اخیرا به صورت مکرر شایعههایی مبنی بر بوجود آمدن CSS4 بوجود آمده است. این موضوع را بیشتر میتوانید در دورههای آموزشی مربوط به طراحی وبسایت و... مشاهده کنید که در آنها اشارهای به زمان انتشار CSS4، ویژگیهای جدید آن و چیزهای دیگری شده است. اما بگذارید یک جواب سریع به این موضوع بدهم: «CSS4 در کار نخواهد بود.»
مطمئنا ویژگیها، بهبودها و بروزرسانیهای بیشتری را میتوانیم در آینده برای CSS مشاهده کنیم اما این موارد قرار نیست در قالب نسخه جدیدی به نام CSS4 ارائه شود. نسخههای CSS قرار نیست همان روال همیشگی CSS1 ... CSS2 ... CSS3 را طی کنند.
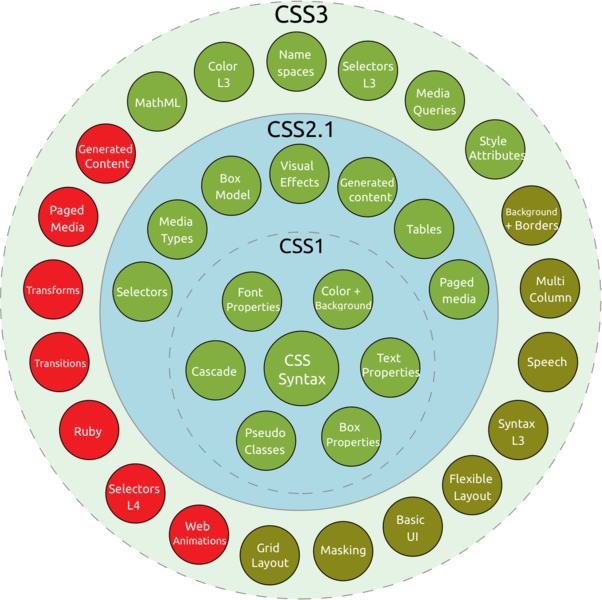
پیشرفتها و تغییراتی که در دنیای وب مشاهده میشوند، روند خطی ندارند. بلکه ویژگیها بیشتر براساس نسخه ماژولها تعیین میشوند. برای مثال میگوییم که فلان ویژگی در نسخه ۱ یا ۲ و... ارائه میشود. این موضوع الزاما براساس نسخه CSSایی که در آن قرار دارند تعیین نمیشود. بیایید کمی با جزئیات بیشتر این موضوع را مشاهده کنیم.
CSS1 و CSS2: اسناد کامل
خاصیتها و تواناییهای CSS در اولین نسخه خود در قالب یک سند تکی ارائه شد. منظورمان از این قضیه این است که تمام ویژگیهای CSS از یک راه یکپارچه و کلی ارائه گشتند.

بنابراین مستندات اصلی CSS تا زمانی که تمام ویژگیهای آن آماده نشد، ارائه نشدند. وقتی که پیادهسازی یک ویژگی به تاخیر میافتاد، روند پیادهسازی و انتشار تمام ویژگیهای دیگر نیز به تاخیر میافتادند.
چنین اتفاقی دقیقا برای CSS2 و CSS2.1 نیز افتاد. تمام خاصیتها و دستورات در یک سند تکی قرار گرفت.
اما همانطور که گفته شد پیشرفت در دنیای وب یک روند خطی نیست. CSS3 همواره در حال تغییر بود و مرورگرها نیز خودشان را با این دوره تغییرات سازگار میکردند.
CSS3: تغییر به سمت ماژولار بودن

همانطور که گفته شد، روند کاری CSS در ارائه نسخه سوم آن تغییر کرد. این بار بجای داشتن تنها یک سند، هر گروه از موارد مشابه به ماژولهای مستقلی تبدیل شدند. بنابراین روند پیادهسازی آنها آسانتر بود و رویه تغییر و بروزرسانی آنها به صورت جداگانه انجام میشد.
نتیجه این کار ارائه ماژولها در سطوح یا نسخههای مختلف بود. برای مثال ماژول سلکتور نسخه ۳، یا ماژول رنگ نسخه ۴ و... . هر کدام از این موارد به صورت مستقل سطحبندی و نسخهبندی میشدند.
CSS4: نسخه غیر سیاساسی بعدی
از اینجا به بعد همراه با تمام تقسیمات، هر کدام از ماژولها به صورت مستقل پیشرفت و تغییر خواهند کرد. زمان در اینجا واضح نیست و نمیتوان گفت که در یک تاریخ مشخص تمام ماژولها با همدیگر تغییر میکنند. در حال حاضر چندین ماژول ارائه شدهاند و این در حالیست که مواردی نیز هنوز صرفا در حال تغییر هستند.
در تصویر بالا میتوانید مراحل مختلف ساخت یک سند یا ماژول CSS را مشاهده کنید، برخی از آنها هیچوقت به مرحله آخرشان نمیرسند.
قرار گرفتن در چنین ساختاری باعث میشود که ماژول ها بتوانند بهتر به صورت مستقل رشد بکنند و در یک تغییر خطی همراه با تغییرات دنیای وب قرار بگیرند.
برخی میگویند که هنوز میتوانیم روند پیشرفت CSS3 به CSS4 را مشاهده کنیم. به این دلیل که ماژولها در حال پیشرفت و در حال رفتن به سوی نسخههای بالاتر هستند. اما این موضوع چندان درست نیست به این دلیل که برخی از ماژولها به تازگی کار خودشان را شروع کردهاند و به تازگی در نسخه اول خودشان قرار گرفته اند. بنابراین نمیشود آنها را بخشی از CSS4 (به تعریف این افراد) دانست. برای مثال ماژول لایه بندی مبتنی بر گرید در حال حاضر در نسخه اول خود قرار دارد اما به تازگی پیشنهاد شده که با تغییراتی به نسخه دوم خود ارتقا پیدا کند.
این بدان معناست که CSS Gird همان CSS1 است؟ خب اینگونه نیست! این تنها یک ماژول کاملا مستقل از نسخهبندیهای دیگر است.
جمعبندی: بروزرسانی برای CSS4 در کار نخواهد بود
مثلا سیستم گریدبندی که گفته شد تا حد زیادی آینده CSS و ویژگیهای جدیدی که با آن همراه خواهد بود را برایمان روشن کرد. کار کردن براساس ماژولها همیشه ایده خوبی بوده است. این رویه به شما توانایی کار با سیکلهای مختلف و سریعتر کردن کارها را براساس سطحی که ماژول قرار دارد میدهد. همچنین اینگونه میتوانید از پشتیبانی نسخههای مرورگر از یک نسخه ویژگی CSS خبردار شوید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید