اگر به عناصر منعطفی نیاز دارید که محفظههای خود را به صورت خودکار پر میکنند، شدیدا Scalable را به شما پیشنهاد میکنم. این اسکریپت JavaScript متن باز، برای ساخت طراحی روان بدون تنش زیاد، بی نقص است.

همه چیز در Scalable.js منعطف است، تا بتوانید استایل، اندازه، موقعیت و محتویات داخلی هر محفظه را دستکاری کنید. آیا به عناصری نیاز دارید که با بالا یا پایین صفحه همتراز باشند؟ Scalable گزینههایی برای آن دارد.
نگاهی به مخزن GitHub آن داشته باشید تا نحوه کار آن را درک کنید.
این اسکریپت در پایهترین حالت خود، یک عنصر صفحه هدف را به همراه برخی گزینهها برای سفارشیسازی نمایش آن میپذیرد. در اینجا مقداری کد نمونه، گرفته شده به طور مستقیم از GitHubرا مشاهده مینمایید:
var scalable = new Scalable(containerEl, options);
به طور طبیعی، اولین پارامتر هر عنصر محفظهای است که شما هدف قرار میدهید. (به طور ایدهآل یک یا چیزی مشابه آن)

پارامتر گزینهها، آرایهای از جفتهای key=>value میپذیرد. این گزینهها شامل مقادیر ارتفاع محفظه، حداقل و حداکثر عرض، به همراه حداقل و حداکثر مقیاسها میباشند. (برای مثال این که چقدر میتواند با عناصر داخلی مقیاس داشته باشد)
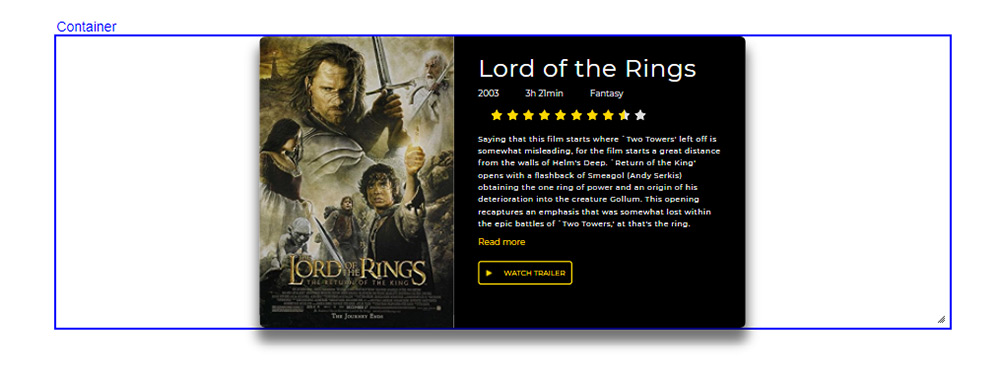
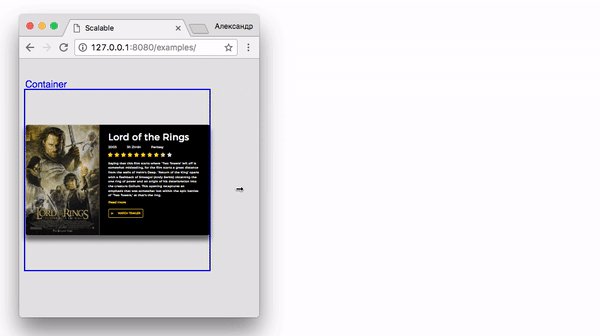
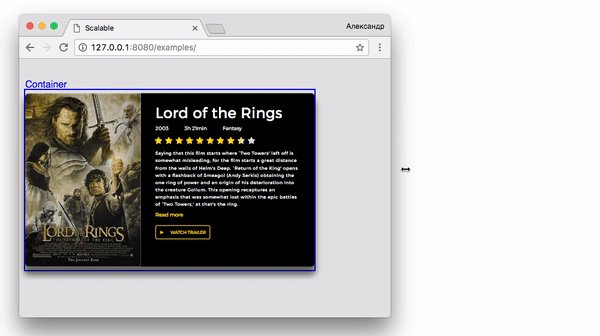
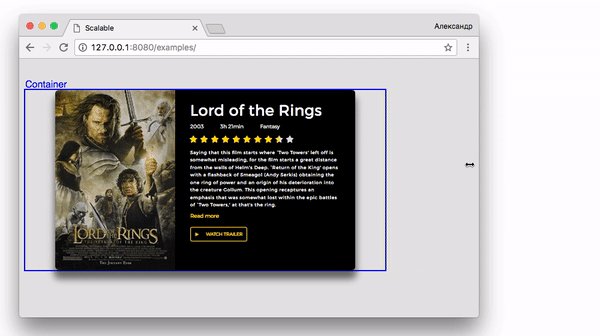
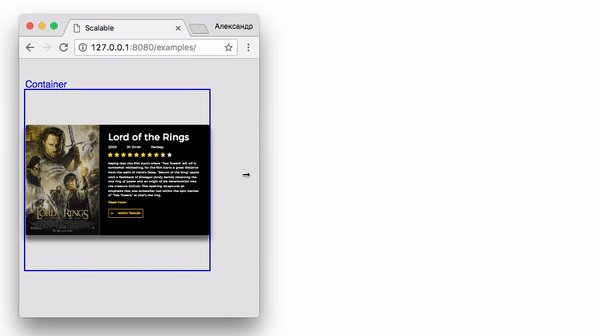
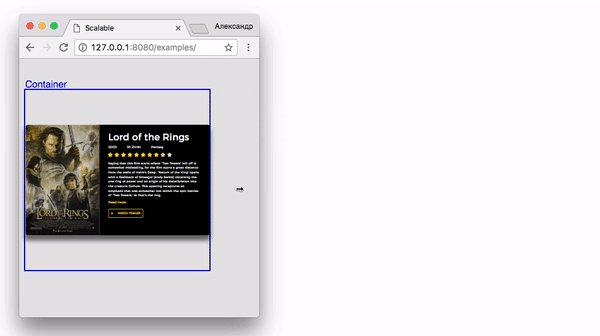
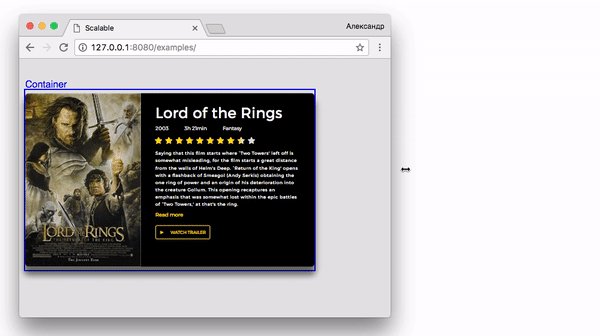
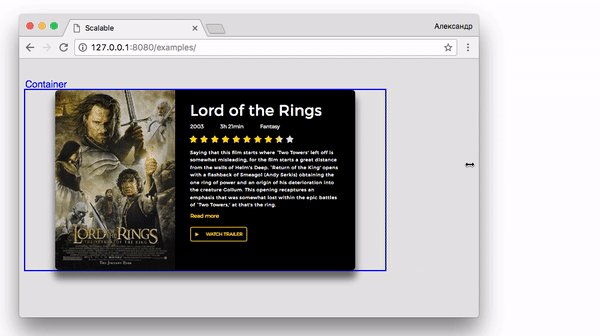
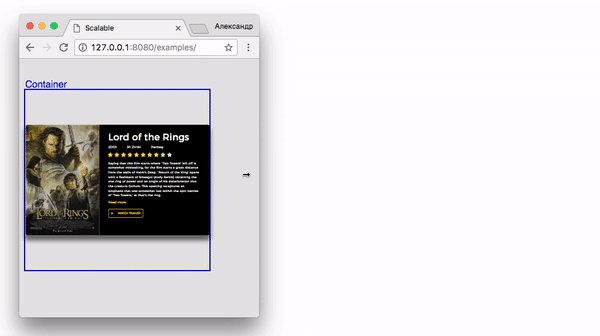
برای یک دموی قابل استفاده، نگاهی به صفحه اصلی پروژه داشته باشید. شما میتوانید گوشههای محفظه را drag کنید تا آیتمهای منعطف داخل آن را به طور خودکار تغییر اندازه دهید. از آنجایی که زیر آن ناحیه یک کد قابل استفاده که مستقیما از صفحه گرفته شده است را خواهید یافت، این مسئله بسیار جالب است.

راههایی برای مدیریت عناصر منعطف فقط با CSS خالص وجود دارند. گرچه، این متدها ممکن است قدیمی به نظر بیایند و به اندازه JavaScript برای شما قدرت کنترل در این زمینه فراهم نمیکنند.
اگر شما هم میخواهید آن را امتحان کنید، یک کپی از صفحه GitHub بردارید و ببینید که چه فکری درباره آن میکنید.
Scalable همچنان در توسعه فعال است، اما این که این اسکریپت را برای برای نیازهای خود ویرایش کنید، بسیار آسان است.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید