نمونه کارها راهی عالی برای نشان دادن مهارتهایتان به کارفرمایان بالقوه است. و مخصوصا برای توسعه دهندگان سطح پایین که ممکن است هیچ تجربه کاری حرفهای نداشته باشند بسیار مفید است.
با اینحال ممکن است که در ساخت یک نمونه کار دچار مشکل شوید و آن مشکل هم محتوای آن است.
آیا صفحه وب سادهای که برای یک دوره ساختهاید برای قرار دادن در وبسایتتان به اندازه کافی مناسب است؟ آیا شما فقط باید پروژههایی را که برای آن پول پرداخت کردهاید را در آن قرار دهید یا حتی میتوانید کوچکترین موارد را نیز در آن بگنجانید؟
هدف از این مقاله ارائه رهنمودهایی برای پربار کردن مجموعه نمونه کاریهای توسعه فرانت اند شما از طریق نمونه پروژهها است.
در اینجا خلاصهای از پروژههایی که در این مقاله پوشش خواهیم داد، آورده شده است:
۱. یک وب سایت نمونه کاری
۲. یک وب سایت شبیه سازی شده
۳. یک وب اپلیکیشن CRUD
۴. یک وب سایت متصل به API
۵. یک وب سایت با نمره کامل
توجه داشته باشید این بدان معنا نیست که شما مجبورید همه این پروژهها را ایجاد کنید. این لیست فقط برای ارائه ایدههایی در مورد نوع پروژههایی است که میتوانید بسازید.
همچنین، این پروژهها مناسب توسعه دهندگان مبتدی است که اصول توسعه فرانت اند را پوشش دادهاند و به دنبال پروژههای کمی پیشرفتهتر هستند.
۱. یک وب سایت نمونه کاری ایجاد کنید

زمانی که وب سایت نمونه کاریتان را توسط خودتان ساخته باشید، قرار دادن آن در لیست پروژههای شما کاملا خوب و منطقی به نظر میرسد. اگر تمایل دارید که به طور منظم طرح نمونه کارها را تغییر دهید، میتوانید نسخههای قبلی را نیز وارد کنید.
هنگام گنجاندن یک پروژه در نمونه کارهای خود، نه تنها مهارتهای خود را به نمایش میگذارید، بلکه ذهنیت طراحی را نیز توضیح میدهید. و این چیزی است که معمولا کارفرمایان بالقوه به آن علاقه دارند.
برای توسعه دهندگان فرانت اند، توضیح چگونگی رسیدن به چیدمان انتخابی به همان اندازه مهم است که داشتن یک طراحی زیبا از اهمیت بالایی برخوردار است.
شما میتوانید مراحلی که طی کردید را بیشتر توضیح دهید تا مطمئن شوید که وب سایتتان بهترین عملکردهای توسعهدهنده را پیروی کرده است. به عنوان مثال، نحوه تمرکز خود را بر بهبود سئو و همچنین عملکرد سایت خود را با مخاطبین به اشتراک بگذارید.
ارائه یک منبع مناسب: این مقاله مورد نظر توسط لورنس بردفورد اطلاعات بیشتری را در مورد ساختار نمونه کارها به شما ارائه میدهد و شامل نمونههایی از نمونه کارهای عالی توسعه دهندگان وب است که میتوانید به عنوان الهام از آنها استفاده کنید.
فناوری پیشنهادی: برای مبتدیان، توصیه میکنم از HTML، CSS و vanilla JavaScript برای ساخت نمونه کارها استفاده کنند، به خصوص اگر اولین بار باشد.
۲. یک وب سایت شبیه سازی شده ایجاد کنید
توانایی تبدیل دقیق یک طرح به یک صفحه وب کاملا کاربردی، مهارتی است که هر توسعه دهنده وب باید داشته باشد.
برای انجام این کار، شما باید چیدمان و رنگها را کاملا برجسته سازی کنید. شما همچنین به دانش مبتنی بر تجربه مانند دانستن بهترین ویژگی نمایش CSS برای مطابقت با چیدمان یا امکان ارائه انیمیشن با توجه به مشخصات خود نیاز خواهید داشت.
در بیشتر سازمانها، توسعه دهندگان فرانت اند وظیفه ترجمه موکاپها و نمونههای اولیه را در صفحات وب دارند، بنابراین اگر نمونه کارها مهارتهای "طراحی کد" شما را نشان دهد، سودمند است. ساخت یک وب سایت شبیه سازی شده راه خوبی برای انجام این کار است.
ساخت چنین وب سایتی به دو روش قابل انجام است:
ابتدا میتوانید یک وب سایت موجود را از نو بسازید. یک چالش مشترک برای توسعه دهندگان مبتدی، شبیه سازی صفحه اصلی گوگل است.
این روش به ویژه برای درک کاربردهای real life در مورد انتخاب سبک در وب سایتهای محبوب بسیار مفید است. میتوانید عناصر موجود در صفحه را بررسی کرده و سعی کنید روشهای استفاده شده برای باکس مدل، موقعیت یابی و صفحه نمایش را درک کنید.

دوم، شما میتوانید یک طرح را از ابتدا بازسازی کنید. برای یک پروژه چالش برانگیزتر، میتوانید طرحهایی را در Dribble یا Behance جستجو کنید و سعی کنید طرح را به کد تبدیل کنید.
اگر جز مبتدیها هستید، سعی کنید یک صفحه یا ویژگی ساده مانند فرم ورود به سیستم یا برنامه آب و هوا را دوباره بسازید.
فناوری پیشنهادی: شبیه سازی طراحی یک وب سایت به عملکردی نیاز ندارد، بنابراین HTML و CSS فقط به خوبی کار میکنند. همچنین میتوانید از این زمان برای آشنایی با فریمورک CSS یا پیش پردازنده مانند SASS استفاده کنید.
توجه داشته باشید تمام طرحهای بارگذاری شده در این پلتفرمها دارای مالکیت حق کپی رایت برای صاحبان آنها هستند، بنابراین شما مجاز به استفاده از آنها برای اهداف تجاری نیستید. با این حال، اگر برای آنها ایمیلی ارسال کنید یا درخواستی را برای درخواست مجوز برای بازآفرینی طرح برای اهداف غیر تجاری بگذارید، ممکن است طراح به شما اجازه بازآفرینی طرحهایشان را به صورت رایگان به شما بدهد.
همچنین مهم است که در نمونه کارهای خود مشخص کنید که این پروژه یک کار شبیه سازی شده یا تفریحی از طراحی شخص دیگری است.
۳. یک وب اپلیکیشن CRUD
انجام عملیات CRUD (Create_Read_Update_Delete) ویژگی بسیار رایجی برای اکثر وب سایتها است (مانند وبلاگها، تجارت الکترونیکی، داشبوردها و غیره)، پس این چیزی است که شما باید به عنوان یک توسعه دهنده فرانت اند به آن عادت کنید.
یک فرم اساسی از یک اپلیکیشن CRUD، یک لیست ToDo یا یک صفحه وب Notes است. داشتن یکی از این پروژهها در وب سایت شما مهارت شما در دستکاری ساختار دادهها را نشان میدهد. همچنین فرصتی مناسب برای نمایش کارهای خود با یک فریمورک فرانت اند است.

مقاله Tania Rascia در مورد کار با ذخیره سازی لوکال مقدمه مفیدی برای یادگیری نحوه ایجاد وب اپلیکیشنهای CRUD با vanilla JavaScript است. یا، اگر مقاله خاصی با فریمورک بیشتری میخواهید، به مقاله همان نویسنده در مورد ساخت یک اپلیکیشن Crud با React Hooks نشان دهید.
فناوری پیشنهادی: اپلیکیشنهای CRUD نیاز به استفاده از کامپوننتهای قابل استفاده مجدد دارند، بنابراین بهتر است بسته به آشنایی خود، آنها را با استفاده از فریمورکی مانند React یا Vue ایجاد کنید.
۴. یک وب سایت متصل به API
بسیاری از پروژههای بزرگ به نوعی ارتباط با سرور بک اند و نمایش دادههای واکشی شده از آن سرور نیاز دارند. این امر در بیشتر موارد نیاز به استفاده از رابط برنامه نویسی اپلیکیشن (API) دارد.
برای مثال، من دوست دارم که به عنوان کتابدار دیجیتالی فکر کنم. تصور کنید که کتابهایی در کتابخانه ذخیره شدهاند و شما باید از این کتابها برای تهیه گزارش استفاده کنید.
بنابراین، شما نزد کتابدار میروید و میخواهید یک کتاب را بررسی کنید. شما باید کلمات کلیدی خاصی را به کتابدار بگویید (نام کتاب و نام نویسنده) و مجوز صحیح (کارت کتابخانه) را برای دریافت این کتاب داشته باشید.
اکنون کتابخانه را با سرور، کتابها را با داده، گزارش را با وب سایت و کتابدار را با API جایگزین کنید.

API ها به توسعه دهندگان فرانت اند اجازه می دهند داده ها را از یک پایگاه داده بک اند جمع آوری، اصلاح و حذف کنند. ساخت سایتی که از API برای نمایش داده استفاده میکند، پروژه بسیار خوبی است که باید در نمونه کارها قرار دهید.
وب سایتهای نمونه: می توانید یک سایت نمایش داده ایجاد کنید (به عنوان مثال وب سایتی که به API آب و هوا متصل میشود و آب و هوای فعلی را نمایش میدهد) یا برای یک پروژه چالش برانگیزتر، میتوانید RESTful API را تنظیم کنید و عملیات وب سایت خود را انجام دهید.
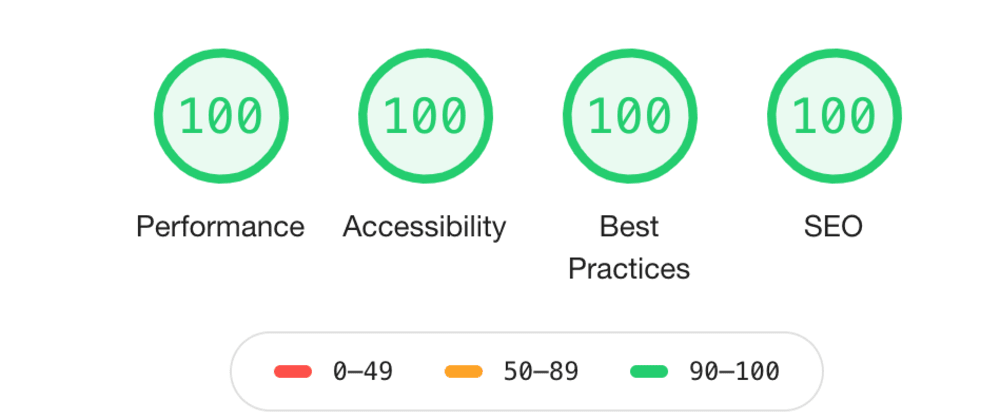
۵. یک وب سایت با نمره کامل

یک وب سایت با نمره عالی وب سایتی است که در گزارش Chrome Lighthouse امتیاز ۱۰۰ درصد را در همه دستهها کسب میکند. ساخت یک وب سایت که تمام ویژگیهای مورد نیاز را برآورده کند مهارت شما را در پیروی از بهترین روشها و اطمینان از پروژههای با کیفیت بالا نشان میدهد.
چگونه می توان نمره کامل Google Lighthouse را بدست آورد؟ این مقاله که توسط Joost van der Schee در مورد چگونگی ساخت وب سایتهای دارای امتیاز عالی نوشته شده است، مقاله مناسبی است.
نتیجه گیری
بنابراین شما در اینجا ۵ نوع پروژه دارید که میتوانید در نمونه کارهای نهایی خود قرار دهید. همچنین، همه اینها نباید پروژههای جداگانهای باشند. شما میتوانید یک وب سایت شبیه سازی شده با نمره کامل یا یک اپلیکیشن CRUD ایجاد کنید که از یک API برای فراخوانی دادهها از یک فایل JSON استفاده میکند.
کدنویسی خوبی داشته باشید

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید