هشدارهای پیشفرض مرورگر معمولا آزاردهنده هستند. هیچکسی از آنها خوشش نمیآید. اما تا زمانی که پنجرههای Modal وارد عرصه نشدند، شما مجبور بودید از آنها استفاده کنید.
به لطف رشد سریع تکنولوژی های مبتنی بر جاوااسکریپت، جدای از استفاده از هزاران منابع رایگان و متن باز، شما می توانید پنجرههای Modal بسیاری را که در سطح اینترنت وجود دارد را دانلود کنید.
در این مطلب قصد دارم بهترین افزونه های رایگان پنجرههای Modal را با شما به اشتراک بگذارم. هر کدام از این موارد دارای ویژگی و استایل منحصر به فرد خود هستند، شما آزاد هستید که کدام را انتخاب نمایید.
jQuery Modal

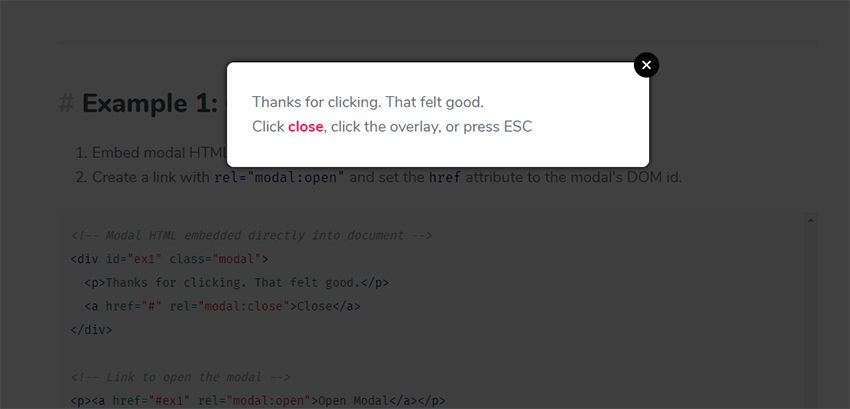
آیا به دنبال یک حالت واضح و ساده در استفاده میگردید؟ jQuery Modal مطمئنا می تواند نیازهای شما را برآورده سازد. قابلیت دسترسیپذیری این پلاگین بسیار خوب است، یکی از مواردی که باعث این موضوع شده، قابلیت بسته شدن توسط کیبورد (کلید ESC) است. حتی رویدادهای لمس را نیز پشتیبانی میکند. حجم کامل کتابخانه حدود ۱ کیلوبایت است.
استفاده از این کتابخانه بدلیل سادگی و واضح بودن در هر وبسایتی امکان پذیر است. برای داشتن یک تجربه کاربری مناسب و واضح این مورد پیشنهاد می شود.
leanModal

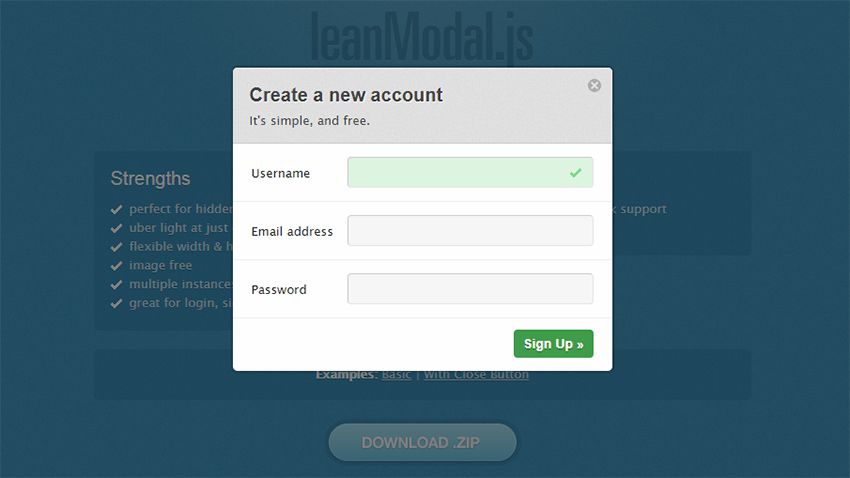
افزونه جیکوئری leanModal درست مانند نمونه قبل واضح و ساده است. هر دو این موارد تجربه کاربری مشابهی را ارائه می دهند.
اما leanModal به دلیل استفاده از APIهای مخصوص به انیمیشن و برگشت محتوای تکنیکیتر، به نظر پیچیدهتر و برجستهتر می رسد.
هر دوی این کتابخانهها سبک و مبتنی بر جیکوئری هستند. به نظر من این دو مورد بهترین موارد هستند که می توانید انتخاب کنید.
iziModal.js

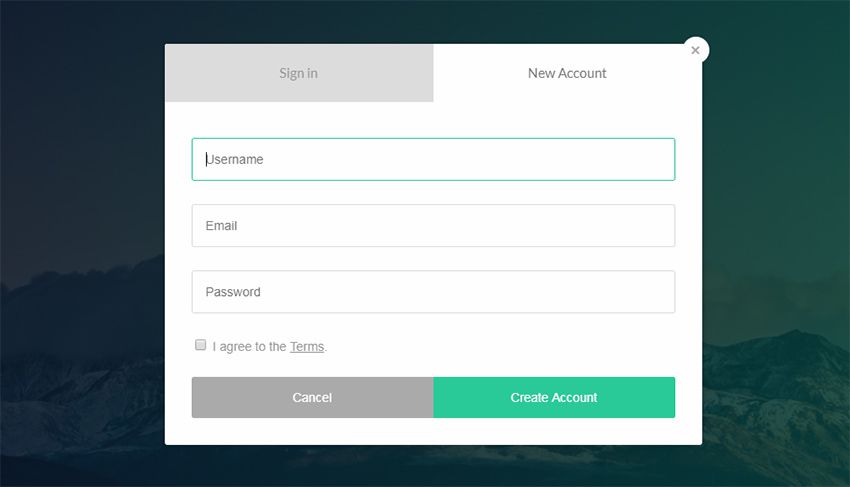
بعد از بررسی دو مورد بالا حال بیاید با iziModal.js درگیر طراحی پیچیدهتری شویم. مطمئنا این مورد نسبت به موارد قبلی حجم بالاتری دارد و راههای بیشتری برای زیباسازی طرح در اختیارمان قرار گرفته است. این مورد از چندین حالت انیمیشنی (fading، slide-down و…) پشتیبانی میکند. حتی برای تغییر میان تبهای موجود نیز انیمیشن پیادهسازی شده است.
IziModal یکی از موارد مورد علاقه من است که رابطکاربری و تجربه کاربری واضح و زیبایی را ارائه میدهد.
با وجود این موارد به نسبت دو کتابخانه قبلی این مورد با نصب کمی دشوارتری همراه است و اندازه فایل بیشتری دارد.
ARIA Modal

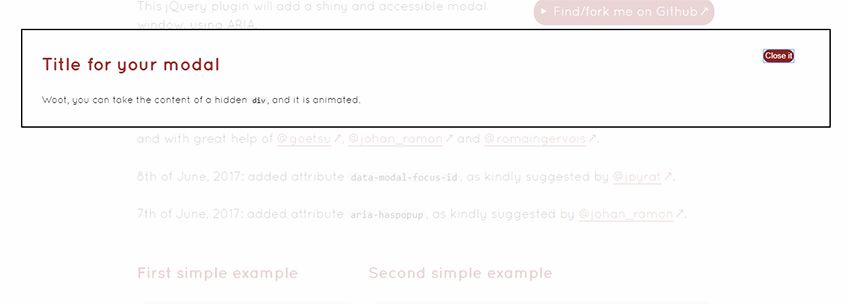
استفاده از W3’s WAI-ARIA برای داشتن تجربه کاربری مناسب برای قابلیت دسترسیپذیری بالا مناسب است.
تعداد کمی از پنجرههای Modal که ساخته میشوند همراه با قابلیت دسترسیپذیری هستند. به هر حال ARIA Modal یکی از بهترین پلاگینهای جیکوئری برای دسترسیپذیری است که پیدا کردم.
این مورد تناوبا بروزرسانی می شود و روی تمام دستگاه ها، مرورگرها و ورودی ها به خوبی کار می کند.
تنها مشکلی ممکن است با آن روبرو شوید این است که چنین افزونههایی که قابلیت دسترسی پذیری بالایی دارند به نظر زیبا نیستند.
برای حالتی که شما بیشتر از آنکه به زیبایی اهمیت بدهید به دسترسیپذیری اهمیت دهید، این مورد بسیار مناسب است.
Remodal

اسکریپت Remodal برای سرعت بالا ایجاد شده است. این مورد براساس انیمیشنهای CSS کار میکند و از یک اسکریپت بسیار کوچک جیکوئری نیز بهره میگیرد.
اگرچه در استفاده از این اسکریپت یک مشکل وجود دارد و آن این است که دیگر توسط توسعه دهندگان پشتیبانی نمی شود.
می توانید با مطالعه گیتهاب این پروژه متوجه شوید که این افزونه در نسخه 1.0 خود مانده و کسی تابهحال آن را توسعه نداده است. اما هنوز به نظر می رسد که به خوبی کار می کند و گمان نمی کنم که هیچ مشکل امنیتی داشته باشد.
FancyBox

اگر به صورت تکنیکی به ماجرا نگاه کنید متوجه می شویم که این یک اسکریپت کامل برای Modal نیست، اما من FancyBox را به این دلیل انتخاب کردم که کاملا مانند پنجره های Modal رفتار می کرد.
FancyBox براساس جیکوئری ساخته شده و به صورت Modal یک اسلایدشو از تصاویر بندانگشتی را در اختیارتان قرار میدهد. این کتابخانه جعبه هشدار Modal مانند آنچیزی که به صورت پیش فرض وجود دارد را تحویل شما نمی دهد به همین دلیل است که به صورت مستقیم این یک افزونه پنجره Modal به حساب نمیآید.
در هر حال این مورد نیز می تواند نقش بسیار مهمی مانند یک اسکریپت Modal را در وبسایت ایفا کند.
animatedModal.js

animatedModal.js از موارد منحصر به فرد این لیست است به این دلیل که بجای گرفتن تنها قسمتی از صفحه به صورت تمام صفحه نمایش مییابد. شاید این مورد چیزی نباشد که شما دنبال آن هستید اما در کل بسیار عالی است. استایلدهی و ایجاد تغییر در این کتابخانه بسیار ساده است و علاوه بر آن یک API برای سفارشیسازی نیز وجود دارد.
متاسفانه در این کتابخانه هیچ ویرایش یا راهی برای ویرایش اندازه Modal در نظر گرفته نشده است.
SimpleModal

با استفاده از اسکریپت SimpleModal شما بالانسی از زیبایی و استفادهپذیری را مشاهده خواهید کرد. این Modal بسیار طبیعی است و خبری از هیچگونه انیمیشن یا چیزهای دیوانه کننده دیگری نیست. در صفحه اصلی این پروژه می توانید نمونههایی را از یک پنجره ویدیویی تا دکمه تایید و محتوای سفارشی و… را مشاهده کنید.
مطمئنا یک اسکریپت انعطاف پذیر Modal اسکریپتی است که راههای شخصی سازی زیادی داشته باشد.
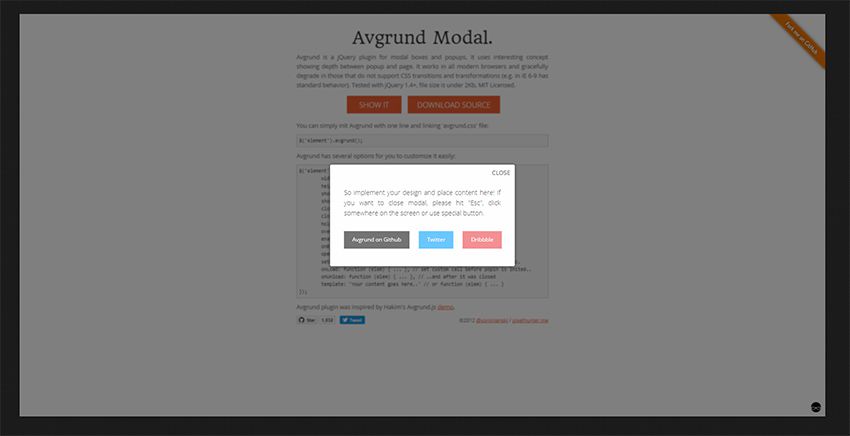
Avgrund Modal

اسکریپتهایی که نسبت به بقیه متفاوت باشند واقعا مرا به وجد میآورند. Avgrund Modal یکی از آن اسکریپت هاست.
وقتی شما این افزونه را فعال میکنید، تمام صفحه شما به صورت پس زمینه ظاهر می شود و پنجره روی آن قرار میگیرد. ممکن است این مورد روی همه وبسایتها به خوبی کار نکند اما در هر حال موردی منحصر به فرد است که ارزش توجه را دارد.
این مورد براساس جیکوئری ساخته شده و روی تمام مرورگرهای مدرن کار میکند.
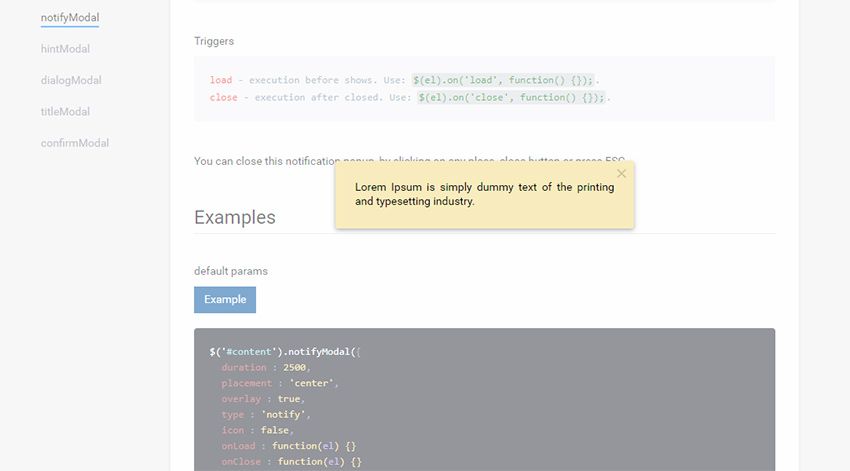
popModal

یکبار که شما صفحه popModal را مشاهده کنید متوجه می شوید که چرا این افزونه آنقدر محبوب است. با استفاده از این افزونه می توانید پنجرههای مختلف Modal مانند متن های طولانی، دکمههای تایید و صرفنظر و… را بسازید.
تمام کدهای سیاساس موجود به سادگی ویرایش می شوند. برای مثال می توانید انیمیشنها را تغییر دهید و یا مواردی از این قبیل … .
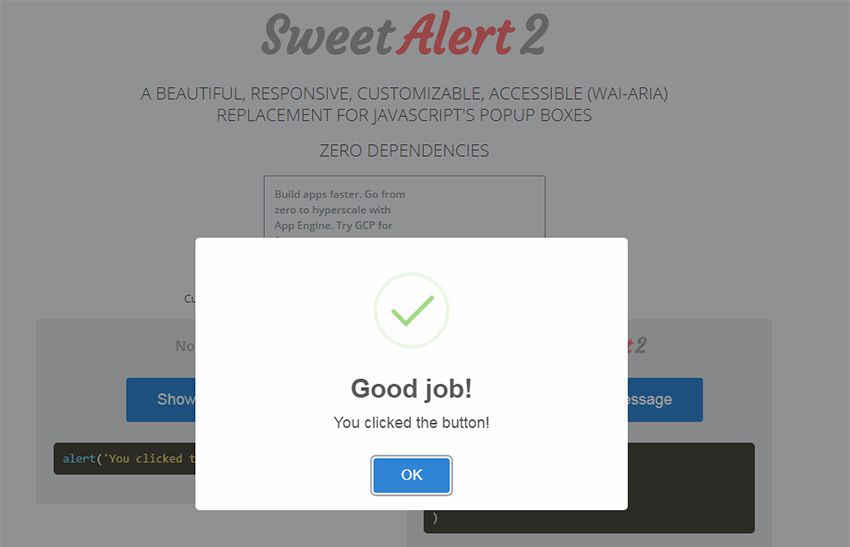
SweetAlert2

این مورد یکی از علاقه مندی ها من روی اینترنت است: SweetAlert2
این مورد یک کتابخانه جاوااسکریپتی است که براساس استانداردهای WAI-ARIA ساخته شده است. اگر صفحه اصلی این پروژه را مشاهده کنید متوجه تفاوت این پنجره با پنجرههای سنتی دیگر می شوید. تفاوت مانند روز و شب است.
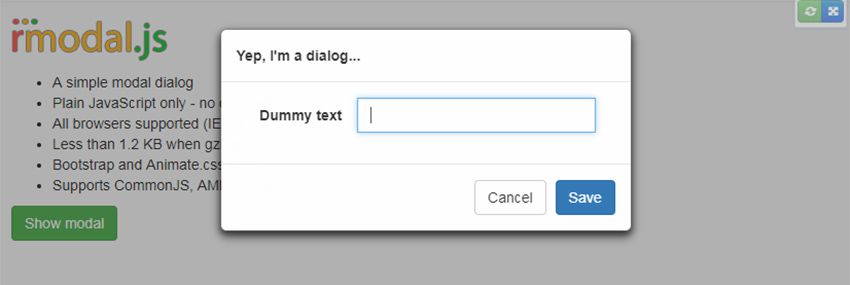
rmodal.js

اغلب مواردی که بررسی شدند مبتنی بر جیکوئری بوند. اما در این بین مواردی نیز وجود دارد که کاملا مستقل هستند (مورد قبلی SweetAlert2 یکی از آن ها بود).
rmodal.js یک پنجره Modal طبیعی است که تقریبا با هر وبسایتی به خوبی کار می کند. این مورد مبتنی بر هیچ کتابخانه جاوااسکریپتی نیست و حجم بسیار کمی (در حدود 1.2 کیلوبایت) دارد.
این مورد به خوبی با نسخه های مختلف بوت استرپ نیز کار میکند. با این وجود بهتر است نگاهی به پیشنمایش آن بیاندازید ممکن است افرادی از آن خوششان نیاید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید