بعد از یادگیری کامل CSS Grid به نظر میرسد که انجام یکسری تمرینات و کارهای خلاقانه به شما کمک کند تا دانشتان را در این زمینه افزایش دهید. در این مطلب از وبسایت راکت به عنوان یک کار خلاقانه قصد داریم تا با استفاده از CSS Grid یک تقویم را ایجاد کنیم.

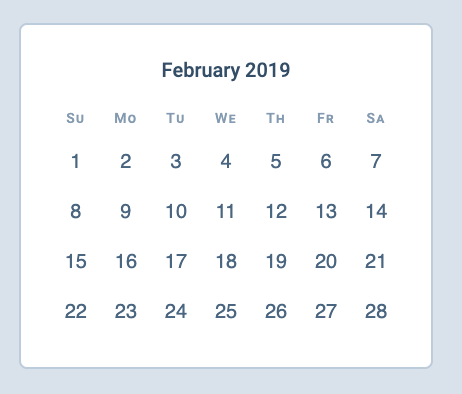
ظاهر این تقویم را میتوانید در تصویر زیر مشاهده کنید:

ایجاد ساختار HTML
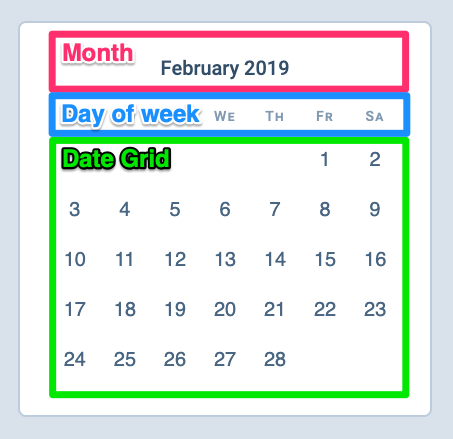
از طریق تصویر بالا میتوان متوجه شد که ساختار کلی فایل HTML ما شامل سه قسمت اصلی خواهد بود:
۱. قسمت نشاندهنده ماه و سال
۲. قسمت روزهای هفته
۳. قسمت تاریخها

بهترین راه برای ایجاد چنین ساختاری دقیقا همان راهکاریست که شما فکر میکنید درست جواب خواهد داد. با این حال به نظر جمله پیچیدهای میآید اما هدف من آن است که بگویم برای ایجاد چنین پروژهای شما تنها یک راهکار ندارید میتوانید از موارد مختلفی استفاده کنید. در هر حال راهکار من برای حل این مسئله به صورت زیر است:
<div class="calendar">
<div class="month-indicator">...</div>
<div class="day-of-week">...</div>
<div class="date-grid">...</div>
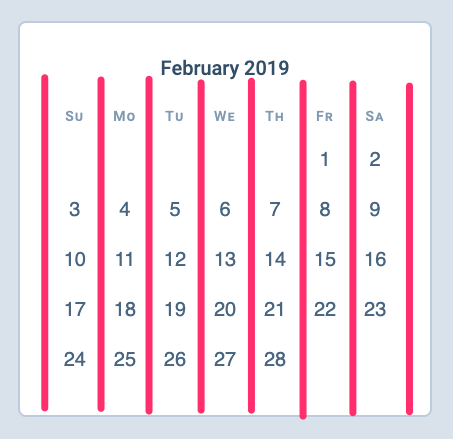
</div>اگر به تصویر دقت کنید مشاهده خواهید کرد که ما برای قسمت تاریخها و روزهای هفته به هفت ستون نیاز داریم.

برای پیادهسازی چنین حالتی نیاز است تا روی کلاسهای .day-of-week و .date-grid تمرکز نماییم.
ساختار Grid
دو راهکار برای ایجاد CSS Grid وجود دارد.
اولین راه آن است که تمام المانهای داخل کلاس .day-of-week و .date-grid را با همدیگر در یک انتخابگر ادغام کنیم. اگر چنین کاری را انجام دهیم میتوانیم دستور display: grid را روی انتخابگر مورد نظر اعمال کنیم. اگر چنین کاری را انجام دهیم ساختار HTML ما به صورت زیر خواهد بود:
<div class="grid">
<!-- Day of week -->
<div>Su</div>
<div>Mo</div>
<div>Tu</div>
<div>We</div>
<div>Th</div>
<div>Fr</div>
<div>Sa</div>
<!-- Dates -->
<button><time datetime="2019-02-01">1</time></button>
<button><time datetime="2019-02-02">2</time></button>
<button><time datetime="2019-02-03">3</time></button>
<!-- ... -->
<button><time datetime="2019-02-28">28</time></button>
</div>یکی از بهترین راهها برای ایجاد CSS Grid برای چنین ساختاری استفاده کردن از subgrid است. اما این المان به خوبی توسط مرورگرهای مختلف پشتیبانی نمیشود و به همین دلیل بهتر است به صورتی دیگر این کار را انجام دهیم.
قصد داریم دو Grid جداگانه را ایجاد کنیم یک مورد برای .day-of-week و مورد بعدی برای .date-grid.
هر دو کلاس مورد نظر ما میتوانند به صورت زیر از خاصیتهای مشترکی بهره ببرند.
/* The grid */
.day-of-week,
.date-grid {
display: grid;
grid-template-columns: repeat(7, 1fr);
}تنظیم روزها
ماه فوریه در سال ۲۰۱۹ از روز جمعه شروع شد، بنابراین ما نیز نیاز داریم تا ساختار تقویممان را براساس این مورد اصلاح کنیم (روز اول فوریه جمعه خواهد بود).
با استفاده از CSS Grid انجام چنین کاری آسان خواهد بود، چرا که در ساختار CSS Grid الگوریتمی وجود دارد که برای جایگزینی موارد مختلف استفاده خواهد شد.
در این روش اگر قصد داریم تا اولین آیتم ما روی ستون ششم باشد میتوانیم به سادگی آن را آدرسدهی کنیم. برای انجام چنین کاری از قطعه کد زیر استفاده کنید:
.date-grid button:first-child {
grid-column: 6;
}به همین سادگی!
در پایان
در این مطلب کوتاه با استفاده از CSS Grid یک رابط کاربری را برای اپلیکیشن تقویم ایجاد کردیم. البته میتوان همین پروژه را با روشهای دیگری نیز توسعه داد. برای مثال اگر با جاوااسکریپت آشنایی داشته باشید باید بتوانید که برای ماههای مختلف این تقویم را گسترش دهید. همچنین اگر قصد یادگیری کاملتر CSS Grid را دارید میتوانید به دوره آموزشی «آموزش CSS Grid» مراجعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید