با استفاده از این مراحل ساده، شما میتوانید برنامه React خود را بسازید و آنرا روی گیتهاب اجرا کنید و برنامههای خود را به جهانیان نشان دهید.
من نحوه ایجاد و استقرار React App را با استفاده از create-react-app و صفحات گیتهاب به شما نشان میدهم.
نیازمندیها:
دقت کنید که Node.js و Npm را هم روی سیستم خود نصب کرده باشید.
توجه داشته باشید که Node.js، ورژن 8.10.0 یا بالاتر را نصب داشته باشید.
دستورالعمل:
۱. ابتدا یک repository به اسم my-app با استفاده از create-react-app ایجاد کنید.
npm init react-app my-app۲. سپس باید پکیج GitHub Pages به صورت dev-dependency نصب کنید:
cd my-app
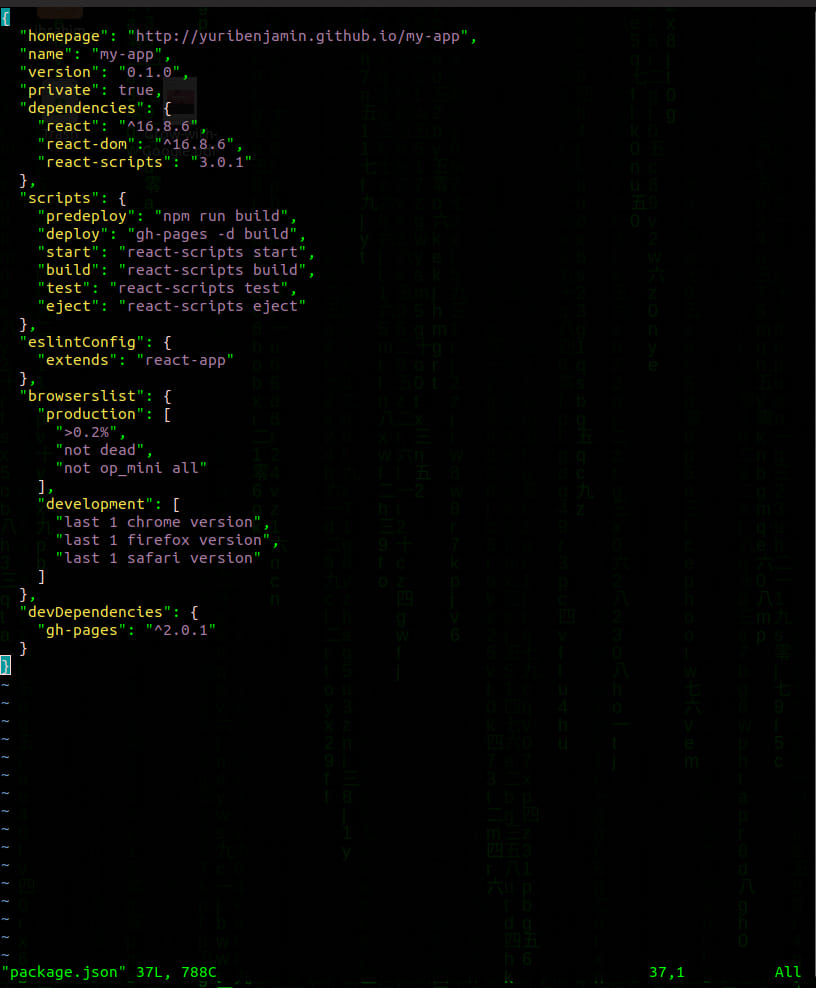
npm install gh-pages --save-dev۳. افزودن ویژگیها به فایل package.jso
اول این که باید صفحه اصلی را اضافه کنیم. برای این کار، ما اینرا به صورت یک رشته تعریف خواهیم کرد و مقدار آن:
http://{username}.github.io/{repo-name}خواهد بود.
{ username } نام کاربری GitHub شماست و { repo-name } نام مخزن GitHub است که شما ایجاد کردید:
homepage": http://yuribenjamin.github.io/my-app"دوم داخل قسمت “scripts” باید ویژگیهای predeploy و deploy را اضافه کنیم:
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
۴. یک مخزن Github بسازید و آنرا راهاندازی کنید سپس آنرا به عنوان یک ریموت به مخزن git محلی (local) خود اضافه نمایید.
اکنون، یک مخزن از راه دور (GitHub (remote GitHub repository را با نام برنامه خود ایجاد کنید و دوباره این مرحله را انجام دهید.
git initآنرا به عنوان remote اضافه کنید.
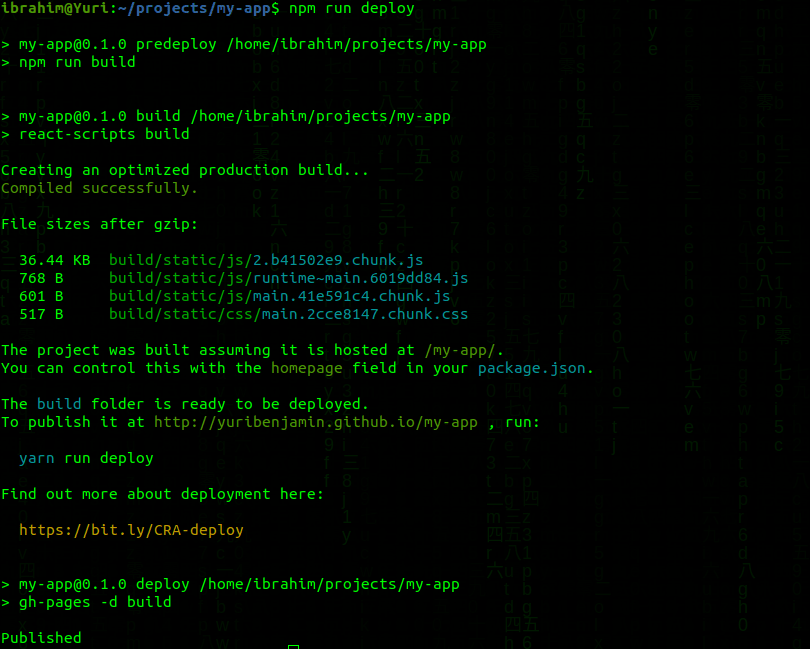
git remote add origin git@github.com:Yuribenjamin/my-app.git۵. حالا آنرا روی GitHub Pages مستقر کنید.
فقط دستور زیر را اجرا کنید:
npm run deploy
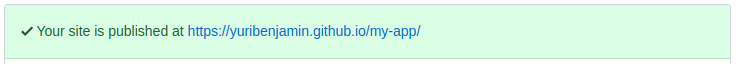
این دستور یک branch به نام gh-pages ایجاد میکند که این branch میزبان برنامه شما است و ویژگی صفحه اصلی که در پرونده package.json ایجاد کردهاید پیوند خود را برای یک پیش نمایش زنده نگه میدارد، یا میتوانید تنظیمات branch را باز کنید و به پایین اسکرول کنید تا به قسمت GitHub Pages برسید که میتوانید در آن قسمت هم آنرا ببینید:

۶. برای برنامه خود یک commit بنویسید و آنرا در GitHub قرار دهید. (اختیاری)
git add .
git commit -m "Your awesome message"
git push origin masterخلاصه
ما یک برنامه React به کمک create-react-app ساختیم.
سپس پکیج gh-pages را به صورت dev-depency نصب کردیم.
و به فایل package.json در قسمت “scripts” ویژگیهای deploy و predeploy را اضافه کردیم.
یک مخزن remote ایجاد کرده و آنرا راهاندازی کردیم و برای تولید و استقرار برنامه ما در GitHub Pages؛ npm run deploy را اجرا میکنیم.
اگه سوال و نظری در این مورد دارید لطفا بپرسید؛خوشحال میشم بتونم جوابتونو بدم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید