شما میتوانید ویژگیهای خارقالعادهای را به وب فرمهایتان اضافه کنید. همه چیز از آیکونهای سفارشی تا ویژگیهای اعتبارسنجی تنها از طریق چند پلاگین ساده انجام پذیر است.
یکی از ویژگیهای جدیدی که من در این دوره از دنیای وب دیدهام، برچسبهای شناور است. این برای زمانی است که کاربر روی یک ورودی کلیک میکند و متن داخل آن به بالای آن ورودی تغییر مکان میدهد. کاربر بعد از آن میتواند متن خود را بدون اینکه، برچسب ورودی در مسیر وی باشد، وارد کند.
اگر میخواهید چنین ویژگی را به فرمهای خود اضافه کنید پس بدانید که به جای درستی آمدهاید. من در این لیست ۹ مورد از بهترین پلاگینهایی که کاملا رایگان و متنباز هستند را انتخاب کردهام. تمام این موارد برای طراحی وب در نظر گرفته شده است.
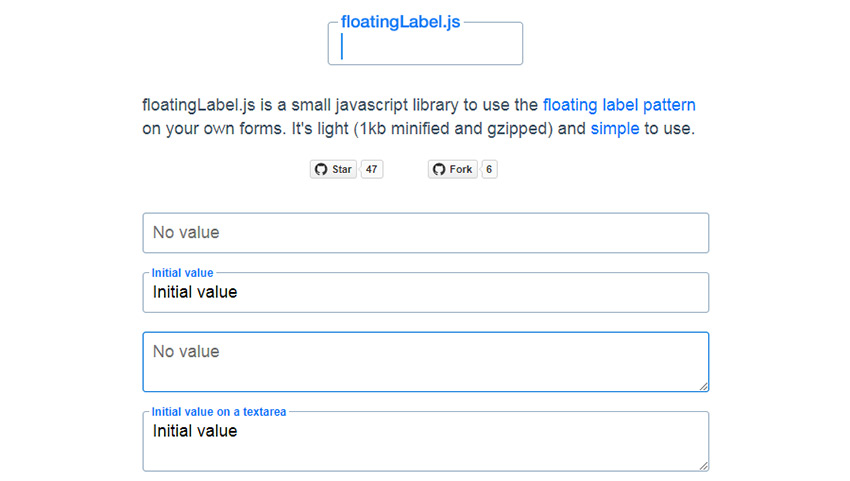
۱. floatingLabel.js

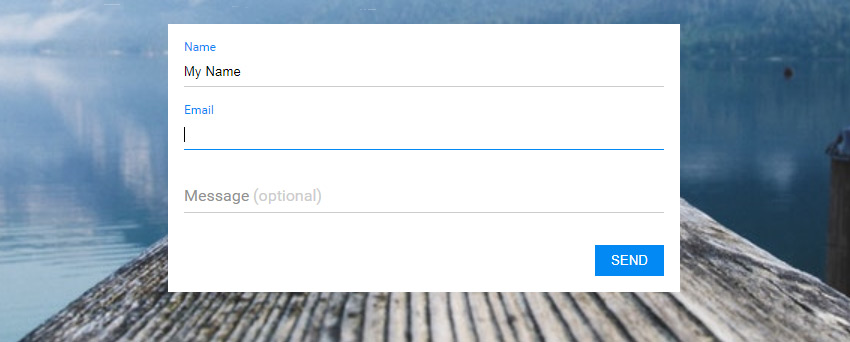
اولین مورد لیست یک پلاگین کلاسیک جاوااسکریپت به اسم floatingLabel.js است. در ساخت این پلاگین سعی شده که کمترین وزن ممکن را داشته باشد -در حد ۱ کیلوبایت-.
از بهترین پلاگینهای کم حجم میتوان این مورد را نام برد، به این دلیل که به خوبی برای ورودیهای متنی ساخته شده است. پس با استفاده از این پلاگین، برچسبهای ورودی شما بعد از کلیک کاربر، به بالای ورودی میچسبد.
شما میتوانید از این پلاگین هم در ورودیهای ساده متن و هم در textareaها استفاده کنید. برای کار با این پلاگین تنها به یک تابع برای فراخوانی آن نیاز دارید، پس در نهایت پیادهسازی آن بسیار ساده است و ظاهر خوبی بهره میگیرد.
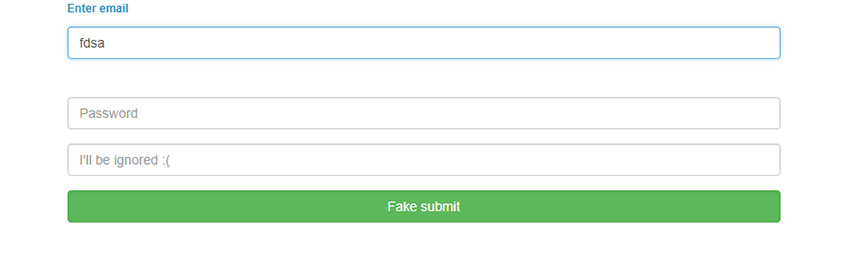
۲. jQuery Floating Labels

این مورد نسبت به گزینه اول از نظر ظاهری تفاوتهای کمی دارد. jQuery Floating Labels از همان کارکرد مانند مورد قبلی برخوردار است با این تفاوت که در ساخت آن از جیکوئری استفاده شده که آن را برای توسعهدهندگان جیکوئری ایدهآل میسازد.
لازم به ذکر است که این مورد نسبت به قبلی حجم بیشتری دارد. همچنین از آنجایی که با جیکوئری ساخته شده، پس نیازمند به استفاده از کتابخانه جیکوئری نیز هست. اما در نهایت شما میتوانید آن را با گزینههای سفارشی مختلفی پیاده سازی و استفاده کنید.
بهتر است نگاهی به پیشنمایش و مستندات آن در صفحه گیتهاب پروژه بیاندازید.
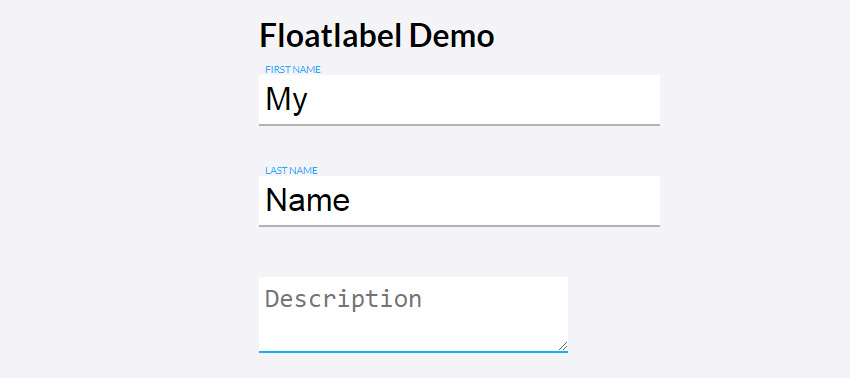
۳. Floatlabel

مورد سوم این لیست یکی از سادهترین موارد است که توسط توسعهدهنده Robert Douglas ایجاد شده است. Floatlabel script نیز مبتنی بر جیکوئری است، اما هیچگونه انیمیشن عجیبی در آن پیادهسازی نشده است.
بجای آن، میتوان گفت که این تنها یک پلاگین ساده برای جابجایی متن داخل دکمه و جای برچسب هر ورودی است. همه چیزها در یک راهحل ساده پیادهسازی شده است.
نسخه دمو آن بسیار زیبا است، با این حال در کنار آن مستندات و دیگر موارد نیز در صفحه گیتهاب قرار گرفته است.
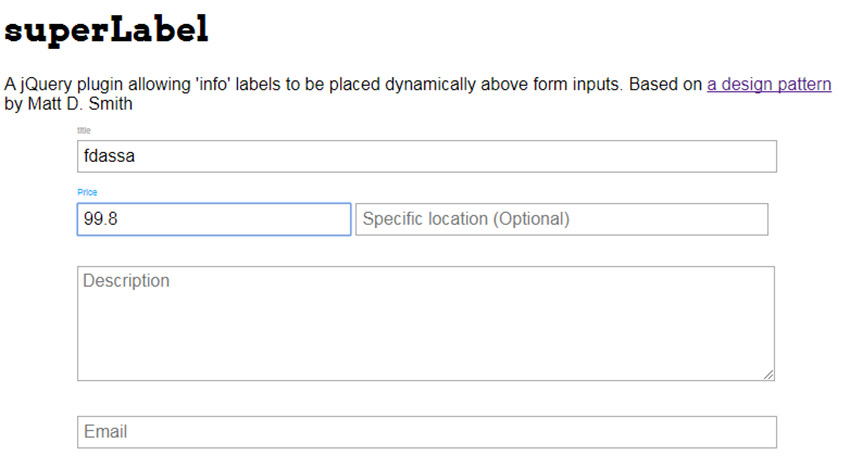
۴. superLabel

این مورد شبیه یک پرنده یا هواپیماست، این superLabel است. این گزینه مبتنی بر جیکوئری است و ایده شناور بودن متنهای ورودی آن از نسخههای قدیمی IOS گرفته شده است.
متاسفانه superLabel پیشنمایش آنلاین ندارد، اما یک نسخه پیشنمایش از آن داخل خود فایلهای دانلودی قرار دارد. در این فایل سورس اصلی همراه با یک پیشنمایش ساده و فایلهای راهنما وجود دارد.
نگاهی به صفحه گیتهاب پروژه بیاندازید و یک نسخه را برای خودتان دانلود نمایید. مشاهده و استفاده از آن تنها چند دقیقه زمان میبرد، اگر آن را دوست نداشتید، میتوانید با دیگر جایگزینهای آن همراه باشید.
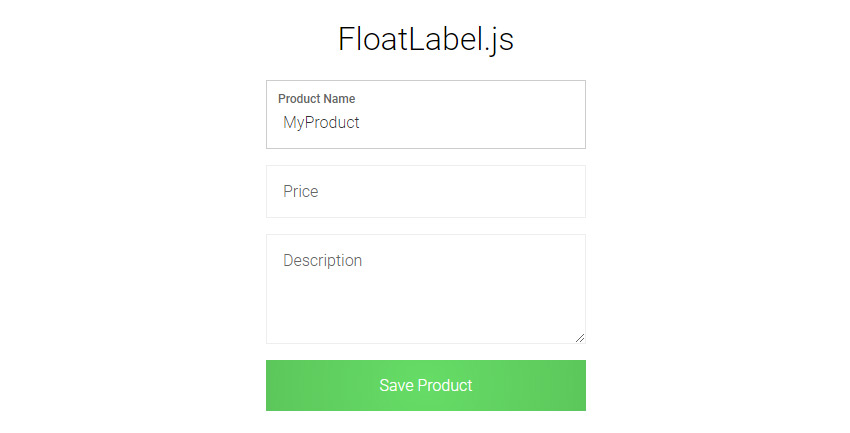
۵. FloatLabel.js

FloatLabel.js یکی از بزرگترین موارد این لیست است. برای استفاده از آن نیاز دارید تا چند اسکریپت را همراه با فایل استایلشیت و فایل Normalize.css فراخوانی کنید.
با این حال فکر میکنم که صفحه پیشنمایش آن میتواند بهتر برای شما ماجرا را توضیح دهد.
مطمئنا تا اینجا متوجه شدهاید که دیگر کتابخانهها برچسب را صرفا به بالای ورودی میبرند، اما تفاوت این مورد با دیگر موارد این است که متن ورودی به داخل فرم اصلی برمیگردد. چنین چیزی در طراحی و استفاده بسیار منحصر به فرد و زیباست.
۶. Floating Form Labels

مورد ششم ما یک پلاگین ساده همراه با یک نام ساده است. Floating Form Labels یکی دیگر از پلاگینهای قدرت گرفته از جیکوئری است که حالات و استایلهای آن شبیه به موارد قبلی است.
با این حال پایه اصلی کدنویسی آن منحصر به فرد است و روند پیادهسازی آن نیز سادهتر است. تنها کاری که نیاز دارید انجام دهید این است که تابع را روی ورودی فراخوانی کنید و تمام.
برای اینکه بهتر متوجه شوید میتوانید نگاهی به پیشنمایش آن بیاندازید.
ممکن است استایل خود برچسبها را دوست نداشته باشید، هرچند می توانید آن قسمت را نیز تغییر دهید. مهمترین و قابل توجهترین ویژگی این پلاگین ساده بودن روند نصب و پیادهسازی آن است.
۷. Float-labels.js

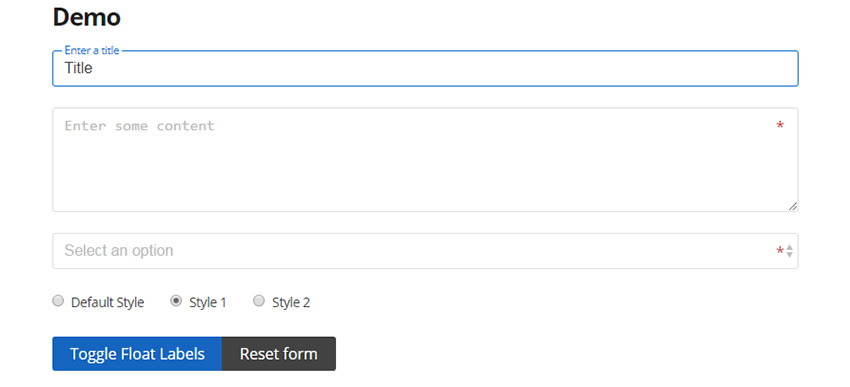
بعد از تعدادی پلاگینهای جیکوئری، حال نیاز است به مورد جدیدتری نگاهی بیاندازیم. Float-labels.js پلاگینی است که کاملا مبتنی بر جاوااسکریپت است و توسط Gemini Labs ایجاد شده است. برای استفاده از آن هیچ فریمورک سیاساس یا جاوااسکریپتی نیاز ندارید، فقط کافیست آن را به پروژهتان اضافه کنید و تمام.
این پلاگین همراه با سه روش مختلف برای برچسبها عرضه میشود. این موارد بیانگر شیوه نمایش برچسبها در فرم هستند:
- بالاتر از ورودی
- روی بوردر مربوط به ورودی
- شناور به داخل فیلد در بالای متن کاربر
در صفحه گیتهاب آن میتوانید اطلاعات کامل تر و مستندات مربوطه را نیز مطالعه کنید.
۸. jQuery Label Overlay
اینجا می توانید یکی دیگر از کتابخانههایی که پیشنمایش آنلاین ندارد را مشاهده کنید، هرچند این مورد نیازمند توجه کردن است.
jQuery Label Overlay عملکرد این مورد درست به نامی که دارد، اشاره می کند. برچسبهای این پلاگین به صورت خودکار نمایش/پنهان میشود.
این پلاگین براساس جیکوئری ساخته شده و موردی نسبتا قدیمی است. استفاده از آن را صرفا برای روند ساده بودن پیادهسازی و استفاده پیشنهاد میکنم، در غیر اینصورت به دلیل نبود بروزرسانی برای آن پیشنهاد داده نمی شود.
۹. Bootstrap Float Label

نمیتوانم تمام آن دوستداران بوتاسترپ را که میخواهند از برچسبهای شناور در فرمشان استفاده کنند را نادیده بگیرم. با استفاده از این قطعه کد میتوانید با استفاده از بوتاسترپ چنین ویژگی را به پروژههای خود بیاورید.
تنها مشکل اینجاست که این قطعه کد برای بوت استرپ ۳ ساخته شده و برای نسخه ۴ آن بروزرسانی عرضه نشده است. البته در تستهای من به خوبی کار میکرد و مشکلی نداشت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید