یکی از عواملی که روی رنک وبسایت شما تاثیرگذار است میزان سرعت و کارایی آن در زمان اجرا شدن است. شما برای آنکه به رنک خوبی در گوگل و سایر موتورهای جستجوگر دست پیدا کنید نیاز دارید که وبسایت را بهینه نموده و مطابق استانداردها پیش بروید. از طرفی دیگر علاوه بر موتورهای جستجوگر و بحث رنکینگ، بالا بودن سرعت وبسایت باعث رضایت کاربران و در نهایت مناسب بودن تجربه کاربری میشود. با در نظر گرفتن تمام این موارد، بیایید هفت راهکار مؤثر را بررسی کنیم که با پیش رفتن براساس آنها میتوانید سرعت وبسایت را به نقطه مناسبی برسانید.
دریافت اطلاعات اولیه
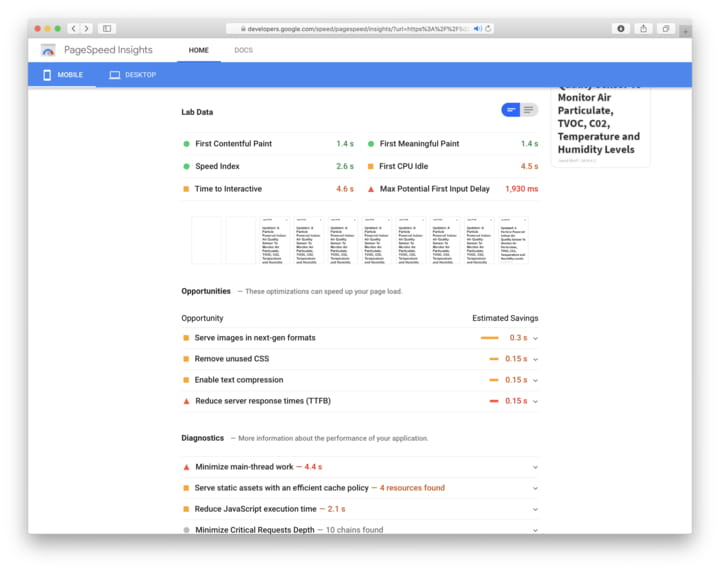
ابتدای کار نیاز است که وضعیت وبسایت را در حال حاضر بررسی کنیم. با استفاده از PageSpeed insights tool میتوانید به چنین اطلاعاتی دست یابید. بعد از بدست آوردن این اطلاعات میتوانید مطمئن شوید که آیا وبسایت شما به خوبی روی دسکتاپ و موبایل با کارایی لازم اجرا میشود یا نه.
در این ابزار میتوانید مدت زمانی که نیاز است تا کاربر وبسایت شما را به خوبی مشاهده کند را میتوانید ارزیابی کنید. هر چقدر این زمان بیشتر باشد امتیاز شما برای این قسمت کمتر خواهد بود.
همانطور که مشاهده میکنید در این ابزار جدای از ارائه ارزیابیهای کلی برای وبسایت، به شما راهکارهایی را نیز برای بهبود کارایی آن میدهد. برای مثال remove unused css یکی از گزینههاییست که به شما خاطر نشان میکند که بهتر است CSSهای استفاده نشده را حذف کنید.
اما اگر دنبال ابزاری مدرنتر و سریعتر از PageSpeed هستید من به شما Lighthouse را پیشنهاد میکنم.
استفاده از Lighthouse
Lighthouse ابزاری است که میتوانید به صورتهای مختلفی از آن استفاده کنید. یکی از راهحلهای ساده برای آن استفاده از پکیج npm است. این موضوع نیز باید گفته شود که PageSpeed خود مبتنی بر Lighthouse است.

برای اجرا کردن این ابزار به صورت محلی میتوانید به صورت زیر عمل کنید. ابتدا نیاز است که آن را از طریق npm نصب نمایید:
npm install -g lighthouseبعد از انجام این کار میتوانید برای اجرا کردن آن و تست وبسایت به صورت زیر عمل کنید:
lighthouse https://www.roocket.ir --viewآرگومان view به ما این قابلیت را میدهد تا بتوانیم گزارش بدست آمده را به صورتی خواناتر روی مرورگر پیشفرض سیستم مشاهده کنیم.
جدای از بررسی کارایی و سرعت وبسایت، میتوانید گزارشهایی در ارتباط با دسترسیپذیری و سئو وبسایت را نیز مشاهده کنید.
استفاده از سیستمهای استاتیک
زمانی که وبسایتها تنها با استفاده از HTML/CSS ساخته میشدند را به یاد دارید؟ مطمئناً همه چیز در آن زمان بسیار سریعتر بود. (البته فارغ از سرعت اینترنت).
باگذشت سالها از آن زمان و بوجود آمدن تکنولوژیهای بک-اند سرعت وبسایتها روز به روز کاهش یافت چرا که حال دیگر تنها بحث بارگذاری یکسری فایل استاتیک نبود. بلکه یکسری درخواست باید مدیریت میشد، یکسری داده از دیتابیس فراخوانی میشد و… .

حال البته برای یک درخواست زمان چندان زیادی نیاز نیست، اما بحث آن است که بخشی از سرعت به سرور اصلی نیز برمیگردد. اگر وبسایت روزانه هزاران درخواست داشته باشد نمیتواند به سرعت و با کارایی بالا به درخواستهای دیگران پاسخ دهد.
اما آیا میتوان برای برخی از اپلیکیشنها لایه بک-اند را حذف کرد و بجای آن تنها از محتوای استاتیک استفاده نمود؟
جواب این سؤال بله است اما همانطور که گفته شد تنها در برخی حالتها باید این کار را انجام داد. برای تولید محتوای استاتیک هم نیازی نیست که مانند گذشته همه کارها را به صورت دستی انجام دهید چرا که امروزه ابزارهایی تحت عنوان Static Site Generator بوجود آمده است که به شما در جهت تولید محتوا کمک میکند.
با استفاده از این ابزارها میتوانید وبسایت را به صورت معجزهآسایی سریعتر کنید، چرا که در این حالت خبری از دیتابیس و درخواست به سرور برای تولید داده نخواهد بود.
اگر قصد دارید اطلاعات بیشتری در ارتباط با این تکنولوژی را بدست آورید میتوانید مقاله «مزایا و معایب سازندههای وبسایت استاتیک» را مطالعه نمایید.
قرار دادن CSS و Javascript در فایل HTML
همانطور که میدانید ما روشهای مختلفی برای استفاده از CSS و JS داریم. یکی از این روشها استفاده مستقیم از این موارد در فایل HTML است. این موضوع مزایا و معایب خود را دارد. برای مثال انجام چنین کاری باعث میشود که HTTP Requestهای کمتری صورت گرفته و از این رو وبسایت شما با سرعت بیشتری بارگذاری شود. اما عیب این حالت آن است که اگر کدهای شما طولانی باشند فایل HTML را بسیار پیچیده و طولانی میکند.
البته راهکارهایی نیز برای دستیابی به مزیت این حالت و خودداری از عیب آن وجود دارد. برای مثال Hugo که یک سازنده وبسایتهای ایستا است از طریق دستور زیر به ما کمک میکند تا محتوای فایل CSS خود را به صورت Internal در داخل HTML نهایی قرار دهیم.
<!-- Css -->
{{- $style := resources.Get "/css/style.css" -}}
<style>
{{ ( $style | minify ).Content | safeCSS }}
</style>این حالت برای جاوااسکریپت نیز وجود دارد:
<!-- Lazy Load Script -->
{{- $lazysizes := resources.Get "/js/lazysizes.min.js" -}}
<script>
{{ ( $lazysizes | minify ).Content | safeJS }}
</script>استفاده از گزینههای داخلی
همانطور که میدانید استفاده از جاوااسکریپت در وبسایت میتواند سرعت آن را کاهش دهد. استفاده از این تکنولوژی برای تمام قسمتهای وبسایت میتواند کارایی آن را به شدت کاهش دهد.
تمام تلاش خود را بکنید که بیشتر از هر چیزی از المانهای داخلی برای توسعه وب اپلیکیشنها استفاده کنید. برای مثال شما میتوانید از بجای استفاده از یک کتابخانه جاوااسکریپتی برای اعتبارسنجی فرمها از خاصیتهایی مانند required و… در HTML5 استفاده کنید.
ساماندهی به کدها
جایی که شما در آن کدهای CSS/JS را قرار میدهید روی کارایی وبسایتتان تأثیرگذار است. برای مثال استراتژیکترین حالت برای انجام چنین کاری قرار دادن فایلهای CSS در قسمت Head وبسایت و قرار دادن فایلهای JavaScript یک خط قبل از بسته شدن تگ body است.
Lazy Loading

بارگذاری تنبل یا Lazy Loading روشی بسیار کارآمد برای بالا بردن کارایی و سرعت وبسایت است. در این حالت تمام نیازمندیهای رسانهای یک وبسایت تنها در زمانی بارگذاری میشود که به آنها نیاز است. بنابراین اگر کاربران به پایین صفحه مراجعه نکنند چیزی به صورت پیشفرض بارگذاری نخواهد شد. این کار هزینههای پهنای باند را نیز کاهش داده و ترافیک وبسایت را کم میکند.
برای پیادهسازی این قابلیت میتوانید از کتابخانههای مختلف موجود استفاده کنید. برای مثال Lazysizes و Layzr.js دو مورد از محبوبترین این موارد هستند.
استفاده از Lazysizes
برای نصب و پیادهسازی چنین قابلیتی راهکار بسیار سادهای وجود دارد. ابتدا کتابخانه Lazysizes را از مخزن گیتهاب دریافت کرده و سپس آن را به صورت زیر به پروژه اضافه نمایید:
<script src="lazysizes.min.js" async=""></script>بعد از آن کلاس lazyload را به هر چیزی که قصد دارید به صورت Lazy Loading بارگذاری شود اضافه کنید. مرحله نهایی هم تگ src را به data-src تغییر دهید.
بهینهسازی با استفاده از Gulp

Gulp به ما در فرایندهای خودکارسازی به ما کمک میکند. حال اگر قصد داشته باشیم که چنین ابزاری را برای بهینهسازی استفاده کنیم جالب خواهد شد. Gulp به تنهایی به ما کمک خاصی در ارتباط با این موضوع نمیکند به همین دلیل نیاز است تا سراغ یکسری از پلاگینهای آن برویم:
gulp-uglify – این پلاگین به ما کمک میکند تا فایلهای جاوااسکریپتی را فشردهسازی و مینیفای کنیم.
gulp-htmlmin – با استفاده از این مورد میتوانید کدهای HTML را فشردهسازی کنید. همچنین میتوانید برای مینیفای کردن کدهای inline مربوط به JS/CSS از این قابلیت استفاده نمایید.
gulp-imagemin – با استفاده از این پلاگین میتوانید عملیاتهای بهینهسازی تصاویر را به صورت خودکارسازی شده پیش ببرید.
حذف کردن موارد اضافی

سعی کنید سادهتر و تمیزتر در ارتباط با ویژگیهایی که پیادهسازی میکنید رفتار کنید. برای مثال در تجربه شخصی بنده (نویسنده اصلی مطلب) استفاده از Disqus برای قسمت نظرات وبسایت آن را بسیار سنگین و ناکارآمد میکرد چرا که فایلهای جاوااسکریپتی و کتابخانههای 3rd party بسیار زیادی را در وبسایت بارگذاری میکرد. انجام چنین کارهایی در نهایت باعث میشد که کارایی وبسایت پایین بیاید. بجای آن من در حال حاضر از Commento استفاده میکنم.
بازرسی مداوم وبسایت
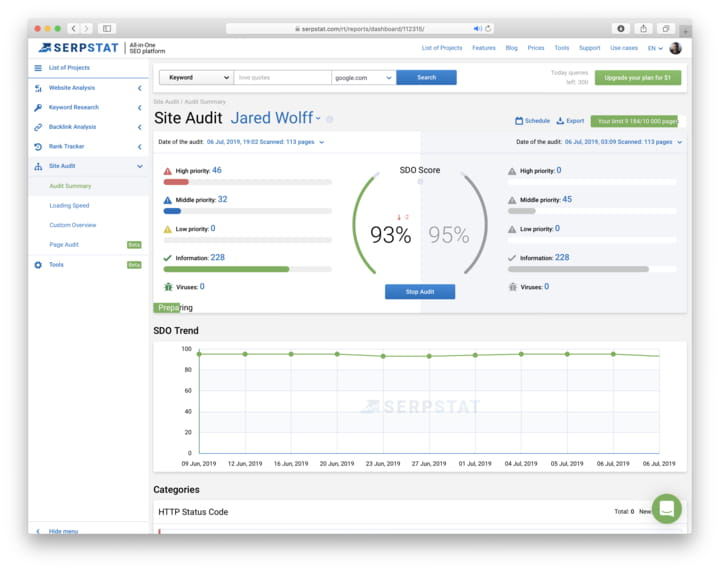
بهتر است در بازههای زمانی مختلفی وبسایتتان را بازرسی کنید. برای انجام این کار و پی بردن به مشکلات احتمالی آن میتوانید از ابزاری مانند Serpstat's Site Audit استفاده کنید.

در پایان
هیچوقت چکلیستهایی مانند این برای بالا بردن کارایی وبسایت کافی نخواهند بود. شما باید به صورت مداوم وبسایتتان را بروزرسانی کرده و روز به روز تغییرات مفید را در آن اعمال کنید.
ما در این مطلب به شما تکنیکهای عملی را یاد دادیم که کارایی وبسایت را بالاتر میبرد اما مطمئناً روشهای دیگری نیز وجود دارند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید