گاهی سوال میشود که آیا لازم است برای کسب و کار خود اپلیکیشن داشته باشیم؟ اپلیکیشنها با اینکه ممکن است دیگر برای بازاریابی مفید نباشند، اما برای مشتریان خیلی راحت هستند و به آنها حق انتخاب بیشتری برای تعامل با وب سایت شما را میدهند. از طرفی با افزایش روزافزون کاربران تلفن همراه (امروزه افراد بیشتر از طریق برنامههای موبایل به اینترنت دسترسی دارند تا کامپیوترهای دسکتاپ) اپلیکیشنها شکوفا میشوند، زیرا اکثر آنها به اندازه مرورگرهای وب مشکلساز نیستند.
به علاوه هزینه ساخت اپلیکیشن نیز نسبتا پایین آمده است. در قدیم بسیاری از کسب و کارها به داشتن اپلیکیشن علاقه زیادی داشتند، اما اکثرا قادر به توسعه آن نبودند. زیرا توسعه دهندگان کمتری وجود داشت و روند توسعه یا سخت بود یا پرهزینه (اکثر توسعه دهندگان بیش از 100 دلار در ساعت دستمزد میگرفتند).
اما خوشبختانه اکنون اوضاع فرق کرده است و دیگر نیازی به هزینه هنگفت یا دانش کدنویسی پیشرفته برای ساخت یک اپلیکیشن ندارید. از همه مهمتر گزینههای زیادی پیش روی شماست:
- اطمینان حاصل کنید سایت وردپرسی که دارید برای استفاده در موبایل رسپانسیو است.
- با PhoneGap برنامه خود را بسازید و کدنویسی کنید.
- از یک پلاگین وردپرس برای ایجاد برنامه خود کمک بگیرید.
برنامهسازهای رایگان
در چند سال گذشته تعداد زیادی ابزار رایگان برای ساختن اپلیکیشن معرفی شده و یکی از قابل اعتمادترین آنها Adobe PhoneGap Build است. همانطور که سایت ادوبی تبلیغ میکند، شما به سادگی فایلهای HTML5، CSS و JS را آپلود میکنید و خود سایت کار مونتاژ اپلیکیشن را انجام میدهد که فورا هم قابل دانلود است. بهترین مزیت این است که میتواند سه نسخه را به طور همزمان برای اندروید، ویندوز فون و iOS بسازد که در زمان شما صرفهجویی میکند.
نتیجه کار اصلا فانتزی نخواهد بود. در واقع روش به این صورت است که صفحه اصلی سایت را به عنوان یک اپلیکیشن در نظر میگیرد. وقتی کاربر روی آیکون آن ضربه میزند، به همان وب سایتی منتقل میشود که از طریق مرورگر موبایل خود به آن دسترسی دارید. بنابراین برای اینکه چنین روشی موثر باشد، باید یک سایت داشته باشید که برای مشاهده در موبایل بهینه شده باشد.
1. مطمئن شوید که سایت وردپرس شما دارای نسخه موبایل است
اگر سایت وردپرس شما برای دستگاههای تلفن همراه بهینه نشده است، این کار واقعا هیچ فایدهای ندارد. بنابراین بهتر است آن را بهینهسازی کنید. البته سادهترین کار این است که به سادگی از یک قالب وردپرس رسپانسیو (واکنشگرا) مانند Total برای موبایل بهره بگیرید.
iThemes Mobile

iThemes Mobile به شما این امکان را میدهد که قالبهای ساده اما مؤثری را بر اساس طراحی فعلی سایت خود بسازید. پنل مدیریت آن هم به شما امکان میدهد بیشتر جنبههای ظاهری را بدون دستکاری کد سفارشیسازی کنید.
Any Mobile Theme Switcher

Any Mobile Theme Switcher یک پلاگین کاربردی است. این ابزار دستگاهی که کاربر استفاده میکند را شناسایی کرده و یک قالب خاص برای آن دستگاه نمایش میدهد. بنابراین اگر میخواهید چندین قالب را نمایش دهید (مخصوص هر سیستمعامل تلفن همراه) میتوانید کار را به این ترتیب انجام دهید.
WordPress Mobile Pack

WordPress Mobile Pack یکی دیگر از ابزارهاست که مجموعهای از وب اپلیکیشنهای کراس پلتفرم، امکانات رابط کاربری و قالببندی و ادغام آسان با Google Analytics را ارائه میدهد.
2. از PhoneGap Build برای ایجاد اپلیکیشن استفاده کنید

اگر دانش کامپیوتری دارید و میخواهید دست به کار شوید، میتوانید از Adobe PhoneGap به منظور ایجاد یک اپلیکیشن برای وب سایت وردپرس خود استفاده کنید. ادوبی یک راهنمای کامل گام به گام در مستندات خود دارد اما در اینجا خلاصهای از مراحلی که باید دنبال کنید، آورده شده است.
مرحله 1: آمادهسازی
قبل از شروع مطمئن شوید که راهی برای تست برنامه خود دارید. میتوانید از Tools Dev مرورگر برای نمایش دستگاه تلفن همراه استفاده کنید یا از سرویسی مانند CrossBrowser Testing کمک بگیرید. اما در صورت امکان بهترین کار این است که یک دستگاه iOS یا Android در اختیار داشته باشید.
در مرحله بعد باید Adobe PhoneGap Build را روی کامپیوتر خود نصب کنید. برای دانلود آن میتوانید متناسب با سیستمعامل خود روی نسخه Mac یا Win کلیک کرده و راهنمای روی صفحه را دنبال کنید. ادوبی پیشنهاد میکند برنامهای مانند PhoneGap Developer را نصب کرده تا بتوانید بلافاصله اپلیکیشن خود را در حین ساخت تست کنید.
مرحله 2: ایجاد برنامه
از PhoneGap برای ایجاد برنامه خود کمک بگیرید. لطفا توجه داشته باشید PhoneGap مبتنی بر Cordova است، بنابراین برای کدنویسی اپلیکیشن خود باید درک درستی از آن داشته باشید.
برای شروع، یک قالب پیشفرض مانند Hello World، Framework7، Push Notification، React Hot Loader یا Blank را انتخاب نمایید. سپس باید محل کار پروژه خود را در هارددیسک مشخص کرده و یک نام به آن بدهید. وقتی کارتان تمام شد، PhoneGap یک آدرس سرور ارائه میدهد که می توانید از آن برای مشاهده اپلیکیشن خود استفاده کنید.
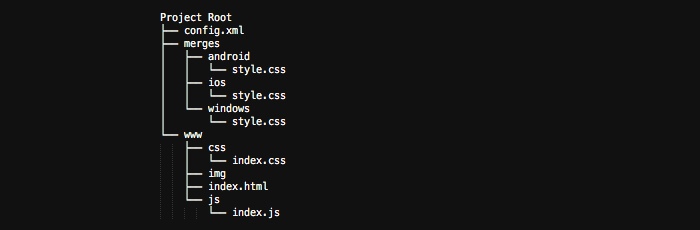
از طرفی دایرکتوری روت شما به فایلهای کلیدی نیاز دارد تا PhoneGap بتواند اپلیکیشن را ایجاد کند. به خصوص فایلهای index.html، config.xml و فولدرهای دایرکتوری فرعی (مربوط به سیستمعامل است).
در زیر یک مثال از ساختار پروژه برنامه PhoneGap آورده شده است:

در ادامه باید آیکونهای خود را ایجاد کنید. البته میتوانید خودتان این کار را انجام دهید یا از یک ابزار آنلاین رایگان کمک بگیرید. IconsFlow ابزاری عالی است که به شما کمک میکند تا با استفاده از تصاویر از پیش تعیین شده، رنگها، گرادیانتها و ... سریعا آیکونهای حرفهای بسازید. فقط کافی است آیکون خود را طراحی کرده، یک حساب کاربری رایگان ایجاد کنید و فایلهای خود را دانلود نمایید. اگر قبلا یک آیکون وجود دارد اما برای همه دستگاهها و سیستمعاملها نیاز به تغییر اندازه آن دارید، App Icon Maker میتواند به شما کمک کند. اگر یک جستجوی سریع در گوگل انجام دهید، متوجه خواهید شد که وبسایتها، سرویسها و برنامههای زیادی برای این کار ساخته شده است.
مرحله 3: تست برنامه
وقتی فرایند ساخت به پایان رسید و برنامه آماده اجرا شد، میتوانید با استفاده از PhoneGap که قبلا نصب کردید، آن را تست کنید. برای این کار حتما از آدرس سرور ارائه شده استفاده نمایید. از آنجا میتوانید اپلیکیشن را در دستگاه تلفن همراه خود مشاهده کنید، آن را عیبیابی کرده، اصلاحات موردنیاز را اعمال نمایید و زمانی که کامل شد، آن را دوباره آپلود کنید.
نکته مهم: PhoneGap Builder تنها در صورتی میتواند با iOS کار کند که به iOS Developer Program (در زمان نگارش این مقاله 99 دلار در سال هزینه دارد) پیوسته باشید و مجوزهای مربوطه را دریافت کرده باشید.
3. از ابزارهای جایگزین کمک بگیرید
علاوه بر ابزارهای بالا، سرویسها و پلاگینهای دیگری برای ساخت اپلیکیشن وجود دارد که میتوانید از آنها استفاده کنید. چرا که به طور قابل توجهی سادهتر از توسعه اپلیکیشن به طور جداگانه هستند. برخی از آنها حداقل یک اپلیکیشن اندروید را بدون هیچ هزینهای ایجاد میکنند. اگرچه برای اطمینان حتما باید سایت اصلی آنها را بررسی کنید.
AppMySite

با AppMySite میتوانید یک اپلیکیشن برای وب سایت خود بسازید. این پلاگین فرایند تبدیل سایت وردپرس (یا حتی فروشگاه ووکامرس) شما را تنها در چند مرحله انجام میدهد. ابتدا آن را نصب کرده و حساب کاربری خود را ثبت کنید. سپس دست به کار شوید و اپلیکیشن خود را شخصیسازی کنید. طرحبندیها و ویژگیهای داخلی زیادی برای انتخاب وجود دارد. وقتی کارتان تمام شد، کافی است آن را برای انتشار ارسال نمایید (هم اندروید و هم iOS پشتیبانی میشود). AppMySite به صورت real-time با وب سایت شما همگام میشود تا اپلیکیشن را با پستها یا محصولات جدیدی که منتشر میکنید، بهروز نگه دارد.
سایر ویژگیهای آن شامل پشتیبانی از زبانهای متعدد، ادغام سبد خرید، درگاه پرداخت، نوتیفیکیشنها، ادغام رسانههای اجتماعی و همچنین تجزیه و تحلیل است که میتوانید برای نظارت بر عملکرد برنامه از آنها بهرهمند شوید.
AppPresser

AppPresser بزرگترین، محبوبترین و اولین فریمورک ساخت اپلیکیشن تلفن همراه برای وردپرس است. این ابزار یکپارچهسازی کاملی را ارائه میدهد و زمانی که اکثر سازندگان برنامه فقط از فید سایت وردپرس شما استفاده میکنند، AppPresser به شما امکان میدهد همه پلاگینها، پستها و صفحات خود را به کار ببرید. علاوه بر این به محض انجام هرگونه ویرایشی در سایت خود، به طور خودکار برنامه بهروز میشود. همچنین دارای پشتیبانی کامل از تجارت الکترونیک نیز هست.
WPMmobile App

WPMobile App به شما امکان میدهد هر دو نسخه اندروید و iOS را برای سایت خود ایجاد کنید. با اینکه استفاده از پلاگین رایگان است، اما به منظور ساخت اپلیکیشن باید یک لایسنس مادامالعمر به مبلغ 79 یورو برای یک نسخه اپلیکیشن (اندروید یا iOS) یا 149 یورو برای هر دو نسخه بخرید. با بهرهگیری از WPMobile App گزینههای سفارشیسازی، تست رایگان، بهروزرسانی خودکار برنامه، پشتیبانی از نوتیفیکیشن، یکپارچهسازی و پشتیبانی را خواهید داشت.
MobiLoud

MobiLoud با اینکه هزینه بالایی دارد (120 دلار در ماه)، اما همه کارها را برای شما انجام میدهد (از جمله ارسال برنامه به App Store و Google Play)، بنابراین قیمت را بسیار معقول میکند. با MobiLoud برنامه نهایی شما امکاناتی چون سازگاری بین دستگاهها، اشتراکگذاری شبکههای اجتماعی، کسب درآمد (از طریق تبلیغات یا اشتراک)، ارسال نوتیفیکیشن و موارد دیگر را خواهد داشت. هنگامی که این سرویس با پلاگینش جفت میشود، میتوانید برنامه خود را بهتر مدیریت کرده و نوتیفیکیشنها را از داخل وردپرس ارسال کنید.
سخن پایانی
به عنوان آخرین راه میتوانید با پرداخت هزینه توسعه، ساخت اپلیکیشن را به توسعه دهندگان متخصص واگذار کنید. هرچند با وجود بسیاری از راههای آسان و مقرونبهصرفه که توسط خودتان انجام میشود، واقعا نیازی به این کار نخواهید داشت.
راههای زیادی برای ساختن یک اپلیکیشن وجود دارد، اگرچه در نگاه اول ترسناک به نظر میرسد، اما روشهای بالا کار را فوقالعاده ساده میکنند. فقط مطمئن شوید برای شروع یک وب سایت رسپانسیو یا واکنشگرا (به منظور نمایش درست در صفحه نمایش موبایل) دارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید