در این مقاله به بررسی API IndexedDB و کاربرد آن در عمل خواهیم پرداخت. اما آیا تا به حال نام دیتابیس NoSQL را در مرورگر شنیدهاید؟
IndexedDB یک سیستم ذخیرهسازی و بازیابی NoSQL در مقیاس بزرگ است. این به شما امکان میدهد تقریبا هر چیزی را در مرورگر کاربر ذخیره کنید. علاوه بر جستجوی معمول، دریافت و قرار دادن اکشنها، IndexedDB از تراکنشها نیز پشتیبانی میکند.
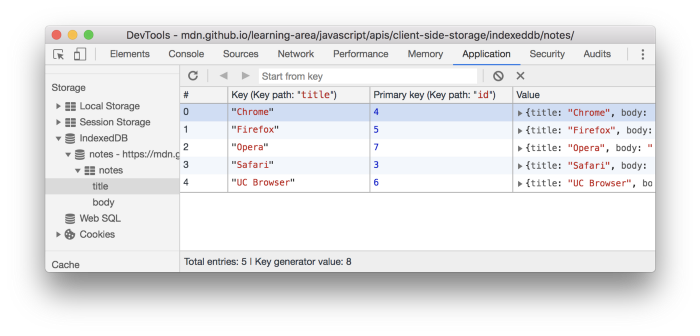
در زیر میتوانید نمونهای از IndexedDB را مشاهده کنید.

در این مقاله به موارد زیر خواهیم پرداخت:
- چرا به IndexedDB نیاز داریم؟
- چگونه از IndexedDB در برنامههای خود استفاده کنیم؟
- ویژگیهای IndexedDB
- محدودیتهای IndexedDB
- آیا IndexedDB برای برنامههای شما مناسب است؟
چرا به IndexedDB نیاز داریم؟
IndexedDB قدرتمندتر از localStorage در نظر گرفته میشود.
آیا دلیل آن را میدانید؟ بیایید بررسی کنیم.
- میتواند حجم بسیار بیشتری از دادهها را نسبت به localStorage ذخیره کند.
محدودیت خاصی مانند localStorage (بین 2.5 مگابایت تا 10 مگابایت) وجود ندارد. بلکه حداکثر مقدار بر اساس مرورگر و فضای دیسک است. به عنوان مثال مرورگرهای مبتنی بر کروم و کرومیوم تا 80 درصد فضای دیسک را فراهم میکنند. اگر 100 گیگابایت حافظه داشته باشید، IndexedDB میتواند حداکثر 80 گیگابایت فضا و 60 گیگابایت از یک منبع استفاده کند. فایرفاکس حداکثر 2 گیگابایت برای هر مبدا اجازه میدهد، در حالی که این مقدار برای سافاری حداکثر 1 گیگابایت است.
- میتواند هر نوع مقداری را بر اساس جفتهای {key: value} ذخیره کند.
انعطاف پذیری بالا برای ذخیره انواع دادههای مختلف. این نه تنها برای رشتهها بلکه دادههای باینری (اشیا ArrayBuffer، اشیا Blob و ...) نیز هست. همچنین از یک فضای مخصوص برای نگهداری دادهها به صورت داخلی استفاده میکند.
- رابطهای جستجو را فراهم میکند.
این مورد در سایر گزینههای ذخیره سازی مرورگر مانند localStorage و sessionStorage در دسترس نیست.
- برای برنامههای وب که به اتصال اینترنتی مداوم نیاز ندارند، مفید است.
IndexedDB میتواند برای برنامههایی که هم به صورت آنلاین و هم آفلاین کار میکنند بسیار مفید باشد. به عنوان مثال این میتواند برای ذخیره سازی سمت کلاینت در وب اپلیکیشنهای پیش رونده (PWA) استفاده شود.
- state برنامه را میتوان ذخیره کرد.
با ذخیره state برنامه برای کاربران دائمی، عملکرد برنامه شما میتواند به شدت افزایش یابد. بعدا برنامه میتواند با سرور بک-اند همگام سازی شده و از طریق بارگذاری تنبل، برنامه را به روز کند.
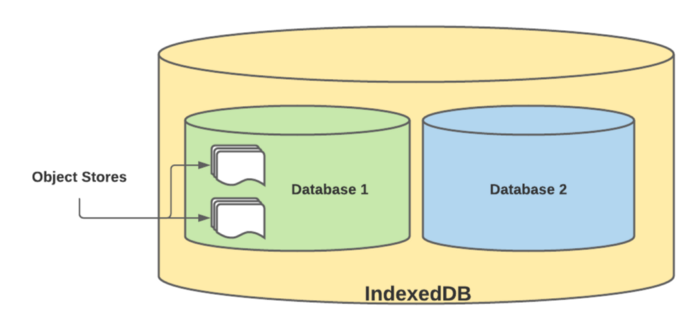
بیایید نگاهی به ساختار IndexedDB بیندازیم که میتواند چندین پایگاه داده را ذخیره کند.
ساختار IndexedDB

چگونه از Indexed DB در برنامههای خود استفاده کنیم؟
در بخش زیر نحوه راه اندازی مجدد برنامه با IndexedDB را بررسی خواهیم کرد.
1. باز کردن اتصال پایگاه داده با استفاده از "window.indexedDB"
const openingRequest = indexedDB.open('UserDB', 1);در اینجا UserDB نام پایگاه داده و 1 شماره نسخه آن است. این یک شی را به عنوان نمونهای از رابط IDBOpenDBRequest برمیگرداند.
2. ایجاد object store
هنگامی که اتصال پایگاه داده باز شد، رویداد onupgradeneeded خاموش میشود که میتواند برای ایجاد object store مورد استفاده قرار گیرد.
// Create the UserDetails object store and indexes
request.onupgradeneeded = (event) => {
let db = event.target.result;
// Create the UserDetails object store
// with auto-increment id
let store = db.createObjectStore('UserDetails', {
autoIncrement: true
});
// Create an index on the NIC property
let index = store.createIndex('nic', 'nic', {
unique: true
});
};3. ذخیره دادهها در Object Store
پس از باز شدن اتصال به پایگاه داده میتوان دادهها را در قسمت کنترل کننده رویداد onsuccess مدیریت کرد. ورود داده در 4 مرحله انجام میشود.
function insertUser(db, user) {
// Create a new transaction
const txn = db.transaction('User', 'readwrite');
// Get the UserDetails object store
const store = txn.objectStore('UserDetails');
// Insert a new record
let query = store.put(user);
// Handle the success case
query.onsuccess = function (event) {
console.log(event);
};
// Handle the error case
query.onerror = function (event) {
console.log(event.target.errorCode);
}
// Close the database once the transaction completes
txn.oncomplete = function () {
db.close();
};
}پس از ایجاد تابع insert میتوان از کنترل کننده رویداد onsuccess برای وارد کردن رکوردهای بیشتر استفاده کرد.
request.onsuccess = (event) => {
const db = event.target.result;
insertUser(db, {
email: 'john.doe@outlook.com',
firstName: 'John',
lastName: 'Doe',
});
insertUser(db, {
email: 'ann.doe@gmail.com',
firstName: 'Ann',
lastName: 'Doe'
});
};عملیات بسیاری وجود دارد که میتواند در IndexedDB انجام شود. برخی از آنها به شرح زیر است:
- خواندن / جستجوی دادههای موجود در object store بر اساس key
- خواندن / جستجوی دادههای موجود در object store بر اساس index
- به روزرسانی دادههای یک رکورد
- حذف یک رکورد
- مهاجرت از نسخه قبلی پایگاه داده و ...
اگر به جزییات بیشتر در مورد چگونگی دستیابی به موارد بالا نیاز دارید، در بخش نظرات با ما در میان بگذارید. برای کسب اطلاعات بیشتر هم میتوانید به اینجا مراجعه کنید.
ویژگیهای IndexedDB
Indexed DB ویژگیهای خاصی را فراهم میکند که هیچ فضای ذخیره سازی دیگر مرورگر نمیتواند به آنها دست یابد. در زیر برخی از ویژگیها به طور خلاصه توضیح داده شده است.
- دارای API ناهمزمان
این امکان انجام عملیات پرهزینه را بدون مسدود کردن فرایند رابط کاربری فراهم میکند و تجربه بهتری را در اختیار کاربران قرار میدهد.
- پشتیبانی از تراکنشها
اگر یک مرحله ناموفق باشد، تراکنش لغو شده و پایگاه داده به حالت قبلی باز میگردد.
- پشتیبانی از نسخه بندی
میتوانید هنگام ایجاد پایگاه داده، آن را نسخه بندی کنید و در صورت لزوم نسخه آن را ارتقا دهید. مهاجرت از نسخههای قدیمی به نسخههای جدید در IndexedDB نیز امکان پذیر است.
- دامنه خصوصی
یک پایگاه داده برای دامنه خصوصی است، بنابراین هر سایت دیگری نمیتواند به فضای ذخیره سازی IndexedDB وب سایت دیگری دسترسی پیدا کند.
محدودیتهای IndexedDB
تا اینجا IndexedDB برای ذخیره سازی در سمت کلاینت امیدوار کننده به نظر میرسد. با این وجود محدودیتهایی هم وجود دارد که باید به آنها اشاره کرد.
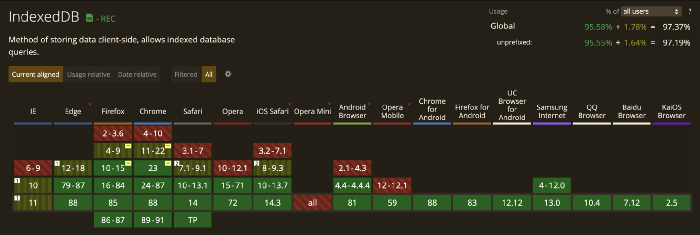
- حتی با اینکه از پشتیبانی مرورگرهای مدرن برخوردار است، اما مرورگرهایی مانند IE پشتیبانی کاملی از آن ندارند.

- فایرفاکس در حالت مرور خصوصی، IndexedDB را به طور کامل غیرفعال میکند. این میتواند باعث شود برنامه شما هنگام دسترسی از طریق پنجره incognito دچار اختلال شود.
آیا IndexedDB برای برنامه شما مناسب است؟
بر اساس بسیاری از ویژگیهای ارائه شده توسط IndexedDB، پاسخ این سوال میتواند مثبت باشد. با این حال قبل از اینکه به نتیجه قطعی برسید، بهتر است سوالات زیر را از خود بپرسید.
- آیا برنامه به دسترسی آفلاین نیاز دارد؟
- آیا نیاز به ذخیره مقدار زیادی داده در سمت کلاینت دارید؟
- آیا نیاز دارید که به سرعت دادهها را در یک مجموعه بزرگ پیدا کنید؟
- آیا برنامه با استفاده از مرورگرهای پشتیبانی شده توسط IndexedDB به حافظه سمت کلاینت دسترسی پیدا میکند؟
- آیا نیاز به ذخیره انواع دادهها از جمله اشیا جاوااسکریپت دارید؟
- آیا نوشتن / خواندن از محل ذخیره سازی سمت کلاینت باید non-blocking باشد؟
اگر پاسخ همه سوالات بالا مثبت است، بهترین گزینه برای شما IndexedDB میباشد. اما اگر چنین عملکردی مورد نیاز نباشد، شما همچنین میتوانید یک روش ذخیره سازی مانند localStorage را انتخاب کنید؛ زیرا این امر استفاده گسترده از مرورگر را فراهم میکند و دارای یک API با کاربرد آسان است.
جمع بندی
وقتی همه مکانیزمهای ذخیره سازی سمت کلاینت را در نظر بگیریم، در نهایت IndexedDB برنده میدان است. بیایید یک مقایسه خلاصه از روشهای مختلف ذخیره سازی سمت کلاینت را بررسی کنیم.

امیدوارم درک درستی از IndexedDB و مزایای آن پیدا کرده باشید. نظرات خود را نیز با ما در میان بگذارید.
نکته: با استفاده از Bit (Github) کامپوننتهای خود را بین پروژههایتان به اشتراک بگذارید.
Bit به اشتراک گذاری، مستند سازی و استفاده مجدد از کامپوننتهای مستقل بین پروژهها کمک میکند. همچنین میتوانید از آن برای به حداکثر رساندن استفاده مجدد از کد، حفظ طراحی سازگار، تحویل سریع و ساخت برنامههایی با مقیاس بالا استفاده کنید.
بیت از Node ، TypeScript ، React ، Vue ، Angular و موارد دیگر پشتیبانی میکند.

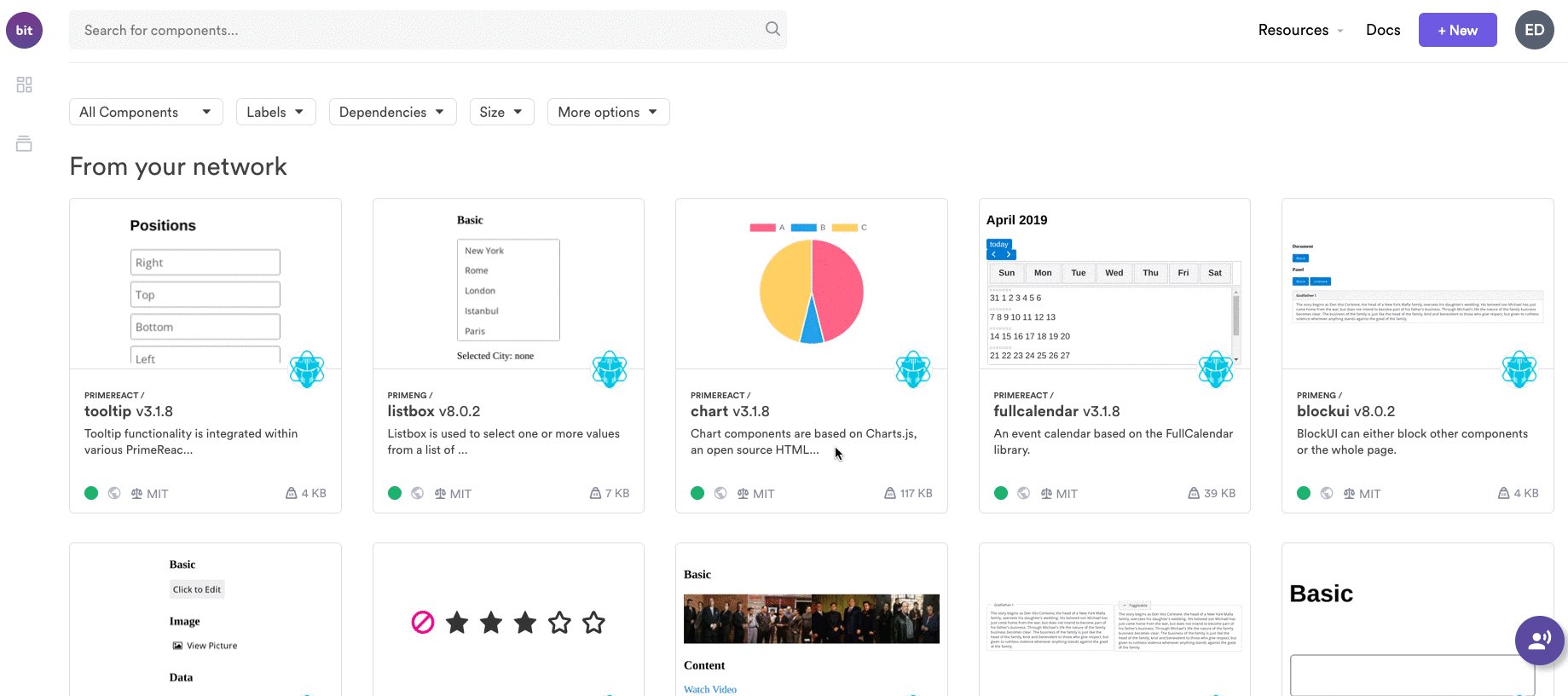
مثال: بررسی کامپوننتهای ریاکت قابل استفاده مجدد که در Bit.dev به اشتراک گذاشته شده است

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید