طراحی یک صفحه ورود به نظر کار ساده و سریعی میآید، فقط یک فرم و یک دکمه ارسال نیاز دارد.
اما اگر واقعا وارد این بحث بشوید، متوجه خواهید شد که هزاران ایده طراحی مختلف وجود دارد که میتوانید آنها را بیابید. در کنار این اگر یکسری قطعه کد برای کار کردن داشته باشید، میتوانید با سرعت بیشتری شروع به ساخت برگههای ورود کنید، این کار دیگر نیازی به کدنویسی از پایه را ندارد.
در این لیست قصد داریم که شما را با پنج مورد از این صفحات ورود آشنا سازیم، که همگی آنها به صورت متن باز ارائه شده اند و میتوانید آن ها را در هر پروژهای از وب استفاده کنید. قابلیت شخصیسازی هرکدام از این موارد بالاست و به همین دلیل میتوانید براساس نیازهایتان آن ها را تغییر دهید.
1. Login Page UI
توسعهدهنده این کار Khaled Mneimneh، برای ساخت این رابط کاربری صفحه ورود، تنها از برخی خاصیتهای پایه CSS3 استفاده کرده است.
ورودیها در این طرح به صورت گرد شده در نظر گرفته شده اند و جایگزین ساختن آنها با ورودیهای دیگری بسیار ساده است. در کنار این یک سایه نیز قرار داده شده که به زیبایی کار میافزاید. این موارد ساده میتواند در هر وبسایتی قرار بگیرد و استایلهای آن تغییر کند.
یکی از قسمتهای جالب توجه در این طرح، گردینتیست که روی دکمه ارسال وجود دارد، این موضوع نظر کاربران را مطمئنا به خود جلب میکند.
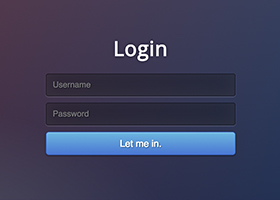
2. Gradient Form
توسعه دهنده Tyler Fry در این برگه از یک گردینت برای کل صفحه استفاده کرده است و در کنار آن یک فرم ورود تاریک مانندی را قرار داده که از جذابیت خاصی برخوردار است.
زیباترین بخش این طراحی پس زمینه تاریکی است که وجود دارد، این پس زمینه به گونه ای طراحی شده که متن روشن بسیار به واضحی و زیبایی روی آن قرار میگیرد و خوانده میشود.
وقتی روی ورودیهای فرم نیز کلیک میکنید هر کدام از آنها استایل منحصر به فردی به خود میگیرند. میتوانید در این حالت یک سایه کوچک که در ورودیها قرار گرفته را ببینید.
3. Pure HTML5
ساخت چنین صفحه ورودی که شبیه به کاغذ است یکی از تکنیکهای بسیار محبوب و مرسوم برای طراحان است. ما چنین طراحی را امروزه با وجود طراحی فلت بسیار کم مشاهده میکنیم.
با این حال من هنوز هم یکی از علاقهمندان به چنین طراحی هستم و به همین دلیل کار Vladimir Banduristov جای تقدیر و تشکر دارد. این فرم کاملا براساس HTML و CSS ساخته شده و ورودیهای واضح و زیبایی دارد.
برای کامل شدن بحث باید بگویم که این طراحی برای زمانی استفاده میشود که شما بخواهید به صورت کامل صفحهای را برای عملیات ورود در نظر بگیرید، در این صورت باید بگویم که این فرم برای هرگونه وبسایتی میتواند انتخاب بسیار مناسب و زیبایی باشد.
این مورد همچنین میتواند به عنوان یک قالب برای صفحه ورود سیستم مدیریت محتوا وردپرس استفاده شود، که ایجاد چنین حالتی کار سادهای است.
4. Show/Hide Password Field
این طراحی تاریک یکی از موارد بسیار زیبا و تمیز است که استفاده کردن و ویرایش آن کار سادهای است.
اما جدای از ظاهر آن، در قسمت ورودی پسورد یک دکمه تعبیه شده که میتواند رمز وارد شده توسط کاربر را نمایان یا مخفی سازد. این موضوع در اپلیکیشنهای موبایلی که تایپ کردن معمولا سختتر است، بسیار کاربرد دارد.
البته افزودن چنین قابلیتی به فیلدهای ورودی کار چندان سختی نیز نیست، اما همین کار ساده میتواند تجربه کاربری وبسایت را بسیار بهتر کند. این مورد باعث میشود که افراد کمتر دچار اشتباه شوند و حتی برخی از مشکلات امنیتی از آنها دور شود.
5. Clean Login Form
در این طرح میتوانید یک ظاهر کاملا واضح همراه با افکت بسیار جذاب را مشاهده کنید.
ورودیها از پس زمینه روشنی بهره میگیرند و متون داخل آن به رنگ مخالف یعنی سیاه در میآیند. در کنار هر کدام از ورودیها بوردرهایی در نظر گرفته شده که اشاره به آن نیز خالی از لطف نیست. تمام موارد داخل این طرح حرفهای است، از این جهت به نظر میرسد که برای کارهای تجاری انتخاب مناسبی باشد.
از طرفی دیگر وجود رنگهای جذاب و درخشان باعث میشود که هرکسی بتواند توجه بیشتری به آن جلب کند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید