یکی از مهمترین نکاتی که در زمان طراحی وبسایت باید آن را رعایت کنید مطمئن شدن از سرعت بارگذاری وبسایت است. اگر وبسایت شما کُند باشد و برای باز کردن صفحات به زمان زیادی نیاز داشته باشد کمتر کسی حوصله منتظر ماندن را دارد و در نهایت وبسایت شما را بدون مشاهده کردن ترک میکند.
از طرفی دیگر، وبسایتهایی که سرعت بارگذاری مناسبی ندارند توسط موتورهای جستجوگری مانند گوگل مورد استقبال قرار نمیگیرند و رتبه مناسبی در بین نتایج جستجو دریافت نخواهند کرد. این دو مورد از اصلیترین دلایلی بود که باید همواره به فکر کاهش زمان مورد نیاز برای بارگذاری صفحات وبسایت باشید.
در این مقاله آموزشی از وبسایت راکت قصد داریم در ارتباط با ۷ نکته کلیدی در جهت بهینهسازی کدهای CSS صحبت بکنیم. مطمئنا با استفاده کردن از این تکنیکها و نکات میتوانید حجم فایل CSS خود را کاهش داده و همچنین در اجرای کدها به مرورگر این کمک را بکنید که سریعتر آنها را درک کند.
١- مشکلات اجرایی را پیدا کنید
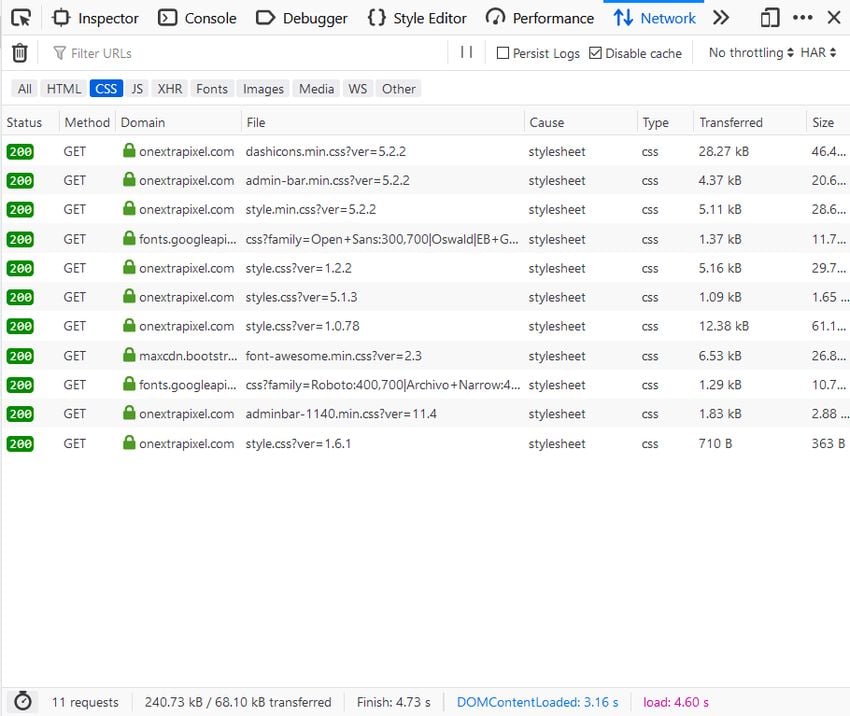
اولین و مهمترین قدم برای هر شکل از بهینه سازی اجرای نرم افزارهایی است که خطاها و مشکلات برنامه در حال اجرا را به شما نشان میدهند. خوشبختانه ابزارهای خطایابی بسیار زیادی برای CSS وجود دارد که میتواند به شما در پیدا کردن مشکلات کدهایتان کمک بکند. اولین و البته بیشترین ابزاری که به ذهن توسعه دهندگان در چنین مواقعی میرسد Browser DevTools است که در تمام مرورگرهای مرسوم وجود دارد. مطمئنا میدانید که با زدن دکمه F12 این پنجره برای شما باز میشود.
تمام مواردی که مربوط به فایلها و کدهایی که در سایت شما (بخش فرانت-اند) اجرا میشود را میتوانید در این پنجره مشاهده کنید. برای مثال در تب مربوط به Network شما میتوانید اندازه و زمان بارگذاری فایلهای CSS صفحه را مشاهده بکنید. در همین تب حتی میتوانید فایلهای CSSیی که خارج از فضای میزبانی خودتان به صورت CDN بارگذاری میشوند را نیز پیدا کنید.

Pingdom Tools و Lighthouse by Google دو ابزار رایگان دیگر هستند که به شما کمک میکنند تا وبسایتتان را به لحاظ اجرایی و سرعت ارزیابی کنید. براساس مشکلاتی که ممکن است وبسایت تان داشته باشد این دو ابزار به شما راهکارها و نکات کوچکی را نیز ارائه میدهند.
۲- کوچک کردن فایلها
بگذارید با یک سوال بسیار ساده شروع کنیم: هر چه حجم فایلی کوچکتر باشد میزان زمان انتظار برای بارگذاری آن کمتر است؟ اگر جوابتان بلی است خب میتوان خوشبختانه به این نتیجه رسید که اگر حجم فایل CSS خود را کم کنید خواهید توانست سرعت بارگذاری وبسایت را افزایش دهید.
ابزارهای بسیار زیادی وجود دارند که به شما در کوچک کردن فایل های CSS کمک میکنند. CSS Minify یکی از آنهاست. تمام کاری که این ابزار انجام میدهد این است که فضاهای خالی و در بعضی موارد کامنتها را پاک کرده و در نهایت یک فایل به نظر درهم و برهم از کدها را به شما برمیگرداند. این فایل همان کارایی فایل اولی شما را دارد با این تفاوت که از حجم کمتری برخوردار است.
CSS Nano یک وبسایت دیگر است که فرایند فشرده سازی را با افزودن مراحلی برای بهینه سازی بیشتر، بسیار بهتر انجام میدهد و سعی میکند تا فایلتان نهایت کم حجم بودن خود را تجربه کند.
۳- از FlexBox و CSS Grid استفاده کنید
اگر هنوز هم برای پیاده سازی Box Model از روشهای سنتی و قدیمی استفاده میکنید بهتر است همین الان دست برداشته و سراغ روشهای مدرنتر و جدیدتری مانند FlexBox و CSS Grids بروید. این روشها به شما کمک میکنند تا با حجم کمتری از کدها، لایهبندیهای پیچیدهای را ایجاد کنید.
خوشبختانه ما در وبسایت آموزشی راکت هر دو مدل را آموزش میدهیم و به شما هم پیشنهاد میدهیم که سراغ یادگیری آنها بروید. در دو لینک زیر میتوانید آموزشهای لازم را مشاهده کنید:
تمام مرورگرها مرسوم به صورت کامل از این ویژگیها پشتیبانی میکنند و با در نظر گرفتن این موضوع، استفاده نکردن از این ویژگیها به نظر میرسد که کاملا اشتباه باشد. بنابراین هر چه سریعتر کدهایتان را با این موارد تطبیق دهید.
۴- از تگ <link> به جای @import استفاده کنید
دو تکنیک کلی برای وارد کردن فایل CSS به یک صفحه وبسایت وجود دارد:
- استفاده از تگ link در داخل تگ head در فایل HTML
- استفاده از دستور @import در فایل CSS اصلی برای وارد کردن فایلهای CSS دیگر
براساس بررسی های انجام شده، مرورگرها میتوانند با سرعت بسیار بیشتری فایل های CSSيی را در حالت اول به نسبت حالت دوم اجرا کنند. به همین دلیل است که پیشنهاد میشود بجای وارد کردن فایل های CSSیی از طریق دستور @import از تگ link استفاده کنید.
۵- استفاده از Gradient و SVG بجای تصویر
استفاده کردن از متدهای تصویری که برای مرورگر آشنا است همواره بهتر از تصاویر عمل میکند. برای مثال بجای آنکه یک پس زمینه تصویری بزرگ را برای وبسایتتان انتخاب کنید میتوانید به سادگی از یک gradient استفاده کنید. در این حالت مرورگر دیگر نیازی به بارگذاری یک تصویر بزرگ را ندارد بلکه تنها از طریق CSS یکسری تغییر رنگ، روشنایی و... اتفاق میافتد. برای مثال بجای پس زمینه میتوانید از قطعه کدی شبیه به زیر استفاده کنید:
div {
background: linear-gradient(45deg, lightgreen, royalblue);
}نیازی نیست خودتان دستی این کار را انجام دهید، بلکه میتوانید از ابزاری مانند CSSmatic استفاده کنید. با استفاده از این ابزار میتوانید کدهای Gradient را تولید کنید.

همچنین استفاده از فرمت و استایل SVG میتواند جایگزین بسیار بهتری بجای JPG و PNG باشد. در نسخههای جدید CSS شما حتی قابلیت تصویر سازی را دارید که در نهایت به صورت تصاویر SVG نشان داده خواهند شد.
۶- از دستور !important استفاده نکنید
اگرچه دستور !important میتواند در بعضی از حالتها برای توسعه دهندگان بسیار مفید باشد اما شما همواره باید تمام تلاش خود را انجام دهید تا از این دستور استفاده نکنید. استفاده از این دستور مانند ایجاد استثنا در فرایند اجرایی CSS است که در نهایت موجب کُندی اجرا کدها میشود.
۷- بازبینی کدهای CSS را فراموش نکنید
بازبینی کدهای CSSیی کار چندان آسانی نیست و به همین دلیل بسیاری از توسعه دهندگان از اجرای این مرحله خودداری کرده و دقیقا از این مرحله است که دچار اشتباه میشوند. شما با در نظر گرفتن چک لیست زیر همواره باید فرایند بازبینی کدهای CSS را آغاز کنید:
- مطمئن شوید کدهای تکراری نداشته باشید
- مطمئن شوید که بجای استفاده از روشهای قدیمی، روشهای مدرن را جایگزین کرده باشید
- به فایلها ساختار مناسب و معناداری بدهید
- کامنتهای غیر ضروری را پاک کنید
- بجای استفاده از دستور !important سعی کنید به صورت عادی مشکلتان را حل کنید
- و... .
در پایان
در این مقاله سعی کردیم تا شما را با نکات و تکنیکهایی برای بهینه سازی و البته بازسازی کدهای CSS آشنا کنیم. پیروی کردن از این موارد مطمئنا سرعت بارگذاری وبسایتتان را افزایش داده و همچنین فرایند حرفهای تر نوشتن کدها را آغاز میکنید.
اگر به یادگیری حرفهایی CSS علاقه مند هستید میتوانید آن را به صورت رایگان در «آموزش کامل CSS» مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید