در این مقاله از راکت قصد داریم در مورد بررسی تگ های HTML برای بهبودی سئو صحبت کنیم.
فرض کنید که یک وب سایت ایجاد کردهاید و از خود میپرسید که چرا بازدید کننده ندارید؟ سعی میکنید صفحه خود را با استفاده از فیس بوک یا اینستاگرام تبلیغ کنید و حتی برای رسیدن به تعداد مشخصی از بازدیدکننده مبلغ زیادی وجه پرداخت میکنید. بگذارید دو سوال از شما بپرسم:
آیا میدانید رتبهبندی اصلی نسبت به جستجوی پولی، ترافیک بیشتری ایجاد میکند؟ و آیا میدانید روشهای رایگان دیگری برای جذب بیشتر بازدیدکننده وجود دارد؟ خوب، این دقیقاً همان چیزی است که من میخواهم در این پست در مورد آن صحبت کنم. بیایید شروع کنیم.
معرفی تگ های HTML برای سئو
تگ های HTML چیست؟ تگ های HTML قطعههایی از کدگذاری HTML هستند که دستورالعملهایی را برای محتوای بصری که در وب میبینیم ارائه میدهند، همچنین به موتورهای جستجو میگویند که چگونه محتوای شما را بخوانند. در واقع، آنها تأثیر زیادی در صفحات رتبه بندی دارند.
آنها میتوانند navigation بهتری(بازدید بیشتری) فراهم آورند، به تطبیق query matching کمک میکنند تا موتورهای جستجو اطلاعات مربوطه را پیدا کنند. علاوه بر این، آنها به شما امکان شخصی سازی رسانههای اجتماعی خود در جهت نشان دادن مقالات میدهند. در پایان، این تگ های HTML برای سئو هستند که تعیین میکند احتمال داشتن رتبهای مناسب چگونه است.
از آنجا که میخواهم این مقاله برای مبتدیان هم مناسب باشد، مواردی را که بیشتر استفاده میشوند انتخاب کردم، بیایید شروع کنیم:
تگ های Header
اینها تگهایی است که میتوانید در عنصر هدر خود قرار دهید.
1. تگ Title
تگ title اساساً توصیف میکند که محتوای شما چیست.
<title>My fancy title</title> 
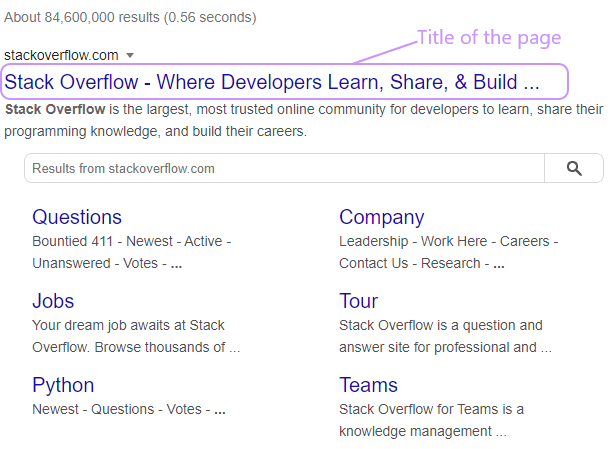
اولین چیزی که در صفحات نتیجه موتور جستجو مشاهده میکنید در واقع تگ title است، اگر عنوان(title) شما توجه کاربران را جلب نکند، احتمال اینکه روی لینک کلیک کنند کم است. علاوه بر این، تگ title در صحفه مرورگر شما نمایش داده میشود، بنابراین اگر صحفههای زیادی باز دارید، عنوان بازیابی برگه مورد نظر، کار کاربر را آسانتر میکند. همچنین، این عنوان زمانی که شخصی لینک شما را در شبکههای اجتماعی به اشتراک بگذارد هم نشان داده میشود.
چند توصیه در مورد تگ title:
- عنوان خود را با کلمات کلیدی پر نکنید زیرا ممکن است توسط Google به عنوانی تغییر یابد که به نظر میرسد بیشتر مربوط به محتوا باشد. بنابراین مطمئن شوید که عنوان، صادقانه مطالب را توصیف میکند.
- طول عبارت کمتر از 70 کاراکتر باشد، اگر عنوان شما طولانی است، به خاطر داشته باشید که کاراکترها چقدر فضای اشغال میکنند تا عنوان بریده نشود.
- کلمات کلیدی شما باید در ابتدای عنوان باشد تا به راحتی قابل مشاهده باشند.
- عناوین مشابه را در وب سایت خود تکرار نکنید، Google ممکن است وب سایت شما را جریمه کند، زیرا تصور میکند دارای محتوای تکراری است.
- اگر یک برند شناخته شده هستید، میتوانید از نام تجاری در انتهای عنوان خود استفاده کنید، که ارزش بیشتری به عنوان شما میبخشد، البته غیر از صفحات: (اصلی)، (دربارهما)، و (تماس با ما).
۲- تگ توضیحات متا(Meta description)
داشتن یک توضیح(description) جذاب میتواند به ترغیب کاربران برای کلیک بر روی نتایج شما در صفحات نتایج موتورجستجو(SERP) کمک کند. در HTML به این شکل است:
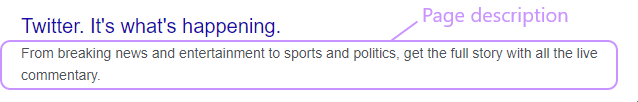
<meta name="description" content="Some catchy description">و در اینجا نحوه نمایش توضیحات در SERP نمایش داده شده است:

توجه داشته باشید که گاهی اوقات، ممکن است Google کپی از صفحه شما را نقل قول کند که بهتر است query با توضیحات شما مطابقت داشته باشد. اگرچه این تگ عامل رتبه بندی نیست، اما من مطمئن هستم که بیشتر شما قبل از کلیک کردن، به طور غریزی به توضیحات نگاه میکنید، و همچنین در هنگامی که کاربران URL شما به اشتراک میگذارند، توضیحات در شبکههای اجتماعی ظاهر میشوند.
چند توصیه در مورد تگ توضیحات متا:
- چیزی که میتوانم به شما توصیه کنم این است که باید از توضیحات تکراری اجتناب کنید، توضیحی متناسب با محتوای صفحه خود بنویسید.
- همچنین، از استفاده کاراکترهای عددی خودداری کنید، به عنوان مثال، گوگل جمله را در این میان نادیده میگیرد، بنابراین استفاده نکردن از کاراکتر عددی ایمنتر است.
- یک بار دیگر، طول را به خاطر بسپارید، زیرا فقط 150 یا 160 کاراکتر اول حفظ میشوند و بقیه قسمتها بریده میشوند و اطمینان حاصل کنید که در ابتدای کار بیشترین موارد مرتبط را وارد کردهاید.
3. تگ های گرافباز(Open graph)
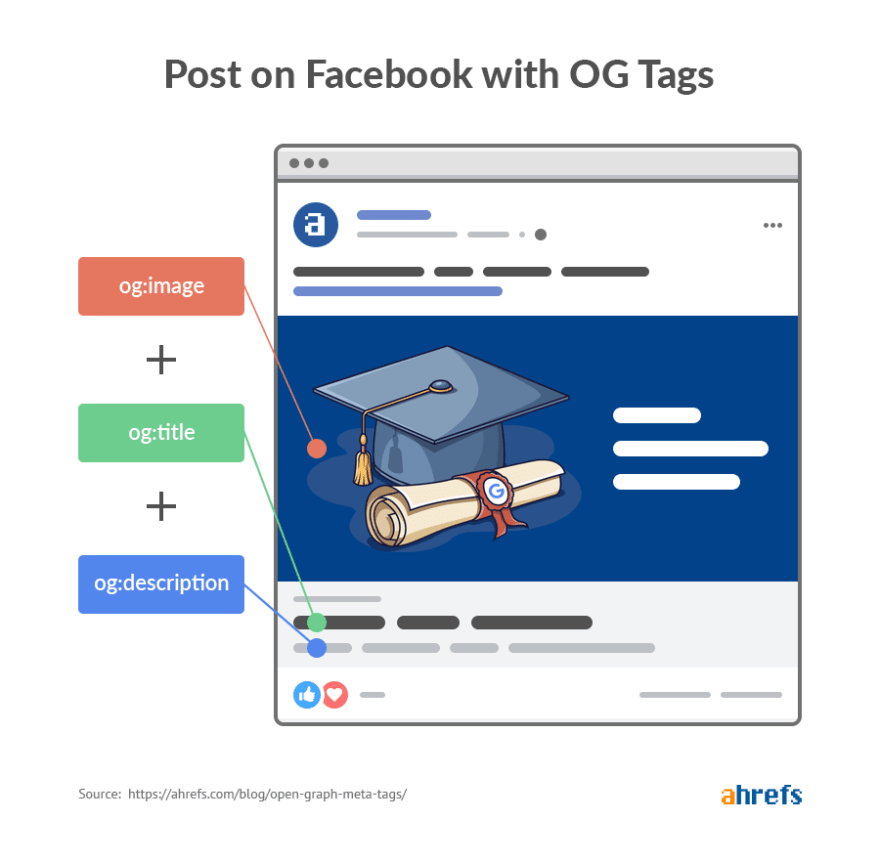
تگ های گرافباز بخشی از پروتکل گرافباز فیس بوک هستند، میتوانید آنها را در قسمت اصلی یک صفحه وب پیدا کنید، و دلیل ایجاد آنها این است که به شما امکان میدهند تا نحوه نمایش اطلاعات صفحه خود را در رسانههای اجتماعی کنترل کنید، یعنی که آنها بر عملکرد لینکهای شما در رسانههای اجتماعی تأثیر میگذارند. همه سیستم عاملهای اصلی آنها را تشخیص میدهند و به طور گسترده مورد استفاده قرار میگیرند(Google ، LinkedIn ، Twitter و غیره)

4. Twitter cards
cardهای توییتر بسیار شبیه تگ های گرافباز هستند. در حقیقت، در صورت عدم وجود cardهای توییتر، از برچسبهای گرافباز در توییتر استفاده میشود. آنها به طور انحصاری توسط توییتر استفاده میشوند.
5. تگ های Robot
تگ های ربات قطعه کدی است که به موتورهای جستجو میگوید چه صفحاتی را میخواهید ایندکس کنید و کدام یک را نه. میتوان صفحات تکی را نادیده گرفت. این ممکن است به شما کمک کند که از برخی مشکلات جلوگیری کنید، اگر فکر میکنید برخی از صفحات نباید ایندکس شوند اما همچنان میخواهید آنها را حفظ کنید. همچنین اگر این تگ موجود نباشد، موتورهای جستجو به طور پیش فرض تمام صفحات شما را ایندکس میکنند. در HTML نحوه مشاهده آن به شرح زیر است:
<meta name="robots" content="index, follow">میتوانید پارامترهای زیر را در تگ های ربات خود مشخص کنید:
- noindex: از ایندکس یک صفحه جلوگیری میکند.
- nofollow: از گلوبال شدن لینکهای یک صفحه توسط موتور جستجو جلوگیری میکند.
- noarchive: از کپی ذخیره شده یک صفحه که در نتایج جستجو ظاهر میشود جلوگیری میکند.
- nosnippet: از نمایش توضیحات یک صفحه در نتایج جستجو و همچنین ذخیره صفحه جلوگیری میکند.
- none: مورد استفاده برای "noindex, nofollow"
6. تگ های استاندارد برای اولویت بندی
اگر صفحههایی با محتوای یکسان دارید، میتوانید با استفاده از این تگ انتخاب کنید که کدام یک از آنها اولویت بیشتری داشته باشد:
<link href="https://www.facebook.com/HildweigDev" rel="canonical">این میتواند یک ترفند شگفتانگیز برای مقابله با مشکلی باشد که در بالا برای محتوای تکراری صحبت کردیم!
7. وبسایت ریسپانسیو
وبسایت ریسپاسیو، وبسایتی است که به صورت مساعد برای صفحههای دسک تاپ و موبایل نشان داده میشود. گوگل اولویت وبسایتهایی را که ریسپانسیو هستند را نسبت به وب سایتهای غیر پاسخگو قرار میدهد. اما از کجا میداند که سایتی ریسپانسیو است؟ به سادگی با مشاهده این قطعه:
<meta name="viewport" content="width=device-width, initial-scale=1.0">اینها برچسب هایی هستند که میتوانید داخل عنصر head خود قرار دهید. حالا بگذارید چند تگ مفید به شما نشان دهم که داخل عنصر body میتوان قرار داد!
تگ های Body
1. تگ های Header برای پیروزی!
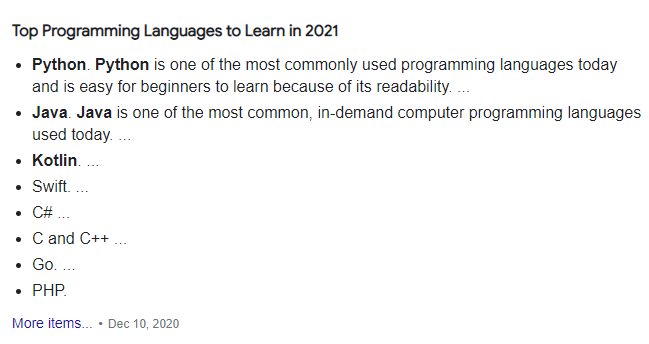
چند نفر از شما قبل از خواندن محتوای واقعی، با اسکرول در عناوین، محتوای صفحه را به طور اجمالی بررسی میکنید؟ این یک موضوع کاربردی است. از نظر سئو، استفاده از Header به این معنی است که شما به موتورهای جستجو، با کارایی موثر میگویید که محتوای شما دقیقاً چیست. Google هنگام ایجاد موضوعی خاص، از Headerها برای ایجاد برخی از قطعههای مشابه لیست استفاده میکند:

چند توصیه در مورد headerها:
- داشتن یک هدر h1 در هر صفحه عالی است، شما میتوانید برای عناوین کم ارزش از h2 استفاده کنید، در صورت لزوم h3 و ... استفاده کنید. از headerها هوشمندانه استفاده کنید تا محتوای هر بخش واضح باشد.
- همچنین درج كلمات كلیدی یا مترادف آنها در headerها نیز تمرین خوبی است، اما سعی كنید كه آنها را به طور كامل پر كنید.
2. ویژگی Alt روی تصاویر
ویژگی های Alt بخشی از تگ تصویر هستند، نه تنها در صورت عدم نمایش صحیح متن، متنی جایگزین برای تصویر ارائه میدهند، بلکه برای موتورهای جستجو برای اینکه بدانند که این تصویر نمایانگر چه چیزی است نیز مفید هستند.
<img src="url" alt="A clear description">چند توصیه در مورد برچسب alt:
- بهینه سازی هر توضیح تصویر ضروری نیست، فقط در مواردی که به محتوای شما ارزش میدهد، این کار را انجام دهید.
- در صورت وجود کلمات کلیدی (بدون استفاده بیش از حد)، میتوانید از استفاده از آنها بهره مند شوید.
- توضیحات را روشن و مختصر بیان کنید.
3. استفاده خوب از لینکها
یک روش خوب این است که صفحه خود را به صفحات دیگری که در داخل وب سایت شما هستند لینک دهید تا میزان بازدید از وب سایت شما افزایش یابد. به این لینک داخلی گفته می شود، از طرف دیگر لینک خارجی لینکهایی است که به یک صفحه از وب سایت دیگری اشاره میکنند. همچنین لینکها به موتورهای جستجو کمک میکنند تا صفحات وبسایت شما را پیدا و ایندکس کنند. این نقل قول از گوگل است:
٬٬ برخی از صفحات شناخته شدهاند زیرا Google قبلاً آنها را crawl کرده است. وقتی Google لینکی را از یک صفحه شناخته شده به یک صفحه جدید دنبال میکند، سایر صفحات هم کشف میشوند. ،،
نکته دیگر این است که، اگر میخواهید از لینکهای خارجی استفاده کنید و در عمل هم موتورهایجستجو ارتباط را نادیده بگیرند، یا وقتی میخواهید به وبسایتی با دامنه ضعیف لینک دهید، از ویژگی "nofollow" استفاده کنید:
<a href="https://www.facebook.com/HildweigDev" rel="nofollow">Maybe you want to follow my page?</a>نتیجه گیری
تا همین جا کافی است. اگر از این مقاله خوشتان آمد لطفاً به من اطلاع دهید! همچنین اگر نکات دیگری مدنظر دارید، در صورت تمایل آنها را در نظرات به اشتراک بگذارید.
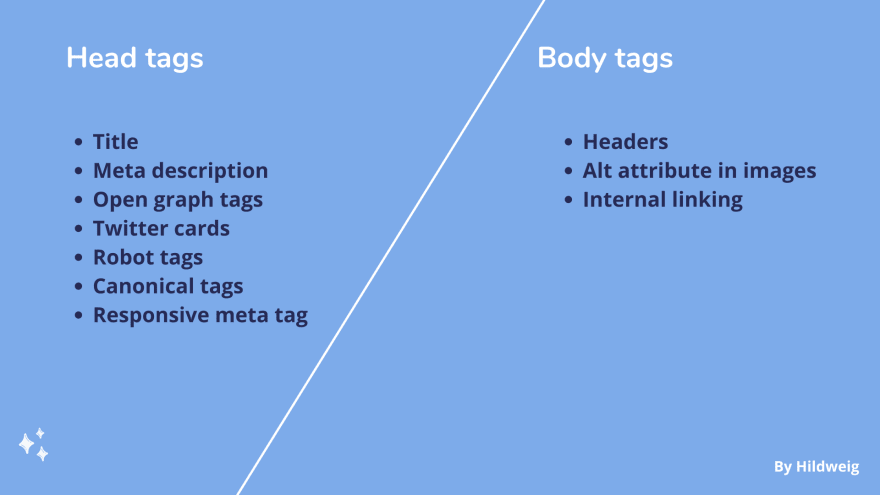
اینجا خلاصهای از تگ هایی است که در این مقاله در مورد آنها بحث کردیم:

موفق باشین!

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید