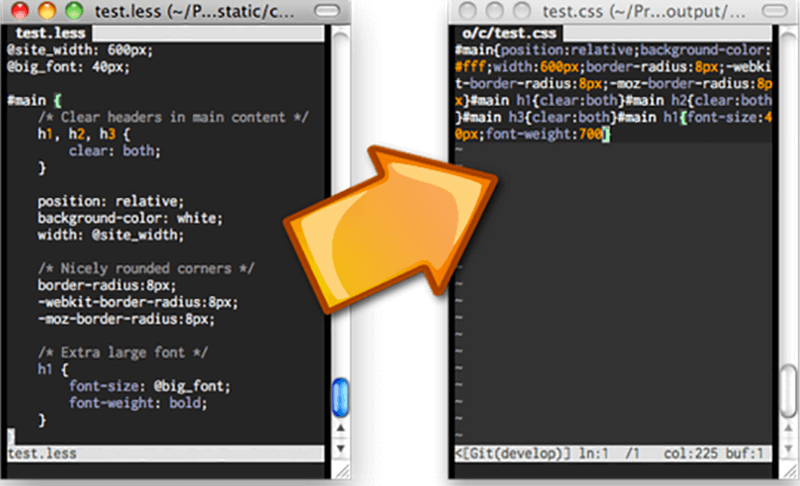
حتما هنگام استفاده ازکتابخانه های جاوا اسکریت دیدید که یک فایل با پسوند min.js وجود داره که توش کدها به هم ریخته اند. مثلا کتابخانه jQuery در دو نسخه منتشر می شود.یکی نسخه اصلی یا همان نسخه ای که وقتی بازش می کنید کدهایش به هم ریخته نیستند و نسخه mini یا فایلی که برای این که حجمش را کم کنند ، فاصله ها و خطوط اضافی را پاک می کنند.

کلمه مینی فای (Minify) اصطلاحی است برای توضیح روشی که طی آن ، حجم فایل های سایت شما کاهش می یابد. عملکرد آن به این صورت است که فضاها و خطوط خالی و کاراکترهای غیر ضروری را از کدهای سایت شما حذف می کند.
این روش معمولا فقط برای فایل هایی توصیه می شود که به مرورگر کاربر فرستاده می شوند یعنی فایل های HTML ، CSS و JavaScript . شما همچنین می توانید حجم فایل های PHP را کاهش دهید اما از آنجایی که PHP یک زبان سمت سرور است ، مینی فای کردن فایل های آن تأثیری روی سرعت برای کاربر نمی گذارد.
یکی از مزایای اصلی مینی فای کردن فایل ها در طراحی سایت حرفه ای ، بهبود سرعت و کارایی سایت است.فرقی هم نمی کند که شما از چه cms ای استفاده می کنید و یا خودتان برای خود یک سیستم مدیریت محتوای اختصاصی طراحی کرده باشید، در هر صورت مینی فای کردن در سرعت لود پروژه شما نقش به سزایی دارد. فایل های فشرده سریع تر بارگذاری می شوند و سرعت سایت شما را بهبود می بخشند. البته برخی از حرفه ای ها اعتقاد دارند بهبود کارایی ، بسیار اندک خواهد بود و به زحمتش نمی ارزد.
فشرده سازی فقط به اندازه چند کیلوبایت حجم فایل های یک سایت را کاهش می دهد و شما می توانید سرعت بارگذاری سایت را با بهینه سازی تصاویر ، بیشتر کنید اما توجه کنید که در یک پروژه تحت وب آن هم با سرویس های اینترنتی ایران چند کیلوبایت بسیار با ارزش است و به زحمتش می ارزد.

در اینجا نمونه ای از یک کد CSS نرمال را مشاهده می کنید:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
این کد پس از فشرده سازی ، به این شکل خواهد شد:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
اگر در تلاش هستید تا در سرویس های Google Pagespeed و GTMetrix امتیاز بالایی دریافت کنید ، مینی فای کردن فایل های CSS و JavaScript نقش به سزایی در رسیدن به این هدف دارد.
با minify کردن اسکریپت های نوشته شده به زبان جاوااسکریپت ، یک اتفاق دیگر هم می افتد و آن این است که نام متغیر ها یتان نیز عوض می شود.مثلا در جی کوئری این کدها را مشاهده می کنید :
(function(a,b){function G(a){var b=F[a]={};return p.each(a.split(s)
همان طور که مشاهده می فرمایید نام متغیرها به a , n , b و در کل اسامی بدون معنی تغییر کرده است .
در واقع شما با مینی فای کردن فایل های css و جاوا اسکریپت خود این اجازه را به کاربر می دهید تا با سرعت بالاتری بتواند وارد سایت شما شود و فرایند لودینگ سایت خود را بالا می برید.
برای عمل مینی فای کردن فایل های خود می توانید از ابزار هایی که به صورت رایگان موجود است استفاده نمایید.در زیر لیست سایتهایی که این کار رو انجام میدن براتون میارم.به سلیقه خودتون یکی رو انتخاب کنید:
۱ – http://jscompress.com/
۲- http://marijnhaverbeke.nl/uglifyjs
۳- http://www.jsmini.com/
۴- http://www.minifyweb.com/ (HTML , CSS , JS , IMAGE)
۵- http://refresh-sf.com/yui/ (JS , CSS)
۶- http://minify.avivo.si/#results (JS , CSS )
۷ – http://www.csscompressor.com/ (CSS )

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید