اگرچه تعداد زیادی فونت آیکون در سطح وب وجود دارد و شما میتوانید در Ui های خود از آنها استفاده کنید اما گاهی اوقات ممکنه است شما بخواهید فونت آیکون های اختصاصی خودتان را داشته باشید. برای مثال ممکن است شما بخواید یک مجموعه فونت آیکون اختصاصی ایجاد کنید یا فونت آیکون های برای ترکیب با مجموعه های دیگه بسازید .
خوشبختانه، ایجاد فونت آیکون نسبتا ساده است. در اینجا چندتا از وبسایتهای که به شما اجازه میدهند بصورت رایگان فونت آیکون های خودتان را ایجاد کنید معرفی میکنم ، امیدوارم مورد استفادتان قرار بگیرد .
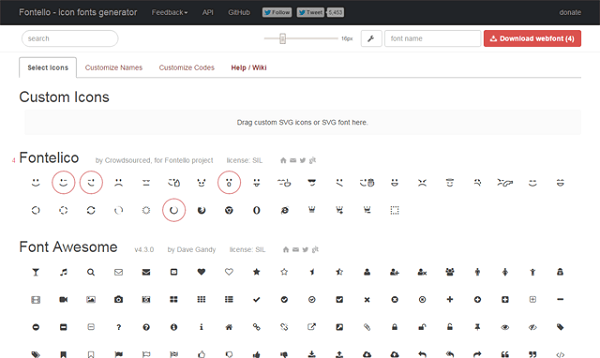
1. Fontello
Fontello به شما یک پلتفرم ساده میدهد تا با استفاده از آن بسادگی بتوانید فونت آیکون های خودتان را ایجاد کنید . در این ابزار شما به سادگی باید آیکون های که بصورت SVG در کامپیوتر خودتان ذخیره کردید را به بکشید و در ناحیه "Custom Icons" رها کنید . شما همچنین میتوانید آیکون های خودتان را با ایکون های پیشنهادی Fontello ترکیب کنید .
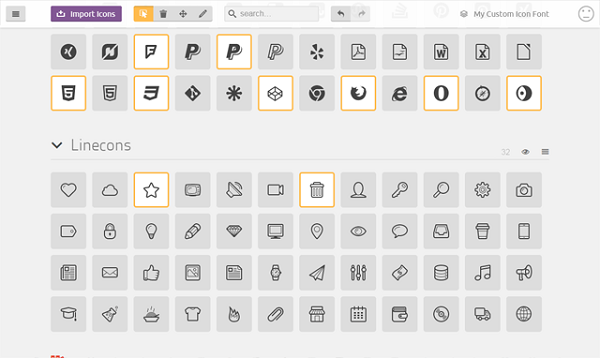
2. IcoMoon App
IcoMoon App به شما اجازه میدهد تا آیکون های خودتان را به راحتی import کنید و هنچنین میتوانید از مجموعه فونت آیکون های دیگر استفاده کنید . تعداد فونت آیکون های که در IcoMoon App وجود دارد به هزاران عدد میرسد .
3. Icon Vault
آیکون های خودتان رو میتوانید با Icon Vault بسازید . شما در ابتدا باید فایل template داخل Icon Vault را دانلود کنید ، با استفاده از آن فونت های خودتان را بسازید و در نهایت فونت های ساخته شده را در Icon Vault ذخیره کنید به همین سادگی .
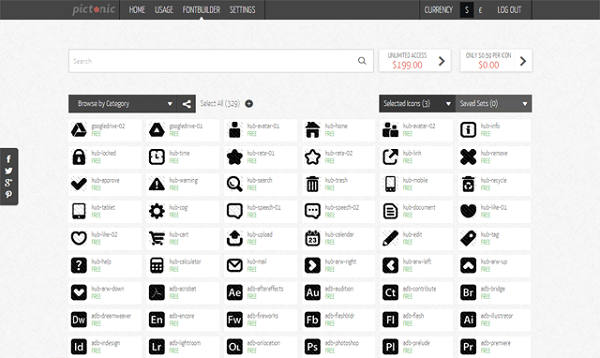
4. Pictonic Fontbuilder
Pictonic Fontbuilder به شما اجازه میدهد تا فونت آیکون های رایگان را انتخاب کنید یا فونت آیکون های سفارشی را بخرید . همچنین به شما اجازه میدهد تا فونت آیکون های اختصاصی خودتان را بسازید .Pictonic دارای بیش از 2700 آیکون است که 300 تای آن برای شما رایگان است .
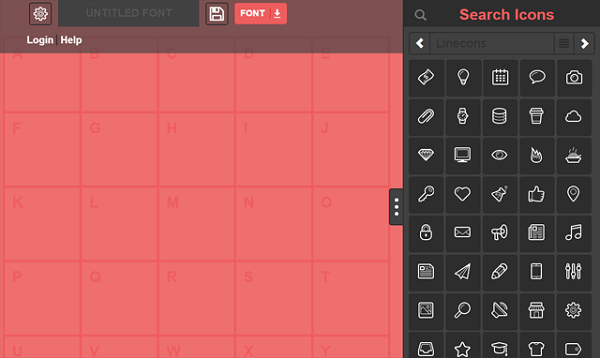
5. Glyphter
زمانی که شما وارد Glyphter میشوید یک انتخاب کننده character در سمت چپ مشاهده میکنید . در ساید بار سمت راست بخشی وجود دارد با نام "icon shelf" ، در این قسمت شما میتوایند فونت آیکون های انتخاب کنید یا برای پیدا کردن فونت آیکون های خاص نام آنها را در سرچ باکس ، جستجو کنید و همچنین خیلی ساده میتوانید فونت آیکون های انتخابی خودتان را کشیده و در قسمت قرمز صفحه در مکان مورد نظر برای ثبت رها کنید . شما همچنین میتوانید فونت آیکون های خودتان با پسوند SVG را در این مجموعه آپلود کنید اینکارو به راحتی با کلیک کردن روی یکی از خانه های بخش قرمز میتوانید انجام بدهید . شما میتوانید از 88 آیکون که بصورت پیش فرض در این ابزار قرار دارد استفاده کنید یا میتوانید عضو شوید و به آیکون های بیشتری دسترسی پیدا کنید .
6. Fontastic
میتوایند خیلی ساده فونت آیکون های خودتان را در Fontastic ایجاد کنید . یا حتی آیکون های را که در Fontastic قرار دارد انتخاب و به مجموعه خودتان اضافه کنید . یا حتی آیکون های SVG خودتان را در این ابزار آپلود کنید .





در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید