در ماه گذشته، ارائه هایی از نام های قابل توجه در دنیای فناوری دیدیم. برای مثال، اپل یک سیستم دیتابیس جدید را اوپن سورس (متن باز) کرد، گوگل ابزار جدیدی برای اندازه گیری سرعت وبسایت بر روی موبایل ارائه کرد، و گیت هاب دوره های آموزشی رایگانی برای کدنویسی عمومی ارائه کرد.
حال در این پست، نگاهی به ابزاری که در حال حاضر در حال پیشرفت هستند خواهیم انداخت. بیایید به سراغ لیست برویم.
کاری دیگر از سازنده Vue.
VuePress، یک تولید کننده سایت طراحی شده با Vue.js است. VuePress می تواند برای هر صفحه وب یک فایل HTML بسازد، و یک SPA (Single-page Application - برنامه ای تنها تحت یک صفحه کار می کند) اجرا کند. همچنین قابلیت های دیگری مانند جست و جو، دکمه های «قبلی» و «بعدی» و نوار کناری وبسایت را نیز داراست.

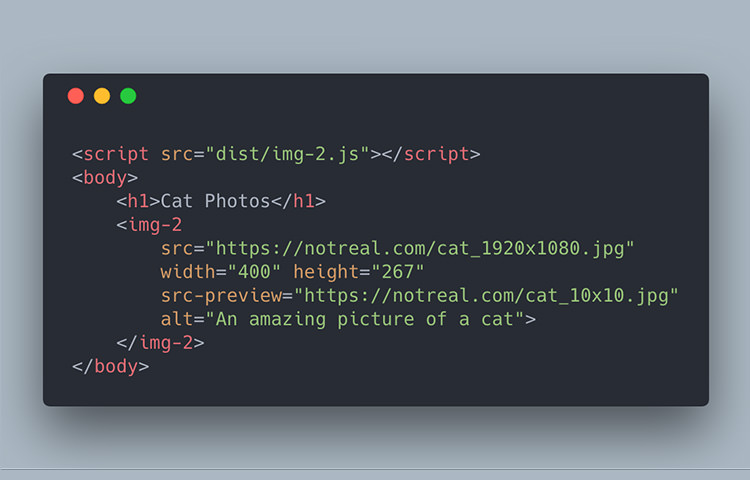
یک کتابخانه جاوا اسکریپت که یک عنصر دست ساخت، به نام img-2 را معرفی می کند. این عنصر جدید دارای یک سری بهینه سازی هایی است که در img ساده وجود ندارند، که باعث بهتر شدن روند بارگذاری عکس برای کاربر می شود. با این عنصر دست ساخت، عکس از قبل ذخیره می شود و همچنین عکس هایی که در دیدرس کاربر هستند را زودتر بارگذاری می کند.

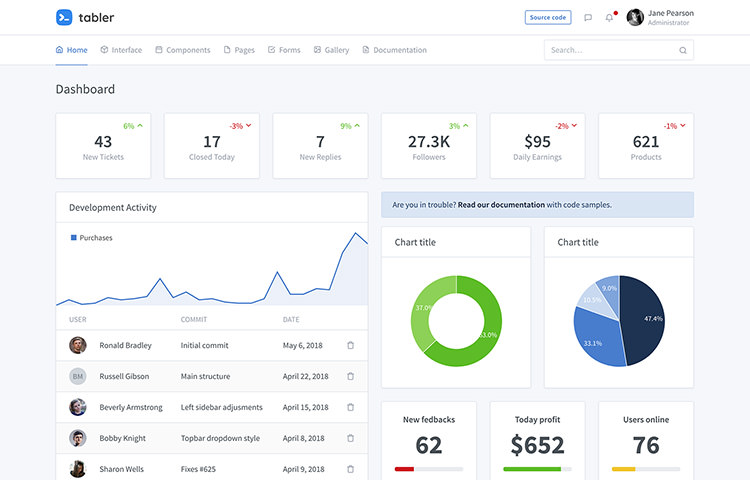
یک پنل مدیریت ظریف، بر پایه Bootstrap 4. این پنل قابلیت های از پیش ساخته شده ای مثل نمودار، فرم، گالری، جدول قیمت گذاری، و مجموعه زیبایی از آیکون ها را دارد. یک نقطه شروع عالی برای توسعه دهندگان، تا بتوانند پنل مدیریت را سریعا بسازند. می توانید نسخه پیش نمایش را در اینجا ببینید.

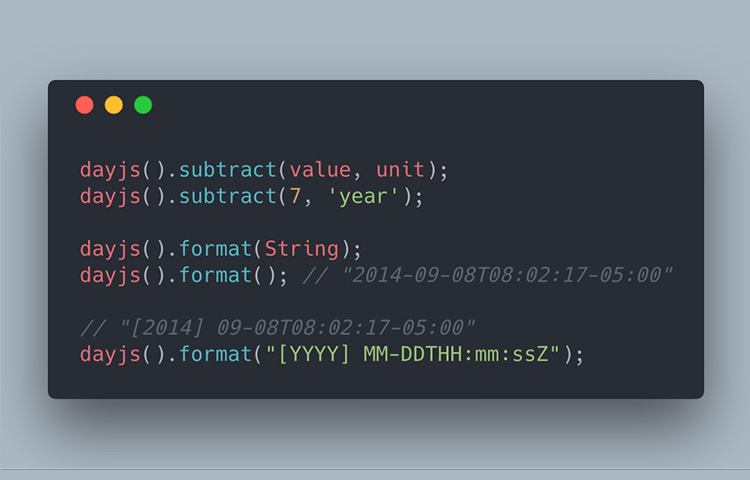
یک کتابخانه جاوا اسکریپت برای فرمت بندی تاریخ و زمان. DayJS همچنین قابلیت هایی مشابه API هایی مانند Moment.js را داراست، در حالی که تنها 2 کیلوبایت حجم دارد. با در نظر گرفتن این مورد، اگر می خواهید یک کتابخانه سبک تر ولی با همان قابلیت ها را داشته باشید، می تواند جاگزین مناسبی برای Moment.js باشد.

یک کتابخانه PHP برای کار با فایل های فشرده. UnifiedArchive از فرمت های زیادی مانند RAR، Zip، Gzip، Tar، و انواع دیگری از فشرده سازی پشتیبانی می کند. با این کتابخانه، می توانید فایل ها یا پوشه ها را فشرده کرده، یا استخراج کنید. حتی پس از این که فایل ها را استخراج کردید، API های متنوعی را برای دستکاری فایل ها ارائه می کند. UnifiedArchive به شکل یک پکیج Composer موجود است.

گیت هاب اخیرا دوره های آموزشی رایگانی برای آموزش گیت ارائه داده است. در حال حاضر 5 دوره آموزشی که در آن ها می توانید نحوه استفاده از گیت هاب برای میزبانی کد هایتان، نحوه استفاده از صفحات گیت هاب برای گرفتن یک وبسایت یا وبلاگ برای پروژه هایتان، و مدیریت اختلالات Merge که هنگام همکاری با چند توسعه دهنده بر روی یک پروژه رایج است را یاد بگیرید، وجود دارند.

یک نکته عالی از Takayuki Miyauchi برای آزمایش DOMElement هنگام اجرای UnitTest در برنامه WordPress. این مورد برای من به شخصه بسیار کاربردی بود، امیدوارم برای شما هم باشد.

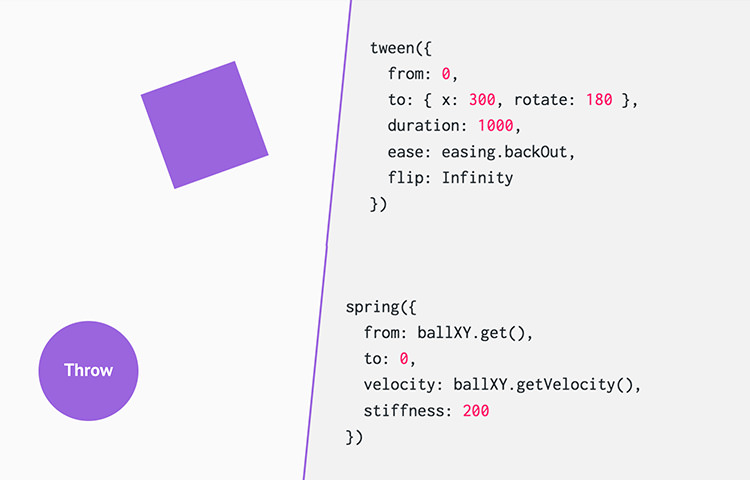
یک کتابخانه جاوا اسکریپت برای انیمیشن های روان بر روی صفحات وب. Popmotion یک API است به نام Physics که به شما اجازه می دهد انیمیشن هایی با افکت های زنده مانند بسازید. این کتابخانه مقادیری بر اساس گروه های خاصی از پیکربندی ها را پیاده می کند. این به شما اجازه می دهد که آن خروجی ها را بر روی هر رسانه ای که شامل CSS، SVG، Three.js و حتی React.js باشد اجرا کنید.

یک کتابخانه جاوا اسکریپت که به شما اجازه می دهد تمرکز کاربر را به یک صفحه خاصی منحرف کنید. این به خصوص در زمانی کاربرد دارد که بخواهید قابلیت های خاصی را معرفی کنید یا کاربر را به دیدن بخش های خاصی از صفحه دعوت کنید. Driver.js تنها 4 کیلوبایت حجم دارد، قابل شخصی سازی است، و برای کسانی که بیشتر با کیبورد کار می کنند هم خوب است.

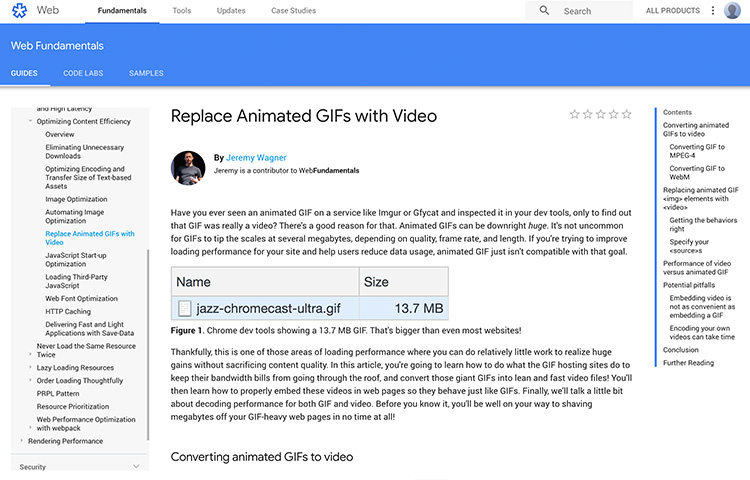
Replace Animated GIF with Video
گیف ها، پس از بازگشتی که داشتند در همه جا دیده می شوند. اما مشکل گیف ها این است که معمولا بسیار حجیم هستند. با این کار مقدار زیادی از حجم اینترنت شما هدر می رود، در حالی که کیفیت آنها نیز پایین است. این دستور العمل گوگل نشان می دهد که ویدیو ها چگونه می توانند برای نشان دادن انیمیشن ها جایگزین گیف ها شوند.

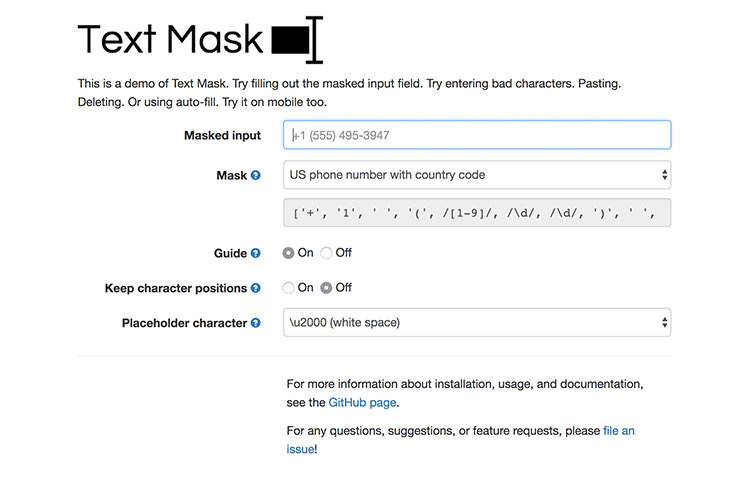
یک کتابخانه جاوا اسکریپت برای تبدیل متونی که نیاز به یک فرمت بندی خاص دارند. مانند شماره تلفن، واحد پول یا یک شماره حساب بانکی. همینطور که کاربر متن را وارد می کند، متن به طورکار به فرمت مناسب تبدیل می شود و تجربه کاربری را بهتر می کند. TextMan می تواند با React، Vue، یا همان JavaScript قدیمی استفاده شود.

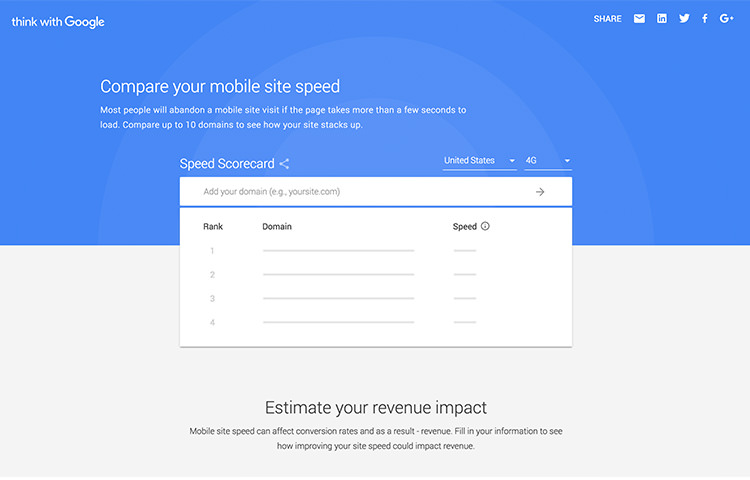
این هم یک ابزار مفید دیگر از گوگل است. این ابزار به شما این امکان را می دهد که سرعت وبسایت خود را هنگامی که بر روی یک موبایل بارگذاری می شود بررسی کنید، و میزان بازدهی هدر رفته را تخمین بزنید. می توانید کشور و سرعت اینترنتی که وبسایت شما بر فرض روی آن باز می شود را انتخاب کنید.

یک همراه توسعه برای ساخت برنامه های تحت وب با Vue.js و Vuex. VueNut بررسی اطلاعات ذخیره شده و دستکاری آن ها هنگام توسعه را برای شما آسان تر می کند. ابزار جالبی است!

اخیرا اپل FoundationDB را در گیت هاب اوپن سورس کرد. FoundationDB یک سیستم دیتابیس است که مقیاس پذیری و اجرای خوب را تضمین می کند. این خوب است که ببینیم شرکت های بزرگ فناوری برخی محصولاتشان را اوپن سورس کنند.

StoryBook ابزاری برای ایجاد اجزاء جانبی است. این ابزار یک رابط کاربری بر روی مرورگر فراهم می کند، که به شما اجازه می دهد حالت های مختلف هر جزء جانبی را ببینید و همچنین آزمایش کنید.

یک افزونه مرورگر که هر چه شما بر روی مرورگر بنویسید را در برنامه پردازش کلمه تان (مانند Word یا Notepad) پیاده می کند. این را زمانی پر کاربرد دیدم، که بخواهید در یک وبسایت، به راحتی و با قابلیت های ویرایشگر کد خود متنی بنویسید. GhostText برای کروم، فایرفاکس و اپرا در دسترس است.

Coala
Coala یک CLI برای نوشتن و تصحیح کد بدون توجه به زبان کدنویسی است. می توانید از Coala در یک ویرایشگر کد استفاده کنید، با یک CI آن را ادغام کنید و آن را شخصی سازی کنید. Coala از زبان های مختلفی مانند CSS، JavaScript و PHP پشتیبانی می کند و همچنین می توانید در این صفحه موارد دیگری را نیز مشاهد کنید.

ReactStrap مجموعه ای از اجزاء جانبی Bootstrap 4، تبدیل شده به اجزاء جانی قابل استفاده در React است. اگر می خواهید وبسایت های قدیمی خود که بر پایه Bootstrap بودند را مدرن سازی کنید، این کتابخانه جایی است که ممکن است بخواهید به آن سری بزنید.

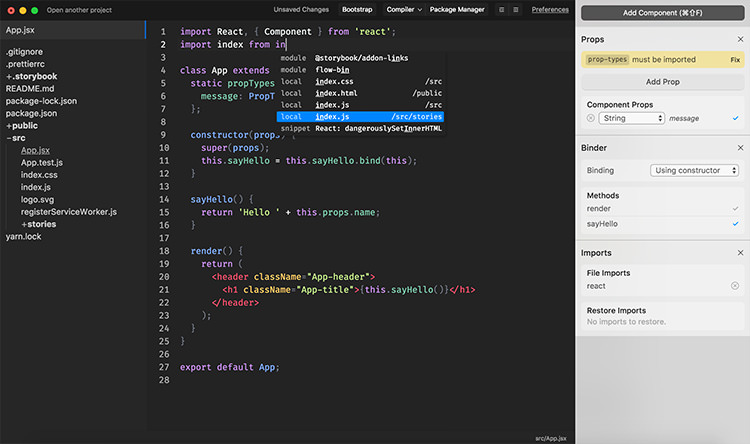
یک ابزار دیگر مربوط به React. Reacto یک محیط کد نویسی بر پایه Electron است که برای توسعه برنامه های تحت وب با ReactJS طراحی شده است. اگر محیط توسعه شما بر حول محور ReactJS می چرخد، این مورد می تواند بسیار مفید باشد.

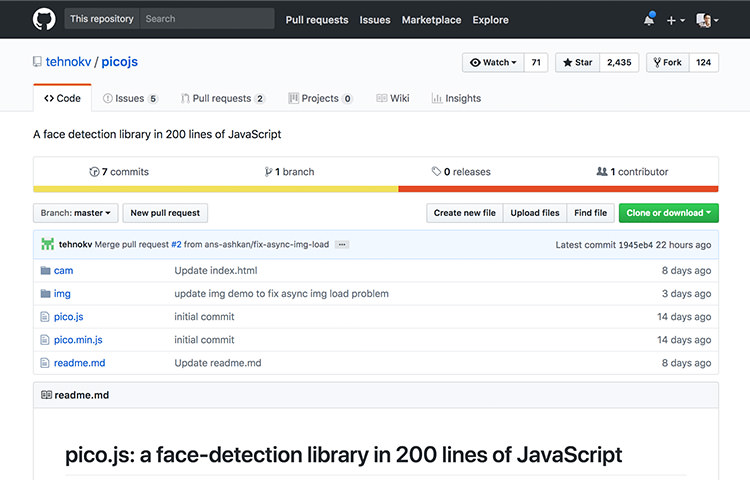
یک کتابخانه جاوا اسکریپت که قابلیت تشخیص چهره را به ارمغان می آورد. این کتابخانه می تواند با عکس، یا دوربین کار کند. واقعا شگفت آور است که فناوری وب چگونه در طی سال های اخیر پیشرفت کرده است.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید