از زمان معرفی شدن وباپلیکیشنها توسط گوگل و از آنجایی که بسیاری از وباپلیکیشنهای سنتی در حال تبدیل شدن به وباپلیکیشنهای پیشرونده هستند، میزان پذیرش آنها شدیدا صعود کرده است. در این آموزش، به شما نشان میدهم که چگونه یک وباپلیکیشن پیشرونده با موضوع اخبار، با استفاده از Nuxt.js بسازید.
در این آموزش، فرض میشود که شما دانش پایهای در زمینه وباپلیکیشنهای پیش رونده دارید.
Nuxt.js فریموورکی برای ساخت برنامههای Vue.js رندرشده سمت سرور است.
البته ما یک دوره آنلاین و ویدیوی با عنوان آموزش ایجاد وبسایت PWA در راکت برگزار کرده ایم که برای یادگیری پیاده سازی این متد و دیگر روش ها میتوانید از این دوره استفاده کنید
جدول محتویات:
- شروع کار
- آمادهسازی کلید API
- ساخت برنامه اخبار
- تبدیل برنامهمان به یک وباپلیکیشن پیشرونده
- نتیجه گیری
شروع کار
با ساخت یک برنامه Nuxt.js شروع میکنیم. برای این کار، از Vue CLI نیز استفاده میکنیم، پس اگر آن را بر روی سیستم خود ندارید، باید اول آن را نصب کنید:
npm install -g vue-cliدر قدم بعدی، یک برنامه Nuxt.js میسازیم:
vue init nuxt/starter pwa-newsسپس، باید Dependencyها را نصب کنیم:
cd pwa-news
npm installحال میتوانیم برنامهمان را اجرا کنیم:
npm run devبرنامه باید بر روی http://localhost:3000 اجرا شود.
حال که برنامهمان در حال کار است، بیایید ماژولهای Nuxt.js مورد نیاز را که برای ساخت برنامه اخبارمان نیاز داریم، نصب کنیم:
npm install @nuxtjs/axios @nuxtjs/bulma @nuxtjs/dotenvبیایید نگاهی سریع به هر ماژول داشته باشیم:
- @nuxtjs/axios: ادغام امن و ساده Axios با Nuxt.js.
- @nuxtjs/bulma: این ماژول از فریموورک دوست داشتی CSS، به نام Bulma استفاده میکند.
- @nuxtjs/dotenv: این ماژول فایل .env شما را به گزینههای Context شما اضافه میکند.
سپس، بیایید Nuxt.js را وادار به استفاده از این ماژولها کنیم. این کار را با اضافه کردن آن ماژولها به بخش nuxt.config.js فایل انجام میدهیم:
// nuxt.config.js
modules: [
'@nuxtjs/axios',
'@nuxtjs/dotenv',
'@nuxtjs/bulma'
]آمادهسازی کلید API
برنامه ما بر روی News API ساخته خواهد شد، پس باید کلید API خود را آمادهسازی کنیم.

بر روی دکمه Get API key کلید کنید، و سپس مراحل ثبت را طی کنید و کلید API خود را بگیرید.
ساخت برنامه اخبار
حال که کلید API خود را سر جای خود قرار دادیم، شروع به ساخت برنامه اخبارمان میکنیم. در ابتدا، فایل layouts/default.vue را به صورت زیر بروزرسانی میکنیم:
// layouts/default.vue
<template>
<div>
<section class="hero has-text-centered is-primary">
<div class="hero-body">
<div class="container">
<h1 class="title">PWA News</h1>
<h2 class="subtitle">All the headlines making the wavy!</h2>
</div>
</div>
</section>
<nuxt/>
</div>
</template>
<style>
html {
font-family: 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif;
}
</style>در اینجا، به سادگی در حال استفاده از کلاس Bulma هستیم.
سپس، فایل pages/index.vue را نیز بروزرسانی میکنیم:
// pages/index.vue
<template>
<section class="section">
<div class="container">
<div class="columns is-multiline">
<div
class="column is-one-quarter"
v-for="(article, index) in articles"
:key="index">
<a :href="article.url" target="_blank">
<div class="card">
<div class="card-image">
<figure class="image is-3by2">
<img :src="article.urlToImage" :alt="article.title">
</figure>
</div>
<div class="card-content">
<div class="content">{{ article.title }}</div>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
</template>
<script>
export default {
async asyncData({ app }) {
const { articles } = await app.$axios.$get(
`https://newsapi.org/v2/top-headlines?sources=cnn&apiKey=${
process.env.API_KEY
}`
);
return { articles };
},
};
</script>در بخش template، در تیترهای خبری میگردیم و هر تیتر را در یک card (با استفاده از کلاسهای Bulma) به همراه یک لینک برای دیدن خبر مستقیما از منبع، نشان میدهیم. در بخش script، تیترها را میگیریم و در سمت سرور رندر میکنیم، پس از متود asyncData استفاده میکنیم. سپس نیز برای دریافت تیترهای خبری به همراه منبع آنها، با استفاده از ماژول Nuxt.js axios که قبلا نصب کردیم، یک درخواست GET به API endpoint خود ارسال میکنیم. در آخر، یک آبجکت به نام articles که شامل تیترهای خبریمان است را بر میگردانیم. با این کار، میتوانیم همانطور که به هر کامپوننتی دسترسی داریم، به آبجکت articles نیز دسترسی داشته باشیم.
اگر متوجه شدهاید، ما کلید API خود را از یک متغیر environment میگیریم، که هنوز نساختهایم. بیایید این کار را انجام دهیم. یک فایل با پسنود .env مستقیما در شاخه ریشه پروژه خود بسازید:
touch .envسپس کد زیر را به آن اضافه کنید:
// .env
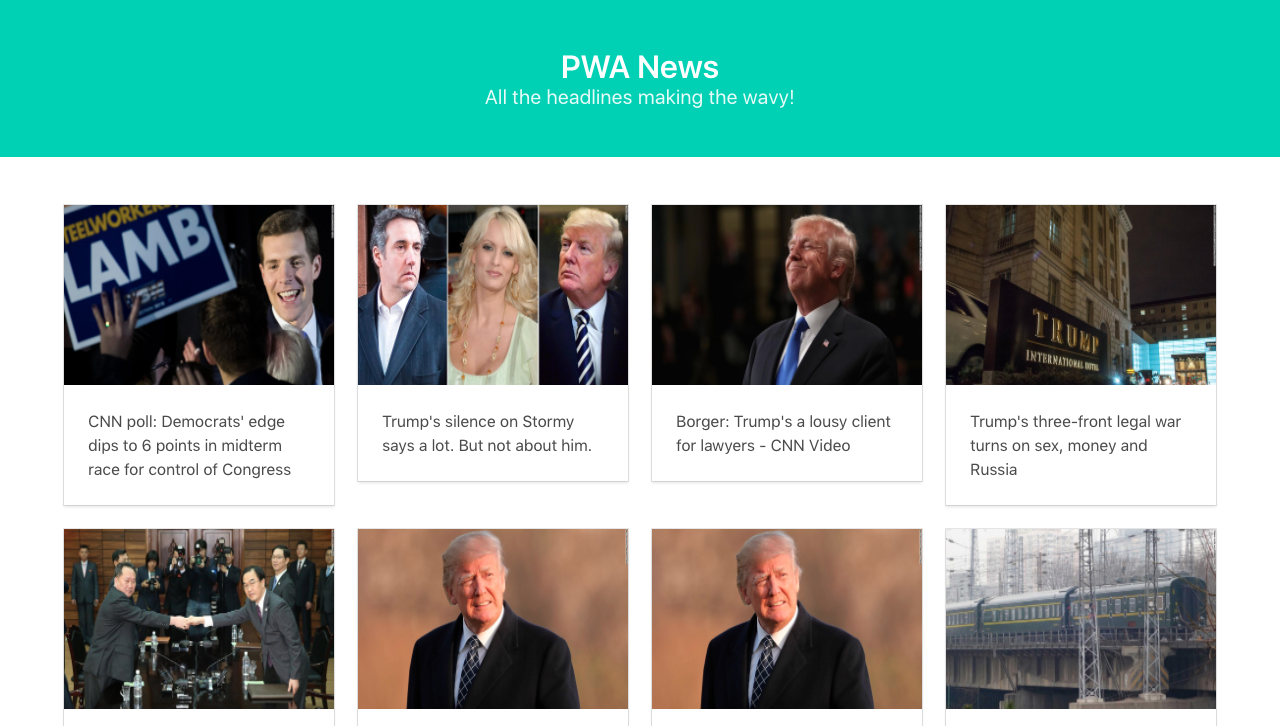
API_KEY=YOUR_API_KEYحال اگر برنامهمان را اجرا کنیم، باید چیزی شبیه به تصویر زیر ببینیم:

تبدیل برنامهمان به یک وباپلیکیشن پیشرونده
تا به اینجا، بخش اخبار ما کامل شده است. اما هدف ما از این آموزش ساخت یک وباپلیکیشن پیشرونده است. پس بیایید این ویژگی عالی را به برنامهمان اضافه کنیم. برای انجام این کار، از یک ماژول Nuxt.js به نام Nuxt PWA استفاده میکنیم.
با استفاده از Nuxt PWA میتوانید پروژه Nuxt بعدی خود را با یک PWA solution آزمایش شده، بروز، پایدار و بدون نیاز به پیکربندی آماده کنید.
ماژول Nuxt PWA مجموعهای از ماژولهای کوچکتر است، که برای کار با یکدیگر ساخته شده اند. این ماژولها، شامل موارد زیر میشوند:
- Workbox - یک Service worker را برای فرایند Caching آفلاین ثبت میکند.
- Manifest - به طور خودکار فایل manifest.json را میسازد.
- Meta - به طور خودکار داده های SEO را به طور ادغام شده با Manifest اضافه میکند.
- Icon - به طور خودکار آیکونهای برنامه را در سایزهای مختلف تولید میکند.
- Onesignal - اعلانات پسزمینه رایگان، با استفاده از onesignal.
با توجه به هدف این آموزش و از آنجایی که از اعلانات استفاده نخواهیم کرد، فقط از ۴ ماژول اول استفاده میکنیم.
نکته دوست داشتنی درباره Nuxt PWA این است که بدون هیچ گونه پیکربندی کار میکند. حال بیایید آن را نصب کرده و راهاندازی کنیم:
npm install @nuxtjs/pwaسپس، ماژول را به فایل nuxt.config.js اضافه میکنیم:
// nuxt.config.js
modules: [
...,
'@nuxtjs/pwa'
]در آخر، به یک آیکون برای برنامه اخبار خود نیاز داریم. گرچه این مورد دلخواه است، اما اگر استفاده شود، پس از این که آیکون برنامه به صفحه اصلی کاربر اضافه شد، حس خوبی به آنها میدهد. برای این آموزش، از آیکون HackerNews در Nuxt.js استفاده میکنیم. آن را دانلود کرده و در شاخه static قرار دهید.
نکته: پیشنهاد میشود که آیکون به صورت مربع باشد، در اندازه 512x512 پیکسل یا بزرگتر باشد، و نام آن نیز icon.png باشد. این تمام کاری است که برای استفاده از ماژول Nuxt PWA باید انجام دهیم. از آنجایی که ماژول workbox به طور پیشفرض فقط بر روی ساختارهای production فعال است، باید برنامه خود را بر پایه production بسازیم:
npm run buildپس از این که فرایند ساخت تمام شد، میتوانیم برنامهمان را با کد زیر شروع کنیم:
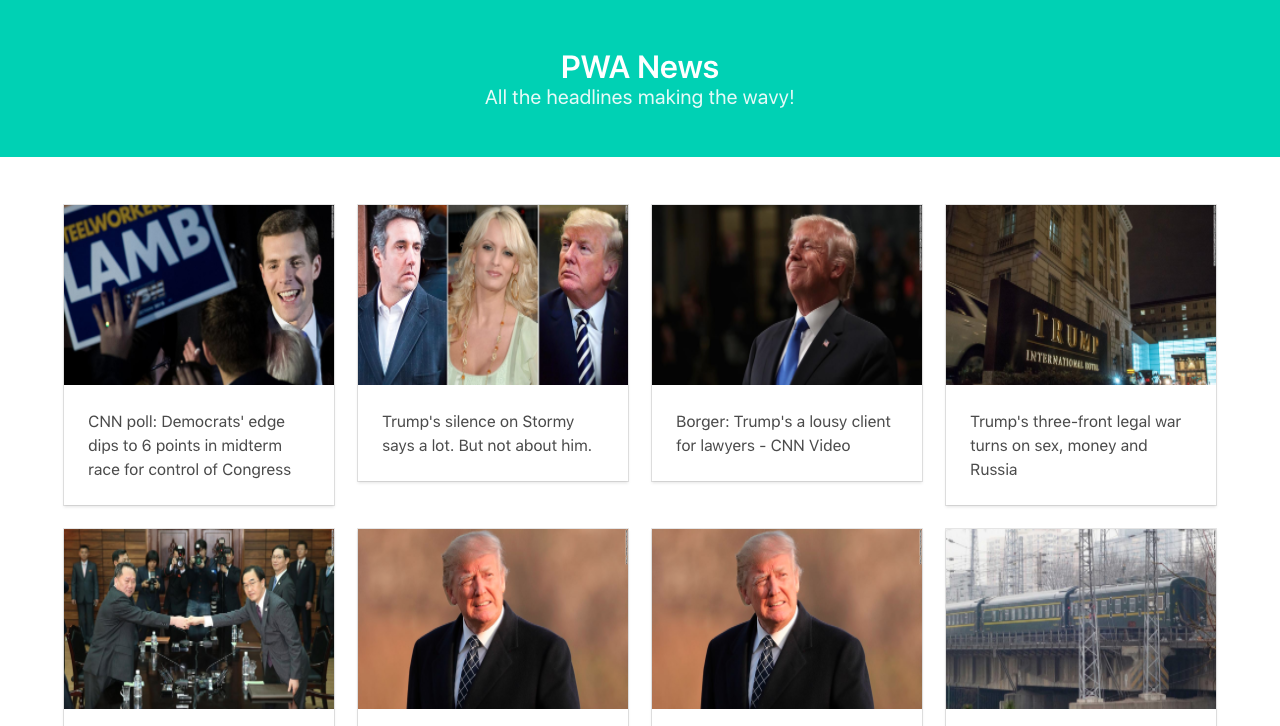
npm startپس از آن نیز می توانیم برنامهمان را در آدرس http://localhost:3000 مشاهده کنیم.

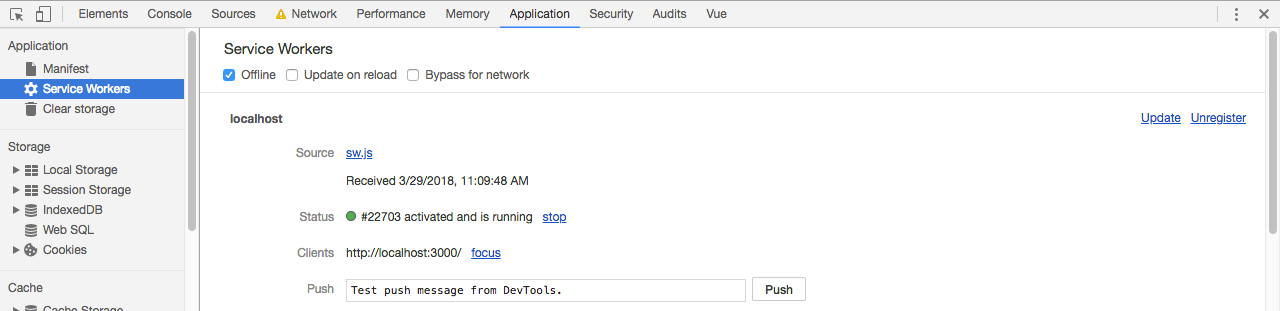
تقریبا همان صفحه قبلی را میبینیم. برای این که مطمئن شویم حال برنامهمان یک وباپلیکیشن پیشرونده است، برنامه را از بخش Application در Chrome devtools بر روی حالت offline قرار میدهیم (که از هیچ اینترنتی استفاده نمیکند) و صفحه را مجددا بارگذاری کنید.

از آنجایی که برنامهمان برای مشاهده آفلاین Cache میشود، باید هنوز بدون مشکل اجرا شود.
همچنین، میتوانیم از Lighthouse برای تشخیص این که آیا برنامهمان از استانداردهای وباپلیکشنهای پیشرونده برخوردار است یا نه، استفاده کنیم. در بخش Audits در Chrome devtools، (اگر این بخش را مشاهده نمیکنید، باید Lighthouse را دانلود کنید) بر روی دکمه Perform an audit…، و سپس بر روی Run audit کلیک کنید:

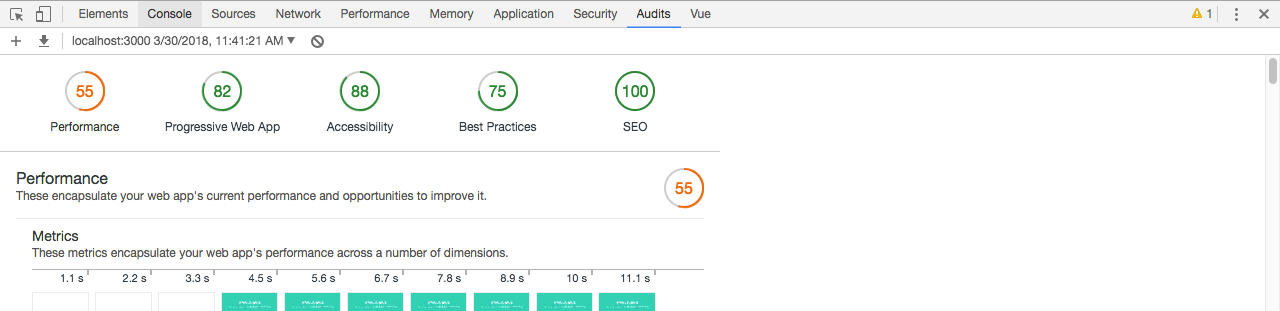
این کار یک سری بررسی بر روی برنامهمان انجام میدهد. زمانی که به اتمام رسید، چنین صفحهای را مشاهده میکنیم:

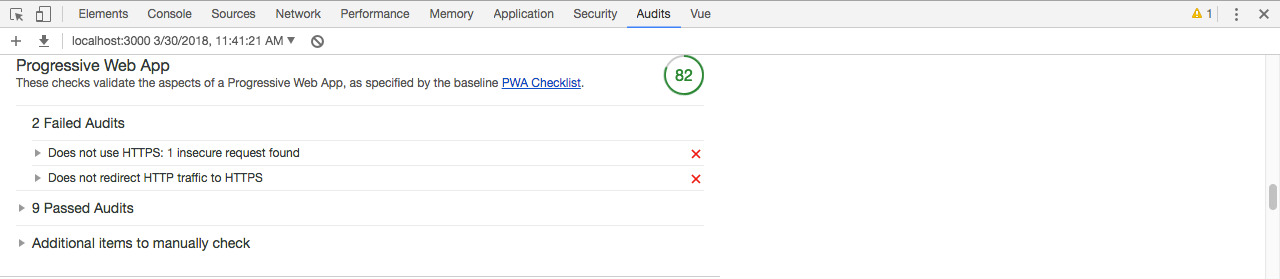
ما بیشتر بر روی بخش Progressive Web App متمرکز هستیم. همانطور که میتوانید ببینید، برنامه ما نمره ۸۲ از ۱۰۰ را گرفت، که یک نمره خوب است. اگر با دقت بیشتری به نتیجه نگاه کنیم، میبینید که برنامهمان فقط در ۲ معیار شکست خورد، که با توجه به اجرا شدن برنامهمان بر روی localhost قابل درک است.

نتیجه گیری
در این آموزش، نحوه ساخت یک وباپلیکیشن پیشرونده با استفاده از Nuxt.js را دیدیم. با این آموزش، باید بتوانید هر برنامه Nuxt.js موجود را به یک وباپلیکیشن پیشرونده تبدیل کنید. همچنین نگاهی به نحوه آزمایش یک وباپلیکیشن پیشرونده با استفاده از Lighthouse داشتیم. امیدوارم که این آموزش برای شما کاربردی بوده باشد.
همچنین شما میتوانید از دوره آنلاین و ویدیو آموزش ایجاد وبسایت PWA در وبسایت راکت استفاده کنید



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید