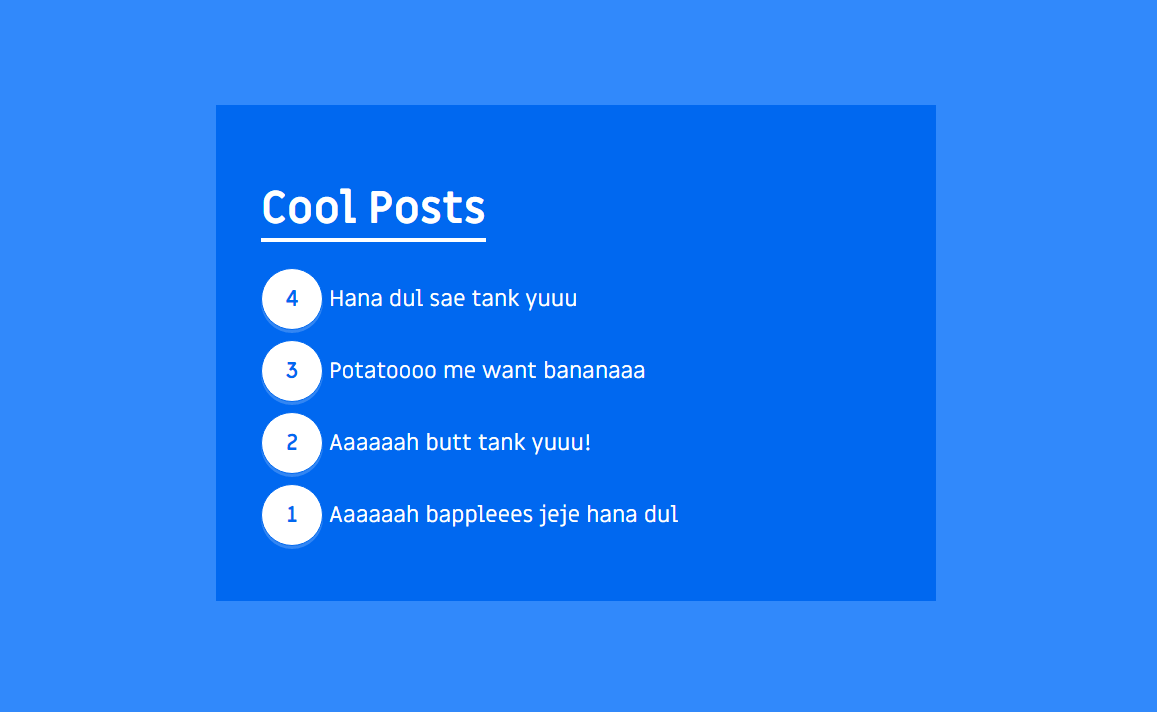
به عنوان توسعه دهندگان وب، نمایش صحیح اطلاعات یک ویژگی مهم است. یکی از روش های مناسب برای نمایش اطلاعات، نشان دادن سلسله مراتب، و پاسخ دادن به سوال «اولین مورد چیست؟» است.
یک راه مطمئن برای نشان دادن سلسله مراتب شماره گذاری آبجکت ها است. جدا از Ordered list، هیچ عنصر دیگری وجود ندارد که ما را قادر سازد تا نظم را در CSS افزایش دهیم. اگر می خواستیم اعداد را مانند بالا نشان دهیم، باید مقداری پیش پردازش انجام می دادیم. در نظر داشتن صفحه index، اطمینان از افزایش خودکار و... چیزی به مانند این کد:
<ul class="numbered-list">
<?php for ($i = 1; $i <= $posts->total_count; $i++): ?>
<li class="numbered-list__item">
<span class="numbered-list__counter">
<?php echo $i ?>
</span>
<!-- Remaining markup -->
</li>
<?php endfor ?>
</ul>
این در مواردی خوب است، اما محدودیت های خود را نیز دارد. اگر می خواستیم از الفبا، شماره گذاری رومی، کاراکتر های یونانی و... استفاده کنیم چه؟ پیاده سازی هر کدام از این موارد نیازمند استفاده از کتابخانه های سفارشی سازی شده است.
جدول محتویات:
- بازنشانی شمارنده و افزایش شمارنده
- تغییر نقطه شروع شمارنده ها
- برعکس کردن شمارنده ها
- استفاده از قالب بندی های دیگر
- پشتیبانی مرورگر ها برای شمارنده های CSS
خوشبختانه با CSS، می توانیم اینگونه موارد را بدون زحمت زیاد انجام دهیم.
بازنشانی شمارنده و افزایش شمارنده
قبل از این که کار با CSS را شروع کنیم، بهتر است بدانید که شمردن شامل دو چیز می شود: reset (بازنشانی) و Increment. (افزایش یا پیشرفت) Reset در جایی استفاده می شود که شمارنده مان را بازنشانی کرده، یا یک نقطه شروع به آن می دهیم. اما Increment شمارنده را پیش می برد.
تنها چیزی که نیاز داریم، یک درک پایه و ساده است. در فایل CSS خود، باید Reset و Increment را تعریف کنیم.
<ul class="numbered-list">
<li class="numbered-list__item">
<span class="numbered-list__counter"></span>
<span class="numbered-list__text">Minion ipsum</span>
</li>
</ul>
بیایید <ul class="numbered-list"> را به عنوان نقطه شروع قرار دهیم. برای این کار، از این کد استفاده می کنیم:
.numbered-list {
counter-reset: counter-name;
}
نکته: counter-name هر چیزی که شما می خواهید می تواند باشد.
حال که نقطه شروع را تعیین کردیم، باید به <span class="numbered-list__counter"></span> بگوییم که مقدارش را افزایش دهد. برای این کار، از این کد استفاده می کنیم:
.numbered-list__counter {
counter-increment: counter-name;
}
با Refresh کردن نقطه Reset بالا، به وسیله counter-increment به شمارنده می گوییم که شمردن را شروع کند. در این مورد، مثال ما هنوز کار نخواهد کرد.
ولی از آنجایی که Counter Increment های ما محتوای تولید شده ای مثل :before و :after هستند، باید با استفاده از ویژگی content، چه در :after و چه در :before شمارنده را وارد کنیم. همچنین، تابع counter در CSS ما را قادر می سازد تا مقدار شمارنده را در جای مناسب متوقف کنیم.
.numbered-list__counter:before {
counter-increment: counter-name;
content: counter(counter-name);
}
نکته: استایل بندی محتویات را حذف کردم، تا کد CSS کوتاه تر شود.
تعیین کردن نقطه شروع ورودی افزایشی
Counter-increment همچنین می تواند یک مقدار مثبت یا منفی را بگیرد و تعداد قدم های مورد نیاز برای افزایش مقدار را تغییر دهد.
counter-increment: counter-name 2;
/* counter-increment: counter-name +2; */
این نرخ افزایش را به صورت 2 برابر افزایش می دهد. برای برعکس کردن افزایش، می توانید مقدار منفی به آن بدهید تا مقدار را به صورت منفی کاهش دهید.
counter-increment: counter-name -2;
تغییر نقطه شروع شمارنده ها
تعریف یک integer بعد از اعلام counter-reset به مرورگر می گوید که نقطه شروع مقدار اولیه را تغییر دهد.
.numbered-list {
counter-reset: counter-name 2;
}
تعیین کردن این مقدار به 2، شمارنده را به صورت زیر از 3 شروع می کند. همچنین خوب است بدانید که مقدار پیشفرض شمارنده 0 است.
برعکس کردن شمارنده ها
برعکس کردن شمارنده ها شامل استفاده از یک مقدار ورودی منفی می شود. اما این مسئله نیز می تواند به مشکل بر بخورد، زیرا اگر لیست به طور دینامیک تولید شده است، کاربر باید راهی پیدا کند که با ورودی همراه باشد.
به شخصه، کاری که می بینم مردم انجام می دهند، این است:
<ul class="numbered-list" style="counter-reset: name ___PHP0___;">
___PHP1___
<li class="numbered-list__item">
<span class="numbered-list__counter">
___PHP2___
</span>
<!-- Remaining markup -->
</li>
___PHP3___
</ul>
شمارنده به طور خطی (inline) با استفاده از PHP بازنشانی شده است تا مقدار counter-reset را تولید کند. در فایل CSS می توانیم مقدار counter-increment را منفی قرار دهیم.
استفاده از قالب بندی های دیگر
جدا از پیشبرد یک شمارنده با استفاده از اعداد، همچنین می توانیم آنها را با استفاده از حروف الفبا، کاراکتر های یونانی، شماره گذاری رومی و... نیز شمارنده را پیش ببریم.
اگر طرفدار شماره های رومی هستید، از آنها استفاده کنید. تنها کاری که باید بکنید، این است که به سادگی یک پارامتر ثانوی (lower-roman) به تابع counter در CSS اضافه کنید.
content: counter(counter-name, lower-roman);
گزینه های دیگر شامل اعداد مبنای ده، اعداد رومی حروف کوچک، اعداد رومی حروف بزرگ، حروف یونانی کوچک، حروف لاتین کوچک، حروف لاتین بزرگ، ارمنی، گرجستانی، حروفت انگلیسی کوچک و بزرگ می شوند.
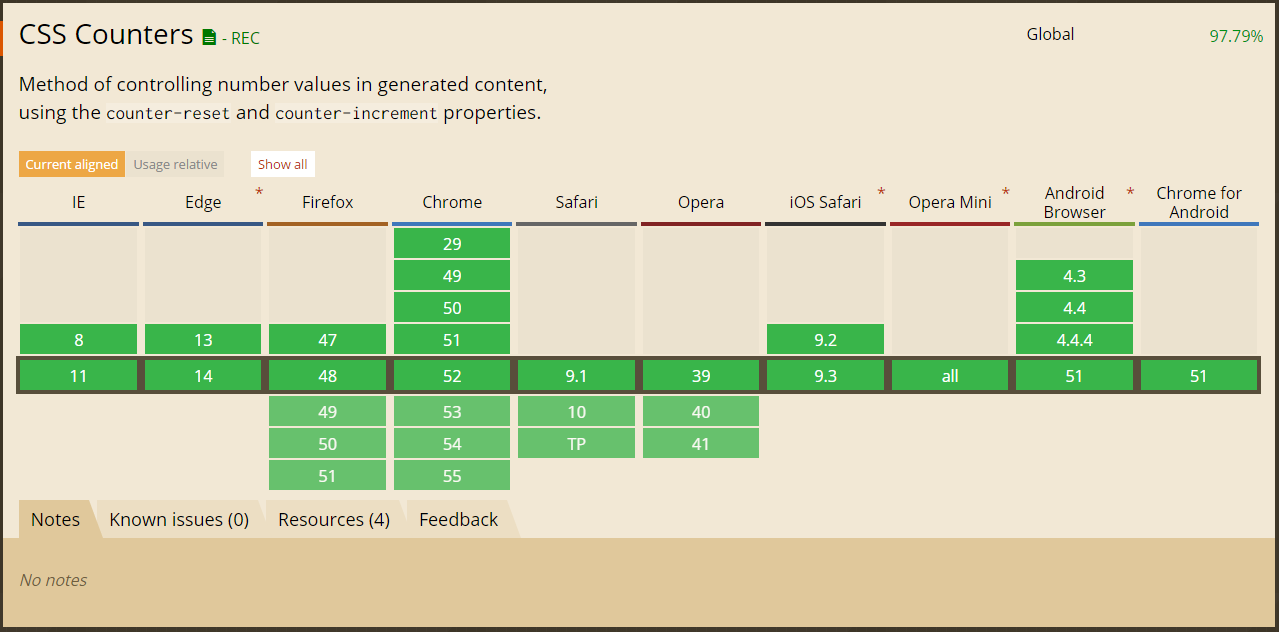
پشتیبانی مرورگر ها برای شمارنده های CSS
از قدیم گفته اند:«یک تصویر به اندازه 1000 کلمه ارزش دارد.» نمودار بالا نشان می دهد که شمارنده های CSS به چه گستردگی ای پشتیبانی می شوند. آنها به خوبی در Internet Explorer و Safari پشتیبانی می شوند، که به خودی خود خیلی خوب است. پس نیازی نیست که نگران شمارنده های CSS باشید، آنها به خوبی پشتیبانی می شوند.
به شخصه، شمارنده های CSS را پر کاربرد میبینم. برای برخی مردم، شمارش با CSS، با هر متدی که استفاده می کنند و به استفاده از آن نیز ادامه خواهند داد، همانطور که خوب است، وصف ناپذیر نیز است.








در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید