در چند ماه اخیر در دنیای توسعهدهی وب، اتفاقات زیادی افتادهاند. اولا ویرایشگر بر پایه بلوک جدید، یعنی Gutenberg بالاخره در WordPress 5.0 پدیدار شده است. از زمان آغاز آن، یک تحول بزرگ ایجاد شده است؛ زیرا این ابزار با توجه به اساس جدید خود برای تکامل WordPress در آینده، نحوه گسترش عملکردهای آن توسط توسعه دهندگان را تغییر خواهد داد.
دوما این که برخی از توسعه دهندگان برخی ابزارهای بسیار کاربری را ساختهاند. مانند ابزاری که ما را قادر میسازد تا JSON را در ترمینال ببینیم و برخی کتابخانههای React که در طراحی وب و توسعهدهی پروژهها بسیار کاربردی هستند.
در آخر هم برخی از موثرترین منابع، مراجع و پلاگینها که برای کمک به شما در بروزرسانی پروژه خود طبق گرایشهای جدید منتشر شدهاند.
WP Emerge
یک فریموورک تم WordPress مدرن بر پایه الگوی MVC. اگر به کار کردن با فریموورکهای PHP مانند Laravel و Slim عادت دارید، مطمئنم که واقعا این فریموورک را دوست خواهید داشت.

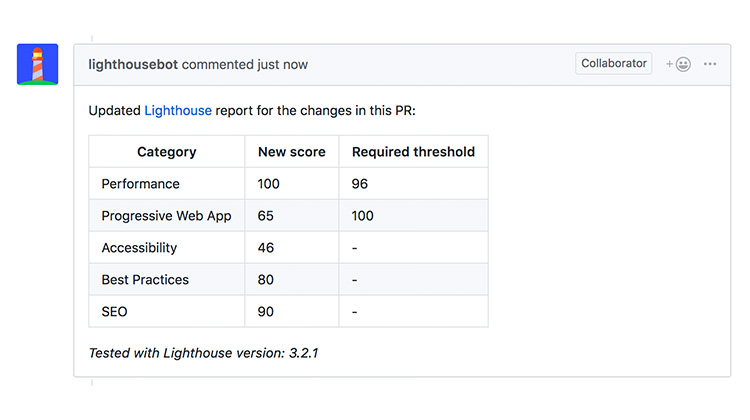
Lighthouse Bot
یک ابزار کاربردی که شما را قادر میسازد تا Lighthouse را داخل یک سرویس CI، با استفاده از Docker اجرا کنید. این یک ابزار خوب برای خودکارسازی بررسی کارایی وبسایت شما، هر زمان که یک تغییر به کد وبسایت خود وارد میکنید میباشد.

Learn React App
Learn React App یک منبع برای یادگیری React.js میباشد. اما برخلاف باقی منابعی که وجود دارند، این مورد باید به طور محلی بر روی کامپیوتر شما نصب شود. این ابزار نه تنها شامل نیازمندیهای یادگیری میباشد، بلکه همچنین نمونه کدهای تعاملی را نیز به همراه دارد. بهترین بخش آن هم این است که شما میتوانید پس از نصب آن، این کارها به طور آفلاین انجام دهید.

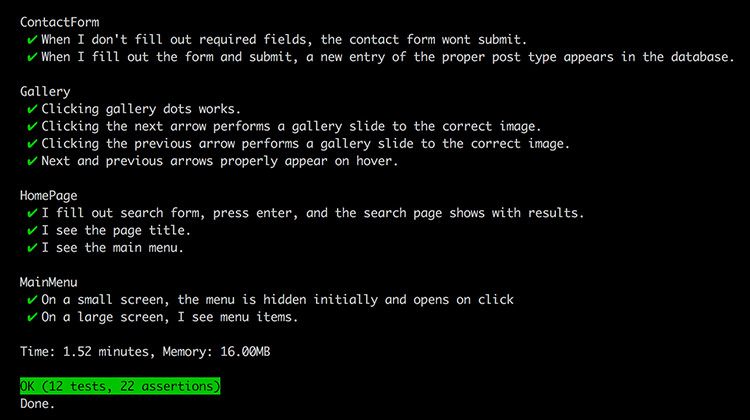
WP Acceptance
WP Acceptance یک ابزار جدید است که شما را قادر میسازد تا آزمایش پذیرش را اجرا کنید. به زبان ساده، آزمایشهای پذیرش مجموعهای از آزمایشها برای تقلید رفتار کاربر هستند. چندین فریموورک وجود دارند که این نوع آزمایش را انجام میدهند.
گرچه، اگر در درجه اول با WordPress کار میکنید، استفاده آسان این ابزار را دوست خواهید داشت؛ زیرا این ابزار برای نیازهای پروژههای WordPress طراحی شده است.

Shiny
یک کتابخانه JavaScript برای تقلید انعکاس رعد و برق بر روی وبسایت خود، وقتی که بر روی یک دستگاه موبایل نمایش داده میشود. شما میتوانید دموی آن را در لینک https://pqina.nl/shiny/ مشاهده نمایید. جای اشاره دارد که این ابزار فقط بر روی دستگاههای موبایل کار خواهد کرد؛ زیرا به APIهای خاصی تکیه میکند که فقط بر روی دستگاههای موبایل در دسترس هستند.

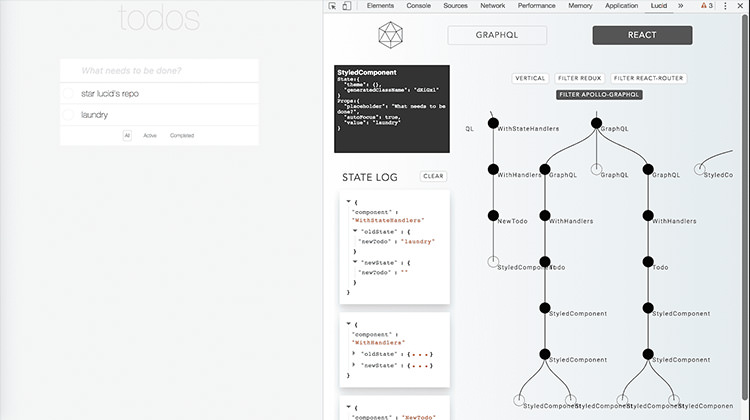
React Lucid
ReactLucid ابزاری است که به شما در اشکالزدایی برنامههای React و GraphQL به روشی تعاملیتر کمک میکند. این ابزار شما را قادر میسازد تا سلسله مراتب کامپوننت و تغییرات state / prop داخل برنامه React خود را ببینید، و همچنین از طرح، کوئری و جهشهای GraphQL به صورت realtime استفاده کنید.

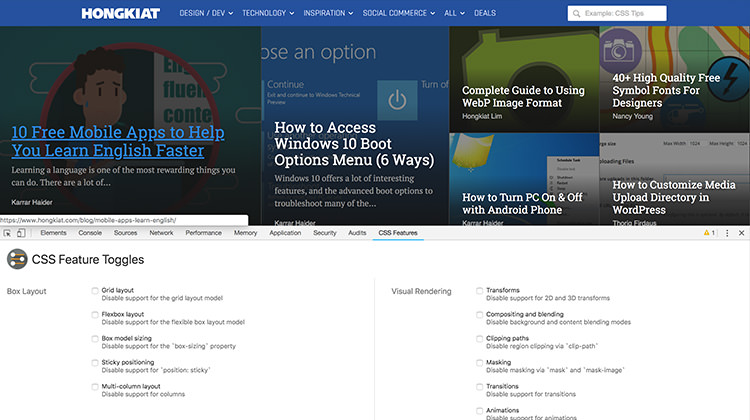
CSS Features Toggle
یک افزونه Chrome که شما را قادر میسازد تا برخی ویژگیهای خاص CSS را در Chrome غیر فعال کنید. با استفاده از این ابزار، شما میتوانید ببینید که وقتی برخی ویژگیهای خاص وجود نداشته باشند، وبسایت شما چگونه رندر شده و رفتار میکند. CSS Features Toggle در کمک به شما برای پیادهسازی ویژگیهای جدید CSS که شاید در همه مرورگرها پیادهسازی نشوند، کمک میکند.

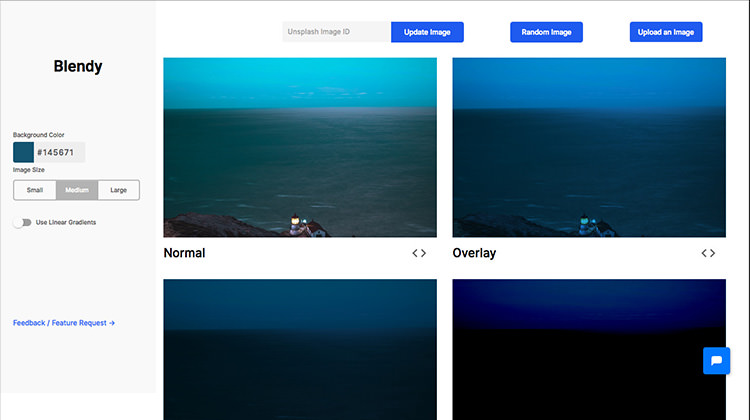
Blendy
یک ابزار که میتواند به شما در سفارشیسازی حالتهای استتار پسزمینه CSS با تصویر شما، کمک کند. شما میتوانید پیشنمایشی از حالتهای استتار را ببینید، رنگها را تغییر دهید و تصاویر افت حرارتی را اضافه کنید. شما میتوانید از تصاویری از Unsplash استفاده کرده، یا آنها را از کامپیوتر خود آپلود کنید.

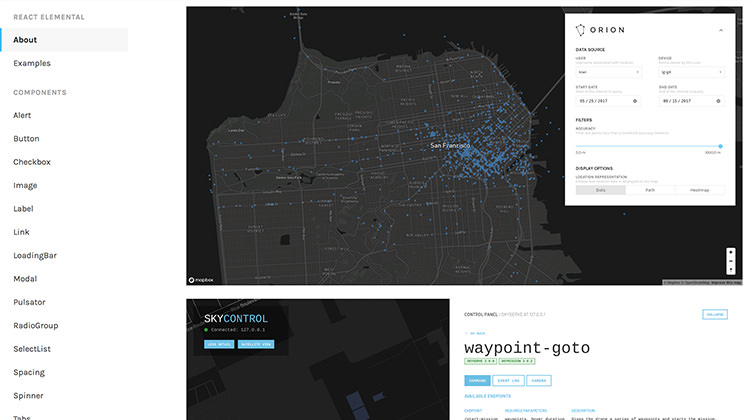
React Elemental
مجموعهای از عناصر React که به تنهایی کار میکنند. به هیچ گونه CSS خارجی برای وارد کردن یا سفارشیسازی پیکربندیها برای اضافه کردن آن بر روی Webpack نیاز نیست. این ابزار، کامپوننتهای ضروری مانند Button، Checkbox، SelectList، Tabs، Tooltip و... را به همراه دارد.

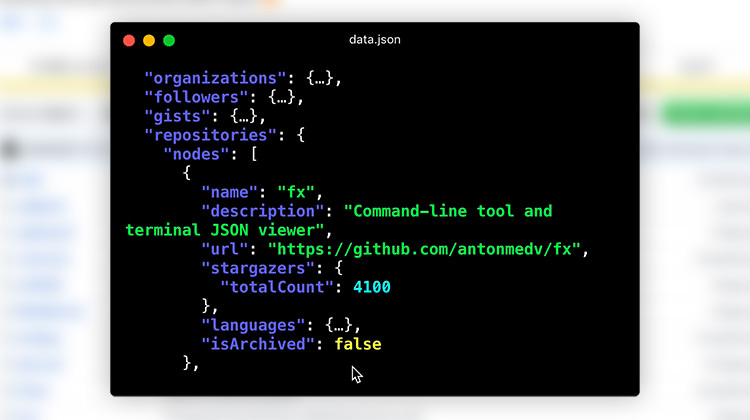
FX
اگر اغلب در حال سر و کله زدن با قالببندیهای JSON هستید، مطمئنم این ابزار را دوست خواهید داشت. fx یک ابزار command line است که شما را قادر میسازد تا دادههای JSON را در ترمینال با حالت تعاملی بصریسازی کنید، به نوعی که میتوانید دادهها را گسترش داده، یا کوچکتر کنید. fx میتواند از طریق NPM یا Homebrew نصب شود.

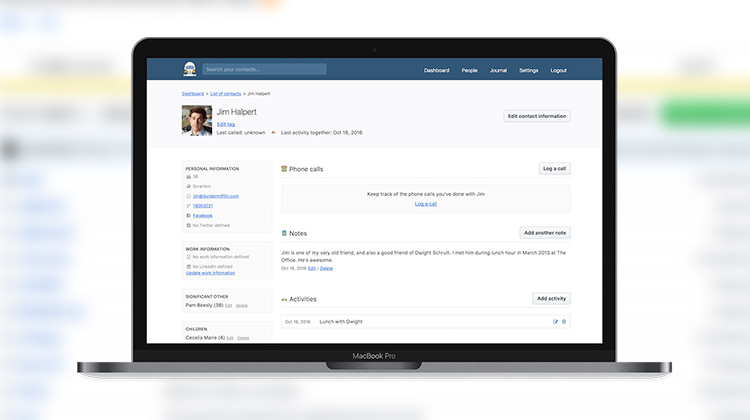
Monica
Monica در دسته خود بسیار خوب است. این ابزار نوعی CRM (ابزار مدیریت رابطه با مشتری) است، اما هدف آن مشتریهای شما نیست؛ بلکه افراد نزدیک به شما مانند خانواده و دوستانتان است.
درست به مانند یک CRM، این ابزار شما را قادر میسازد تا رد چیزهایی مانند فعالیت شما با آنها، و آخرین باری که با آنها تماس گرفتید را داشته باشید. حتی بیشتر این که این ابزار میتواند به گونهای تنظیم شود که به شما یادآوری کند مدتی است با یک شخص تماسی نداشتهاید.

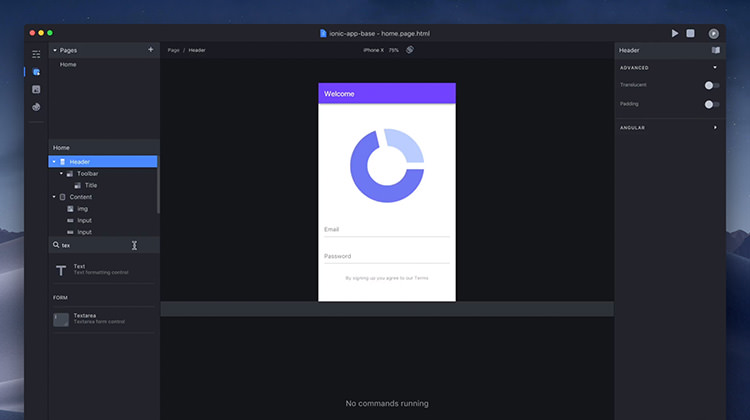
Ionic Framework
فریموورک Ionic در واقع مدتی میشود که حضور داشته است. اما اخیرا، این فریموورک جهش بزرگی در عملکرد خود داشته است. حال این فریموورک نه تنها سریعتر است، بلکه با دو فریموورک در حال خیزش هم سازگار است: React.js و Vue.js.

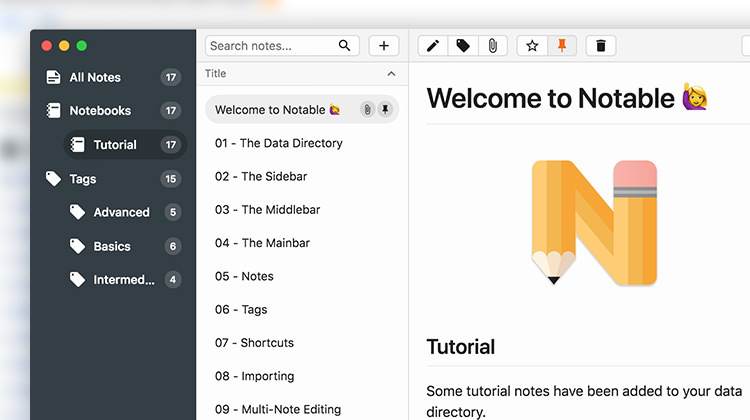
Notable
Notable یک ابزار یادداشت برداری دسکتاپ است. برخلاف برنامههای مشابه، Notable قالببندی اختصاصی و ابزار معمول دیگر را به همراه ندارد. یادداشتهای این برنامه در فایلهایی با پسوند .md ذخیره میشوند. این ابزار بسیار ساده است.

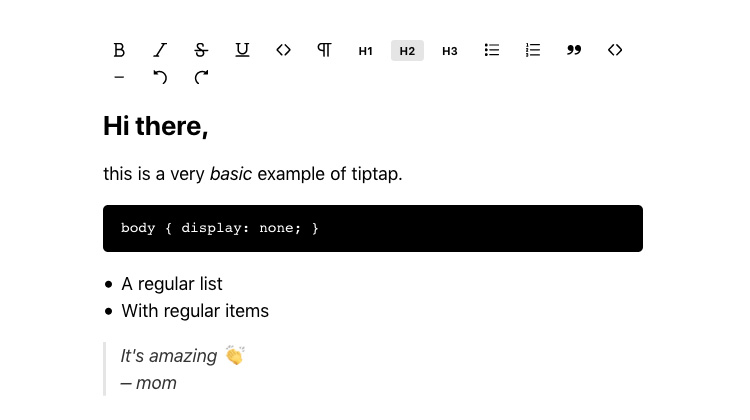
TipTap
TipTap یک ویرایشگر بر پایه ProseMirror به همراه Vue.js میباشد. TipTap جدا از به ارث بردن چندین ویژگی از ProseMirror مانند پشتیبانی سینتکس markdown، چند ویژگی مدرن مانند Menu Bubble، که در آن منوی قالببندی وقتی که متن را برجستهسازی میکنید نمایان میشود، ویژگی Suggestion که در آن میتوانید یک شخص را داخل محتویات تگ کنید، و قابلیت خروجیگیری محتویات در قالب JSON را هم به همراه دارد.

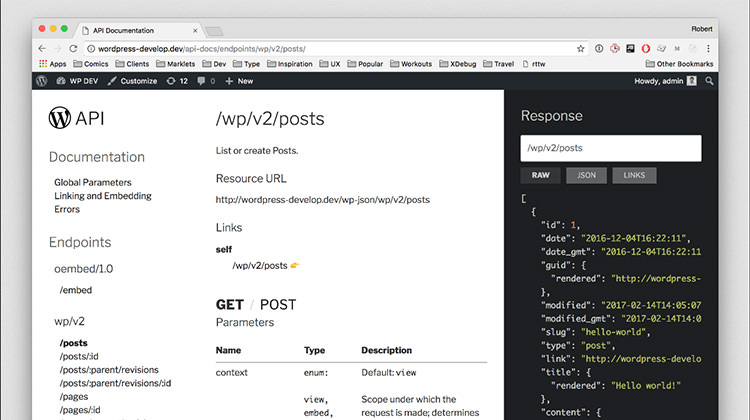
Restplain
Restplain یک پلاگین WordPress است که شما را قادر میسازد تا به آسانی سندنگاریهایی از اندپوینتهای اِیپیآی REST ووردپرس خود، شامل اندپوینتهای سفارشی بسازید. یک نکته که باید به یاد داشته بشاید، این است که Resplain به طرح اندپویت برای تولید سندنگاریها تکیه میکند؛ پس مطمئن شوید که یک طرح مناسب برای اندپوینتهای سفارشی خود اضافه کردهاید.

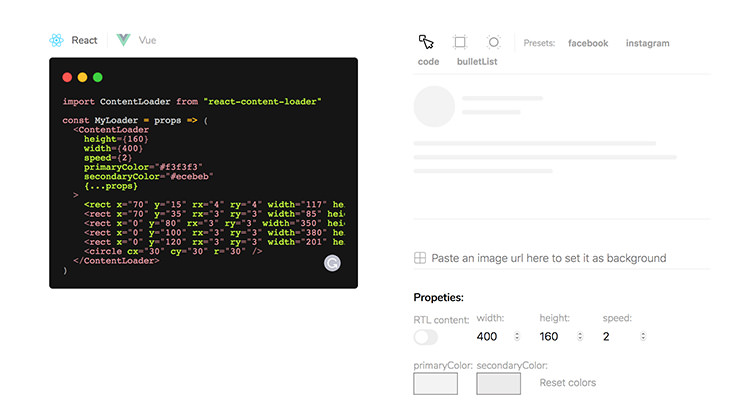
React Content Loader
React Content Loader یک کامپوننت سفارشی React است که شما را قادر میسازد تا وقتی که محتویات اصلی در حال بارگذاری هستند، جانگهدار محتویات را نمایش دهید. این ابزار مشابه آن نوع loader است که بر روی Facebook و Instagram میبینید.

Mythic
Mythic یک تم آغازین WordPress با بهترین شیوههای مدرن مانند تزریق dependency، viewها و کنترلرها، و همچنین ابزار مدرنی مانند Webpack، Sass، Linting و BEM است. این یک تم عالی برای افزایش سطح مهارتهای خود به عنوان یک توسعه دهنده تم است.

Refined Github
یک افزونه مرورگر برای تصحیح کردن تجربه خود در هنگام استفاده از GitHub. این افزونه چندین کلید میانبر را اضافه میکند، برخی طرحها و رابطهای کاربری را تصحیح میکند، به طور خودکار لینکهایی را به PRها اضافه میکند و...

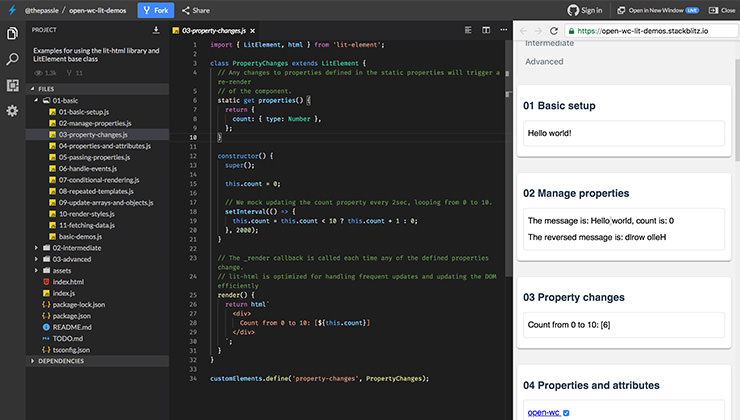
Open WC
Open WC مجموعهای از ابزارها است که شما را قادر میسازند تا یک سری کامپوننتهای وب سفارشی بسازید. اگر پیادهسازی با یک ویژگی وب بومی را به استفاده از یک فریموورک مانند Vue.jsیا React.js ترجیح میدهید، Open WC میتواند یک جایگزین عالی باشد.

Gridsome
Gridsome یک ابزار برای ساخت وبسایتها و وباپلیکیشنهای استاتیک با استفاده از Vue.js و GraphQL میباشد. این ابزار میتواند جریانهای داده را از CMSهایی مانند WordPress و Drupal، یک فایل محلی مانند Markdown یا Yaml، یا API خارجی مانند AirTable و Contentful مدیریت کند. این یک جایگزین عالی برای Gatsby.js است؛ به خصوص اگر Vue.js را به React.js ترجیح میدهید.

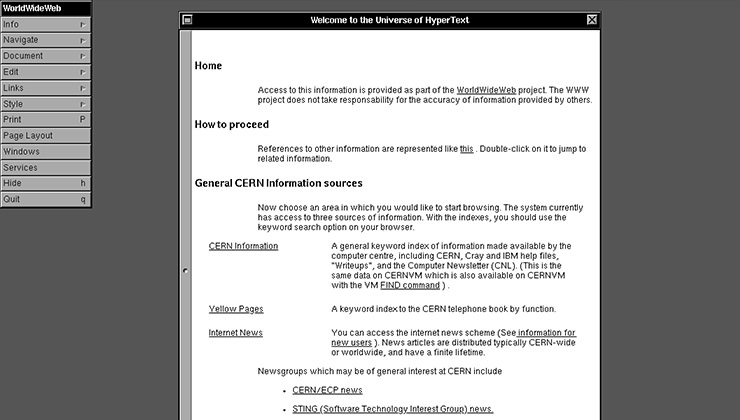
The Browser
این مرورگری است که توسط خود مخترع شبکه جهانی، Tim Berners-Lee پیشبینی شده بود. The Browser یک مرورگر ساده برای رندر کردن HTML میباشد و بر خلاف مرورگرهای مدرن، هیچ نوار آدرسی را نمایش نمیدهد، اما شما میتوانید به Document > Open from full document reference بروید و URL را وارد کنید.

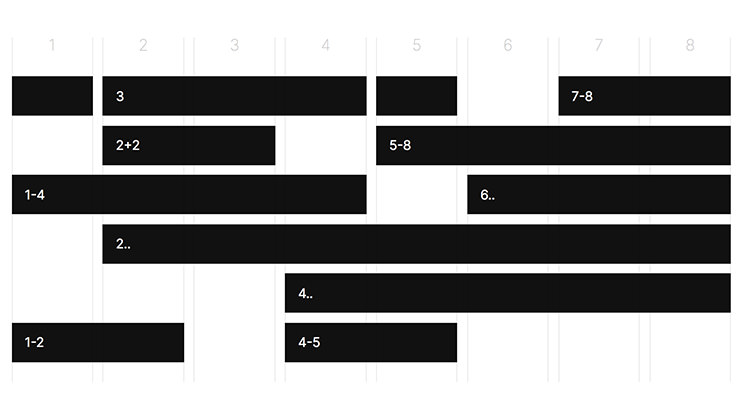
Raster
Rasterیک فریموورک مدرن است که با استفاده از مشخصههای HTML و CSS مدرن مانند CSS Grid، CSS Custom Property و عناصر سفارشی ساخته شده است. یک فریموورک عالی برای کسانی که میخواهند بر روی لبه تیغ زندگی کنند.

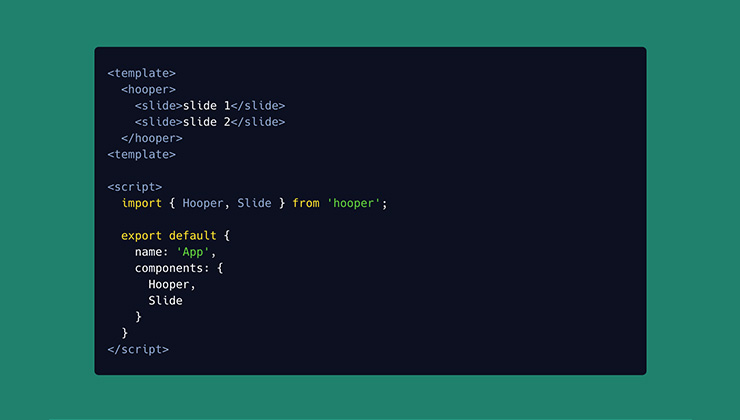
Hooper
یک کامپوننت Vue.js برای اضافه کردن یک Carousel یا Slider. این کامپوننت از طریق صفحه تاچ، کیبورد، موس و ابزار دیگر قابل دسترسی است. Hooper از RTL و جهتهای افقی، گسترش و البته پاسخ پشتیبانی میکند.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید