کاردهای محتوایی سیاساس راه بسیار مناسبی برای مرتب کردن و سازمان دهی به مطالب وبلاگ، محصولات، سرویس ها و دیگر محتوای تکراری است. وقتی این کاردها به درستی طراحی شوند هر کدام به راحتی می توانند لیست ها را در خود نگه دارند و آسان خوانده شوند. استفاده کردن از ویژگی های اضافی دیگری مانند افکت های شناور و افکت های تصاویری نیز می توانند در خوب دیدنشان تاثیر بسیاری بگذارد.
در این مطلب قصد داریم ۱۰ کارد محتوایی مبتنی بر سیاساس را به شما معرفی کنیم که هم زیبا هستند و هم کارا. بهتر از این موارد این است که شما به سورس کدهای هر ۱۰ مورد دسترسی دارید و می توانید از آن ها در پروژه خودتان استفاده کنید.
۱. Material Design – Responsive Card
اولین مورد این لیست مطابق با قواعد طراحی متریال گوگل درست شده است و به صورت شگفت انگیزی کاربردی و تعاملی است. در هر کدام از کاردها یک منو همبرگری تعبیه شده است که با کلیک روی آن تصویر اصلی کوچک شده و محتوای مطلب نمایش داده می شود. تصور کنید که این حالت شبیه به کاردهای بازرگانی سنتی است با این تفاوت که حال به صورت دیجیتالی و روی فضای وب وجود دارد.

این قطعه کد توسط David Foliti ایجاد شده و شما می توانید با مراجعه به صفحه Material Design – Responsive card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
۲. Google Now Inspired Flip Cards
این طرح از قسمت دستیار شخصی Google Now الهام گرفته است و مبتنی بر طراحی آن درست شده است. هر کدام از کارت ها از یک افکت سایهای خوب برخوردار است و برای باز شدن و دریافت اطلاعات بیشتر نیاز دارید که از کلیک یا تاچ استفاده کنید. تا به صورت نمایشی محتوای اضافی به شما نمایش داده شود.

این قطعه کد توسط Ettrics ایجاد شده و شما می توانید با مراجعه به صفحه Google Now Inspired Flip Cards آن را مشاهده کرده و کدهای آن را دریافت نمایید.
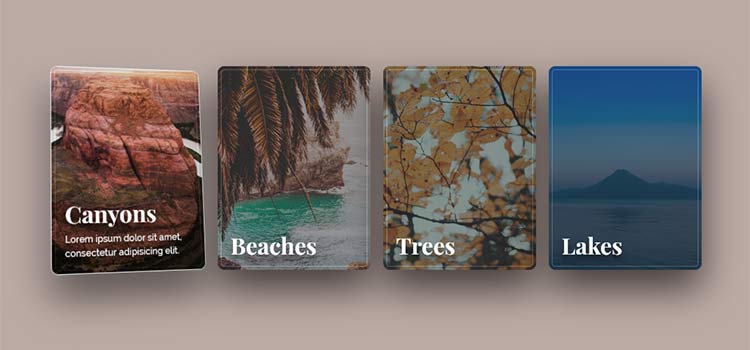
۳. Parallax Depth Cards
طراحان این مورد تمام تلاش خود را کردهاند تا چیزی را بسازند منحصر به فرد باشد و زیبا. وقتی موستان را روی این کاردها هاور میکنید یک افکت پارالکس زیبا ایجاد می شود که کمتر در طرح های دیگر دیده می شود. همزمان با این موارد متن ها نیز نشان داده می شوند. این مورد بسیار هیجان انگیز و زیبا است.

این قطعه کد توسط Andy Merskin ایجاد شده و شما می توانید با مراجعه به صفحه Parallax Depth Cards آن را مشاهده کرده و کدهای آن را دریافت نمایید.
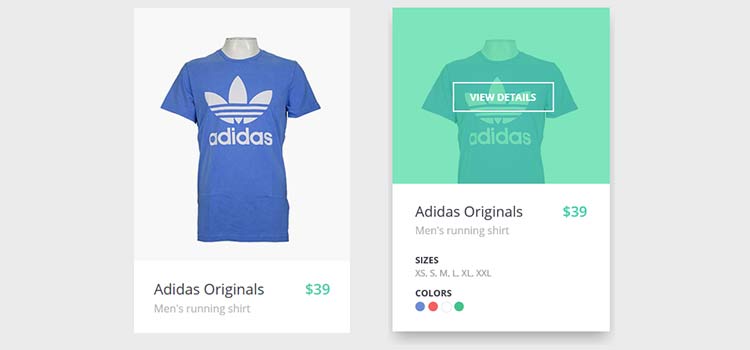
۴. Product Card
وقتی نوبت به لیست کردن محصولات فروشگاهی می شود ساده بودن بصری همیشه بهترین حالت ممکن است. نمونهای از این حالت را می توان در این مورد مشاهده کنید. این مورد در حالی که ساده است بسیار زیبا نیز است. به اطلاعات بیشتری نیاز دارید؟ روی آن ماوستان را قرار دهید تا اندازه و رنگ محصول را مشاهده کنید. اگر دنبال جزئیات بیشتر نیز می گردید کافی است روی دکمه View Details کلیک کنید. رابط کاربری این مورد بسیار زیبا و باشکوه است.

این قطعه کد توسط Virgil Pana ایجاد شده و شما می توانید با مراجعه به صفحه Product Card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
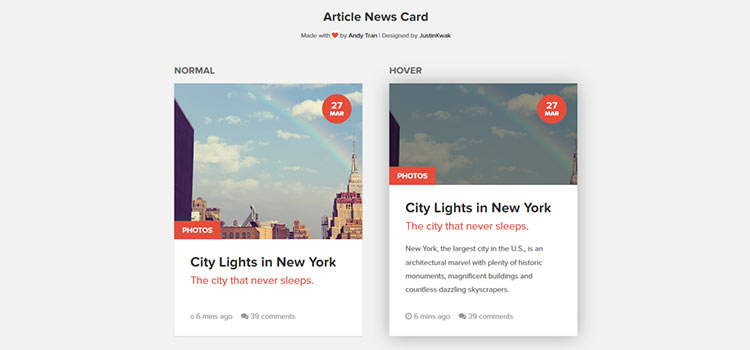
۵. Article News Card
اگر وبسایت شما روی وبلاگ/مجله بودن تمرکز دارد به احتمال زیاد این طراحی یکی از بهترین و بهترین قالب سازمان دهی شده مطالب است. دسته بندی، تاریخ، زمان، کامنت ها، عنوان و موارد دیگری برای هر کارد در نظر گرفته شده است که مخاطب شما تنها با کلیک روی آن ها می تواند به صفحه مربوطه متصل شود. با قرار دادن ماوس روی هر کارد می توانید خلاصه ای از نوشته را نیز مشاهده کنید.

این قطعه کد توسط Andy Tran ایجاد شده و شما می توانید با مراجعه به صفحه Article News Card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
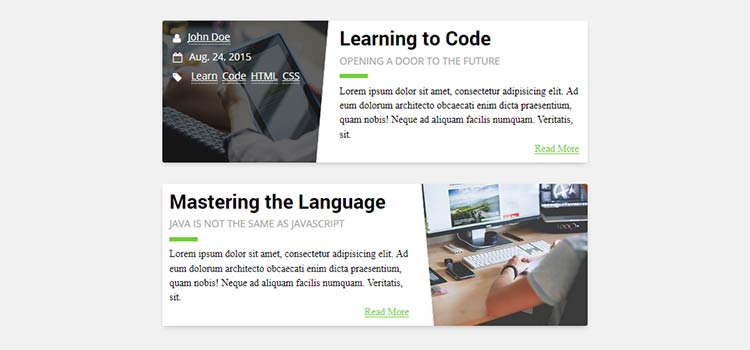
۶. Blog Cards
ما معمولا کاردها را در حالت عمودی مشاهده میکنیم، به همین دلیل است که این طرح چنان برجستگی در این لیست دارد. به این خاطر که حالت این طرح افقی است. دلیل دیگر این است که آن ها بسیار صاف و ساده به نظر می رسند. کارت های مختلف به خوبی در کنار همدیگر قرار گرفته اند، تصویری که در گوشه با زاویه قرار گرفته نیز بسیار مؤثر و زیبا است. با قرار دادن ماوس روی کارد، محتوا هم پوشانی بیشتری روی تصویر می کنند.

این قطعه کد توسط Chyno Deluxe ایجاد شده و شما می توانید با مراجعه به صفحه Blog Cards Card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
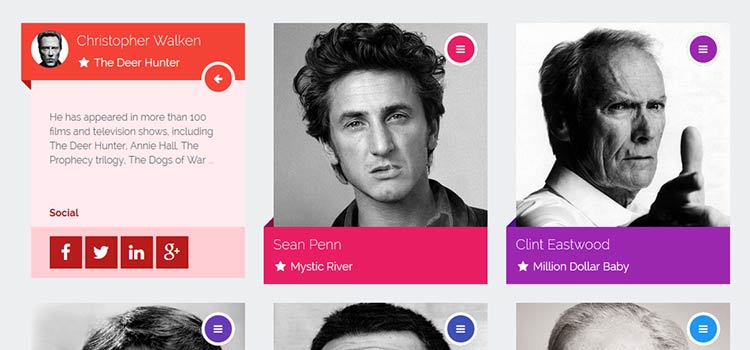
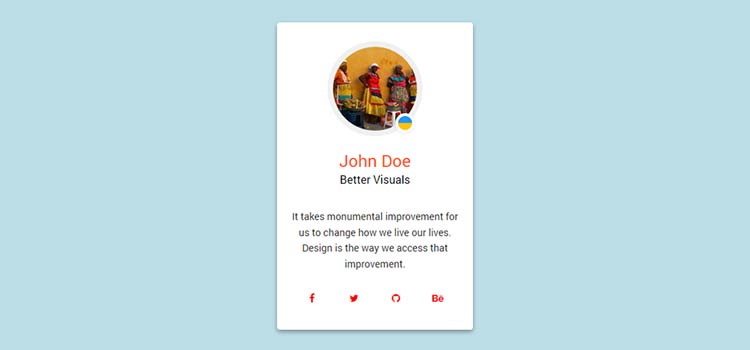
۷. Material Design: Profile Card
من در این طرح باریک بینی و موشکافی عجیبی را مشاهده می کنم. قرار دادن پشت زمینه روشن برای تصویر باعث می شود که کاربر نظر بیشتری به تصویر پیدا کند. براساس اندازه صفحه، کارت در دو حالت افقی و عمودی قرار میگیرد. اما لایه بندی کلی بسیار سر راست و ساده است. به نظر میآید که یک مورد بسیار مناسب برای قرار دادن اطلاعات پروفایل باشد.

این قطعه کد توسط Emil Devantie Brockdorff ایجاد شده و شما می توانید با مراجعه به صفحه Material Design: Profile Card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
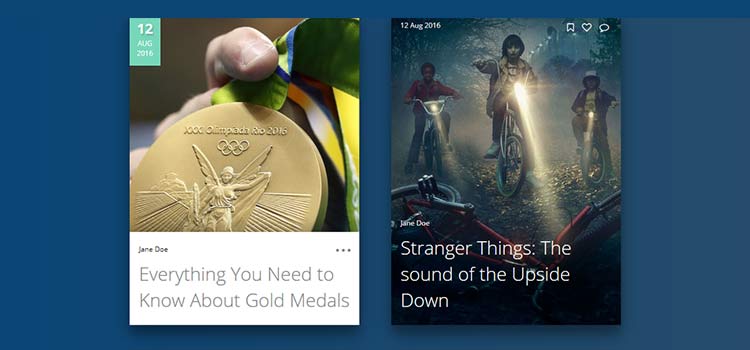
۸. News Cards – CSS only
این مورد زیبا و کاراست و به صورت خالص با سیاساس نوشته شده، پس نیازی نیست هیچگونه کد جاوا اسکریپتی را اجرا کنید. برای نمایش محتوای وبلاگ این مورد انتخاب مناسبی است. اگر واقعا می خواهید روی تصویر ویژه هر پست تمرکز کنید باید بگویم که مورد سمت راست در تصویر زیر واقعا خوب است.

این قطعه کد توسط Aleksandar Cugurovic ایجاد شده و شما می توانید با مراجعه به صفحه News Cards – CSS only آن را مشاهده کرده و کدهای آن را دریافت نمایید.
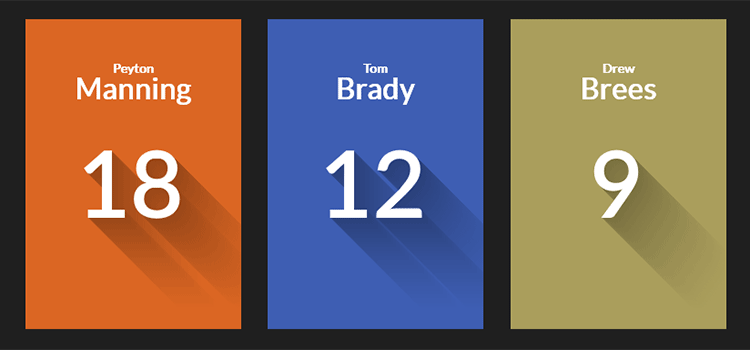
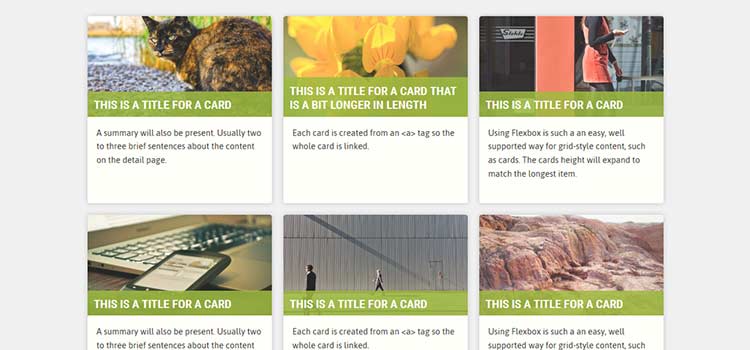
۹. Flexbox Cards
از ویژگی های بسیار خوب این مورد این است که با عنوان های چند خطی به خوبی واکنش نشان می دهد. پس در این طرح هیچ نیازی نیست که روی این موضوع تمرکز کنیم و خودمان را در قید و بند قرار دهیم. پس به صورت کامل آزاد هستید. جدای از این مورد، این طراحی به صورت خالص با سیاساس درست شده است، قابلیت تعاملی بالایی دارد که به سادگی قابل دنبال کردن است.

این قطعه کد توسط Lindsey ایجاد شده و شما می توانید با مراجعه به صفحه Flexbox Cards آن را مشاهده کرده و کدهای آن را دریافت نمایید.
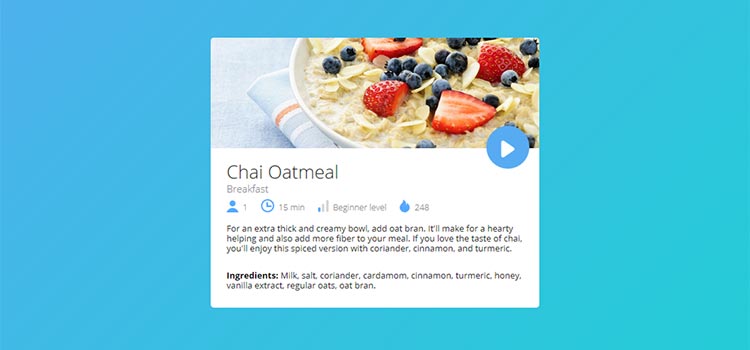
۱۰. Recipe Card
به احتمال زیاد لایه بندی این مورد آب دهانتان را جاری میکند. برای نمایش اطلاعات بیشتر در نگاه اول نسبت به بقیه موارد ذکر شده این گزینه بسیار مناسب است. در این طرح همچنین از آیکون های دیگری نیز استفاده شده که مشاهده آن ها در کارد بسیار مهیج و زیبا است.

این قطعه کد توسط Kevin Lesht ایجاد شده و شما می توانید با مراجعه به صفحه Recipe Card آن را مشاهده کرده و کدهای آن را دریافت نمایید.
این داخل کاردها است
جدای از اینکه کاردهای محتوایی سیاساس سامان دهی مناسبی به لایه های شما میدهند، آنها فرصت تازهای را به شما برای خلاقیت نیز میدهند. مطمئنا در این نمونه ها مشاهده کردید که بسیاری از این مثال ها دارای وضعیت های کلیک و هاور هستند، که با آن ها می شود افکت های زیبایی را خلق کرد و یا اینکه محتوای بیشتری را به کاربر نشان داد. در این مورد مشاهده می کنید که این موارد بیشتر از آنچه که فکرش را بکنید منعطف هستند.
اگر وقتتان را با یکی از این موارد بگذرانید و در استفاده از آن ها تجربهای کسب کنید مطمئنم ارزشمند خواهد بود. ممکن است آن ها الهام دهنده ای باشند تا که شما کار طراحی خودتان را نیز انجام دهید. این موارد به کاربرانتان جذابیت و سرگرمی میبخشد تا بتوانند بهتر با محتوای وبسایتتان تعامل برقرار کنند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید