تایپوگرافی یکی از مسائل بسیار مهم در حوضه طراحی وب است، مسئلهای که خیلی اوقات به فراموشی سپرده میشود و همین موضوع تجربه کاربری و حتی رابط کاربری یک وبسایت را تضعیف میکند. برای داشتن یک تایپوگرافی خوب، نیاز است که دانش تایپوگرافی و فلسفه آن را بدانید، در کنار این، ابزارهای مختلفی نیز ارائه شده که به شما کمک میکنند تا تایپوگرافی بهتری را ارائه کنید. Archetype یکی از آن دسته اپلیکیشنهایی است که در زمینه تایپوگرافی میتواند کمک بسیار زیادی را به شما بکند و شما را در این زمینه پایدار نگه دارد.

Archetype یک ابزار طراحی تایپوگرافی است که مطابق با استانداردهای تایپوگرافی ساخته شده و به جریان تایپوگرافی شما سرعت میبخشد. در این مطلب قصد داریم تا به صورت بسیار ساده و سریع در رابطه با این ابزار توضیح دهیم و بگوییم که چگونه این ابزار کار میکند.
کار با Archetype
ایجاد استایل تایپوگرافی که بتواند همخوان و سازگار باشد یکی از کارهای بسیار مهم است، اما هدف Archetype این است که شما را از بابت نگرانیهایی که برای تایپوگرافی دارید برهاند. داشتن تایپوگرافی خوب قبل از اینکه شروع به کدنویسی بکنید، به شما پایه مستحکمی برای ادامه میدهد.
- ابتدا وارد وبسایت archetypeapp.com شوید.
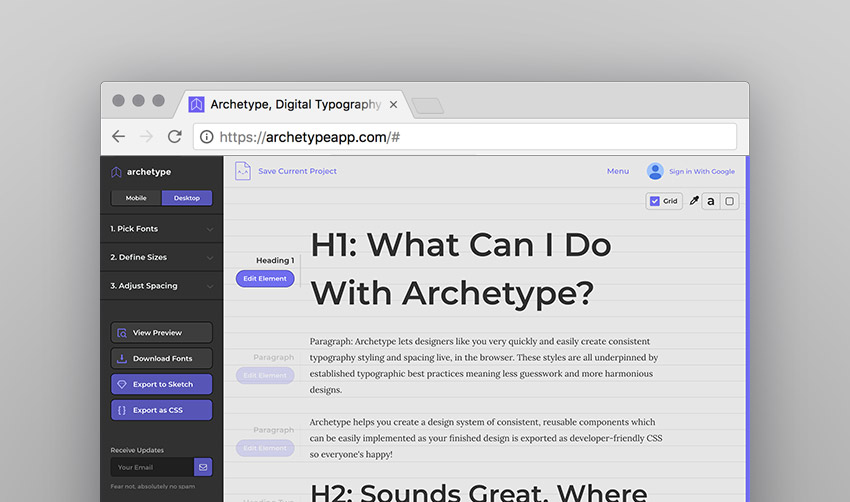
- درست بعد از اینکه وارد وبسایت شدید به شما یکسری استایلهای پیشفرض ارائه میدهد که میتوانید آن ها را به عنوان یک نقطه شروع مشاهده کنید. همانطور که مشاهده میکنید میتوانید یکسری پاراگراف و عنوان را در ابتدای وبسایت مشاهده کنید.
- میتوانید پیشرفتهای خودتان را در وبسایت در هر موقعی ذخیره کنید. این کار با استفاده از گوگلدرایو هم انجام میشود.
- در قسمت سمت چپ وبسایت میتوانید کنترلهای موجود را مشاهده کنید که از طریق آنها میتوانید فونتها را انتخاب کنید، اندازهها را تنظیم نمایید، فاصلهها را تعیین کنید و کارهای مختلف دیگر. لازم به ذکر است که بگویم برای انتخاب فونت میتوانید هم از فونتهای گوگل استفاده کنید و هم میتوانید فونتهای محلی یا فونتهایی که روی کامپیوتر خودتان نصب است را استفاده کنید. همچنین میتوانید در همان قسمت میزان ضخامت فونت و شیوه فونت را تعیین کنید. این کار به صورت جداگانه برای عناوین و پاراگرافها انجام میشود.
- در قسمت بالای این کنترلها میتوانید دو گزینه دسکتاپ و موبایل را مشاهده کنید که شیوه و حالت تایپوگرافی را در صفحاتی با اندازههای مختلف نشان میدهد. میتوانید به سادگی تنها با کلیک کردن در بین آنها سوئیچ کنید و یکی از آنها را انتخاب نمایید.
- در قسمت انتخاب فونتها، زمانیکه گزینه Pick Fonts را انتخاب میکنید همزمان با امکان انتخاب به شما یکسری پیشنهادات را ارائه میدهد که میتوانید آنها را انتخاب کنید و از استایلهای آماده استفاده کنید. این موارد به صورت هوشمندانه گردآوری شدهاند و انتخاب هر کدام از آنها میتواند برای شما مناسب باشد.
- هر کدام از متونی که مشاهده میکنید به سادگی قابل تغییر هستند. کافیست دوبار روی آنها کلیک کنید، بعد از آن به سادگی میتوانید متون خود را اضافه کنید. همچنین در کنار هر المان یک گزینه Edit Element وجود دارد که با کلیک روی آن میتوانید Margin، Font Size، Line Height و موارد دیگر را براساس واحد rems تغییر دهید.
- بعد از اینکه استایلهای مورد نظرتان را اعمال کردید و همگی آنها را پسندید، میتوانید از موارد پایین کنترلها استفاده کنید. با استفاده از این موارد میتوانید فونتها را دانلود کنید، از کارتان پیشنمایش بگیرید، آنها را در برنامه Sketch خروجی بگیرید و یا اینکه به صورت CSS از آنها خروجی بگیرید -مورد آخر به نظر یکی از بهترین حالتهای ممکن و مفیدترین موارد است-.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید