سبدهای خرید فروشگاه های آنلاین باید برای تمام بازدید کنندگان قابل استفاده و دسترس باشد. هدف شما باید این باشد که بتوانید تعاملات و کنش های کاربری را افزایش دهید تا جایی که سبد خرید را به قسمت پرداخت می رساند. برای رسیدن به این هدف یکی از مهمترین نکات داشتن طراحی تمیز و ساده برای مشتاق کردن کاربران است.
در وبسایت CodePen تعداد بسیار زیادی رابط کاربری رایگان و متن باز برای قسمت سبد خرید وجود دارد که می توانید هر کدام آنها را دریافت کنید و مطابق با قصد و هدف خودتان آن را بازسازی نمایید. من اینکار را کردم و در این مقاله قصد دارم تا موارد مناسبی که پیدا کرده ام را با شما به اشتراک بگذارم.
مطمئنا هیچکسی نمی تواند منکر محبوبیت طراحی فلت باشد. این طراحی باعث می شود که طراح بتواند بیشتر روی قابلیت استفاده پذیری طرح تمرکز داشته باشد تا روی مسائل زیبا شناسی و … .
دقیقا به این دلیل است که در اولین آیتم لیست این نمونه را قرار دادهایم. این طراحی برای هرکسی که می خواهد برای قسمت خرید وبسایت فروشگاهیاش طرح مؤثری را به کار ببرد بسیار مناسب است. جدای از لایه بندی خود طرح، رنگ ها و دیگر قسمت های Flat Chart را می توانید به آسانی تغییر دهید.
من هیچوقت از اینکه طراحی فلت برای هر طراحی مناسب باشد، مطمئن نبودهام اما باید بگویم که استفاده از این طرح برای یک شروع ساده بسیار مناسب است.
Table-Free UI
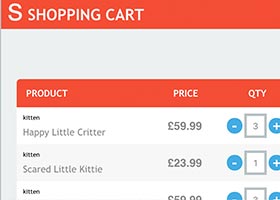
بسیاری از وبسایت ها برای طراحی صفحه خرید از جداول استفاده می کنند، با وجود اینکه اسم این طرح با Table شروع می شود اما درون این طرح از Div استفاده شده است. این طرح کاملا واکنشگرا است، پس هیچ نیازی ندارد که نگران انجام خرید توسط دستگاه های مختلف باشید. هرکدام از ردیف ها و ستون های این طرح به اندازه کافی اطلاعات مفید را درون خودشان نگه داری می کنند، پس هنگام طراحی مجدد این طرح نگران مواردی از این دست نباشید. از آنجایی که در این طراحی از وبفونت های گوگل استفاده شده است، با فایل CSS بزرگی مواجه نخواهید بود.
لایه بندی این طرح نیز به سادگی قابل شخصی سازی است.
Delicious Shopping Cart
واقعا نمی توانم تصور بکنم که این طرح روی یک وبسایت چگونه خواهد بود اما مطمئنم که برای UI/UX وبسایت بسیار چیز جالبی باشد. همه چیز در این طرح متفاوت است، از عنوان صفحه گرفته تا قسمت محصولات درون سبد خرید. این طرح بسیار مدرن و زیبا است.
برای دیدن محصولات بیشتر می توانید از حرکت موس به سمت چپ و راست یا در موبایل با کشیدن دست از جهت های چپ و راست استفاده کنید. جدای از این، برای هر کدام از محصولات دکمه هایی قرار داده شده که با آنها می توانید تعداد محصول را اضافه یا کم کنید و یا اینکه به صورت کامل محصول را از سبد خرید حذف نمایید. تمام چیزهایی که در این طراحی قرار دارد، Slim، Sass و Jquery است. در حقیقت این شیوه از طراحی فرانت اند شیوهای تازه و حیرت انگیز است. اگر به دنبال یک طراحی جدید و زیبا هستید، مطمئنا این مورد برای شما مفید است.
Responsive Design
این طرح یکی دیگر از طرح های واکنشگرا مربوط به این لیست است. واقعیت را بگویم در میان طرح ها من این را بیشتر از بقیه دوست دارم به این خاطر که احساس طبیعی بودن بیشتری دارد. حتی در حالت کوچکتر این طرح باز معقول تر و ساده تر برای فهمیدن است.
تمام موارد مرتبط با دکمه حذف، اضافه کردن تعداد، محاسبه قیمت و … با جاوا اسکریپت انجام شده است. این مورد به نظر بسیار طراحی زیبا و سادهای میآید، پس جای فکر کردن دارد.
jQuery Shopping Basket
یکی از کاملترین نمونه صفحات سبد خرید در این لیست، این طرح است، توسعه دهنده این کار، تنها از CSS/HTML و مقدار کمی Jquery استفاده کرده است.
این طرح کاملا واکنشگرا است و ورودی های آن به درستی کار می کنند. یکی از نکات بسیار مهم این طرح سادگی آن و استفاده نکردن از طرح، فونت و یا رنگ خاص در آن است. به نظر میآید که این طرح برای افرادی که قصد دارند طرحی را از پایه بسازند بسیار مناسب باشد، به این دلیل که طرح به سادگی قابلیت تغییر و ساخت مجدد را دارد.
CodePen Challenge Cart
در دنیای طراحی وب، ایده ها و کارهای نو بسیاری وجود دارد. در حقیقت CodePen محیط بسیار مناسبی برای به اشتراک گذاشتن این ایده ها و شیوه های کاری جدید است. CodePen Challenge Cart یکی از جدیدترین طراحی های حال حاضر برای قسمت سبد خرید وبسایت است.
تمام فانکشن ها و کارکرد های داخل این طرح به درستی کار می کنند. وقتی تعداد محصولات را افزایش می دهید و یا آن ها را حذف می کنید بلافاصله می توانید شاهد تغییر قیمت و بروزرسانی آن باشید. برای حذف کردن هر کدام از محصولات می توانید تنها با کلیک کردن روی تصویر محصول اینکار را انجام دهید.
هر کدام از عملیات هایی که ذکر شد معمولا با یک انیمیشن بسیار خفیف نمایش داده می شوند. همچنین در این طراحی شما هیچ نیازی برای ارتباط برقرار کردن با قسمت Back-end ندارید.
رابط کاربری این طرح عالی است، کدها تمیز نوشته شدهاند، قابلیت استفاده پذیری بالایی دارد و به سادگی می توان از آن استفاده کرد.
Sliding Cart UI
با استفاده از این صفحه پرداخت شما می توانید به کاربر این توانایی را بدهید در میان لیست علاقه مندی های خود محصولاتی را انتخاب کند. در حقیقت کارکرد اصلی این طرح در اینجاست که کاربر بدون نیاز به بازدید از صفحات مختلف بتواند لیست خرید و لیست علاقه مندی هایش را مشاهده کند.
در این طرح تقریبا هیچ فانکشنی عمل نمی کند، اما ایده بسیار زیبایی دارد که برای حل مشکل فانکشن ها می توانید تنها با کمی استفاده از جیکوئری آن را حل کنید. باید بگویم که حقیقتا این طرح یک نمونه عالی و منحصر به فرد در زمینه خود است.
Dynamic Store & Cart
ادغام کردن قسمت فروشگاه و سبد خرید در یک رابط کار بسیار سختی است، اما با این طرح این مشکل دیگر حل می شود. در این طرح از یکسری تصاویر بند انگشتی همراه با دکمه هایی برای اضافه کردن به قسمت خرید استفاده شده است. کافی است روی یکی از دکمه های خرید کلیک کنید، کارکرد این طرح بدین صورت است که به صورت خودکار قیمت را بروز می کند و در یک عدد به تعداد محصولات نیز اضافه می کند.
یکی از معایب این طرح ممکن است به دلیل بسیار بزرگ بودن قسمت سبد خرید باشد، چرا که باعث می شود طرح کمی گیج کننده و پیچیده به نظر بیاید.
Clean Shopping Cart
خب راستش را بگویم این یکی از تمیزترین، زیباترین و ساده ترین رابط های کاربری است که تا به حال دیدهام. این طرح به صورت خودکار تمام هزینه ها را محاسبه می کند. همچنین در کنار قیمت اصلی محصول می توانید قیمتی را برای تعیین مالیات نیز قرار دهید.
تمام ویژگی های این طرح داینامیک تنها با جاوا اسکریپت ساخته شده است. البته توسعه دهندگان در این طرح از کتابخانه Zepeto نیز به کمی استفاده کردهاند.
Simple Cart with Vue.js
استفاده از Vue.Js در پروژه های طراحی فرانت اند، طراحی را سادهتر و زیباتر می کند. برای اثبات این حرف می توانید، این طرح پویا را که براساس جاوا اسکریپت و فریمورک ویوجیاس ساخته شده است، مشاهده کنید.
این طرح تمام هزینه ها و ویژگی ها را به صورت خودکار بروز می کند. جدای از ویوجیاس در این طرح از بوت استرپ برای دکمه ها و … استفاده شده است. اگر فردی هستید که با سینتکس ویوجیاس آشنایی دارید، پس مطمئنا این یکی از بهترین گزینه ها برای ساختن یک صفحه خرید مناسب در وبسایت به حساب میآید. شخصی سازی این طرح ساده است و به صورت کامل در تمام مرورگرها کار می کند.
Domain Cart
در این لیست یکی از مواردی که به شدت به آن علاقه دارم، این طراحی است. در این طرح قسمت های مختلفی قرار دارد. یکی از مهمترین تفاوت های این طرح با طرح های دیگر وجود قسمتی برای قوانین و شرایط استفاده از وبسایت است.
در این طراحی برای ادامه، دادن به خرید شما حتما باید شرایط و قوانین وبسایت را بپذیرید. این طرح کاملا واکنشگرا است و به بهترین شکل برای کاربران موبایل وبسایتتان نمایش داده می شود.
هر کدام از این کدها به نوبه خود یکی از بهترین رابط های کاربری برای قسمت خرید وبسایت به حساب می آیند. در انتخاب هر کدام از این موارد دقت کنید که طرح باید قابلیت استفاده پذیری بالایی داشته باشد و کاربر را گیج نکند. طرح های بسیار دیگری در اینترنت وجود دارند که می توانید با جستجوهای سادهای تمام آنها را مشاهده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید