یک سال پیش، من هیچ گونه تجربه واقعی در کدنویسی نداشتم. حال من با گروهی از توسعه دهندگان همکار بوده، و تقریبا همه روزه در JavaScript و React کار میکنم.

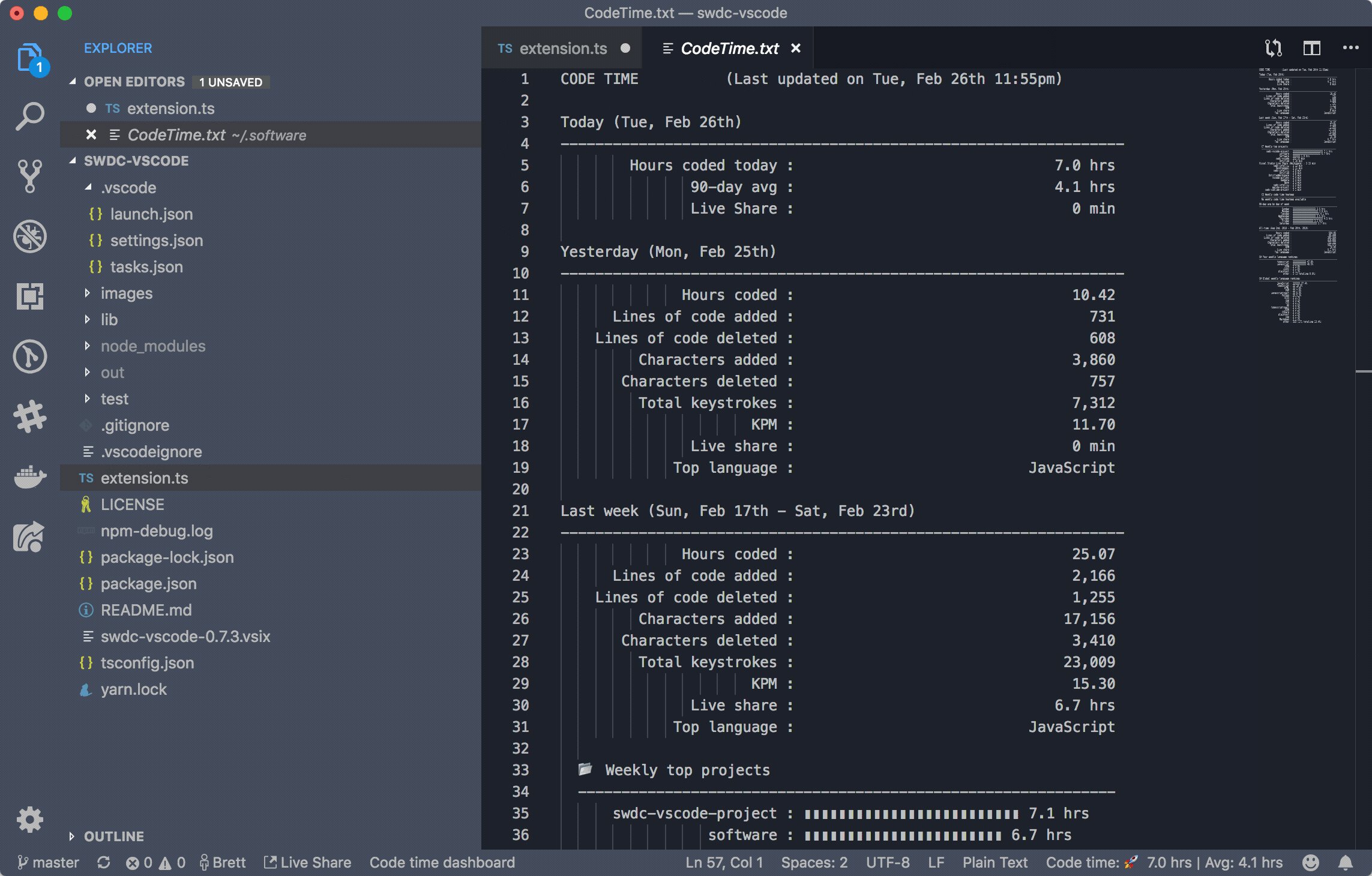
و امروز، گروه ما در حال انتشار اولین محصولمان، یعنی Code Time for VS Code است.
شروع کار بر روی freeCodeCamp
قبل از این که من freeCampCode را پیدا کنم، یک کدنویس تازهکار بود. به عنوان کسی که هنوز فارغ التحصیل نشده بود، من برخی پایههای پایتون را یاد گرفتم و از MATLAB در کلاسهای مهندسی مکانیکی خود استفاده کردم، که اکثر آنها را نیز فراموش کرده بودم.
سپس من freeCampCode را کشف کردم. من با برخی چالشهای کدنویسی شروع کردم، که این چالشها هم اساسهای نحوه کدنویسی را با فقط داشتن یک ساختار کافی که آن را با تمرینات و گشت و گذارهای خارج از برنامه تحصیلی خود متمم کنم، به من یاد دادند.
قبل از یادگیری نحوه کدنویسی، من همچنین نحوه طراحی رابطهای کاربری را در Sketch یاد گرفتم، که به من کمک کرد تا بسیاری از مفاهیم دخیل در توسعهدهی frontend را یاد بگیرم. همینطور که من از چالشها رد میشدم، به محصولاتی که میتوانستم هم طراحی کرده و هم کدنویسی کنم، فکر میکردم.
بر خوردن به ایده یک محصول
من همیشه عاشق دویدن بودم. نه فقط برای ورزش، بلکه همچنین برای این که اغلب بعد از داشتن یک دوی طولانی، حس متمرکزتر بودن را دارم.
بعد از یکی از دویدنهای معمولیام در یک پارک، برنامه Strava را بر روی تلفن خود باز کردم و زمان، فاصله و قدمهای خود را به مانند همیشه بررسی کردم. و سپس یک ایده به سر من زد.
چرا من برنامهای را نداشتم که در حین کدنویسی پیشرفت من را دنبال کند؟
بررسی کردن وضعیت من بعد از یک دویدن طولانی، جالب بود. در کنار ردگیری دویدن خود با استفاده از Strava، من همچنین خواب خود را با Fitbit، و دخل و خرجهای خود را نیز با استفاده از Mint بررسی میکردم.
اما وقتی به کدنویسی میرسیدم، هیچ برنامهای را نمیتوانستم بیابم که بعد از یک جلسه طولانی و متمرکز نوعی حس پاداش به من بدهد.
من همچنین میخواستم دادههای پشت تبدیل شدن من به یک توسعه دهنده با مهارت را ببینم. من هر هفته چقدر زمان را صرف کدنویسی میکردم؟ در طول روز معمولا چه زمانی بهتر تمرکز میکردم؟ آیا همینطور که کدنویسی میکردم، بهتر هم میشدم؟ یادگیری یک فریموورک یا زبان جدید مانند React برای من چقدر زمان میبرد؟
من به این اعتقاد دارم که انسان میتواند از دادهها یاد بگیرد و تصمیماتی بگیرد که به بهبودهایی در زندگی روزمره ختم خواهند شد.
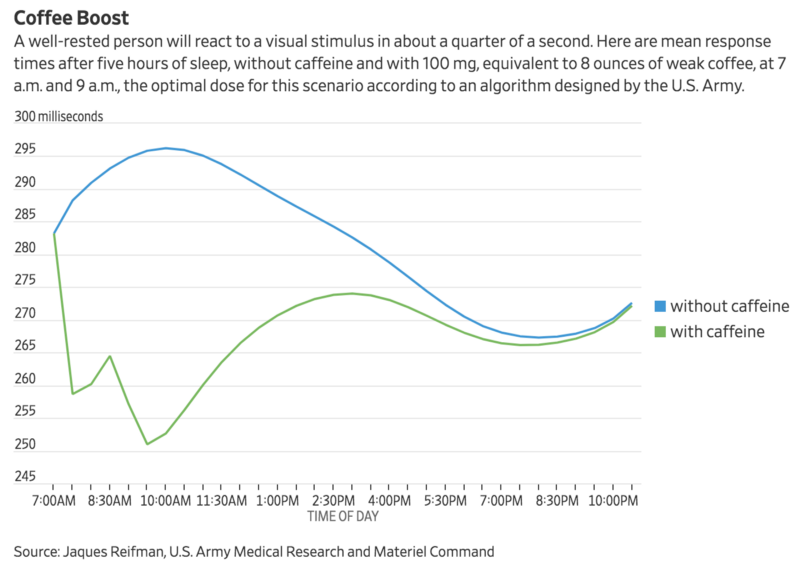
با این که من فرضیههایی درباره عاداتی که من را خوشحالتر و بارورتر میکردند داشتم، اما نمیتوانستم دادههای واقعی را ببینم. خواب و قهوه چگونه بر روی تمرکز من در طول روز تاثیر میگذارند؟ آیا دویدن هم به مانند قهوه به من یک تسریع در کدنویسی خلاقانه میدهد؟

همه ما باورهایی را درباره فاکتورهایی که رفتارها و خروجیهای ما را میرانند داریم، اما این باورها میتوانند صحیح یا غلط باشند. ما تعداد زیادی تعصب داریم که درکهای ما را رنگ میبخشند.
من به دنبال پاسخ بودم، اما نتوانستم راه حلی پیدا کنم.
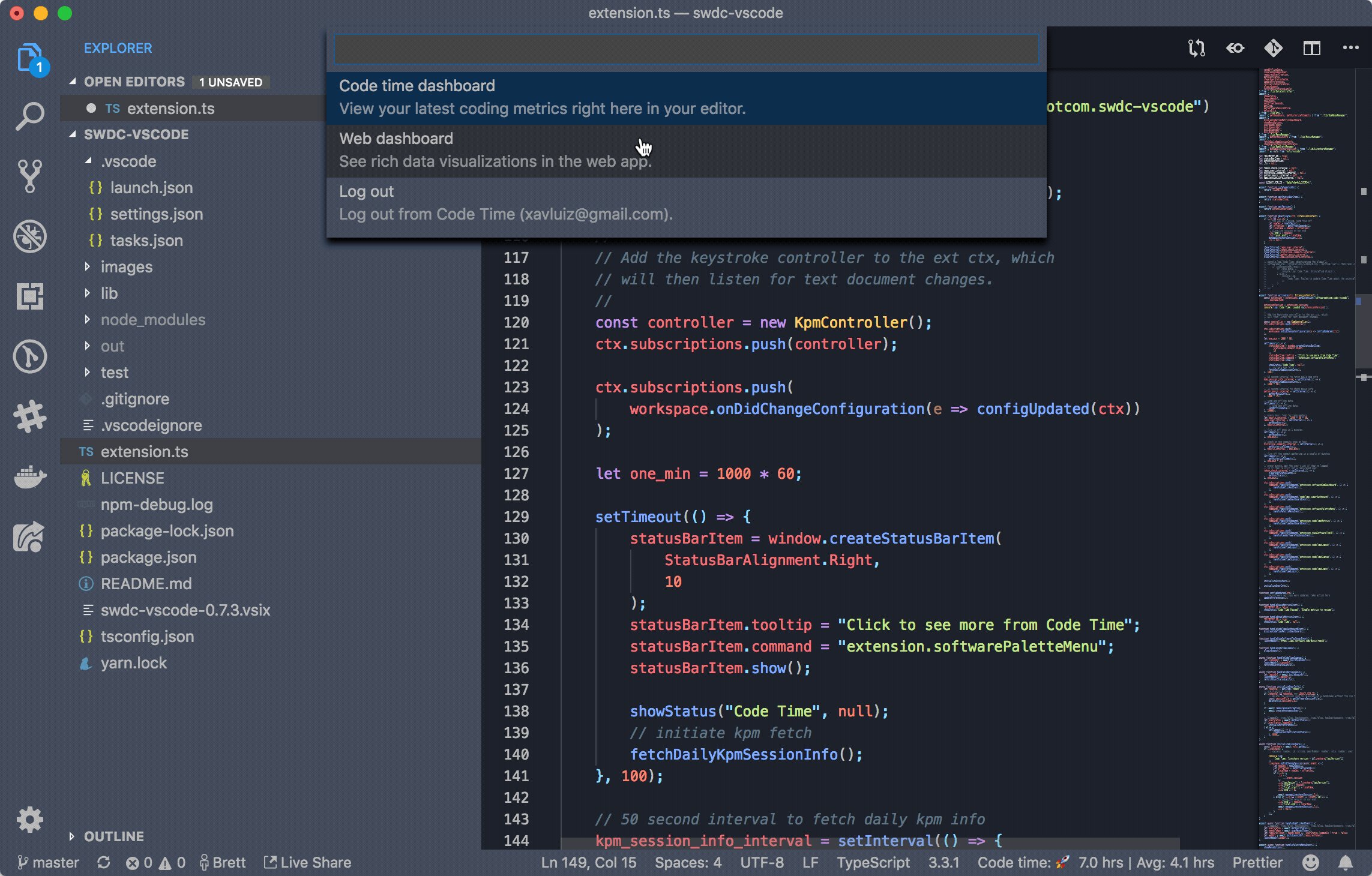
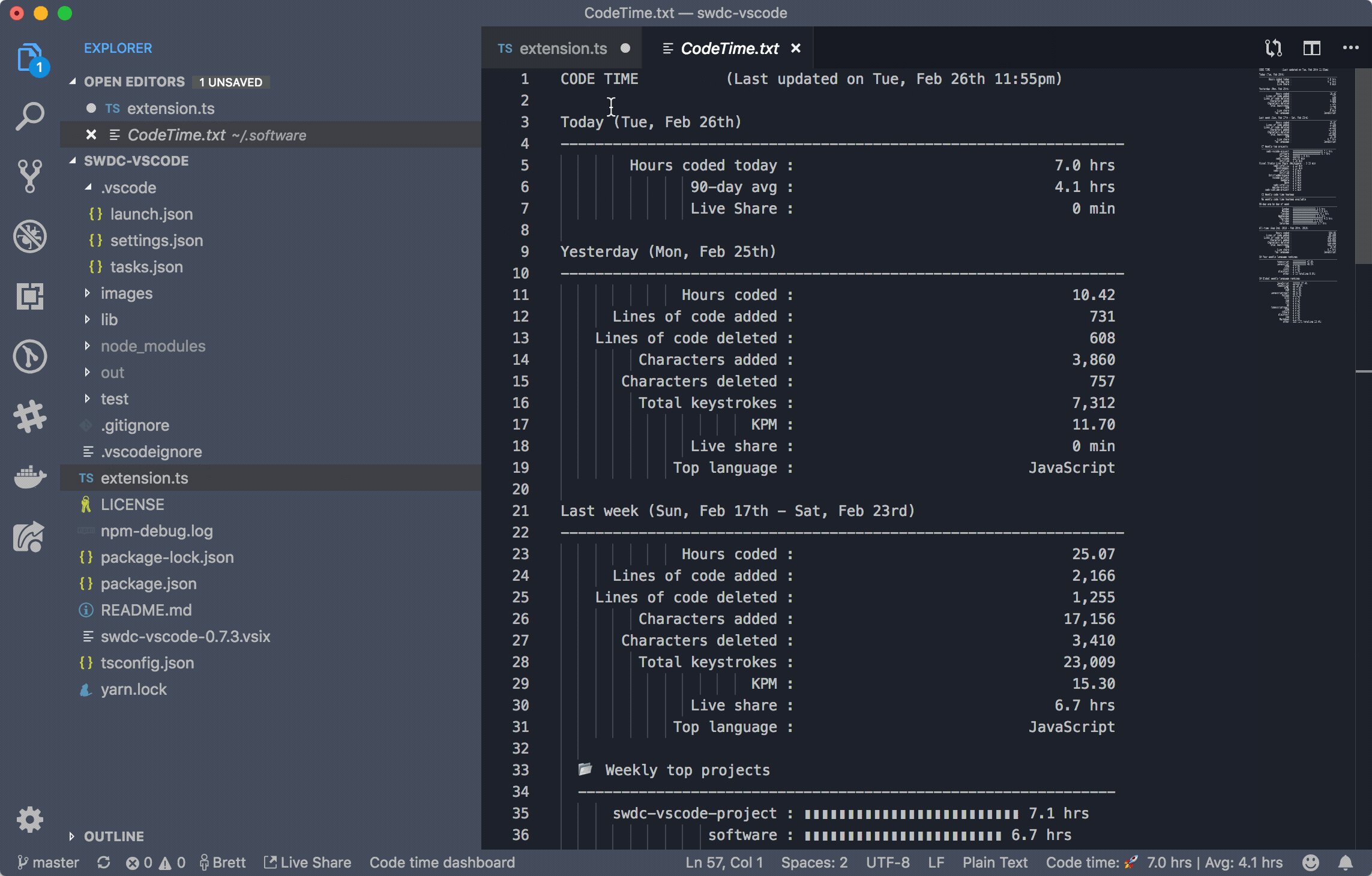
به این صورت بود که ما به ایده Code Time رسیدیم. یک پلاگین که به طور خودکار گزارشهایی را درباره زمان و پروژه برای توسعه دهندگان ایجاد میکند. این ایده به قدری قانع کننده بود که بتوانیم از سرمایهگذاران بودجه بگیریم.
گروه ما از VS Code استفاده میکند؛ پس اولین انتشار محصول ما، Code Time for VS Code میباشد.

از کد تا زمان جریان
وقتی که من کار خود را بر روی freeCodeCamp شروع کردم، و وقتی که دورههای زمانی طولانی و بدون مزاحمت داشتم، بهتر یاد میگرفتم. معمولا آخر شب و آخر هفتهها.
حواسپرتیها به خصوص در پیشرفت مخرب بودند. و وقتی که من شروع به کار کردن با گروهی از توسعه دهندگان کردم، درک کردم که یک مزاحمت ساده چقدر میتواند به یک جلسه کدنویسی آسیب بزند.
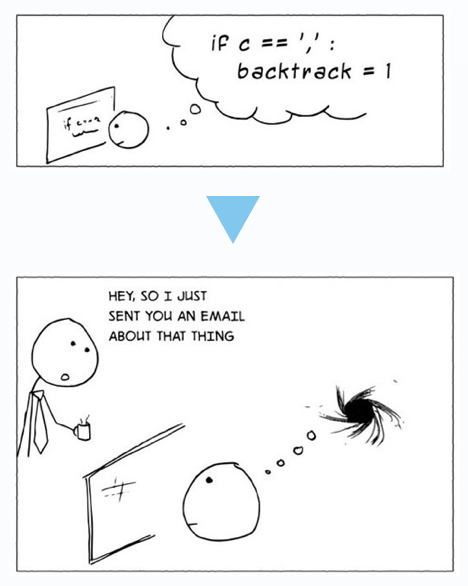
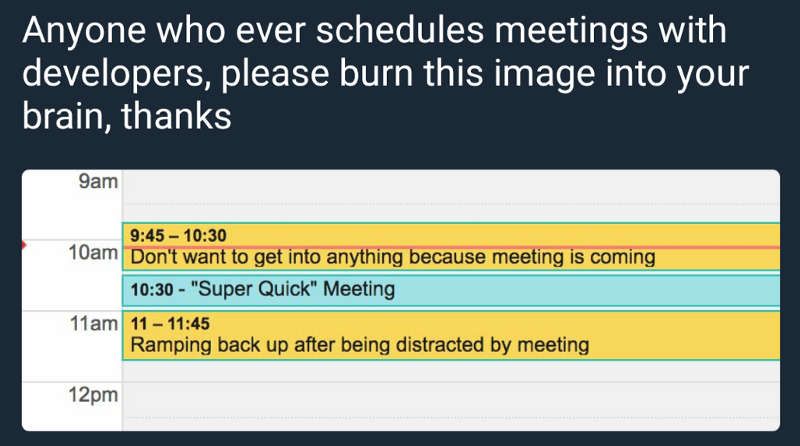
آیا تا به حال پیش آمده است که به طور عمیق در فکر فرو بروید، بعد از صرف کردن مقدار زیادی زمان بر روی تحقیقات، به یک مشکل پیچیده فکر کنید و درست وقتی که شروع به کدنویسی کردید، با یک مزاحمت رو به رو شده باشید؟

توسعهدهی یک حرفه ظریف، منطقی و سختگیرانه است. پیغامهای Slack، اعلانات فیسبوک و گاهی اوقات ملاقاتها، توجه و تمرکز را خراب میکنند.
شاید قبلا هم به این پست Reddit بر خورده باشید:

وقتی که ما Code Time را ساختیم، فرض را بر این گذاشتیم که دادهها میتوانند به توسعه دهندگان کمک کنند تا جریان خود را یافته، و از خود در مقابل مزاحمتهای موجود در طی موثرترین ساعات خود از روز محافظت کنند. گروه ما باور دارد که درک کردن جریان و زمانهای تمرکز طبیعی، یکی از کلیدها برای رسیدن به کدنویسی هوشمندانهتر، و نه سختتر است.
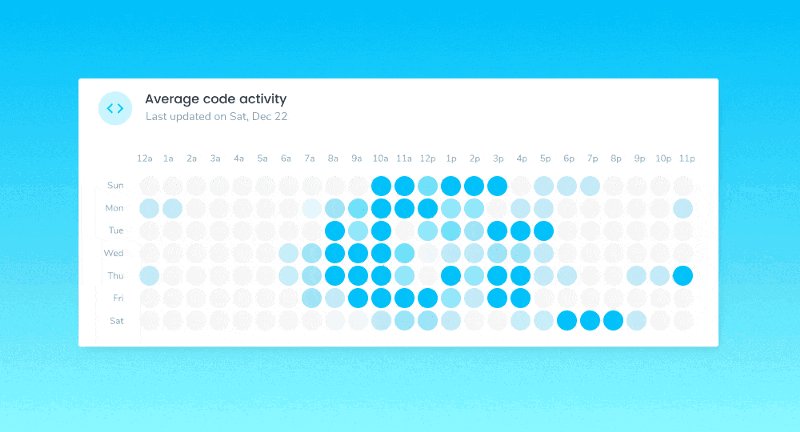
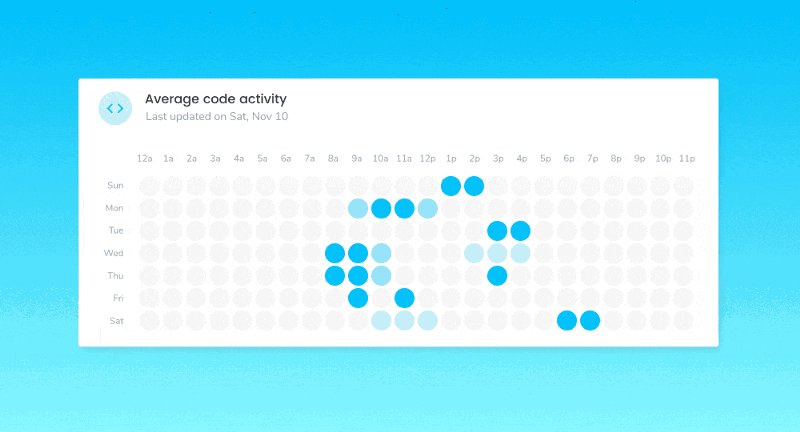
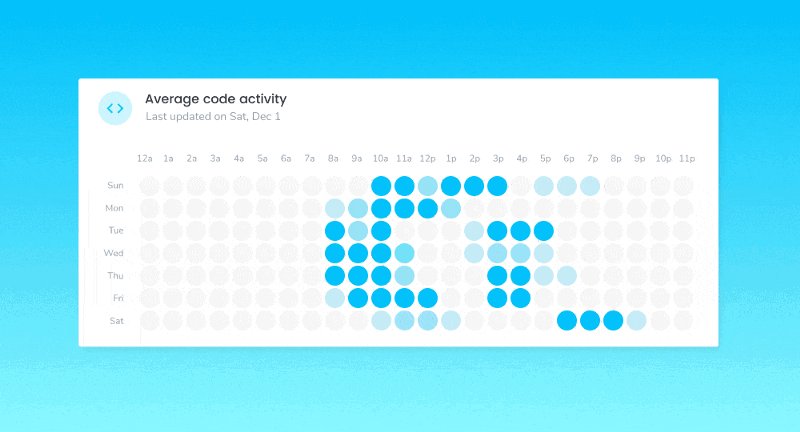
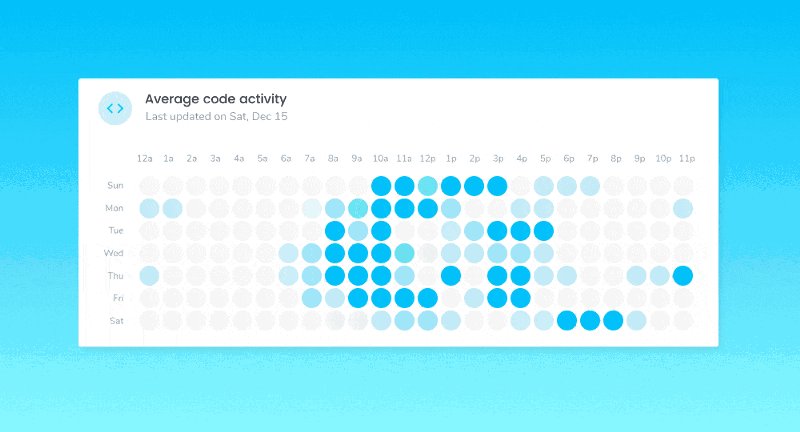
برای مثال ما با استفاده از دادههایی از پلاگین Code Time، یک نقشه حرارتی ساده را ساختیم که به شما کمک میکند تا جریان خود را با نمایش فعالیت میانگین شما بر حسب ساعات روز، بصریسازی کنید.

ما همچنین از Code First به عنوان یک اصل پیروی میکنیم. ما ملاقاتها را برنامهریزی نکرده، و جریان یک نفر دیگر را خراب نمیکنیم.
آیا به دنبال سریعترین راه برای تبدیل شدن به یک توسعه دهنده هستید؟ یک محصول بسازید!
پس از این که من پایههای کدنویسی را بر روی freeCodeCamp یاد گرفتم و به ایدهای برای یک محصول رسیدم، شروع به کار با گروهی از توسعه دهندگان برای زنده کردن این ایده نمودم.
خوشبختانه، من با تعدادی توسعه دهنده با استعداد و ارشد کار میکنم. من پس از به پایان رسیدن وظایف، از خواندن کد آنها یاد میگیرم، برای بازخوردهایی نسبت به کد خودم درخواست میکنم، و نحوه طراحی کد و تصمیمات معماری آنها را مشاهده میکنم.
با راهنمایی آنها، من از اعمال تغییرات کوچک به CSS وباپلیکیشن ما، به ساخت بصریسازیهای خود با استفاده از کتابخانه نمودار React در Nivo و Material UI رسیدم.
https://stackblitz.com/edit/work-life-balance
همینطور که ما پیشرفت کردهایم، ایدههای محصولی ما هم به شدت تکامل یافتهاند. برای مثال، یکی از هم گروهیهای من (Xavier، کسی که تمام پلاگینهای ویرایشگر کد ما را ساخت) ایده دریافت برترین آهنگها برای کدنویسی، از طریق ادغام با Spotify و iTunes را داشت.
طعنهآمیز است، اما من با freeCodeCamp و ساخت یک محصول برای توسعه دهندگان، کدنویسی را به خودم یاد دادم.
freeCodeCamp پایههای کار را به من یاد داده، و باعث شد اعتماد به نفس مورد نیاز برای پیشرفت به عنوان یک توسعه دهنده را داشته باشم. چالشهای آن من را قادر ساختند تا یک چارچوب را برای توسعهدهی وب بنا کنم، که در پروژههای خود میتوانستم از آن استفاده کنم.
با این که هیچ جایگزینی برای زمان و تجربه وجود ندارد، اما freeCodeCamp به من در برداشتن اولین قدم کمک کرد.
گاهی اوقات، سختترین بخش سفر فقط شروع کار است.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید