بیشتر اوقات در بخشی از توسعه نرمافزار کاربردی، کاربران برای نشان دادن دادهها و اطلاعات چندگانه از جمله عملکرد فروش، عملکرد اجرا و ... نیاز به داشتن یک صفحه مدیریت دارند. از آنجا که یکی از فریمورکهای پی اچ پی، لاراول یک پنل ادمین به نام laravel nova ساخته است. نوا یک پنل مدیریتی زیبا برای لاراول است. با استفاده از این ابزار میتوانید به راحتی پنل ادمین وب سایت خود را ایجاد و مدیریت کنید بدون اینکه آن را از ابتدا پیاده سازی کنید. نکته جالب در مورد نوا این است که با استفاده از PHP یا Vue.js به دلیل سازگاری Laravel توسعه یافته است. از این رو باعث میشود پنل مدیریت شما بی عیب و نقص باشد و نوشتن کامپوننتهای سفارشی یک راهحل است.
در این مقاله میخواهیم در مورد یک بسته از لاراول نووا که میتواند یک نمودار زیبا با پیکربندی ساده با نام Nova ChartJS / Chart JS Integration ایجاد کند، توضیح دهیم.
آماده سازی
فرض کنیم که شما در حال حاضر دارای larva nova هستید که میتوانید از اینجا دانلود کنید تا بتوانیم روی ایجاد داشبورد دلخواه خود تمرکز کنیم. ابتدا مؤلفه nova-chartjs را از bash خود بارگیری کنید:
composer require coroowicaksono/chart-js-integrationطرز استفاده
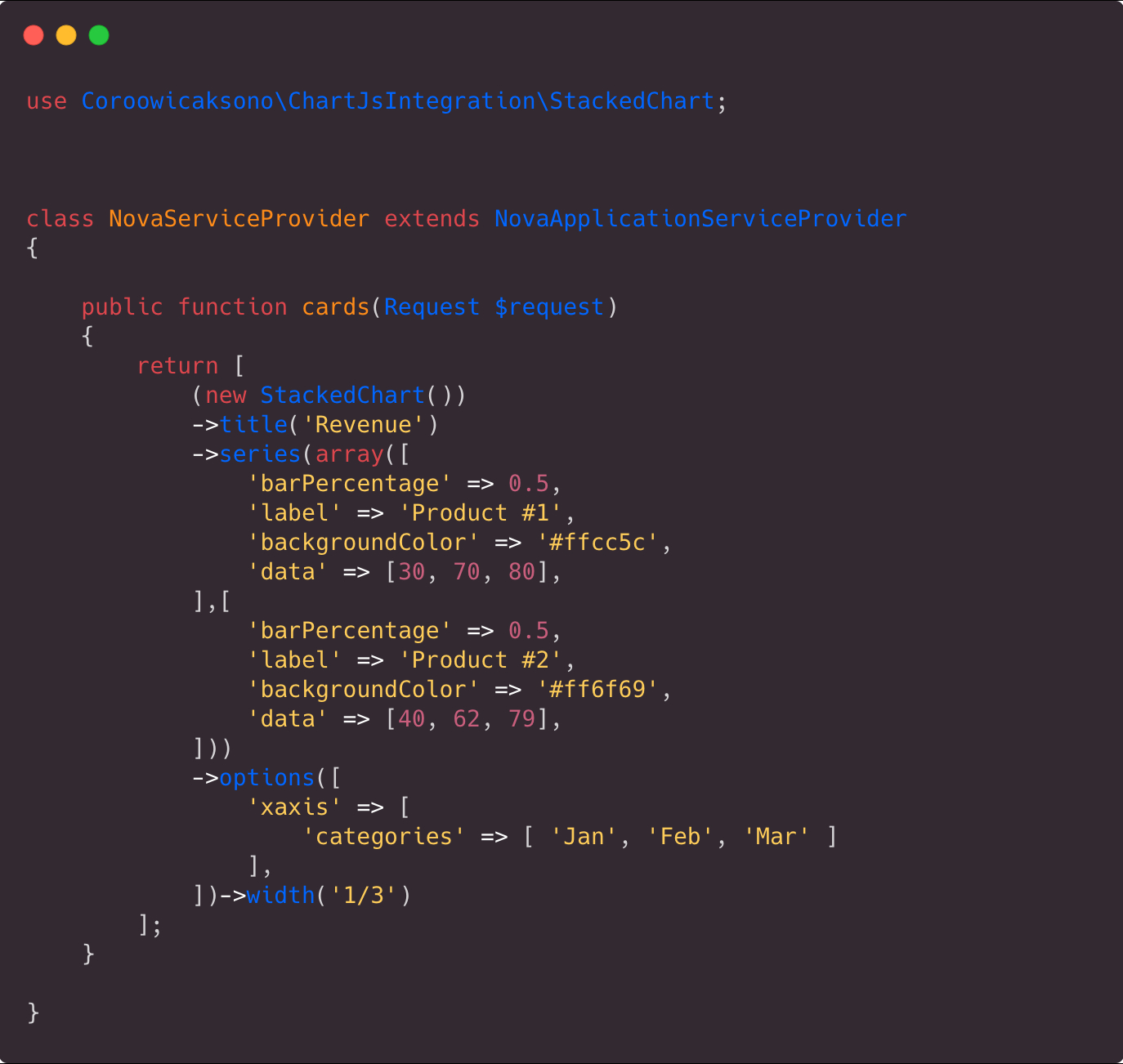
پس از اتمام نصب، ارائه دهنده خدمات نووا را در مسیر زیر App/Providers/NovaServiceProvider.php به عنوان داشبورد پیش فرض برای لاراول نووا باز کنید و کارتهای توابع را با این قطعه کد ویرایش کنید:
(new StackedChart())
->title('Revenue')
->series(array([
'barPercentage' => 0.5,
'label' => 'Product #1',
'backgroundColor' => '#ffcc5c',
'data' => [30, 70, 80],
],[
'barPercentage' => 0.5,
'label' => 'Product #2',
'backgroundColor' => '#ff6f69',
'data' => [40, 62, 79],
]))
->options([
'xaxis' => [
'categories' => [ 'Jan', 'Feb', 'Mar' ]
],
])
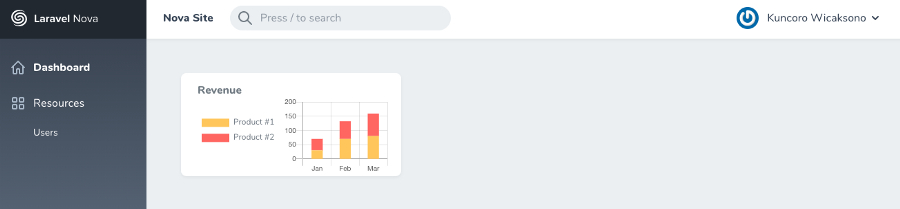
->width('1/3'),پس از آن میتوانید فایل را ذخیره کرده و داشبورد خود را به این شکل مشاهده کنید:

پس از آن میتوانید فایل را ذخیره کرده و داشبورد خود را به این شکل مشاهده کنید:

با استفاده از این ابزار نمودارهای مختلفی وجود دارد که میتوانیم از آنها استفاده کنیم. به عنوان مثال نمودار بار، نمودار خط، نمودار منطقه، نقشه دونات و نمودار پای.
از منبع / مدل استفاده کنید
سوال بعدی این است که چگونه از پایگاه داده خود داده میگیریم؟ با استفاده از این ابزار میتوانید به راحتی از مدل تعریف شده لاراول خود استفاده کنید. شما فقط باید این خط را به تابع کارتهای خود اضافه کنید و این مدل را با مدل تعریف شده خود تغییر دهید.
(new StackedChart())
->title('Revenue')
->model('\App\Models\Sales') // Use Your Model Here
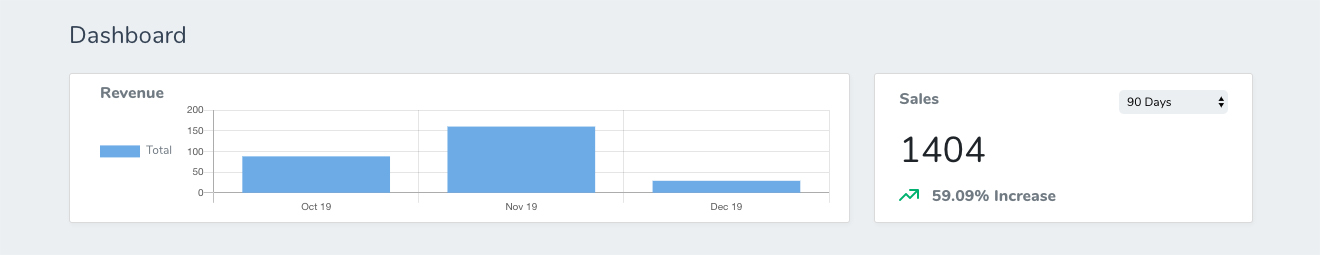
->width('2/3'),از آنجایی که من یک مدل فروش تعریف شده دارم، بنابراین داشبورد من به این شکل ظاهر میشود:

در پایان بستههای زیادی وجود دارد که میتوانید به راحتی از پکیج لاراول نووا دریافت کنید. نمودار JS Integration یکی از بستههایی است که میتواند باعث صرفهجویی در وقت شما شود و به شما در حفظ پایداری در بین عناصر استاندارد مانند Bar، Stacked، Line، Area ، Doughnut و Pie Chart کمک کند.
برای مستندات بیشتر در رابطه با این ابزار، میتوانید به مستندات Nova ChartJS نگاهی بیندازید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید