مطمئنا در رابطه با ابزارهای متنوع برای طراحی وبسایت شناخت دارید، بوت استرپ نیز یکی از آن ابزارهاست. با استفاده از آن به سادگی میتوانیم وبسایتهای واکنشگرا و بسیار زیبایی را ایجاد کنیم. در این مطلب قصد داریم تا بیشتر از ۱۰ مورد از Date Pickerهایی که با بوت استرپ ساخته شدهاند را بررسی کنیم.
مطمئنا وبسایتهای مختلفی را دیدهاید که به ما برای ورودیها اجازه میدهند تا هر مقداری را وارد کنیم، این مقادیر توسط سیستم و پروسهای که برای آن نوشتهاند پردازش میشود. این ورودیها می توانند نام، آدرس و هرچیز دیگری باشند. در حالیکه وارد کردن برخی از دادهها ساده است، اما مواردی نیز وجود دارد که وارد کردن آنها سخت است. برای مثال کار کردن با ورودیهای تاریخ سخت است، به این دلیل که ما باید با جزئیات فرمت و قالب تاریخ آشنایی داشته باشیم و درست براساس آن، ورودی تاریخ را پاک کنیم. بنابراین Date Pickerها در بوت استرپ ابزار بسیار ضروری برای وارد کردن اطلاعات راجع به تاریخ هستند.
Date Picker برای بوت استرپ
با کمک Date Pickerها در بوت استرپ رابط کاربری برای ما شاخصی در نظر میگیرد که با استفاده از آن میتوانیم با کلیک روی هرکدام از آیتم های تاریخ (سال/ماه/روز) اطلاعات مربوط به آن را پر کنیم. استفاده از چنین حالتی بسیار سادهتر از وارد کردن همه موارد به صورت یکجا است، از طرفی دیگر مشکل فرمت یا قالب تاریخ نیز حل می شود. این موضوع فقط برای تاریخ صدق نمیکند بلکه میتوان از آن در زمان نیز بهره برد. با این حال در این مطلب تعدادی از Date Pickerهای مناسب را برای بوتاسترپ لیست کردهایم که میتوانید از آنها استفاده کنید.
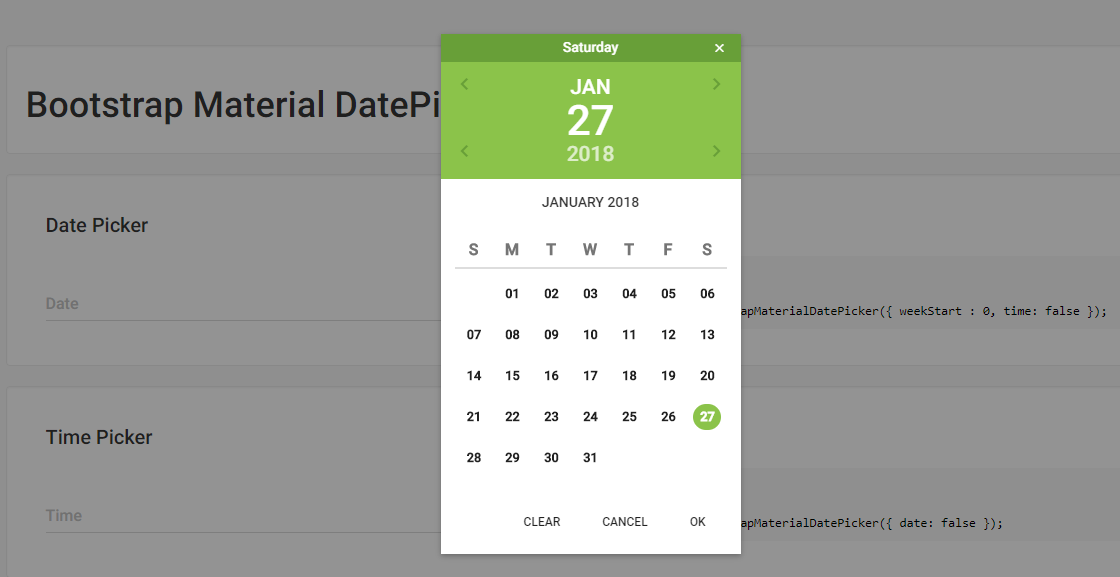
Bootstrap Material Date Picker

این مورد یکی از بهترین Datepickerهای بوت استرپ است که میتوانیم آن را دانلود و استفاده کنیم. این مورد به ما اجازه میدهد که زمان و تاریخ را به صورت جداگانه و یا با همدیگر انتخاب کنیم. همچنین با استفاده از این مورد میتوانیم رویدادهایی را نیز تعیین کنیم. استفاده از این گزینه مزایای بسیار زیادی به همراه دارد.
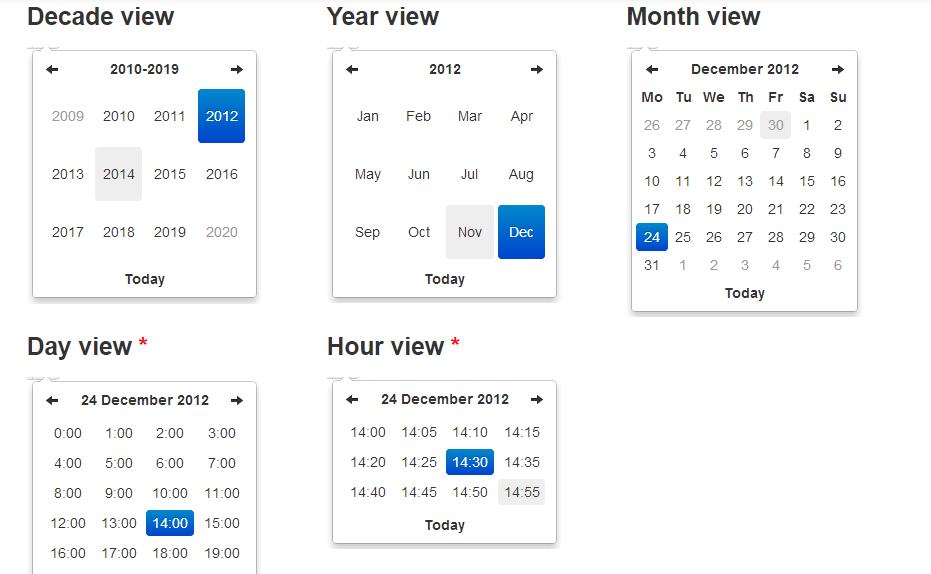
Date Time Picker Bootstrap

این مورد نیز شباهت بسیار زیادی به مورد قبلی دارد. در این مورد میتوانیم ساعت را نیز تنظیم کنیم. از آنجایی که نام این مورد به ساعت و تاریخ اشاره می کند، میتوانیم زمان را در بازههای زمانی ۵ دقیقهای انتخاب کنیم. استفاده از این مورد بسیار مهم و کاربردی است.
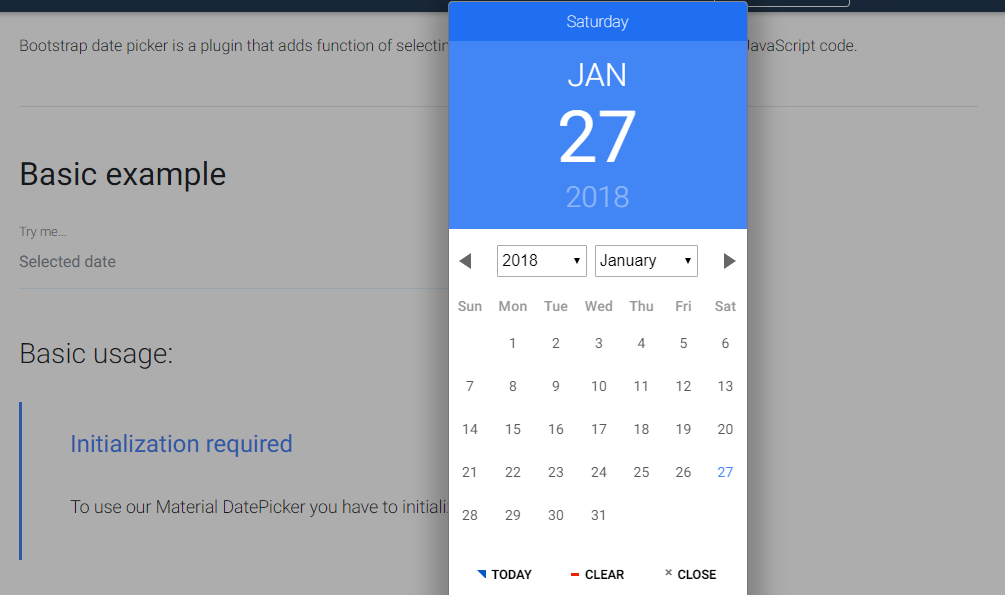
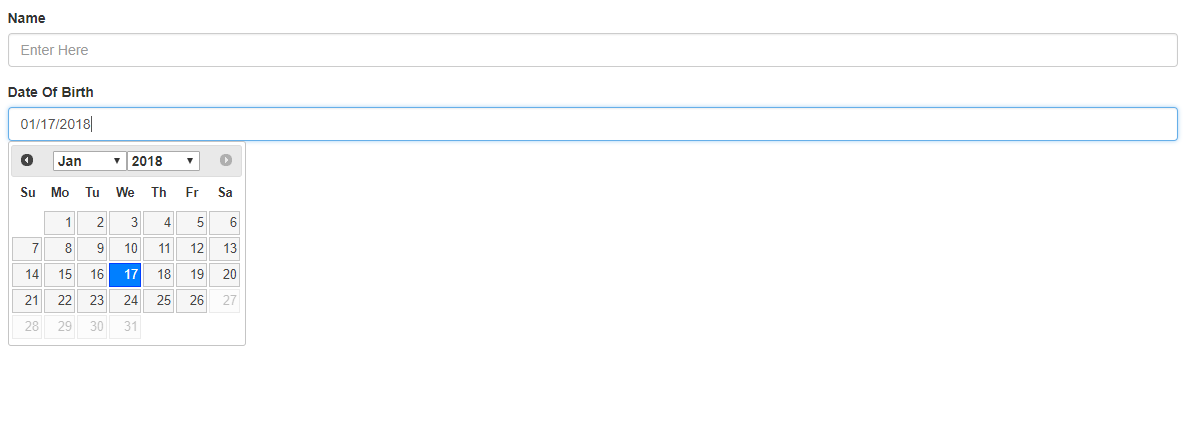
Date Picker

این مورد یک رابط کاربری بسیار زیبا را برای انتخاب تاریخ پیشنهاد میدهد. استفاده از کدهای آن و قرار دادن در وبسایت بسیار ساده است.
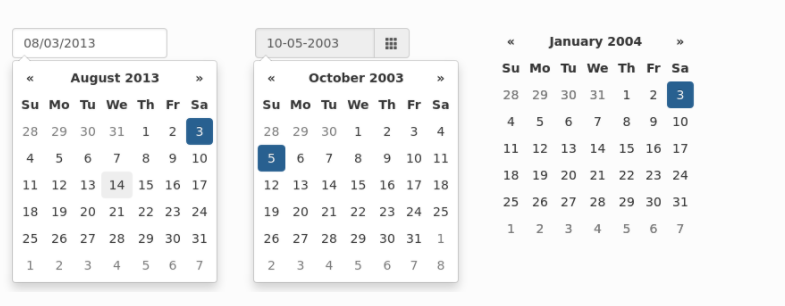
Bootstrap Date Picker

میتوانیم به صورت آنلاین پیشنمایش این مورد را مشاهده کنیم. این مورد به ما نیز متد کاملی را برای نمایش Datepicker در وبسایت ارائه میدهد. در حقیقت میتوان گفت که این مورد یکی از حرفهای ترین و پر جزئیاتترین موردی است که میتوانیم از آن استفاده کنیم.
Moon Flights Bootstrap Datepicker

این ابزار یکی دیگر از Datepickerهای این لیست است که با استفاده از HTML، CSS و جاوااسکریپت ساخته شده است. میتوانیم در لینک زیرین که قرار میدهیم، با جزئیات بیشتر همراه با دمو آن را مشاهده کنید. در این طرح به صورت مستقیم نمیتوانیم یک سال را انتخاب کنیم، بلکه باید از بین ماههای مختلف عبور کنیم.
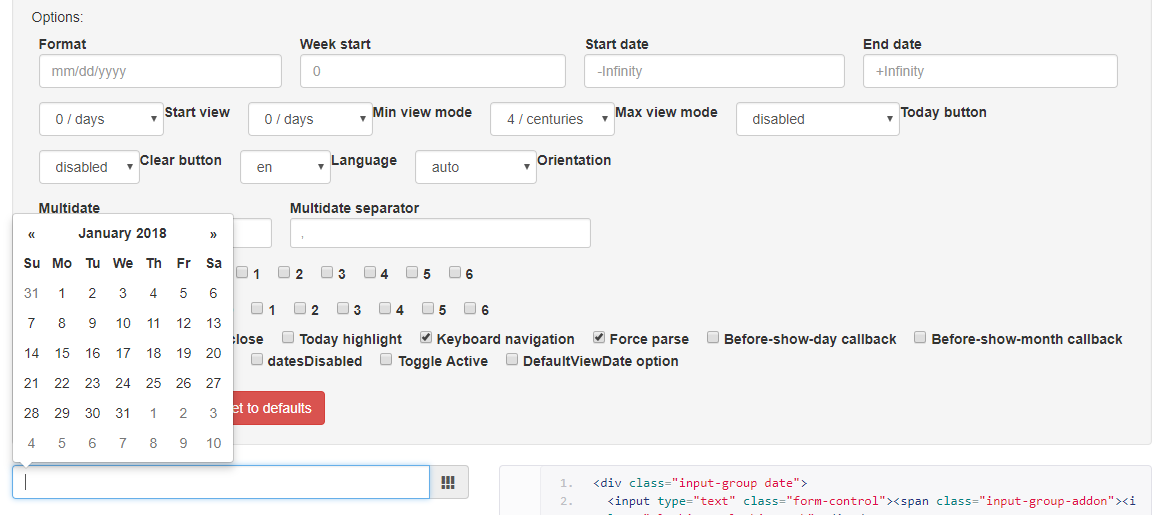
Bootstrap Date Picker Sandbox

این مورد را میتوان یک Datepicker بلادرنگ نامید. به این معنا که شما میتوانید Datepicker خودتان را به خوبی ویرایش بکنید و تنظیمات مختلفی را روی آن اعمال نمایید، بعد از انجام هر تنظیم، کد مربوط به آن به سرعت تولید میشود.
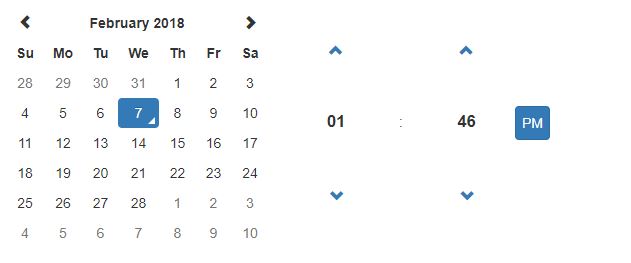
Date Picker V4

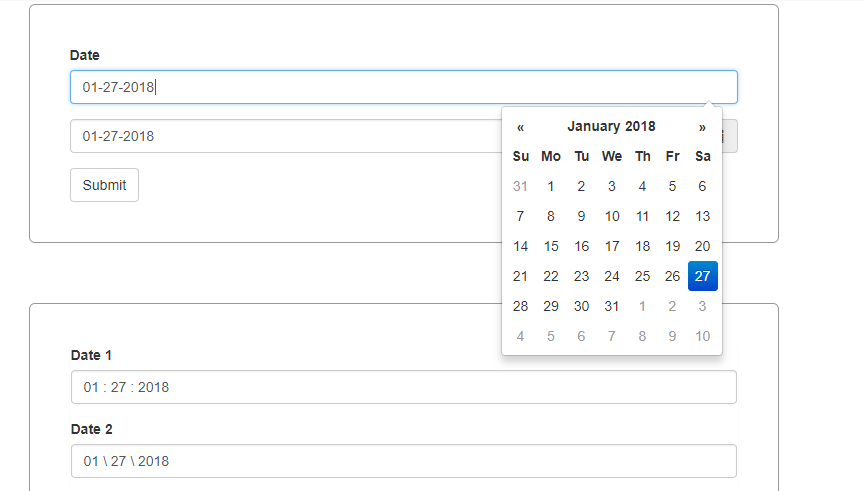
این مورد به ما اجازه میدهد که تاریخ را از طریق Datepicker و یا به صورت دستی وارد کنیم. در قسمت سمت راست این پروژه میتوانیم یک ساعت را مشاهده کنیم که در قالب ۱۲ ساعتی طراحی شده و در قسمت سمت چپ نیز تقویم را مشاهده کنیم که با یک فلش به ما نشان میدهد امروز چه روزی است.
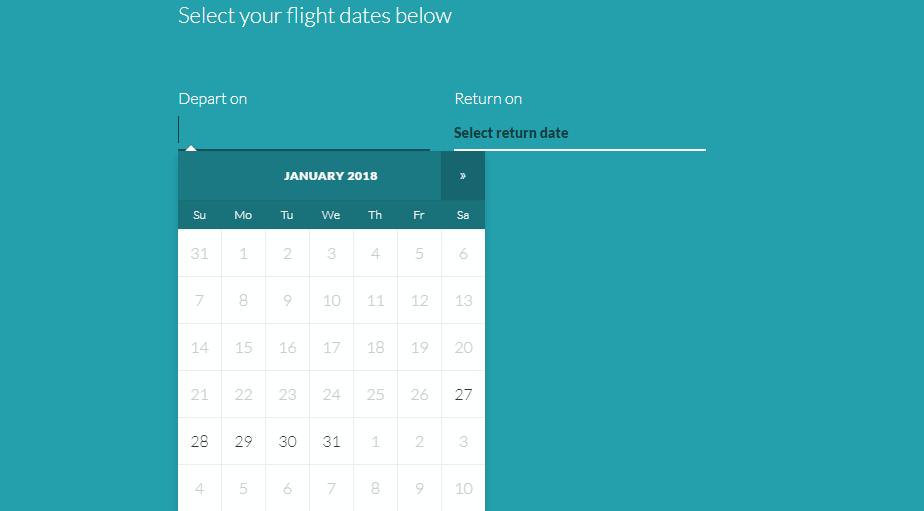
Bootstrap jQuery Date Picker

این مورد از بهترین و منطقیترین حالت ممکن برای انتخاب تاریخ به شمار میآید. برای مثال در این حالت وقتی که هنوز در ماه سوم سال ۲۰۱۸ به سر میبریم دیگر نمیتوانیم ماههای بیشتری را انتخاب کنیم، چون ماههای بیشتر هنوز نرسیدهاند. حالتی منطقی و زیبا به نظر میرسد.
Bootstrap Date Picker – Set Current Date

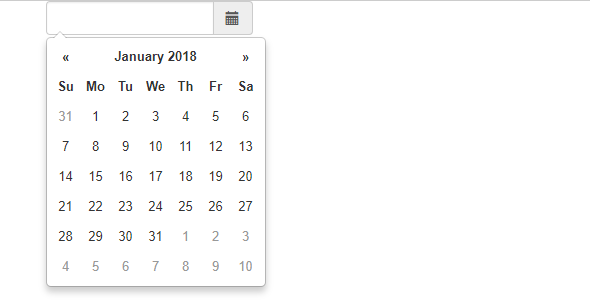
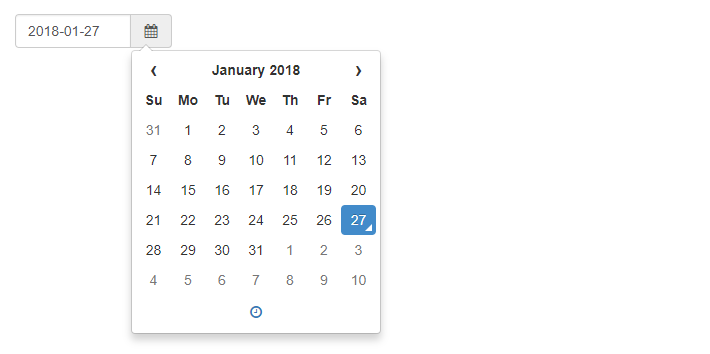
برای انتخاب یک تاریخ ما دو متد داریم. در اولین مورد به صورت خودکار تقویمی را دریافت میکنیم و تاریخ را از طریق آن انتخاب میکنیم و در دومی باید روی تقویم کلیک کنیم و بعد تاریخ را انتخاب نماییم. به همین سادگی.
Date Picker

این مورد روش آسانتری را برای انتخاب تاریخ به ما عرضه میکند، در این مورد میتوانیم آيتم سال را به صورت جداگانه و منحصر به فرد انتخاب کنیم، کاری که در بقیه موارد نمیتوانستیم انجام دهیم. با این حال، برای انجام چنین کاری این مورد پراستفادهترین Date Picker به حساب میآید.
Simple Bootstrap DatePicker

با استفاده از HTML و جاوااسکریپت، این مورد یکی از منحصربهفردترین و سادهترین موارد در بین این لیست است. در این طرح جدای از انتخاب تاریخ میتوانیم ساعت را نیز انتخاب کنیم. این مورد بسیار سریع و مؤثر است. در هر حال می توانیم به سادگی و به صورتی بسیار ساده از آن استفاده کنیم و در وبسایت قرار دهیم.
در پایان
با استفاده از این لیست میتوانید قالبهای مختلفی که میشود از طریق بوت استرپ برای Datepickerها ایجاد کرد را مشاهده کنید. استفاده از این موارد را در وبسایتهای بسیاری مشاهده میکنیم. استفاده از این مورد به سادگی جذابیت و کارایی بسیار زیادی را به وبسایت ما میآورد و آن را پویاتر میکند.
جدای از اینکه ظاهر وبسایت بهتر میشود، نرخ تبادلات کاربری بیشتر میشود و کاربران با علاقه بیشتری وبسایت را دنبال میکنند. بنابراین میتوانیم بگوییم که اگر از این Datepickerها استفاده کنید ظاهر و کارایی وبسایت ارتقا پیدا میکند و بهتر میشود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید