سال 2021 برای طراحان بسیار هیجانانگیز بود. معرفی شدن متاورس باعث بروز کمی اختلال در صنعت شد. خیلی از موضوعات مطرح شده، در سال جدید به یک ترند تبدیل شدند. بیایید ببینیم که امسال چه چیزهایی را برای طراحان به ارمغان خواهد آورد.
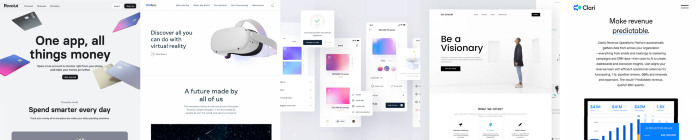
1. مینیمالیسم و سادهسازی

اگر به معروفترین و پیشروترین شرکتهای تکنولوژی دقت کنید، متوجه رابطهای ساده، آموزنده و مینیمال آنها خواهید شد. این ترند به طور سالانه در حال پیشرفت کردن است و برندهای زیادی استفاده از آن را شروع کردهاند.
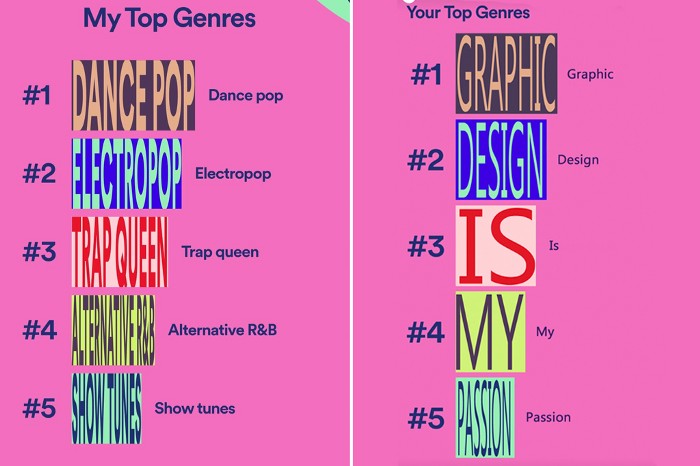
2. بروتالیسم

بروتالیسم یکی دیگر از ترندهای سال 2021 بوده که امسال نیز با رشد چشمگیری مواجه شده است. بروتالیسم شامل طراحی مسطح، خطوط برجسته، رنگهای متضاد، تایپوگرافی بولد و غیره است. ترند جدید بروتالیسم یکی از فاکتورهای اصلی آن را کنار گذاشته است. در حال حاضر از تمام قابلیتهای دیگر استفاده میکند اما با طرحبندی استانداردتری تطابق دارد. من خیلی طرفدار آن نیستم اما مطمئناً بروتالیسم محبوبیت خود را در بین مردم پیدا کرده است. Spotify Wrapped یکی از جدیدترین نمونههای این ترند است که فراموش کردن طرح آن واقعاً کار دشواری است.

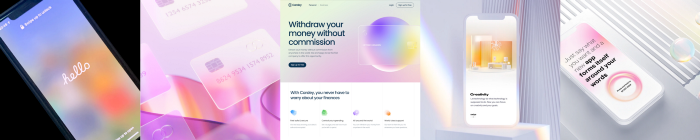
3. گلسمورفیسم و متریالهای الهام گرفته شده از شیشه

گلسمورفیسم (Glassmorphism) در همه جا دیده میشود. پسزمینه بلوری، آبجکتهای نیمه شفاف، کرههای شیشهای و غیره جزو نمونههایی از این ترند هستند. افکت گلس در Windows 11 و Big Sur بکار گرفته شده، بنابراین همچنان در آینده شاهد افکتهای این چنینی خواهیم بود.
4. پسزمینههای Aurora

این ترند محبوب از سال قبل تا به حال همراه ماست. وجود اسپلشهای ظریف، رنگارنگ و بلوری باعث ظاهری بسیار دوستانه و ارگانیک شده که از لحاظ بصری برای بیننده جذابتر خواهد بود. میتوان از این اسپلشها در پسزمینه یا برای تاکید داشتن بر المانی خاص در UI استفاده کرد.
5. هولوگرافیک / نئون

به نظر این ترند به خوبی با رابطهای متاورس، واقعیت مجازی و هولوگرام مطابقت دارد. طراحان از تمام امکانات جدید موجود در دنیای مجازی الهام میگیرند. رنگهایی شاداب، درخشان و اشکال هولوگرامی جزو فاکتورهای این ترند به شمار میآیند. به طور گسترده در بسیاری از فضاهای رمزنگاری استفاده میشود تا میزان آیندهنگر بودن آن مورد بررسی قرار گیرد.
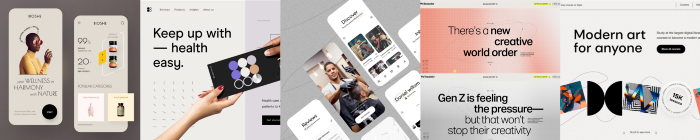
6. استایل طبیعت دوست

ما هر سال بیشتر و بیشتر از محیط زیست اطراف خود آگاه میشویم. خیلیها به طور روزمره حاضرند از راهکارهای سازگار به محیط زیست استفاده کنند. شما میتوانید این احساس و ظاهر را در محصولات دیجیتال خود نیز بگنجانید. من برندهای زیادی را میبینم که از این ترند استفاده میکنند. در چنین طراحیهایی معمولا رنگ پسزمینه خاکستری بوده و تایپوگرافی ساده است. کنتراست این طرحها بالاست و رنگها شاداب نیستند. این ترند شامل عکسها و بافتهای واقعی است.
7. تایپوگرافی خیرهکننده

من حرفه طراحی محصول خود را تقریباً 10 سال پیش شروع کردم. قوانین تایپوگرافی در آن زمان سختگیرانهتر بود. در دنیای امروز میتوانید تمام تغییرات دلخواه خود را در عناوین و پاراگرافها اعمال کنید. این موضوع کاملاً به شما و قوه تخیلتان بستگی دارد. اشکال، تصاویر و ایموجیهای مختلف را به فونتهای خود اضافه کنید. فونتی را انتخاب کنید که از لحاظ بصری پیچیده باشد. این مسئله باعث جذاب و چشمنواز شدن متن میشود اما اگر مراقب نباشید، ممکن است به خوانایی جملات آسیب بزند. همیشه راحتی کاربران را هنگام طراحی در اولویت قرار دهید.
8. Claymorphism 3D

تصاویر سه بعدی به مرور زمان در حال سادهتر شدن هستند. جدیدترین و پرطرفدارترین ترند در تصویرسازی سه بعدی و المانهای UI سه بعدی، «claymorphism» نام دارد. آبجکتهای سه بعدی به یک شی رُسی شباهت دارند. معمولاً شکل آنها ساده بوده و به صورت استوانهای یا بیضی ساخته میشوند. برای ایجاد عمق در این اشیا از سایههای درونی و بیرونی استفاده میشود.
9. NFT و دموکراتیزه کردن هنری

نمیدانم متوجه شدهاید یا نه، اما NFTها الان واقعاً روی بورس هستند. NFT به همه یک فرصت جدید برای درآمدزایی داده است. اگر بتوانید یک چیز بصری را به صورت آنلاین خلق کنید، میتوانید آن را در قالب یک اثر هنری بفروشید. دموکراتیزه کردن هنر یعنی همه میتوانند آثار خود را به صورت آنلاین بفروشند و هر چیزی میتواند یک نوع هنر تلقی شود. بنابراین میتوانید شاتهای Dribble خود را به فروش بگذارید.
10. نگاهی اجمالی به واقعیت مجازی و متاورس

واقعیت مجازی از هدستها فراتر رفته و وارد عرصه جدیدی شده است. VR به دستگاههای جدید متا اضافه شده و همراه با طیف گستردهای از اپلیکیشنها وارد پلتفرم خواهد شد. متاورس دارای مفهومی ظریفتر و مبتنی بر Web3 است. مطمئناً متاورس در واقعیت خیلی از مسائل را تحت کنترل خواهد داشت.
عینک اپل هنوز به طور رسمی معرفی نشده اما به نظر از واقعیت مجازی و افزوده برخوردار است. این عینک شامل کنترل مبتنی بر ژست، ردیابی چشمی، اشکال هولوگرافیک و غیره است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید