
فریمورک Grommet یک فریمورک برای طراحی و پیاده سازی رابط کاربری وبسایت است. از فریمورک های دیگری که می توان جایگزین این فریمورک دانست می توان بوت استرپ و یا فاوندیشن را مثال زد. اما چیزی که این فریمورک را متمایز می کند، مبتنی بودن بر React است.
مدتی است که فریمورک های جدیدی بر پایه این فریمورک جاوا اسکریپت طراحی و ساخته شده اند که در این بین Grommet یکی از بهترین آنها است.

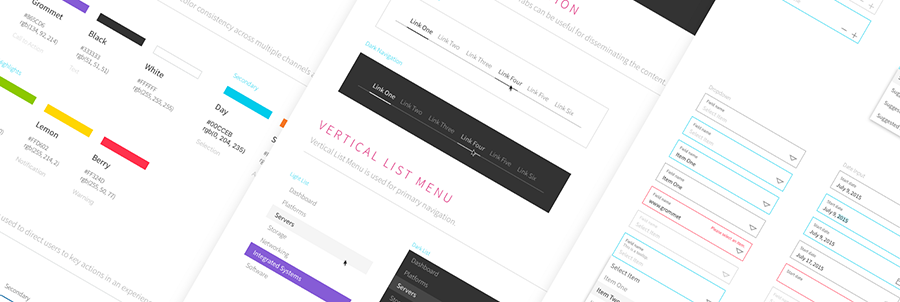
Grommet یک فریمورک و سیستم طراحی است. به این خاطر روی فریمورک بودن Grommet تاکید دارم که این فریمورک صرفا مجموعه ای از کامپوننت های طراحی رابط کاربری نیست. Grommet یک سیستم طراحی وسیع همراه با رهنمودهایی برای همه اجزا از لایه بندی های آن تا زبان و سینتکس است. این فریمورک توسط تیم توسعه Hewlett Packard Enterprise طراحی شده است. پس دورنمای طراحی این سیستم مبتنی بر نیاز های داخلی شرکت ساخته شده است.
Grommet یک چارچوب معتبر و جامع به حساب می آید. برای کاربرد های مختلف می شود از این فریمورک استفاده نمود. همچنین این فریمورک براساس استانداردهای تجربه کاربری اجزای مختلف را برای شما فراهم می کند. البته یک مسئله مهم در این رابطه وجود دارد و آن این است که اگر به دنبال یک سیستم با داشتن قابلیت شخصی سازی آسان می گردید Grommet نمی تواند آن سیستم باشد.
مشخصات عالی
- لایه بندی در کامپوننت <Box />
اگر تا به حال از فریمورک های مختلف استفاده کرده باشید متوجه خواهید شد که بعضی از آنها به طور کلی از مسئله لایه بندی اجزا پشتیبانی نمی کنند. با این حال Grommet فریمورکی است که این مسئله را به خوبی در چندین کامپوننت خود رعایت می کند. <Box /> یکی از کامپوننت های این فریمورک است که به خوبی از لایه بندی پشتیبانی میکند. این کامپوننت براساس FlexBox طراحی شده و تمام ویژگی های آن مانند اندازه استاندارد padding را به همراه دارد. جدای از این خاصیت یکی از ویژگی های بسیار محبوب و مورد علاقه من pad.between است. با استفاده از این خاصیت می توانید فاصله میان کامپوننت های فرزند را تعیین کرد. به مثال پایین دقت کنید:

<Box direction="row" pad={{ between: 'medium' }}>
<Box pad="small" colorIndex="neutral-1">A</Box>
<Box pad="small" colorIndex="neutral-2">B</Box>
<Box pad="small" colorIndex="neutral-3">C</Box>
</Box>
- API برای اجزای مختلف
نام های نگهدارنده در این فریمورک برای بسیاری از کامپوننت ها فراهم شده است. و با توجه به اینکه بسیاری از کامپوننت ها براساس <Box /> هستند، پس می شود از همان نام نگه دارنده استفاده کرد. با استفاده از این نام های مشابه می توان عملیات زیادی را به صورت همزمان انجام داد، عملیات هایی مانند:(margin، padding، عوض کردن رنگ پس زمینه و…)
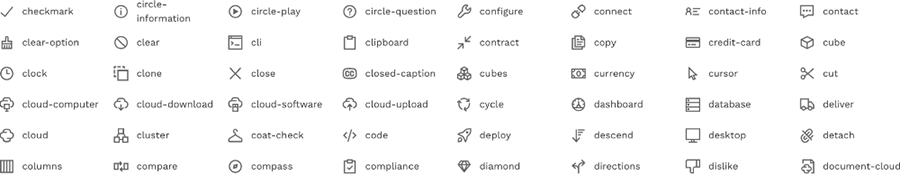
- مجموعه آیکون ها
Grommet همراه با مجموعهای از آیکون های SVG عرضه می شود. برای دسترسی به این اجزا می توانید از کامپوننت <Icon /> استفاده کنید. این مجموعه به صورت کامل با کامپوننت های دیگر سیستم سازگاری دارند و از طراحی فلت و خطی بهره می برند.

- ابزارهای مصور سازی
یکی از اجزای مهمی که در Grommet وجود دارد و در بقیه فریمورک ها به کمی دیده می شود مجموعه ای از ابزارها برای مصور سازی است. همه چیز از یک نوار چارت گرفته تا نقشه ای از جهان. اگر به ابزاری برای بصری سازی داده ها در وبسایت احتیاج داشتید، می توانید بدون استفاده از ابزاری دیگر از Grommet استفاده کنید.

نقص های این فریمورک
- شخصی سازی دشوار
به صورت شفاف و ساده باید گفت که Grommet یک سیستم مناسب شخصی سازی و ارتقا نیست. آنها استفاده از فونتها و رنگ های مختلف را برای شما آسان کردهاند اما قابلیت ویرایش خصوصیات یک سلکتور سی اس اس در آن بسیار سخت است و گاهی اصلا ممکن نیست.
- فایل سی اس اس خارجی
تمام سی اس اس های استفاده شده در اجزای فریمورک Grommet به صورت فایل های SASS تعیین می شود که از آنها جدا است. این حالت باعث می شود که اگر بخواهید استایل خاصی را تغییر دهید، برای شما انجام آن غیر ممکن باشد. یکی از دلایلی که شخصی سازی در این فریمورک را بسیار دشوار می کند همین موضوع است.

- نداشتن کنترل رابط کاربری محلی
بعضی از اجزای این فریمورک به خصوص در ساختن قسمت کنترل فرم ها در ظاهر آن دیده می شود که از یک رابط کاربری محلی استفاده نشده است. به صورت کلی این قابلیت مشکلی ندارد، اما این در صورتی است که شما به کلی از این فریمورک استفاده کنید. اگر بخواهید از آن در جاهایی از وبسایت به خصوص صرفا برای قسمت فرم ها استفاده کنید مطمئنا ناهمخوانی و ناسازگاری در وبسایت درست می شود. اغلب اوقات که من در حال انتخاب یک فریمورک رابط کاربری هستم ابتدا به ظاهر قسمت Date picker آن نگاه می کنم. Grommet چیزی نبود که در این قسمت بتواند نظر من را جلب کند.
در پایان باید گفت که Grommet یک سیستم وسیع همراه با کنترل ها و کامپوننت های مختلف است. همچنین با داشتن رهنمودهای بسیار زیاد، شما را به خوبی با خود آشنا می کند. اگر شما با اینکه این سیستم چگونه کار می کند و نمایش می دهد مشکلی نداشته باشید به نظر سیستم بسیار خوبی است. اما اگر شما به دنبال انجام شخصی سازی در این فریمورک هستید مطمئنا به دنبال جایگزین بودن برای آن بهتر است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید