گرافیک و ویژگیهای بصری، نقش حیاتیای در پیشرفت محتویات وب بازی میکنند. با فناوری وب مدرن، اضافه کردن ویژگیهای بصری سفارشی مانند آیکونهای SVG در صفحه آسان شده است.
اما ویژگی بصری شگفت انگیر دیگری که میتوانید از پایه بسازید، یک نمودار وب است.
این کار به شما کمک میکند که دادههای خود را به صورت بصری نموداربندی کنید، تا کاربران شما بتوانند به سرعت اطلاعات مربوطه را درک کنند، و به جای این که خودتان یک نمودار را کدنویسی کنید، میتوانید از کتابخانهای مثل Billboard.js برای انجام تمام کارهای سخت استفاده کنید.

در واقع این کتابخانه بر پایه D3، که یک کتابخانه برای بصری کردن دادهها در JavaScript است، ساخته شده است. به راحتی میتوان گفت که این کتابخانه، معروفترین کتابخانه موجود است، که باعث میشود امنترین آنها Dependency برای نصب باشد.
با استفاده از D3، میتوانید به راحتی و سریعا به API آن متصل شوید. هدف اصلی ساخت Billboard.js، راحتی در استفاده و در دسترس بودن برای همه است. گرچه داشتن کمی تجربه در JavaScript میتواند شما را کمک کند، اما لزوما نیازی نیست که در آن حرفهای باشید.
فقط دقت داشته باشید که تمام Codebase، به کلی از سینتکس ES6 استفاده میکند، که میتواند برای برخی توسعه دهندگان کم تجربه JavaScript گیج کننده باشد.
تا وقتی که بدانید کد خود را چگونه کامپایل کنید، مشکلی پیش نمیآید.
تمام جزئیات فنی این پلاگین باید جالب باشد، اما احتمالا میخواهید بدانید که این پلاگین چه کاری میتواند انجام دهد.
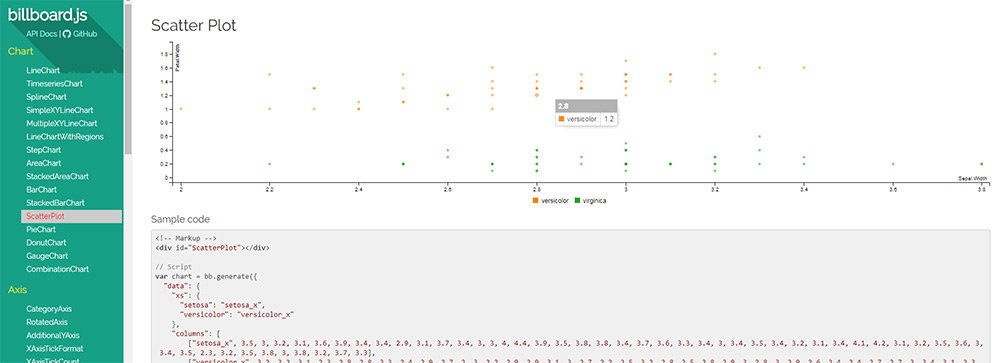
نگاهی به صفحه دمو داشته باشید و چند مورد از مثالهای آن را ببینید.

در این صفحه، همه چیز از نمودارها گرفته تا نوارهای نمودار پویانمایی شده را میتوانید ببینید.
با استفاده از Billboard.js میتوانید کنترل کاملی بر روی دادههای خود داشته باشید. مثلا میتوانید نحوه نمایش آن بر روی صفحه، نحوه ساختار آن، و ویژگیهای UI/UX را که میخواهید اضافه کنید را کنترل کنید.
این کتابخانه واقعا یک کتابخانه نمودار عالی، و همچنین یکی از سادهترینها است. برای اطلاعات بیشتر، نگاهی به صفحه گیتهاب این پروژه داشته باشید.
همچنین اگر میخواهید با این کد در مرورگر خود کار کنید، میتوانید به این قطعه کد در CodePen بروید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید