در این قسمت از منابع تازه، لیست متنوعی داریم. جدا از برخی ابزار Code-base مانند کتابخانهها و فریموورکهای JavaScript، چند برنامه کاربردی با رابط کاربری گرافیکی نیز آماده کردهایم، که مطمئنم هم توسعه دهندگان و هم طراحان دوست خواهند داشت.
حال بیایید این لیست را به همراه جزئیات بررسی کنیم.
یک ابزار برای یافتن فونتهایی خاص، که به ندرت در جاهای دیگر دیده میشوند. Unique برای ساخت لوگوها و یافتن فونتهای ترکیبی برای اسناد شما بسیار مناسب است. پس از این که اولویتهای خود را انتخاب کردید، میتوانید آنها را دانلود کرده و نامگذاری کنید.

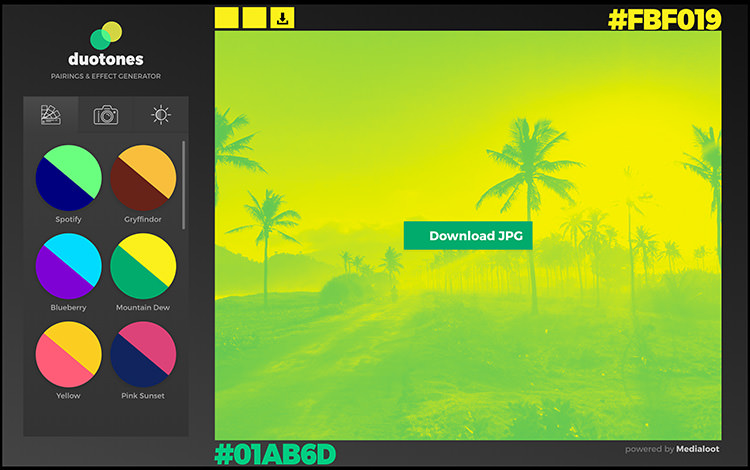
یک وباپلیکیشین ساده که هر عکسی را تبدیل به یک Duotone میکند؛ عکسهای تک رنگی که از کنتراست دو رنگ تشکیل شدهاند. میتوانید عکسهای خود را آپلود کرده، یا عکسهای فراهم شده توسط این ابزار را استفاده کرده، و نتیجه پایانی را دانلود کنید. این یک ابزار مناسب برای ساخت پسزمینههای برجسته برای وبسایتتان است.

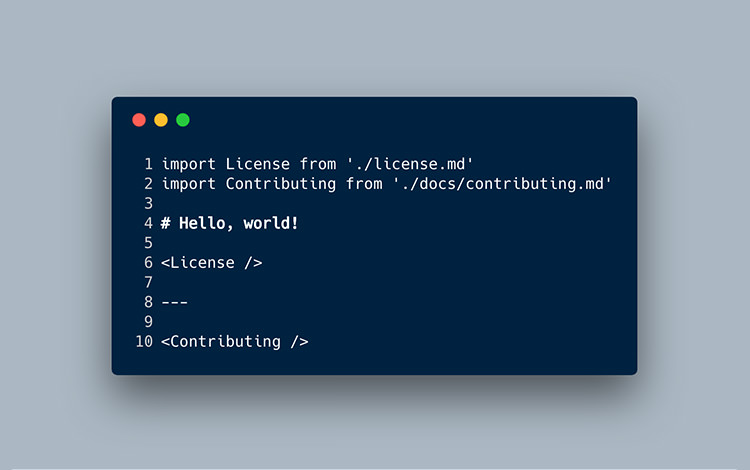
MDX مشخصهای است که Markdown و JSX را ترکیب میکند. این کار شما را قادر میسازد تا کارهایی انجام دهید که قبلا نمیتوانستید؛ مانند وارد کردن فایلهای Markdown، استفاده از آنها به عنوان یک کامپوننت مجزا و استفاده از یک کامپوننت React در آنها.

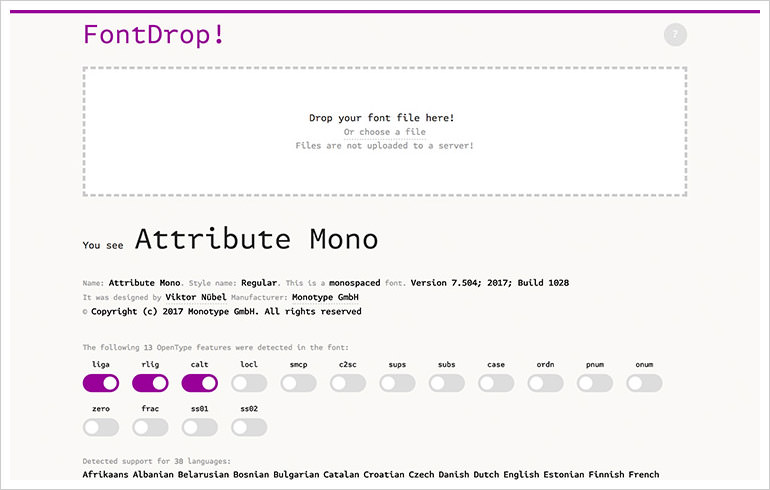
یک ابزار کاربردی برای نمایش اطلاعاتی به همراه جزئیات درباره فونت مورد نظر. به سادگی فونت را در آن قرار دهید و این ابزار نام، استایل، نسخه، اطلاعات کپی رایت، زبانهای پشتیبانی شده و... را نشان میدهد.

یک کتابخانه JavaScript برای آزمایش DOM. (ماژول آبجکت سند = Document Object Module) میتوانید از این کتابخانه برای نوشتن یک واحد آزمایش برای کامپوننتهای رابط کاربری صفحه خود، با تضمین این که کامپوننت مورد نظر درست به مانند استفاده یک کاربر واقعی کار میکند، استفاده کنید. همچنین این ابزار در حفظ کارایی رابط کاربری، به شما کمک میکند.

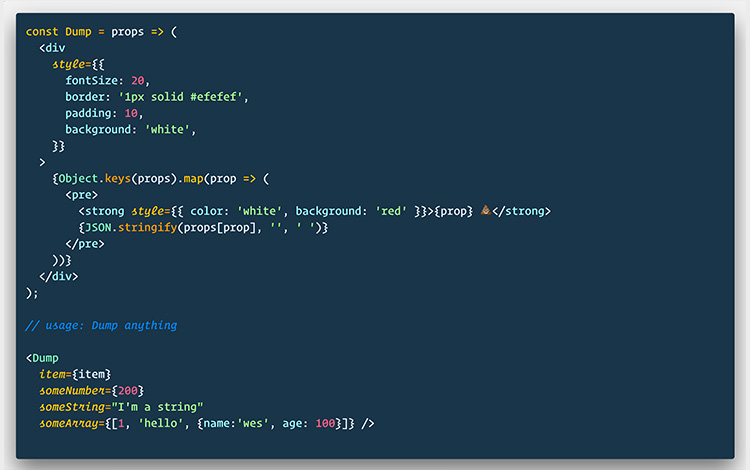
یک کامپوننت React ساده برای نمایش logها در خود مرورگر، به جای کنسول (console.log) آن. این ابزار توسط Wes Bos، یکی از معروفترین نامها در React ساخته شده است.

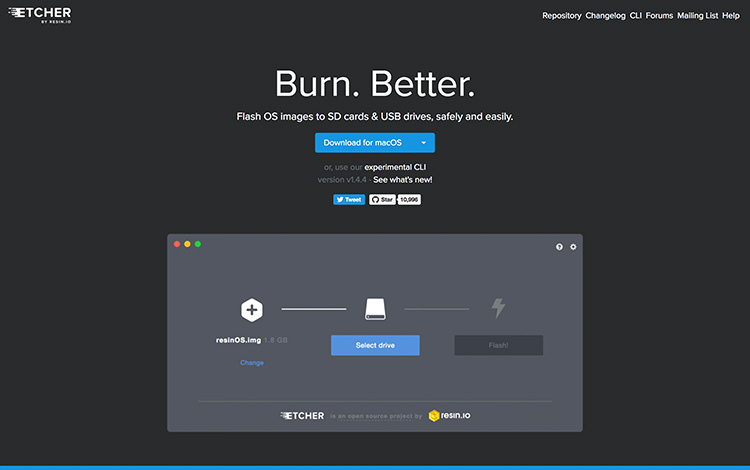
یک ابزار کاربردی برای نوشتن ایمیجهای سیستم عامل بر روی دیسکهای فلش. این فرایند قبلا بسیار سخت بود؛ اما با استفاده از Etcher، بسیار ساده است. این ابزار از اکثر سیستم عاملهای معروف مانند Windows، Linux و macOS پشتیبانی میکند.

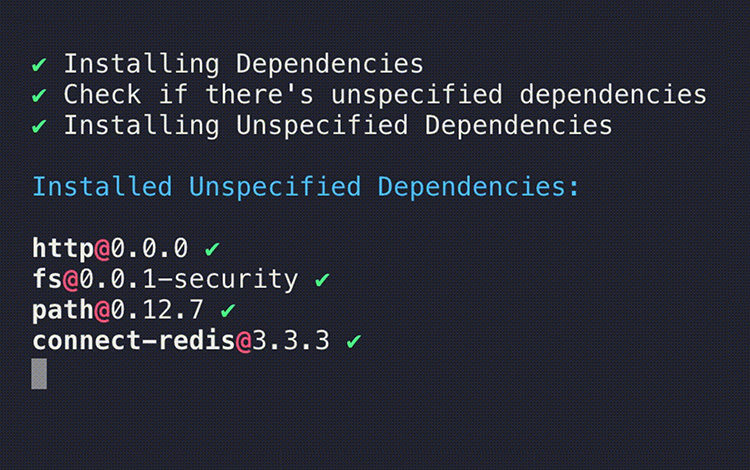
یک روش جانبی برای نصب پکیجهای NPM. Ni میتواند Dependencyهای ناموجود در فایل package.json را نصب کند، Dependencyهای منسوخ را نمایش دهد و رابط کلی بهتری دارد.

یک مولد سایت استاتیک برای React.js. Cuttlebelle توسعه پذیری بهتری به ارمغان میآورد، به طوری که میتوانید Layout صفحه را بر پایه کامپوننتهای React گسترش دهید. اگر از قبل با React.js آشنا باشید، میتوانید به سادگی یک Layout جدید بسازید و از آن در هر فایل Markdown که میخواهید استفاده کنید.

یک کامپوننت ساده JavaScript برای بارگذاری صفحات به روشی مدرن. ImgBlur یک CLI برای محو کردن عکس به همراه خود دارد. عکس محو شده، حجم کمی دارد و قبل از عکس اصلی بارگذاری میشود.

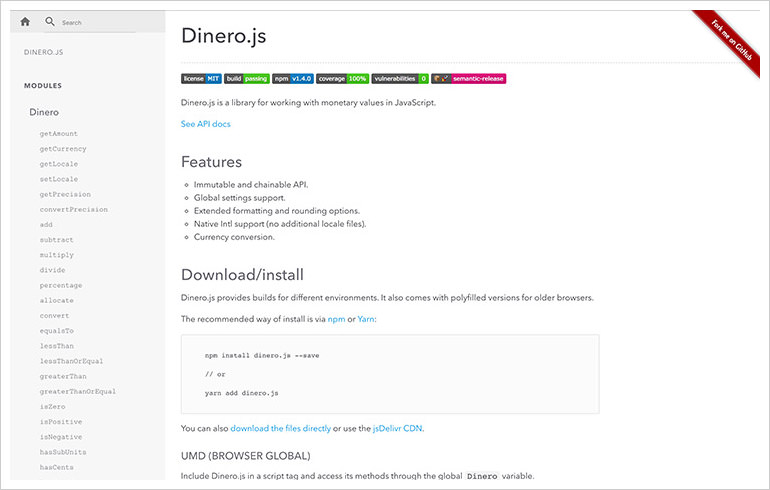
یک کتابخانه JavaScript برای ساخت، محاسبه و قالببندی پول. Dinero.js تمام واحدهای پولی فعلی را پشتیبانی میکند. میتوانید با استفاده از CommonJS یا EcmaScript 6، از این کتابخانه در محیط Node.js استفاده کنید و یا آن را در مرورگر بارگذاری کنید.

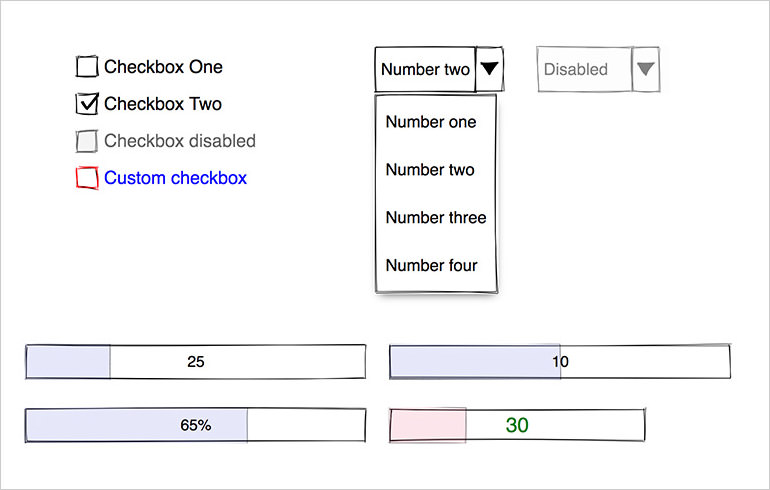
WiredJS با استفاده از کامپوننتهای وب بومی ساخته شده است. WiredJS یک کتابخانه رابط کاربری خاص، به همراه ظاهری مانند تصاویر طراحی شده با دست دارد. نکته جالب درباره آن این است که عناصر استفاده شده به صورت تصادفی انتخاب شدهاند، که یعنی هیچ دو عنصری یکی نخواهند بود. این کتابخانه، یک کتابخانه مناسب برای ساخت Wireframeها و Mockupها است.

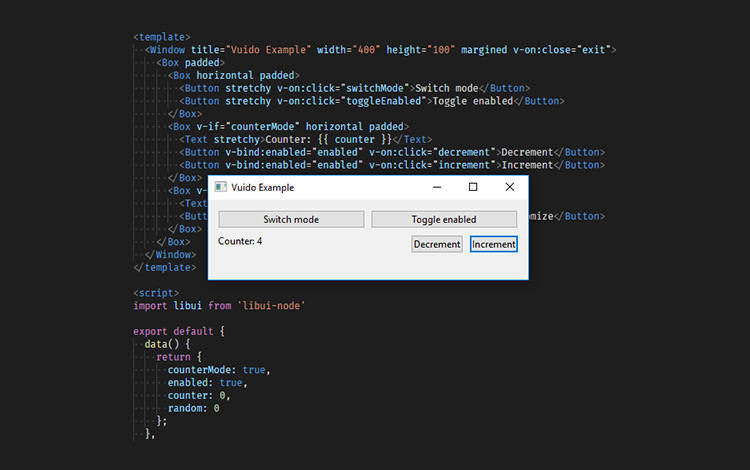
Vuido یک فریموورک سبک بر پایه Vue.js است. میتوانید از Vue.js API و افزونههای آن مانند Vuex، برای ساخت برنامههایی برای ویندوز، لینوکس و macOS استفاده کنید. این فریموورک، جایگزین مناسبی برای Electron است.

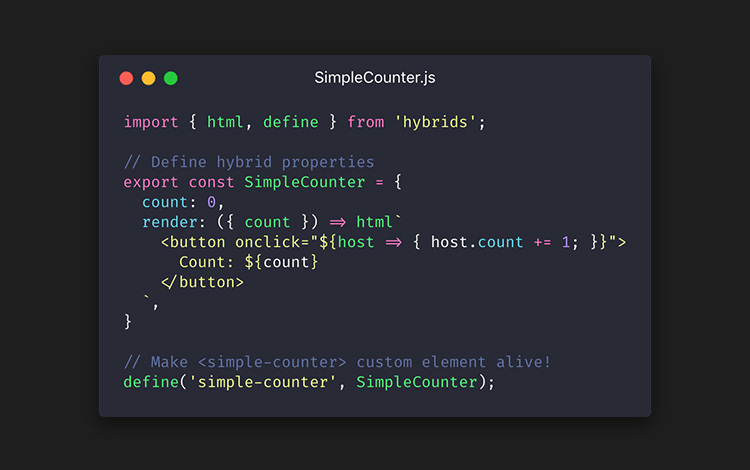
یک کتابخانه JavaScript برای ساخت عناصر سفارشی HTML با استفاده از کامپوننتهای وب با APIهای سازگارتر. این کتابخانه، یک API سادهتر، مشابه API موجود در Vue.js یا React.js را فراهم کرده است.

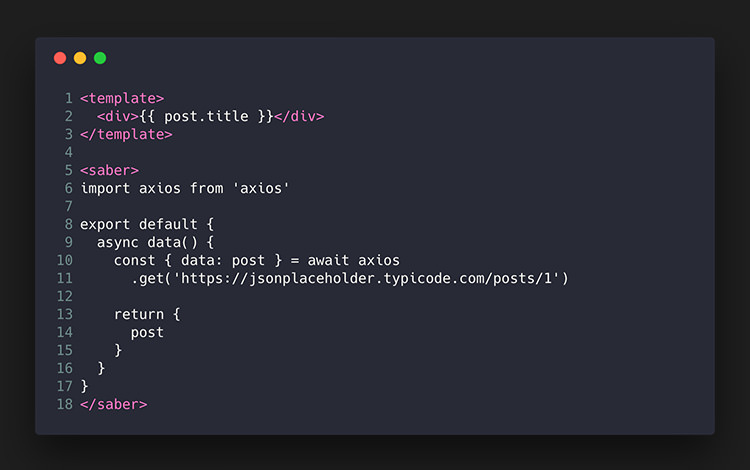
یک مولد سایت استاتیک، ساخته شده برای Vue.js. Saber.js هیچ ابزار شگفتانگیزی مانند ابزارهای موجود در Nuxt.js را به همراه خود ندارد. گزینهها و پیکربندیهای موجود، پایهترین آنها هستند و اگر میخواهید فقط یک وبسایت استاتیک داشته باشید که مدیریت و نگهداری آن نیز آسان باشد، این گزینه جایگزین مناسبی است.

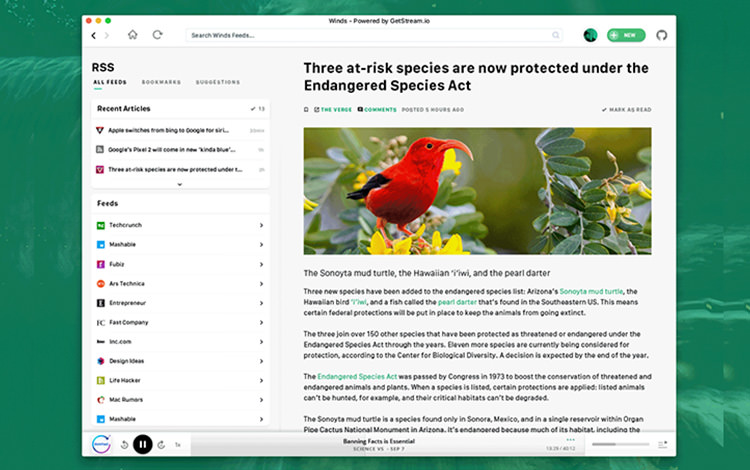
Winds یک RSS Reader و Podcast Reader مدرن است. Winds برای ویندوز، لینوکس و macOSv در دسترس است. این برنامه با ظاهری دلنشین، بسیار زیبا به نظر میرسد. این یک برنامه مناسب برای مشترکان وبسایت شما و بروز ماندن با این صنعت در حال تغییر است.

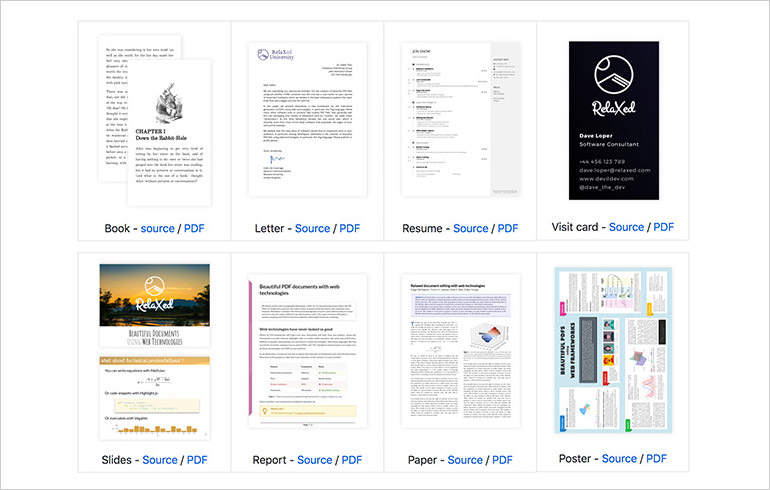
یک مبدل که فایلهای HTML یا Pug را به PDF تبدیل میکند. با استفاده از آن، میتوانید یک Layout پیچیده با استفاده از HTML، CSS و JavaScript بسازید. به علاوه، میتوانید از کتابخانههای JavaScript مانند Chart.js برای اضافه کردن نمودار استفاده کنید.

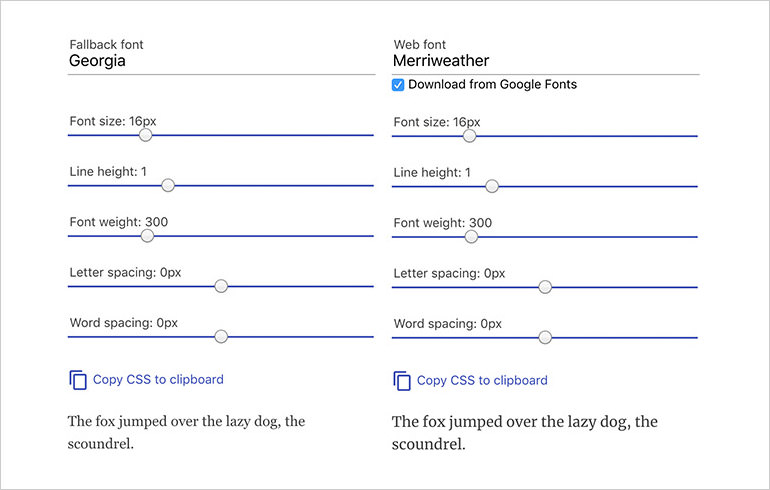
ابزاری برای انتخاب دو فونت گوگل و فونتهای موجود بر روی کامپیوتر شما، که شبیه هم هستند. این یک ابزار پر کاربرد برای توسعهدهندگان وب است، تا بتوانند زمانی که فونتهای گوگل هنوز بارگذاری نشدهاند، محتویات نامرتب خود را کمتر کنند.

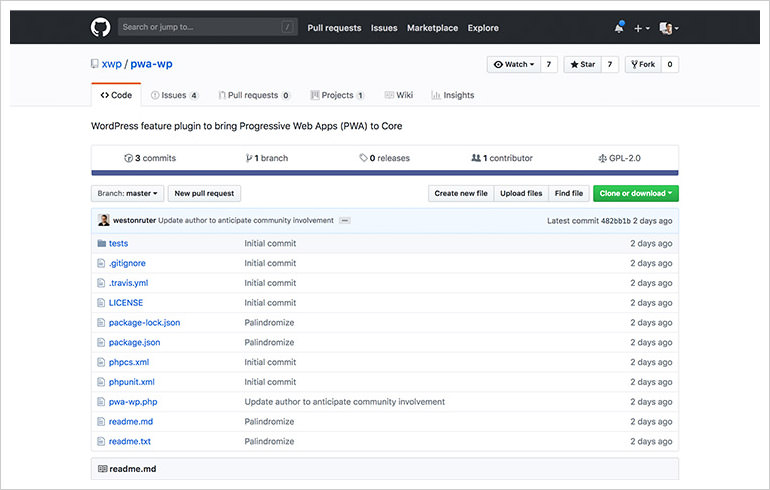
ابتکاری برای آوردن وباپلیکیشنهای پیشرونده به هسته WordPress. در هنگام نوشتن این مقاله، این پروژه در مراحل ابتدایی خود است. این یک ابزار بسیار جالب است؛ مخصوصا اگر با سیستم WordPress زیاد کار میکنید.

یک کتابخانه رابط کاربری بر پایه React. Blueprint.js تعداد زیادی از ابزار معمولی مانند دکمهها، تبها و دیگر کامپوننتهای رابط کاربری که برای ساخت وباپلیکیشنهای مدرن نیاز هستند را داراست.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید