چندین سال است که توسعه دهندگان بسیار زیادی از ویرایشگر محبوب ویژوال استدیو کد استفاده میکنند. بدون شک نیز میتوان گفت که ویژوال استدیو کد محبوبترین ویرایشگری بوده که برای مدتی مورد استفاده قرار گرفته و در کنار تمام این محبوبیتها نیز دلایل بسیار درست و منطقی وجود داشته است.
VS Code ویرایشگری رایگان و متن باز است، از زبانهای برنامه نویسی مختلف به خوبی پشتیبانی میکند، دیباگر نسبتا معقولی داشته و به خوبی با سیستمهای کنترل نسخه مانند گیت ادغام میشود.
جدای از تمام این ویژگیها، دهها مورد دیگر نیز وجود دارد که همگی در کنار هم ویژوال استدیو کد را به انتخاب ۶۰ درصد توسعهدهندگان در دنیا تبدیل کرده است.
اما در آینده نه چندان دوری ممکن است ویژوال استدیو کد این میزان از محبوبیت خود را از دست دهد. شرکت محبوب Jetbrains که برای سالهای زیادی مشغول توسعه IDEهای مختلفی برای زبان های برنامه نویسی متفاوت بوده حال تصمیم دارد تا یک ویرایشگر کد منحصر به فرد و سبک را ارائه دهد که رقیبی جدی برای تمام ویرایشگرهای سبکی مانند VSCode، Sublime Text و... خواهد بود.
نام این محصول جدید Fleet است که در حال حاضر برای عرضه موجود نبوده اما میتوانید از طریق jetbrains.com/fleet ویژگیها و وضعیت انتشار آن را به دقت نگاه کنید.
در این مقاله اختصاصی از وبسایت راکت قصد داریم ویژگیهای کلی این ویرایشگر را بررسی کرده و از چیزهایی که در آینده قرار است در اختیار داشته باشیم صحبت میکنیم.
ویرایشگر Fleet
برای چندین سال در توییتر و ایمیلهای شخصی مربوط به وبسایت jetbrains کاربران بسیار زیادی سوال پرسیده بودند که چرا شرکت jetbrains در فکر توسعه یک ویرایشگر سبک برای کدنویسی نیست و تنها از IDEهای حجیم پرده برداری میکند؟ این موضوع واقعا اهمیت بالایی را نزد جتبرینز پیدا کرد چرا که شرکتی مانند مایکروسافت در کنار داشتن یک IDE فوق العاده به نام Vistual Studio، ویرایشگر بسیار حرفهای را نیز برای زبانهای برنامه نویسی مختلف به نام VSCode ارائه کرده که تقریبا تمام توسعهدهندگان عاشق آن هستند.
JetBrains نیز دقیقا براساس همین موضوع تصمیم به ایجاد یک ویرایشگر جدید گرفته که نام آن را Fleet گذاشته و تمام ویژگیهای VSCode در کنار موارد بسیار بیشتری را ارائه میدهد.
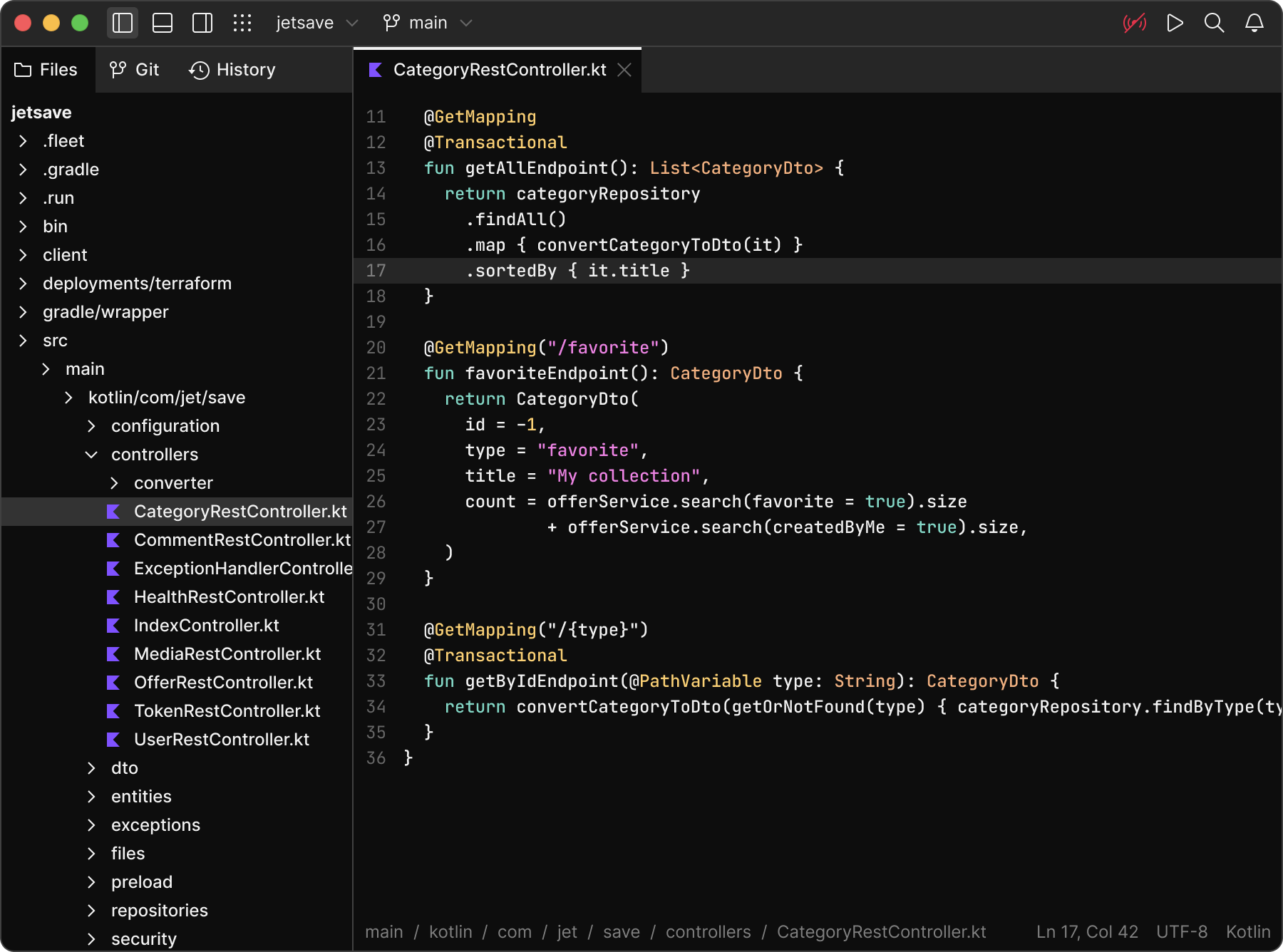
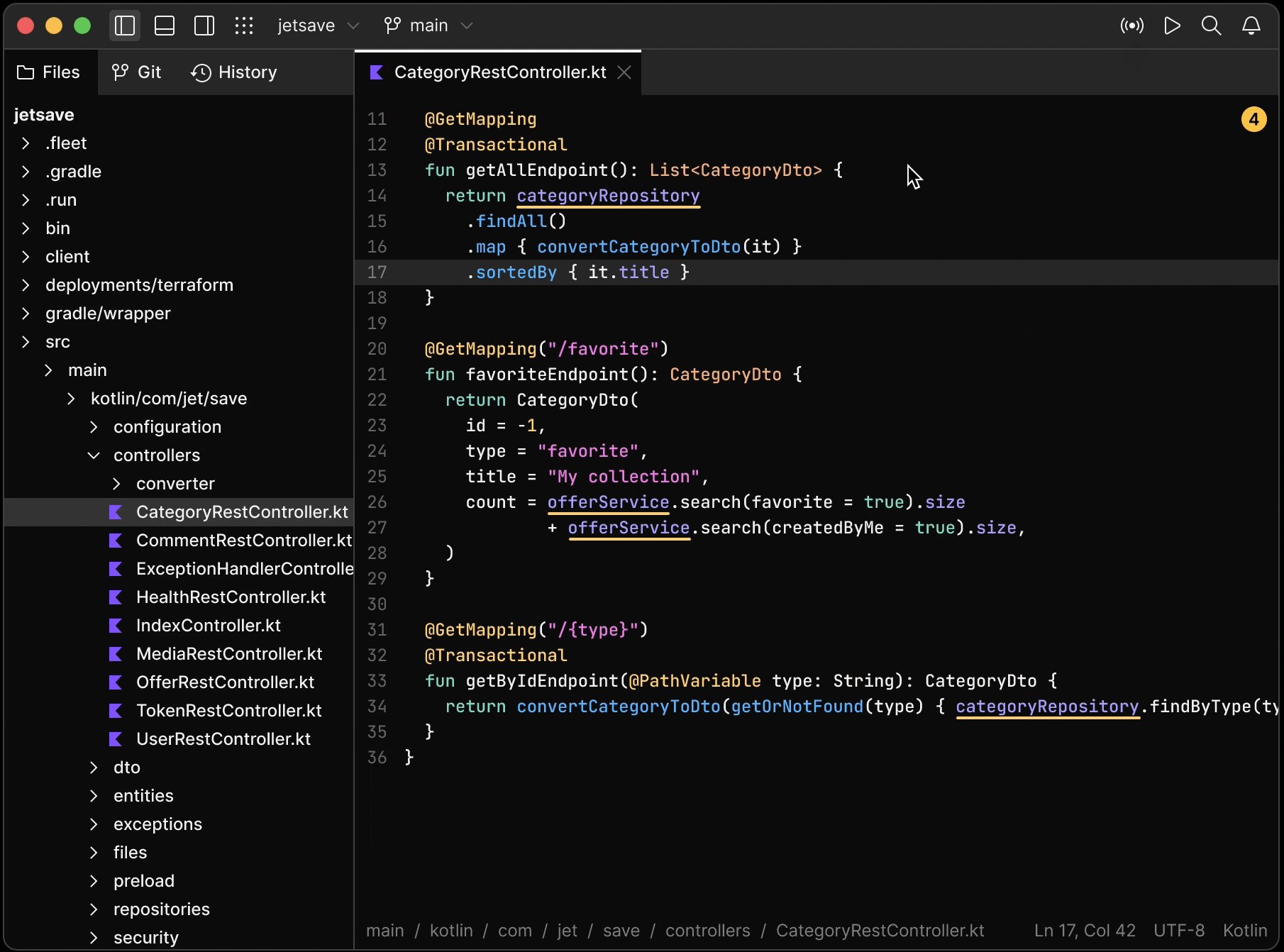
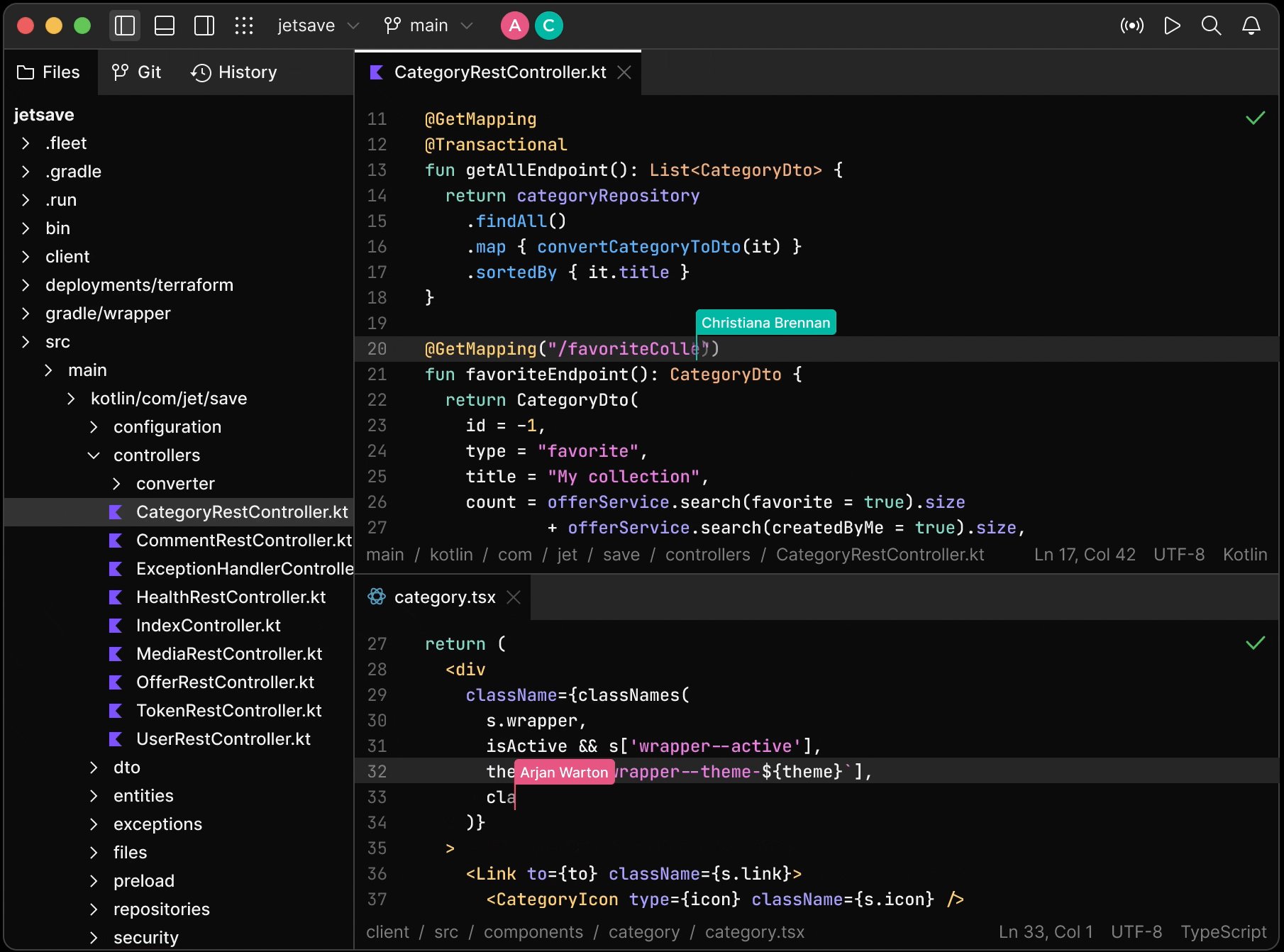
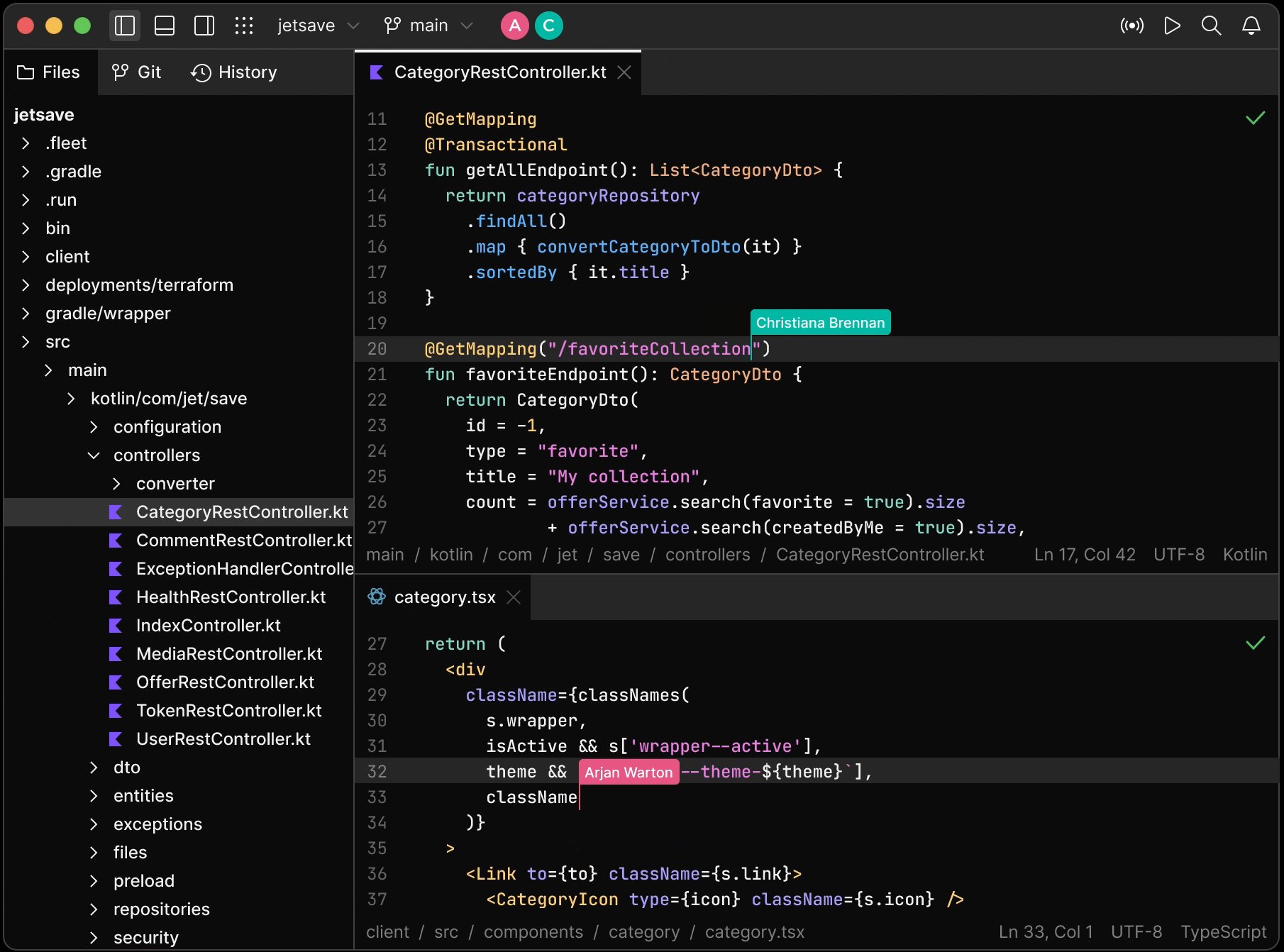
زمانیکه برای اولین بار این ویرایشگر را باز میکنید، تمام قابلیتهای پایهای یک ویرایشگر را مشاهده خواهید کرد: هایلایت سینتکس، کاملسازی خودکار، مدیریت فایل و موارد بسیار زیاد دیگری که تقریبا در تمام ویرایشگرها مشترک است. اما این تنها بخشی کوچک از این ویرایشگر است.

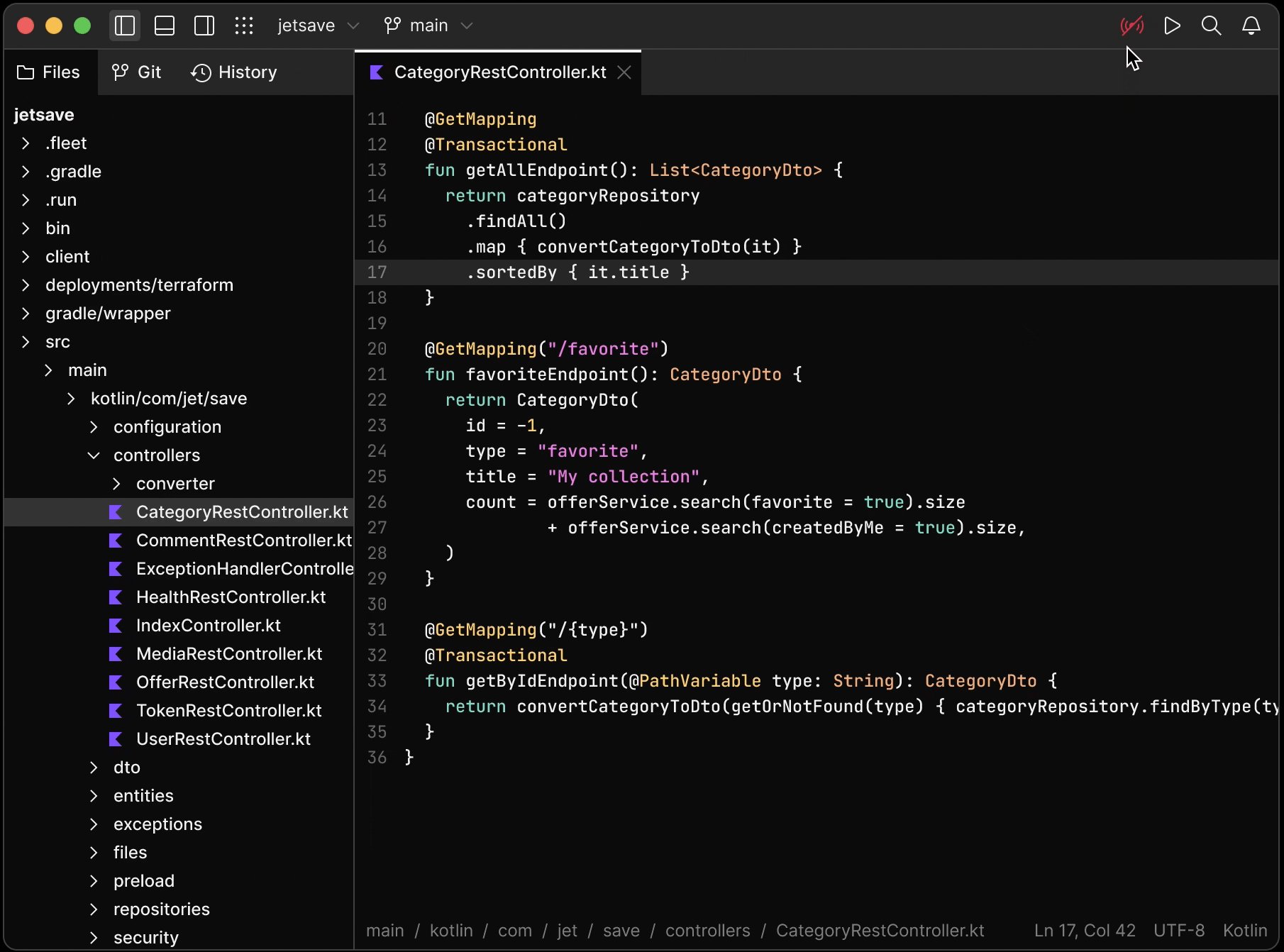
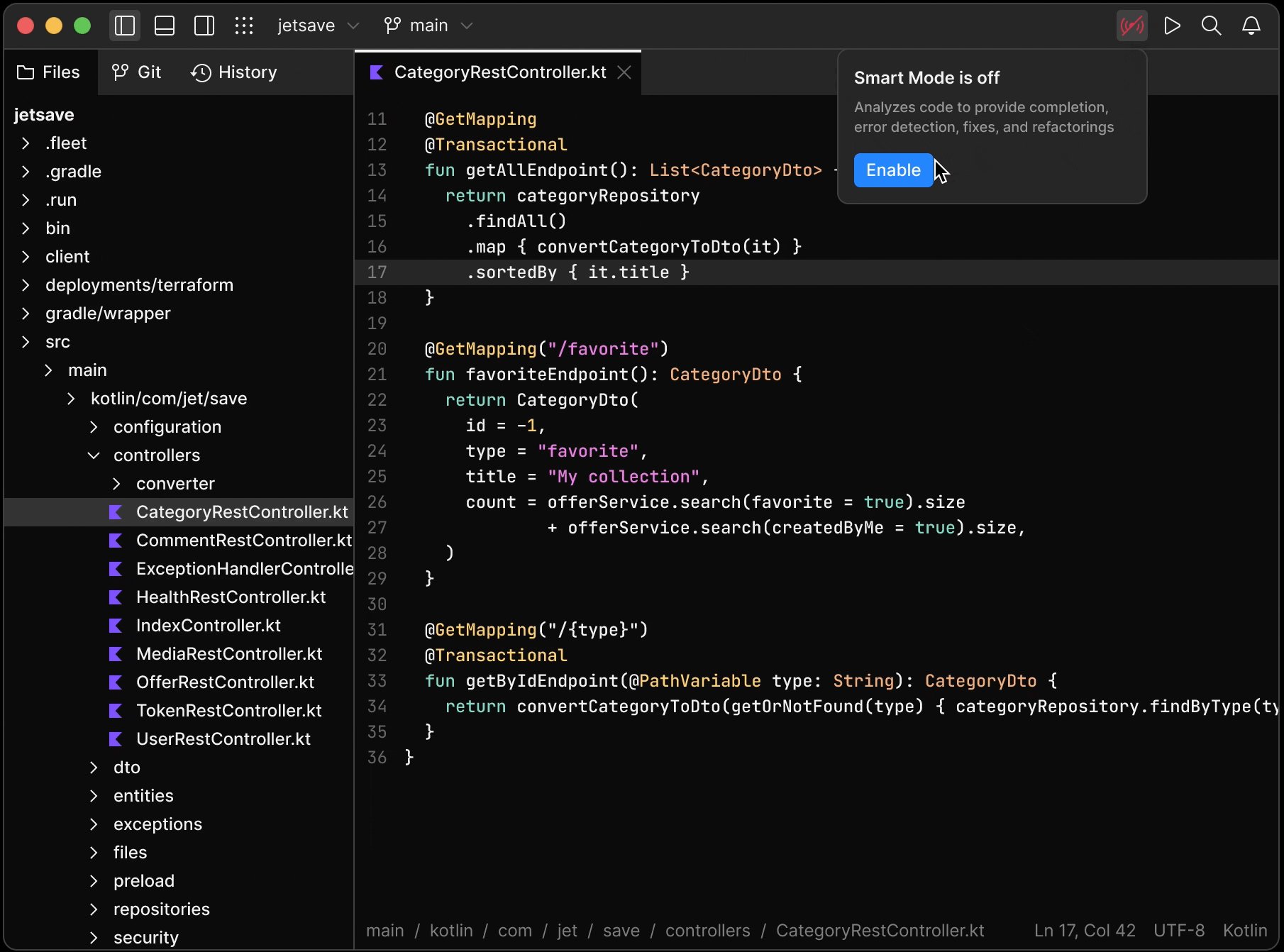
گزینهای که با فعال سازی آن Fleet را از یک ویرایشگر ساده به یک IDE قدرتمند تبدیل میکند Smart Mode نام دارد. به صورت پیشفرض این حالت غیرفعال است اما بعد از آنکه از نوار بالا سمت راست ویرایشگر آن را فعال کردید تمام ویژگیهای منحصر به فرد مانند Code Completion حرفهای، ریفاکتورینگ، دیباگینگ و... برایتان ظاهر خواهد شد. در نتیجه شما یک IDE حرفهای را تنها با کلیک روی یک دکمه در اختیار خواهید داشت.

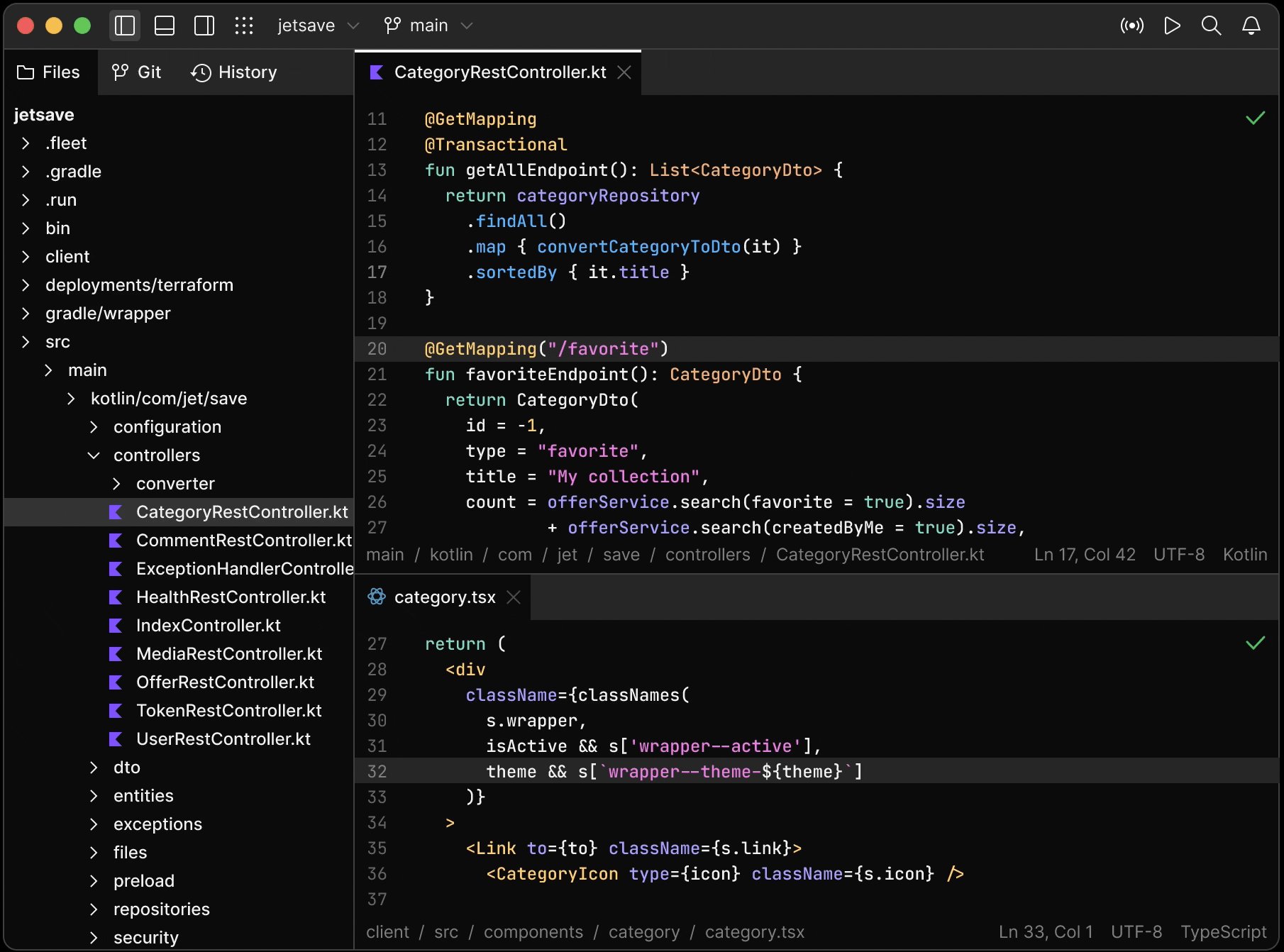
Fleet از صفر ایجاد شده و براساس کتابخانه خاصی مانند Electron JS کار نمیکند. در این ویرایشگر شما به صورت کامل یک معماری و ظاهر مدرن و جدید را مشاهده خواهید کرد.
بیایید با چند ویژگی کلیدی از این ویرایشگر آشنا شویم.
چند زبانی
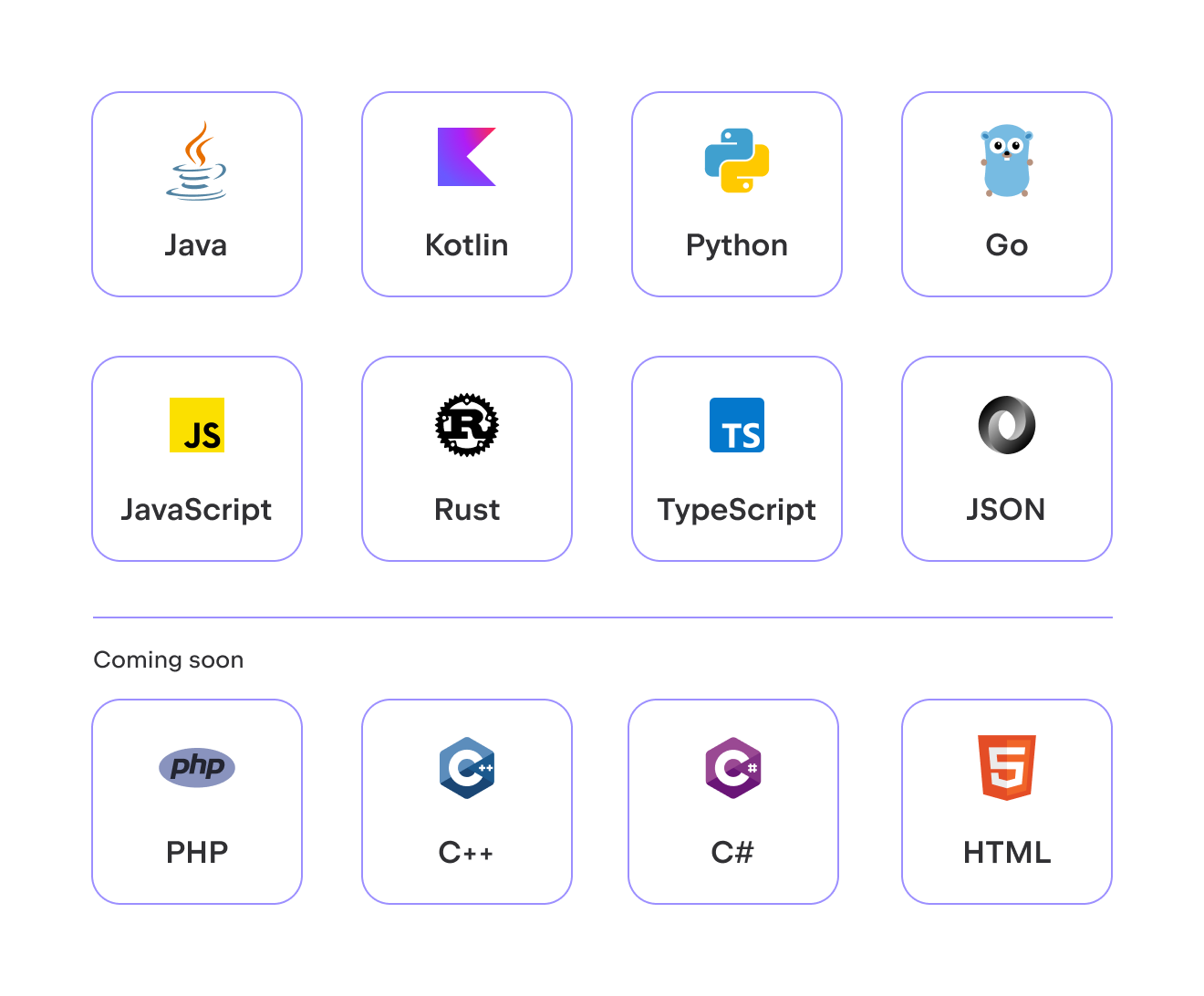
یکی از اصلیترین دلایل محبوبیت ویژوال استدیو کد قابلیت پشتیبانی آن از چندین زبان برنامهنویسی است. انجام چنین کاری نیز با استفاده از افزونههای متعدد انجام شده و به صورت پیشفرض از این زبانها پشتیبانی بعمل نمی آید.
اما با در نظر گرفتن این موضوع که توسعه دهندگان ممکن است به چندین زبان برنامه نویسی مختلف نیاز داشته باشند، JetBrains در Fleet نیز این قابلیت را پیادهسازی کرده است.
بعد از فعالسازی حالت Smart Mode شما قادر خواهید بود که از زبان های برنامه نویسی مختلف استفاده کرده و پشتیبانی از تمام آنها را در Fleet مشاهده بکنید. بنابراین هیچ نیازی به افزونه خاصی ندارید. درست در زمانی که ویرایشگر فرمت فایل شما را متوجه شود پشتیبانی از آن را شروع میکند.
برای مثال پسوند فایل شما .py است؟ خب پشتیبانی از برنامه نویسی به زبان پایتون شروع خواهد شد و میتوان کدهای پایتونی را با سینتکس هایلایتنیگ، خودکارسازی کامل کدها و... نوشت.

توزیعپذیری
Fleet تنها برای توسعه پروژه های محلی (پروژههایی که روی سیستم شما موجود است) ایجاد نشده است. با در نظر گرفتن معماری جدید آن که مبتنی بر معماری توزیع پذیری است، Fleet به این موضوع که پروژه شما محلی است، روی یک ماشین مجازی قرار گرفته، هزاران کیلومتر آنطرف دریاها یا چیزهای دیگر، اهمیتی نداده و به شما قابلیت توسعه آنها را میدهد. به این شکل شما میتوانید روی پروژههای لوکال و همچنین ریموت کار کنید.
معماری توزیعپذیر Fleet به چهار قسمت اصلی تقسیم میشود: قسمت توسعه Front-End، قسمت توسعه Back-End، قسمت Workspace Server و قسمت File System. بدین شکل آنالیز و بررسی کدها به سرعت اتفاق افتاده و اگر پروژه روی حالت ریموت باشد میتواند به شکلی بسیار سادهتر مدیریت شود.
ادغامسازی با Space
Space یک پلتفرم مبتنی بر کلود یا ابر است که از طرف شرکت جت برینز عرضه شده است. Space یک پلتفرم همه جانبه است که برای توسعه پروژهها روی کلود مورد استفاده قرار میگیرد و تیمهای مختلف را نیز قادر میسازد تا به سادگی بتوانند با همدیگر روی توسعه پروژههایشان کار کنند. در این پلتفرم میتوانید میزبانی مخازن Git را انجام داده و همچنین فرایند CI/CD را به صورت خودکار پیش ببرید.
Fleet به گونهای ساخته شده که بیشترین سازگاری را با این پلتفرم ارائه داده و در نتیجه به راحتی با Space ادغام شود. در نتیجه کار با ریموت سرور در Fleet بسیار راحت بوده و همه چیز به آسانی انجام میشود.

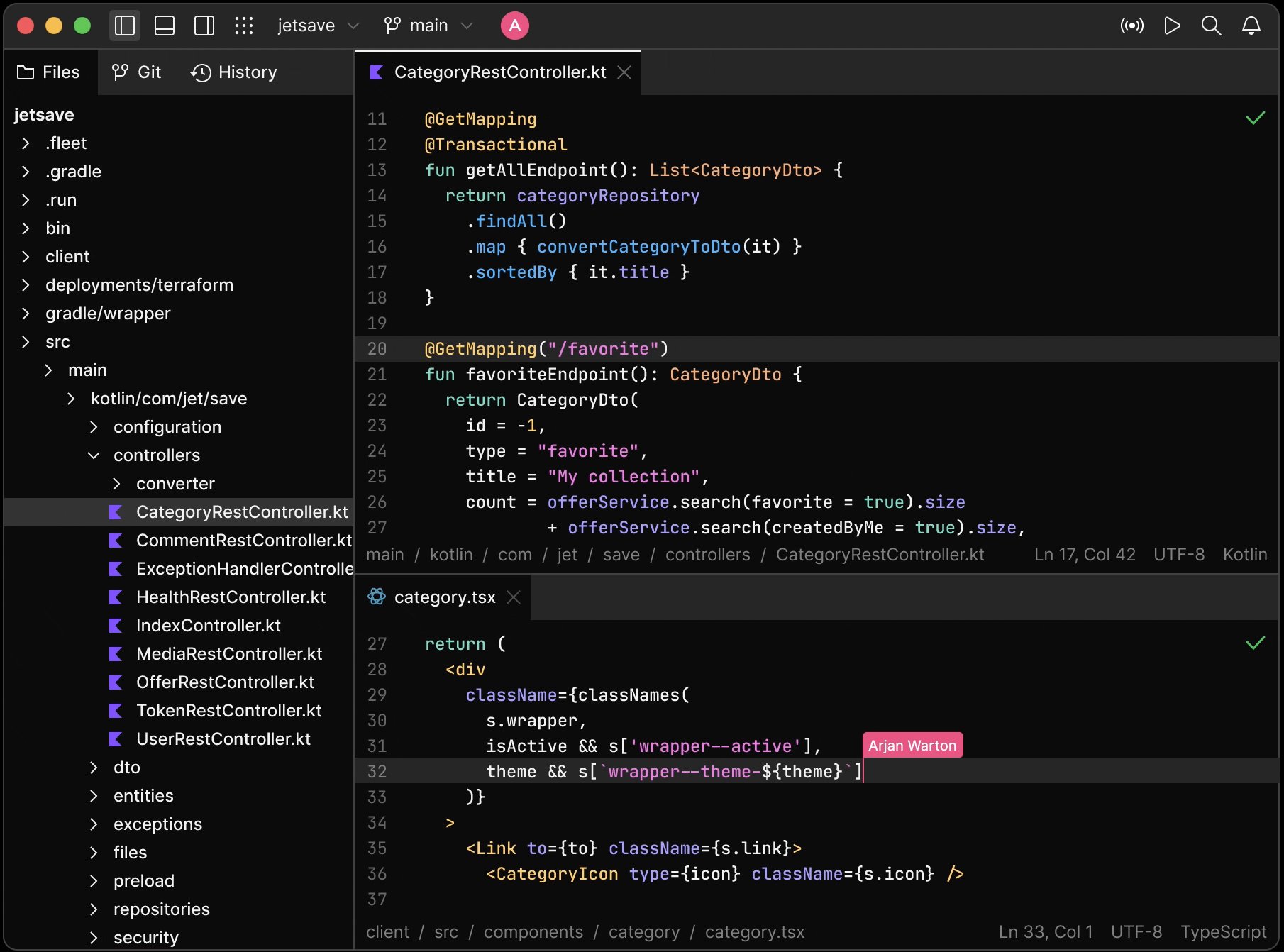
قابلیت همکاری

یکی از ویژگیهایی که با در گرفتن آن Fleet ایجاد شده است قابلیت همکاری بین توسعه دهندگان مختلف از راه دور است. تیم شما در Fleet میتوانند به صورت همزمان و غیر همزمان با همدیگر پروژه را توسعه داده، تستها را اجرا کنند و به ترمینال نیز دسترسی داشته باشند. در نتیجه Fleet را میتوان یک Collaborative IDE دانست.
تلاشی با تجربیات بسیار زیاد
کمتر شرکتی پیدا میشود که در زمینه توسعه IDEهای مختلف به اندازه JetBrains تجربه کار داشته و توانسته باشد که برای چندین زبان مختلف، IDEهای متفاوتی را ایجاد کرده و آنها را برای سه پلتفرم محبوب ویندوز، لینوکس و MacOS توسعه داده باشد.
به همین جهت به نظر میرسد که محصولات آیندهای که این شرکت نیز ارائه میدهد بتواند کارهای خارقالعادهای را انجام داده و توانایی خلق تجربیات جدیدی برای توسعه دهندگان باشد.
اگر قصد دارید جزو اولین افرادی باشید که از این ویرایشگر استفاده میکنند، میتوانید وارد وبسایت Fleet شده و در خبرنامه آنها ایمیل خود را وارد کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید