CSS Grid یکی از موضوعاتی است که اخیرا بیشتر و بیشتر در بحث توسعه وب به آن اشاره می کنند. دلیل این همه بحث و هیجان زدگی هم ساده است: CSS Grid به ما قابلیتی را می دهد که بتوانیم لایه بندی شبکه ها «Grids» را تغییر دهیم. اگر شما به دنبل آن هستید که بدانید CSS Grid چیست و چه کاری را انجام می دهد، پس به جای درستی آمده اید. ما در این مقاله به بحث های کلی CSS Grid می پردازیم و منابع کافی را برای شروع به کار خواهیم گفت.
اول چیز مهم
چیز اصلی که ما باید به خاطر بسپاریم، اینست که قواعد کلی CSS Grid هنوز هم براساس قواعد W3C نوشته و آماده می شود. و این بدین معناست که ظاهر هنوز ورژن نهایی از این قواعد و معیار ها به صورت کامل عرضه نشده است. برای مثال بحث پشتیبانی از مرورگر هنوز کمی مشکل دارد. البته باید گفت که در نهایت ما خروجی را به شیوه استانداردی خواهیم گرفت.
با وجود این مباحث، وقتی تکنولوژی جدید عرضه می شود، ما باید به درستی آن را یاد بگیریم. درباره این قضیه هم باید گفت که نسخه حال حاضر از این تکنولوژی ممکن است که با نسخه رسمی آن «که در آینده عرضه می شود» تفاوت هایی داشته باشد. خب با این توضیحات بیاید بیشتر با این تکنولوژی آشنا شویم و با آن کار کنیم.

لایه های دو بعدی
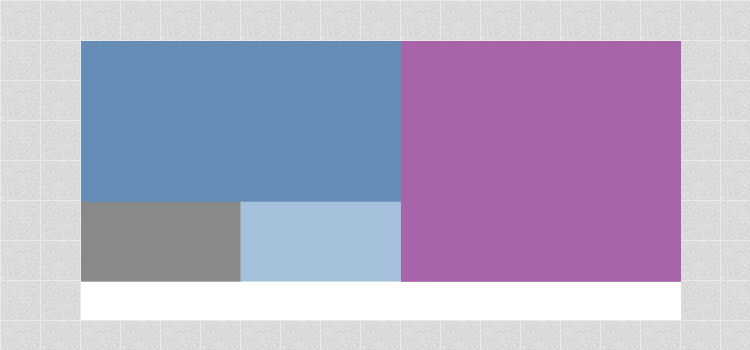
CSS Grid سیستمی است که به شما اجازه طراحی لایه های دو بعدی را می دهد. با وجود آنکه موضوع لایه های دو بعدی در این بحث خیلی پیشگامانه عمل نکرده است، اما باید دانست که این موضوع واقعا وجود دارد. برای فهم بهتر از این قضیه با دیدن تصویر بالا می توانید شاهد آن باشید که CSS Grid این قابلیت را به شما می دهد که ردیف ها و ستون ها را مدیریت و دسته بندی کنید. اگر با Flexbox آشنایی داشته باشید می دانید که این تکنولوژی به شما فقط اجازه مدیریت ستون ها را می دهد. با استفاده از CSS Grid شما می توانید به لایه هایی دسترسی پیدا کنید که قبلا کار با آنها غیر ممکن بود. در حقیقت این چیزها قبلا در لیست آرزو های ما بوده اند، البته بعد از لایه هایی که بر اساس جدول ما آنها را می ساختیم.
با استفاده از جداول به اندازه کافی ساختن یک ستون و چندین ردیف با استفاده از صفت rowspan کاری بسیار آسان بود. سی اس اس دقیقا چنین محیطی را به شما ارائه نمی دهد. اما با استفاده از CSS Grid که بهتر بگوییم، ترکیبی از containers ، floats و clearfixes شما می توانید به جلوه مطلوبی که در نظر دارید برسید. این دقیقا کاربرد و هدف CSS Grid است.
اگر که در این موضوع با Flexbox آشنایی کاملی داشته باشید، FlexBox می تواند به شما در کار با CSS Grid کمک کند. با استفاده از CSS Grid و Flexbox می توانید آیتم های مختلفی را با استفاده از یک container والد و چندین آیتم فرزند را بسازید. در این طراحی دقیقا مشابه Flexbox محتوای شما با کدهای سی اس اس همخوان می شوند. این یک راه بسیار عالی برای زمانی است که شما می خواهید محتوا را بر اساس دستگاه های موبایل نیز به نمایش بگذارید.
یک مثال ساده از طراحی CSS Grid
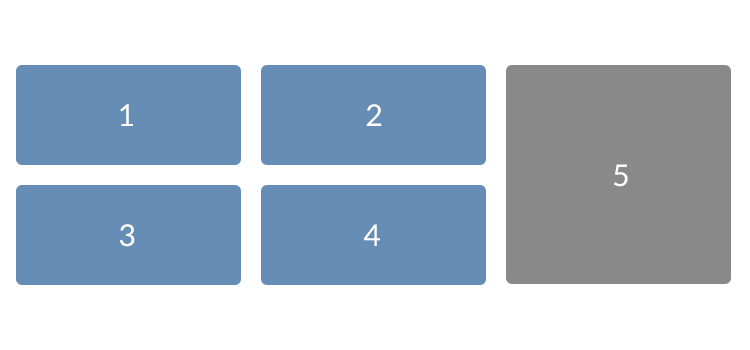
بیاید به یک طراحی بسیار مقدماتی نگاهی بیاندازیم. در این سیستم شبکه ای، ما سه ستون داریم که هر کدام از این ستون ها دارای دو سطر هستند. البته در ستون سوم، ما دو ردیف را با هم ترکیب کرده و یک شبکه جدا را ساخته ایم. به شکل زیر دقت کنید:

کدهای CSS:
.container {
display: grid;
grid-template-columns: [col1] 33% [col2] 33% [col3] 33%;
grid-gap: 10px;
grid-template-rows: [row1] 47% [row2] 47%;
text-align: center;
color: #FFF;
}
.grid-cell-1 {
background-color: #658db5;
padding: 25px;
border-radius: 6px;
}
.grid-cell-2 {
background-color: #658db5;
padding: 25px;
border-radius: 6px;
}
.grid-cell-3 {
background-color: #658db5;
padding: 25px;
border-radius: 6px;
}
.grid-cell-4 {
background-color: #658db5;
padding: 25px;
border-radius: 6px;
}
.grid-cell-5 {
background-color: #898989;
grid-column: 3 ;
grid-row: 1 / 3;
padding: 25px;
border-radius: 6px;
}
نکاتی راجع به کدهای این قسمت:
در قسمت .container ما می توانیم عرض مربوط به ستون ها و ارتفاع مربوط به ردیف ها را تنظیم کنیم. ما حتی می توانیم با استفاده از خاصیت [name] برای هر کدام از ستون ها و ردیف ها یک اسم تعریف کنیم.
کلاس .grid-cell-5 دارای چندین خاصیت جالب است. Grid-column: 3; به مرورگر می گوید که این آیتم را از قسمت سوم مشخص کن و در ضمن grid-row: 1/3; می گوید که سلول ها تا زمان اجرای ردیف سوم باید از ردیف اول دهانه بگیرند.
کدهای HTML
<div class="container">
<div class="grid-cell-1">1</div>
<div class="grid-cell-2">2</div>
<div class="grid-cell-3">3</div>
<div class="grid-cell-4">4</div>
<div class="grid-cell-5">5</div>
</div>
انجام دادن چنین کاری بدون استفاده از CSS Grid می تواند کاری سخت و چالش بر انگیز باشد. اما استفاده از این حالت می تواند کار شما را راحت کند.
برای مطالعه بیشتر در این زمینه می توانید به موضوعات زیر مراجعه کنید:
A Complete Guide to Grid By Chris House
- CSS Grid Layout By Mozilla Developer Network
- Grid by Example By Rachel Andrew
- A Complete Guide to CSS Grid By Codrops CSS Reference
- An Introduction to the CSS Grid Layout Module By Ahmad Ajmi

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید