آیا تا حالا به طراحی های مختلف خیره شده یا درموردشون فکر کرده این ؟ مخصوصا ، آیا تا بحال به این نتیجه رسیدید که یک طراحی 'بیش از حد خالی' یا 'بیش از حد شلوغ' است ؟ برای ما طراحان ، حل این مشکلات بدونه برنامه ریزی به صرف زمانه قابل توجه ای نیاز داره اما اگه برنامه ریزی وجود داشته باشه دیگه با این مشکلات مواجه نمیشیم حداقل خیلی خیلی کم مشکل پیدا بکنیم . بعد از همه اینها ، میخوام شما رو با یه متد جدید طراحی شگفت زده کنم به اسم فضای سفید یا (Whitespace) این نوع طراحی هم اکنون در کانون توجه طراح های خارجی قرار داره و امیدوارم شما هم بتونید با استفاده از این مقاله تو طراحی هاتون پیشرفت کنید . بزارید توضیحات در مورد فضای سفید (Whitespace) رو با سوال آغاز کنیم .

- آیا واقعا خالیه ؟
آیا تا به حال به این فکر کردید که از فضایی سفید به عنوان 'فضایی بین طراحیتون' استفاده کنید ؟ زمانی که به استفاده از فضایی سفید بین طرحمون فکر میکنیم ،خیلی زود برای خودمون نتیجه گیری میکنیم که این یه طرح بی ثمریه که اصلا چهره ای خوبی به طرحمون نمیده ! همینجا باید بهتون بگم که این یه دیدگاه نادرسته . فضایی سفید فقط حکم پر کننده فضا های خالی و عناصر رو نداره بلکه یک عنصر بسیار جالبی میتونه تو خلق طرح های خلاقانه باشه .
فضایی سفید شبیه ملات بین آجرها یا چسب بین موزاییک های شیشه ای رنگیه . اگر چه چشمایی ما جوری آموزش دیده که فقط زیبایی آجر ها یا شیشه های رنگی رو میبینه اما اون چیزی که بین اونها قرار داره باعث شکل دادن طرح کلی میشه و شما می تونید از اون لذت ببرید .

بزارین واضح تر بگم شما شیشه های خالی رو بدون چسب در نظر بگیرین یا آجر ها رو بدونه مالت سفید بینشون رو تو فکر خودتون تصور کنید . خب حالا فضایی سفید هم دقیقا مثل اوناست بدونه اون ما یه ظرف داریم که توش همه چی رنگارنگه . تنها کافیه از فضایی سفید یک بار در به اصطلاح فضای خالی طرحاتون استفاده کنید . تا از اون به بعد دیگه به راحتی از اون استفاده کنید چون میبینید که چه تاثیر خوبی تو کارتون داره .
- تمرکز
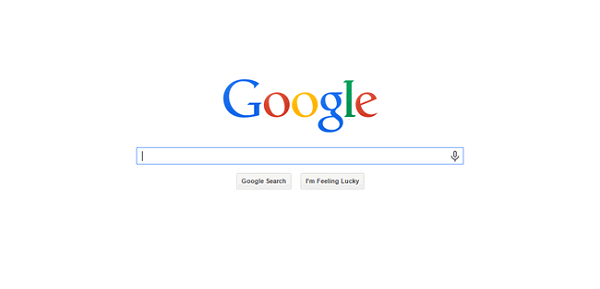
خب حالا که ما استفاده از فضای سفید در طرحامونو قبول کردیم ، چطوری باید ازش استفاده کنیم ؟ خب بزارید اول یه تمرین بهتون بدم . یه تب جدید در مرورگرتون باز کنید و توش آدرس گوگل رو وارد کنید .خب وقتی وارد صفحه گوگل شدید اولین چیزی که میبینید چیه ؟ من شرط میبندم اولین چیزی که میبیند لوگوی رنگارنگ گوگله ! خب چطور ممکنه ؟ چطور توجه شما بلافاصله به مرکز صفحه کشیده شد ؟

فک کنم جواب سوال رو درست حدس زده باشین ؟ فضایی سفید (Whitespace) . گوگل با استفاده از مقدرا زیادی فضایی سفید بطور طبیعی توجه کاربر رو به مرکز صفحه جلب میکنه که به این عمل طراحی minimalistic میگن . فضایی سفید (Whitespace) یکی از ساده ترین روش ها برای هدایت چشم مخاطب به جایه که میخواین کاربر اونجا رو ببینه . ما میتونیم از این ترفند برای ایجاد نقاط طبیعی استفاده کنیم تا به راحتی چشمان کاربر به اون نقاط هدایت و کشیده بشه و همینطور میتونیم مطالب رو بطور موثرتری به مخاطب خودمون ارائه بدیم .
- سازماندهی
یک راه ساده برای ایجاد تمرکز مخاطب اینکه از فضای سفید برای سازماندهی عناصر دیگه استفاده بشه . بزارید با یه مثال بهتون بگم چطوری ! شما یه سری متن رو در نظر بگیرید بدونه فضایی خالی بینشون فکر میکنید میشه چیزی ازشون فهمید یا بدونه فاصله گذاشتن بین پارگراف ها و چسبیدن همه پارگرافا میشه خیلی ازش چیزی سر در آورد ؟

نکته مفید اینکه سازماندهی با فضای سفید(Whitespace) کاملا سازگاره . من فکر میکنم استفاده از فضای سفید بتونه تو گروه بندی محتوا خیلی موثر و مفید باشه و شما به راحتی بتونین متن و عناصر گرافیکی رو سازماندهی کنید . تنظیم آسون و گسترش راحت افکت ها هر دوتای اینها بهترین جنبه های طراحی فضای سفید (Whitespace) هستند بنابراین میتونین یه احساس خوبی رو به راحتی احساس کنید .
- تاکید
با توجه به این توانایی ها ، قابل توجه است باز تاکید کنیم که با استفاده از متد فضایی سفید (Whitespace) در طراحی متونید به سادگی چشمان مخاطب رو به جاهای که میخواین هدایت کنید و همینطور میتونه به شما کمک کنه تا عناصری که میخواینو به راحتی در طراحی خودتون نسبت به عناصر دیگه برجسته کنید .با توجه به بحث قبلی در مورد سازندگی الان میدونیم که به سادگی با استفاده از این متد میتونیم با خلق طرح های خلاقانه به راحتی توجه کاربر رو جلب کنیم .

زمانی که شما با استفاده از فضای سفید طرحی برای خودتون بوجود میارین البته با رعایت تمام نکات درست طراحی ، به سادگی میتونید چشمان مخاصبان خود رو به مکان های که میخواین هدایت کنید . همانطور که به سوی این نوع طراحی حرکت میکنید ، استفاده از این نکات ، حتی سادترین نکات ، میتونه طرحتونو به طور طبیعی به یه طرح برجسته تبدیل کنه .
یک مثال دیگه برای بهترن فهمیدن این موضوعات که شما هم میتونید به راحتی امتحانش کنید اینکه شما همیشه با کمی تغییر فاصله بین حروف متنی میتونید باعث خوانایی بیشترش بشید یا باعث خوانایی کمتر، یه بار امتحان کنید ببینید حقیقت داره یا نه ! پس سعی کنید با استفاده زیرکانه از فاصله باعث خوانایی بیشتر طرحتون بشین تا کاربرا راضی تر باشن .
- لازم نیست که حتما فضای خالی سفید باشه .
بعد از همه مسائل حول محور هدایت چشم مخاطب که گفتیم فضای سفید (Whitespace) بهترین راه حل برای توجه چشم مخاطب به هر جا که ما میخوایم هست . باید گفت که فقط به این خاطر نیست که چون ما از کمله فضای سفید استفاده میکنیم پس حتما باید طرحمون هم کلش فضای سفید باشه اصلا . هیچ قانونی در این مورد وجود نداره که شما حتما برای طرحی باید از یه رنگ خاص برای فضاهای خالی استفاده کنید - یا از یه رنگ که میخواین استفاده نکنین - اصلا این چنین نیست بلکه در این مورد دستتون بازه البته با انتخاب بجا و درست .

یه مثال فوق العاده برای این گفته هامون میتونه طراحی صفحات تکی باشه (single-page) . وقتی که شما برای نشون دادن محتواتون از صفحات تکی استفاده می کنید میتونید از فضای خالی بیشتر بطور موثر استفاده کنید تا تمرکز ، سازماندهی و تاکید رو به حداکثر برسونید .بلوک های محتوای اغلب در این طرح ها بصورت رون طراحی میشن با این صورت که به سادگی میشه طوری رنگ این بلوک ها رو تغییر داد که هر سه فاکتور مورد نظر ما هم حفظ بشه .
با این راهنمایی ها ، من امیدوارم که شما فضای سفید (Whitespace) رو به عنوان یه چشم انداز جدید برای طراحی های خودتون بدونید .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید