتوانید از طریق خود عبارت انگلیسی متوجه شوید که URL دقیقا چیست. URL آدرس جاییست که شما قصد مراجعه به آن از طریق مرورگر برای دریافت اطلاعات و برقراری یکسری ارتباطات و تعاملات را دارید. چنین سناریویی در دنیای واقعی نیز اتفاق میافتد. برای مثال اگر شما قصد مراجعه به یک دوست را داشته باشید نیاز دارید که آدرس خانه وی را بدانید، اگر بخواهید از طریق روزنامه به یکسری اطلاعات دسترسی پیدا کنید باید آدرس روزنامهفروشیهای شهر را بدانید. دقیقا این حالت در دنیای وب نیز وجود دارد با این تفاوت که مکانها به صورت مجازی تعریف شدهاند. در چنین ساختاری وبسایتها مانند خانههای افراد و URLها مانند آدرس این خانهها هستند.
تشریح ساختمان یک URL
حال که با خود URL آشنا شدیم بیایید با بخشهای مختلف آن نیز به صورت کاملتر آشنا شویم.
آدرس URL زیر را در نظر بگیرید:
https://www.example.com/page1اولین قسمت این آدرس https است. این قسمت به مرورگر میگوید که باید از چه پروتکلی استفاده کند. این پروتکل میتواند http، https، ftp و… باشد. یک پروتکل در حقیقت مجموعهای از قواعد است که مرورگر برای ارتباط برقرار کردن با شبکه از آن استفاده میکند. https را میتوان به صورتهایی یک نسخه امن از http دانست که در آن دادهها رمزنگاری میشوند.
قسمت بعدی www.example.com است که با نام domain یا دامنه شناخته میشود. در واقع این قسمت آدرس واقعی وبسایت مورد نظر (خانه مورد نظر) است. با استفاده از این آدرس میتوانید به سروری که دادههای وبسایت در آن قرار گرفته دسترسی پیدا کنید. این موضوع را در نظر بگیرید که دامنه و URL هر دو آدرس وبسایت هستند با این تفاوت که URL نسخهای کاملتر از دامنه را ارائه میکند. دامنه نیز خود بخشی از یک URL است.
نام دامنه
دامنه نامی منحصر به فرد برای هر وبسایت است. در واقع این منحصر به فرد بودن باعث میشود که در دنیای بزرگ وب، وبسایتها از همدیگر جدا باشند. اما یک مسئله بسیار مهم وجود دارد و آن این است که مرورگر مانند ما با وبسایتها تعامل ندارد. برای مثال زمانی که ما قصد وارد شدن به وبسایت گوگل را داریم تنها کاری که باید بکنیم وارد کردن آدرس google.com و زدن کلید Enter است. اما مرورگر برای دسترسی به این وبسایت از نام آن استفاده نمیکند بلکه سراغ آدرس IP آن میرود. منظور آدرس IP کامپیوتری است که اطلاعات مربوط به وبسایت در آن ذخیره شده است. حال شاید بپرسید که ما چه نیازی به نام دامنه داریم؟ چرا از همان آدرس IP استفاده نمیکنیم؟ واقعیت آن است که آدرس IP یک عدد نسبتا طولانی بوده و برای هر وبسایتی متغیر است. در حقیقت برخی از وبسایتها نیز چندین آدرس IP دارند. به همین خاطر به خاطر سپردن این آدرسها میتواند کار بسیار سختی باشد. نام دامنه بدین دلیل تعریف شده است.
میتوانید این مسئله را مانند لیست مخاطبین موبایلتان در نظر بگیرید. شما نمیتوانید شماره تک تک افراد را در ذهنتان نگهدارید به همین خاطر با استفاده از یکسری کلمات روی شمارههای آنها، نامهایی را قرار میدهید.
حال شاید بپرسید که چگونه این آدرسهای IP ذخیره میشوند؟ چگونه آدرسهای IP با نام دامنهها منطبق میشوند؟ این کار از طریق یک دیتابیس بزرگ انجام میشود که به ازای هر آدرس IP یک نام دامنه را در نظر گرفته است. چنین سیستمی که بتواند نامها و آدرسها را با همدیگر تطبیق دهد DNS یا Domain Name System نامیده میشود.
DNS در جستجوی پیدا کردن آدرس IP
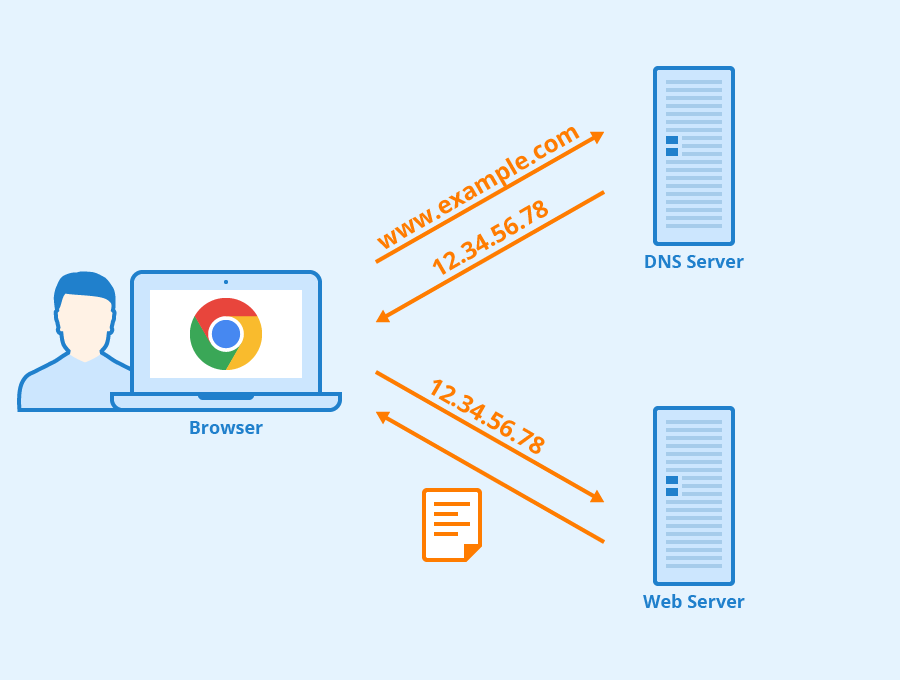
حال که با موارد مقدماتی آشنا شدیم بیایید با مسئله اصلی مطلب یعنی وارد کردن یک آدرس در مرورگر ادامه دهیم. بعد از آنکه یک آدرس را در مرورگر وارد کرده و کلید Enter را فشار دادید اولین کاری که باید انجام شود پیدا کردن آدرس IP مربوط به صفحهایست که شما آدرس آن را وارد کردهاید. DNS به شما در انجام این کار کمک میکند. میتوان DNS را درست مانند یک دفترچه تلفن در نظر گرفت که به ما در پیدا کردن شماره تلفن یک شخص خاص کمک میکند.

در تصویر بالا میتوانید یک کلیت سادهای در ارتباط با شیوه کار مرورگر و DNS را مشاهده کنید. اما بیایید این روند را به صورتی عمیقتر بررسی کنیم.
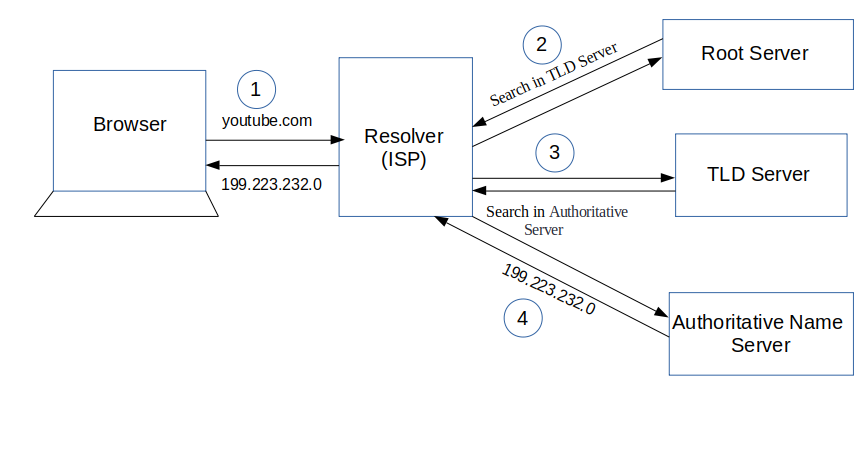
۱. بعد از وارد کردن آدرس صفحه و انتخاب دکمه Enter، کش مرورگر ابتدا بررسی میشود. مرورگر همواره نسخهای از رکوردهای DNS را برای خود نگه میدارد. دادههای مربوط به این رکوردها، وبسایتهایی هستند که قبلا به آنها مراجعه کردهاید. در این حالت DNS به سرعت آدرس IP را پیدا کرده و نتیجه را برمیگرداند.
۲. اگر آدرس IP در مرحله اول پیدا نشد، DNS در کش سیستم عامل با استفاده از router cache به دنبال وبسایت مورد نظر خواهد بود.
۳. اگر دو مرحله قبلی چاره کار نبودند، DNS سراغ سرور اصلی برای DNSها میرود. سروری که تحت عنوان Resolver Server شناخته میشود. این سرور چیزی نیز جز سرویسدهنده اینترنت یا همان ISP شما.
۴. اگر در مراحل قبلی چیزی پیدا نشد، درخواست به سرور ریشه سلسله DNS میرود. اینجا قسمتی است که به ما کمک میکند تا اطلاعات مورد نظرمان را پیدا کنیم. اگر آدرس IP ما مربوط به دامنه سطح بالا یا TLD باشد، ISP یا همان سرور Resolver میتواند از اطلاعات سرور TLD استفاده کند.
۵. در این مرحله Resolver از TLD میخواهد که آدرس IP مربوط به وبسایت را برگرداند. TLD نیز Resolver را به Authoritative Name server ارجاع میدهد که در واقع مکان اصلی ذخیره اطلاعات مربوط به دامنههاست.
۶. در نهایت پس از یافتن اطلاعات ISP اطلاعات مورد نظر را به مرورگر برمیگرداند.
بعد از دریافت آدرس IP، سرور ISP اطلاعات مربوط به آن را در کش خود قرار میدهد. در این حالت دیگر نیازی به طی کردن مراحل ۴-۵-۶ نخواهد بود. از طریق تصویر زیر میتوانید آیتمهایی که بررسی کردیم را نیز مشاهده نمایید:

برقراری ارتباط TCP
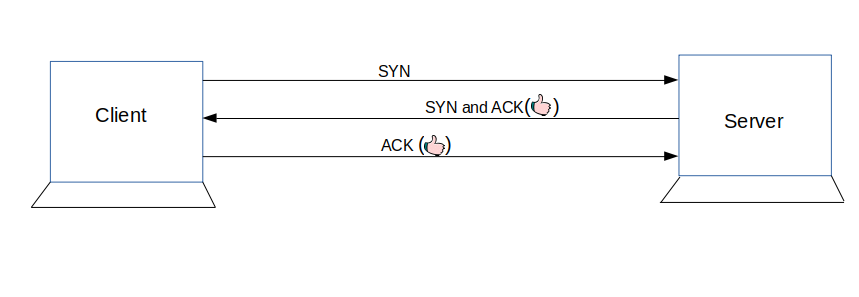
بعد از آنکه آدرس IP مورد نظر پیدا شد، یک ارتباط جدید شکل میگیرد. این ارتباط بین کلاینت و سرور ایجاد میشود. برای برقراری چنین ارتباطی نیاز است تا از پروتکل اینترنت استفاده شود که TCP/IP شناختهشدهترین مورد در بین پروتکلهاست. این ارتباط با استفاده از یک فرایند جدید با نام TCP 3-way handshake ایجاد خواهد شد. برای درک بهتر بیایید به صورت قدم به قدم آن را بررسی کنیم:
۱. کامپیوتر کلاینت یعنی کامپیوتر شما یک پیغام SYN را ارسال میکند. اینکار برای بررسی آماده بودن کامپیوتر دوم جهت ایجاد یک ارتباط جدید انجام خواهد شد.
۲. بعد از آن اگر کامپیوتر دوم برای این ارتباط آمادگی داشت یک پیغام acknowledge را ارسال میکند.
۳. بعد از اینکه کامپیوتر اول پیغام را دریافت کرد یک پیغام ACK را برای سرور یا همان کامپیوتر دوم نیز ارسال میکند.
از طریق تصویر زیر میتوانید این سه مرحله را مشاهده کنید:

ارتباط شروع میشود
در نهایت یک ارتباط جدید بین دو کامپیوتر اول و دوم ایجاد خواهد شد. حال هر دو کامپیوتر میتوانند با همدیگر ارتباط برقرار کرده و اطلاعات را به اشتراک بگذارند. بعد از ایجاد یک ارتباط موفق مرورگر که روی کامپیوتر کلاینت قرار گرفته یک درخواست را برای سرور در جهت دریافت اطلاعات ارسال میکند. سرور نیز براساس این درخواست پاسخ مرتبطی را ارائه میدهد. این پاسخ میتواند شامل اطلاعاتی مانند متن، کد وضعیت، کنترل کش و… باشد.
در پایان
در این مطلب از وبسایت راکت به صورتی بسیار ساده در ارتباط با شیوه کارکرد مرورگر و اتفاقاتی که بعد از وارد کردن یک آدرس در آن میافتد توضیح دادیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید