در چند ماه اخیر در دنیای توسعهدهی وب، اتفاقات زیادی افتادهاند. اولا ویرایشگر بر پایه بلوک جدید، یعنی Gutenberg بالاخره در WordPress 5.0 پدیدار شده است. از زمان آغاز آن، یک تحول بزرگ ایجاد شده است؛ زیرا این ابزار با توجه به اساس جدید خود برای تکامل WordPress در آینده، نحوه گسترش عملکردهای آن توسط توسعه دهندگان را تغییر خواهد داد.
دوما این که برخی از توسعه دهندگان برخی ابزارهای بسیار کاربری را ساختهاند. مانند ابزاری که ما را قادر میسازد تا JSON را در ترمینال ببینیم و برخی کتابخانههای React که در طراحی وب و توسعهدهی پروژهها بسیار کاربردی هستند.
در آخر هم برخی از موثرترین منابع، مراجع و پلاگینها که برای کمک به شما در بروزرسانی پروژه خود طبق گرایشهای جدید منتشر شدهاند.
حال بیایید به بخش اول همه جانبهترین لیست منابع توسعهدهی جدید وارد شویم.
Gutenberg Handbook
کتابچه راهنمای رسمی WordPress که در آن میتوانید مراجعی برای طراحی، مثالهای کد برای ساخت بلوکها و موارد دیگر و راهنمایی برای شراکت در پروژه را بیابید. این ابزار اولین مرجع شما برای توسعهدهی با Gutenberg است.

Block Scaffold
با ویرایشگر بر پایه بلوک، حال WP-CLI یک راه مناسب برای شروع کار با ساخت یک بلوک Gutenberg را با استفاده از یک دستور CLI جدید به نام wp scaffold block فراهم میکند. شما میتوانید آن را ساخته و در پلاگینها و تمهای از پیش موجود خود شامل کنید.

CGB
یک راه دیگر برای این که به راحتی یک بلوک Gutenberg را راهاندازی کنید،Create Guten Block (CGB) است. CGB ابزاری است که یک قالب را تولید میکند، تا یک بلوک Gutenberg را توسعه دهد. CGB شامل ابزارهای مدرنی مانند React.js، Webpack، ESLint، Babel و... میباشد. بهترین بخش آن هم این است که نیازی نیست شما هیچ کدام از این ابزار را پیکربندی کنید، تا در نتیجه بتوانید بر روی کدنویسی تمرکز کنید.

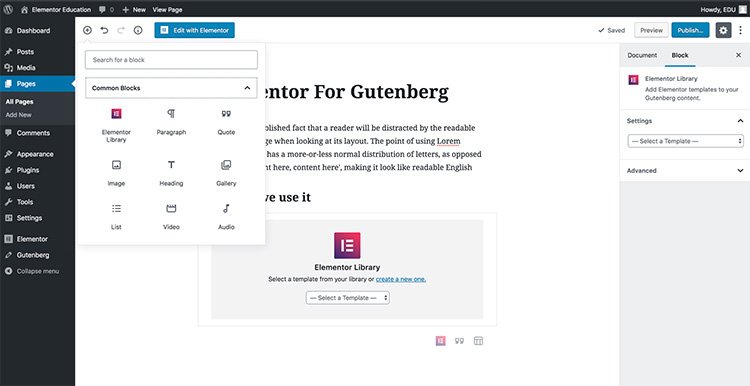
Elementor Blocks for Gutenberg
یک پلاگین WordPress که شما را قادر میسازد تا هر قالب Elementorای را وارد کرده، و آن را دقیقا داخل ویرایشگر بازبینی کنید. این پلاگین چندین سازگاری دیگر به همراه دارد که یک تجربه ویرایش بیهمتا را بین Elementor و Gutenberg فراهم میکنند.

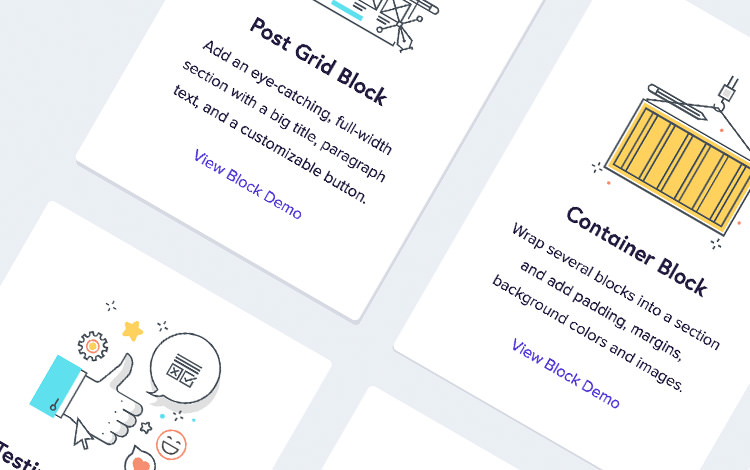
Atomic Blocks
مجموعهای از بلوکهای Gutenberg با تعدادی که در حال رشد است. در هنگام نوشتن این مقاله، Atomic Blocks ابزار «Post Grid Block» را فراهم میکند که لیستی از پستهای وبسایت شما را در یک طرح جدولی اضافه میکند. همچنین ابزار «Testimonial Block» هم وجود دارد که همانطور که از نامش پیداست، برای وارد کردن یک Testimontal به صفحه استفاده میشود.

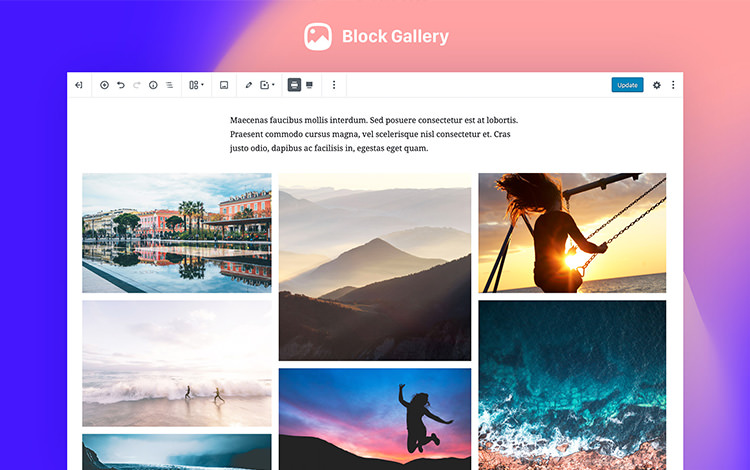
Block Gallery
یک بلوک چشمگیر برای وارد کردن گالری تصاویر شما. Block Gallery یک تجربه بی همتا برای اضافه کردن تصاویر به پست شما را اضافه میکند. به سادگی تصاویر خود را در آن رها کنید، نمایش گالری را استایلبندی کنید و همه چیز آماده است. در حال حاضر این ابزار بهترین بلوک گالری برای WordPress است.

CoBlocks
مجموعهای از بلوکها، ساخته نویسنده Block Gallery که به آن اشاره شد. CoBlocks شامل تعدادی بلوک است که محتویات وبسایت شما را بهبود میبخشند.

StagBlocks
یک مجموعه دیگر از Gutenberg Blocks. این پلاگین تعدادی بلوک جالب را به همراه دارد که بسیاری از شما آنها را دوست خواهید داشت. این ابزار شامل Stat Blocks میباشد که شما را قادر میسازد تا آمار و ارقام را داخل پستها و صفحات خود سفارشیسازی کنید. Website Card Block، وبسایت شما را در یک استایل کارت مانند فانتزی پیشنمایش میکند. Code Block هم کد را با رنگ برجسته شده رندر میکند.

Otter Blocks
باز هم مجموعهای از بلوکهایGutenberg مانند «Google Maps Block» برای وارد کردن یک نقشه، «Our Service Block» برای وارد کردن لیستی از خدمات با یک دکمه با ظاهر جدولی. Otter Block مجموعهای از بلوکهای Gutenberg میباشد که توسعهدهندگان تم آنها را دوست خواهند داشت.

Advanced Gutenberg Blocks
این پلاگین چندین بلوک پیشرفته مانند جدول محتوای خودکار، «Giphy Blocks» برای وارد کردن تصاویر GIF از Giphy.com، و بسیاری بلوک کاربردی دیگر برای غنیسازی محتویات خود را به همراه دارد.

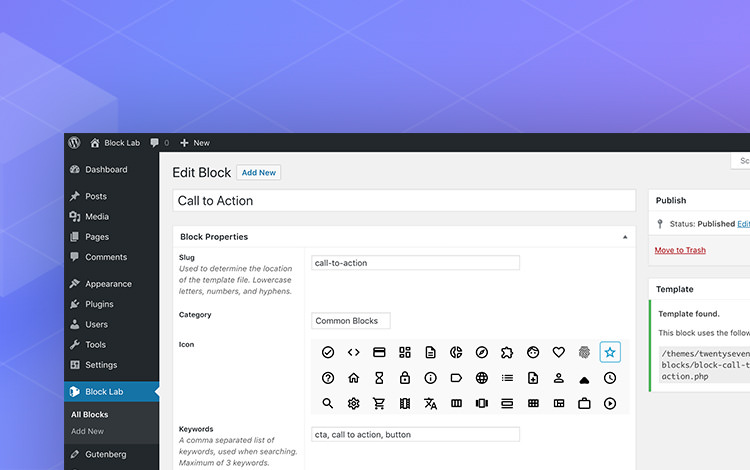
Block Lab
Block Lab ساخت یک بلوک Gutenberg را برای توسعه دهندگان آسان میکند. این پلاگین شما را قادر میسازد تا یک بلوک جدید را با استفاده از یک رابط کاربری گرافیکی کاربر دوست و قالبها در PHP ثبت کنید. شما حتی نیاز ندارید که React.js را یاد بگیرید.

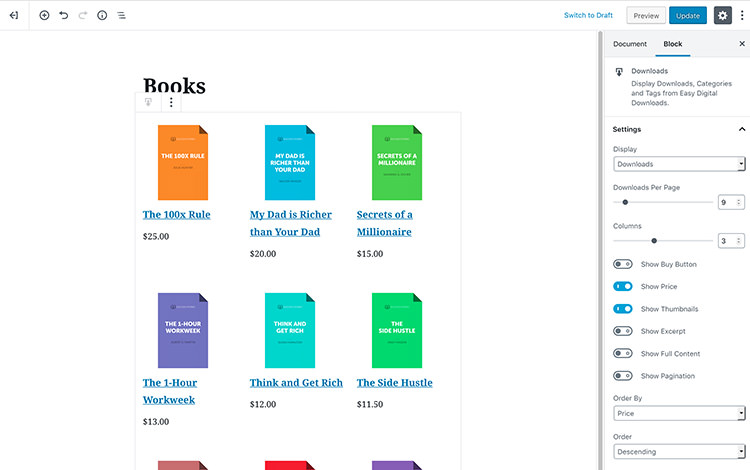
EDD Blocks
یک پلاگین که شما را قادر میسازد تا محصولات Easy Digital Downloads را در ویرایشگر Gutenberg خود رندر کنید. برخلاف Shortcode، بلوک مورد نظر محصول را نمایش خواهد داد.

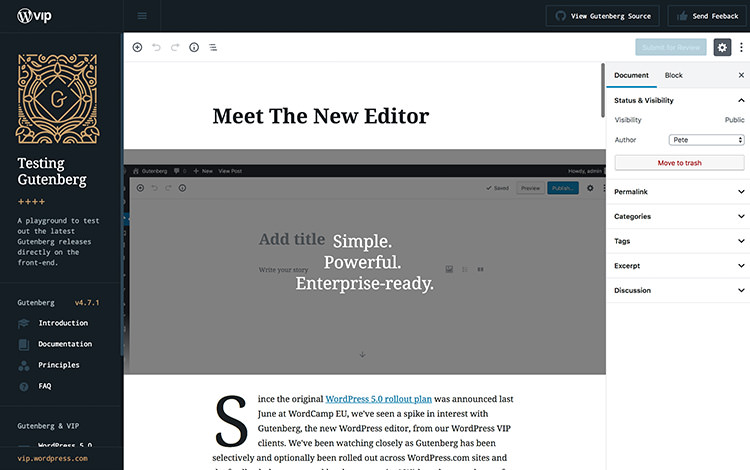
Test Gutenberg
آیا آماده نصب پلاگین Gutenberg یا بروزرسانی وبسایت خود به WordPress 5.0 نیستید؟ شما میتوانید به سادگی این را به وبسایت خود بارگذاری کنید و ویرایشگر جدید را امتحان کنید.

Gutenberg Cloud
Gutenberg Cloud به مانند یک AppStore برای Gutenberg Blocks میباشد. یک جای مرکزی که میتوانید در آن بلوکهای Gutenberg را به دست بیاورید، و این بلوکها میتوانند در WordPress و Drupal استفاده شوند. بله، Drupal هم قرار است ویرایشگر Gutenberg را اتخاذ کند.

Gutenberg Examples
یک مخزن گیتهاب از نمونه کدها برای ساخت بلوکهای Gutenberg. در اینجا میتوانید از سادهترین بلوک گرفته تا مثالهای پیچیدهتر را بیابید. مانند مثالی برای ساخت یک بلوک دستور پخت، که در آن کاربران یک قالب برای اضافه کردن دستور پخت دارند. یک مرجع عالی برای کسانی که دوست دارند از روی مثالها یاد بگیرند، نه از روی یک متن.

GutenbergJS
نسخه مختص JavaScript از Gutenberg. GutenbergJS به عنوان یک پکیج NPM در دسترس است که شما را قادر میسازد تا Gutenberg را در هر کدام از برنامههای JavaScript خود ادغام کنید.

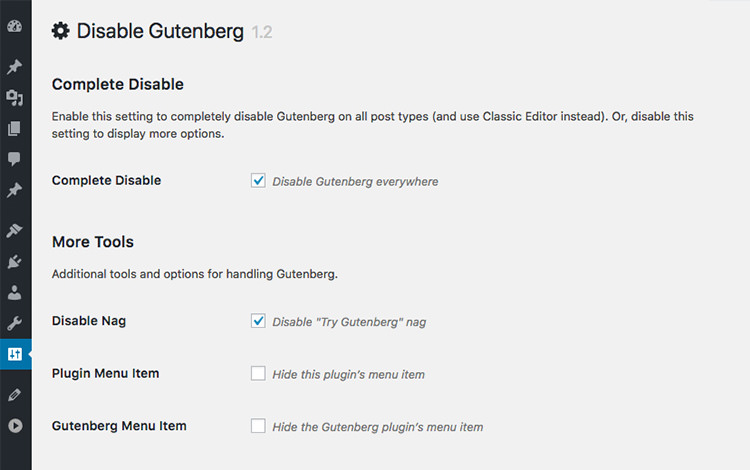
Disable Gutenberg
با این که Gutenberg قابلیتهای جدیدی را به WordPress میآورد، اما هر کسی برای آن آماده نیست. اگر وبسایت شما خیلی خوب با Gutenberg کار نمیکند، میتوانید این پلاگین را نصب کنید. این پلاگین شما را قادر میسازد تا ویرایشگر Gutenberg خود را برای پستها، نقشهای کاربر و تمهایی خاص غیر فعال کنید.

Classic Editor
به طور جایگزین، شما میتوانید این پلاگین را نصب کنید، تا بتوانید با WordPress 5.0 بروز باشید، درحالیکه از ویرایشگر کلاسیک قدیمی استفاده میکنید. این پلاگین تا سال ۲۰۲۲ پشتیبانی خواهد شد.

ClassicPress
یک جایگزین دیگر برای منتقل شدن به آن. ClassicPress بر روی کسب و کار، ثبات و امنیت تمرکز میکند. این ابزار با پلاگینهای WordPress سازگار بوده، و برنامه دارد تا ویژگیهای جدیدی را در نسخههای آینده فراهم کند.

Speed-up WordPress
همینطور که WordPress بسیار عظیم شده است، این ابزار تبدیل به چیزی بیشتر از یک پلتفرم بلاگ شده میباشد. Gutenberg به خصوص برخی محمولهها، کدها و فایلهای اضافی را به وبسایت شما اضافه کرده است که شاید وبسایت شما را کند کنند. شما میتوانید از این جزئیات برای تشخیص نقاط ضعف وبسایت خود استفاده کرده، و آخرین شیوههای برتر را در این صنعت به کار بگیرید.

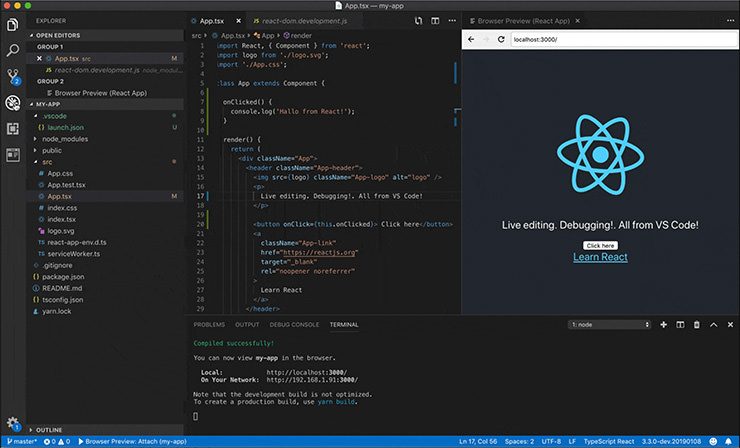
Visual Studio Code Browser Preview
یک ویرایشگر Visual Studio که یک مرورگر واقعی بر پایه Chrome را داخل Visual Studio Code اضافه میکند. این شما را قادر میسازد تا کار خود را به صورت realtime و مستقیما داخل ویرایشگر کد خود بازبینی کنید، و همچنین ویژگیهایی مانند اشکالزدایی داخل ویرایشگر را نیز به همراه دارد.

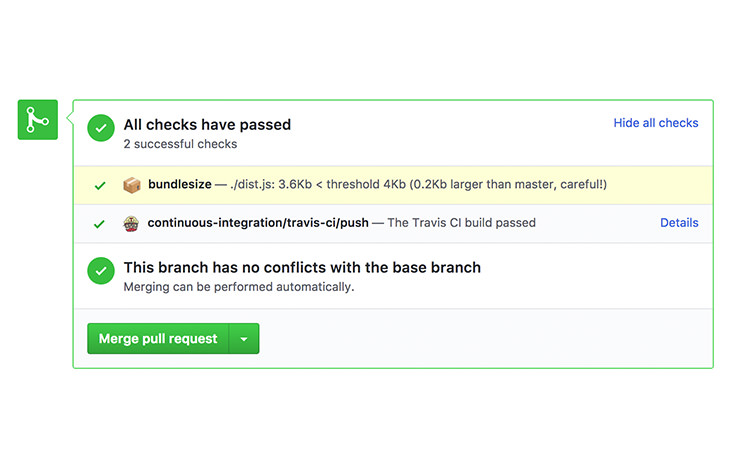
Bundlesize
Bundlesize ابزاری است برای این که بتوانید حجم فایلهای bundle خود را تحت نظارت داشته باشید. شما میتوانید حداکثر حجم در فایل bundle خود را تعریف کنید، و سپس این ابزار وقتی که فایلی بزرگتر از این اندازه منتقل شده باشد، به شما هشدار میدهد. Bundlesize همچنین میتواند با یک سرویس CI مانند TravisCI و CircleCI ادغام شود، تا یک استقرار بیهمتا از جریان کاری را در پروژه شما فراهم کند.

در بخش دوم که به زودی بر روی راکت قرار خواهد گرفت، با ما همراه باشید...



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید