Sublime Text یکی از محبوب ترین ویرایشگرهای متن در جهان است و تعداد زیادی برنامه نویس از این ابزار برای کارهاشون استفاده می کنند. جاوا اسکریپت محبوب ترین زبان بر اساس آمار وب سایت github و stackoverflow هست. پس این طبیعیه اگر تعداد زیادی توسعه دهنده ی جاوا اسکریپت از Sublime استفاده کنند و شما هم ممکنه یکی از اونها باشید.
Sublime ویرایشگر متن بسیار ساده ای هست که جامعه کاربری وسیعی داره. میلیون ها پلاگین برای استفاده در این ویرایشگر وجود دارند که شما میتونید با توجه به نیازتون اونها رو انتخاب کنید. استفاده از بعضی پلاگین ها میتونه Sublime رو تبدیل به یک ویرایشگر مناسب جاوا اسکریپت کنه البته نه در حد IDE.
ابتدا Node.js رو نصب کنید
قبل انجام هرکاری شما نیاز دارید Node.js و npm رو نصب داشته باشید. خیلی از پلاگین های Sublime از npm استفاده می کنند و اگر شما توسعه دهنده جاوا اسکریپت باشید هم احتمالا از Node استفاده می کنید, پس اول Node.js رو نصب کنید.
Package Control
Package Control مهم ترین پلاگین موجود در Sublime هست. این پلاگین به شما کمک می کنه سایر پلاگین ها رو مدیریت و نصب کنید. این مثل npm در جاوا اسکریپت هست. احتمالا خیلی از شما دوستان این رو نصب کردید اگرنه از طریق روش زیر نصبش کنید :
- کنسول sublime رو از طریق ~ + ctrl باز کنید.
- کد زیر رو اونجا قرار بدید و اینتر بزنید.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)- پس از اتمام نصب فراموش نکنید Sublime رو ری استارت کنید.
SidebarEnhancements

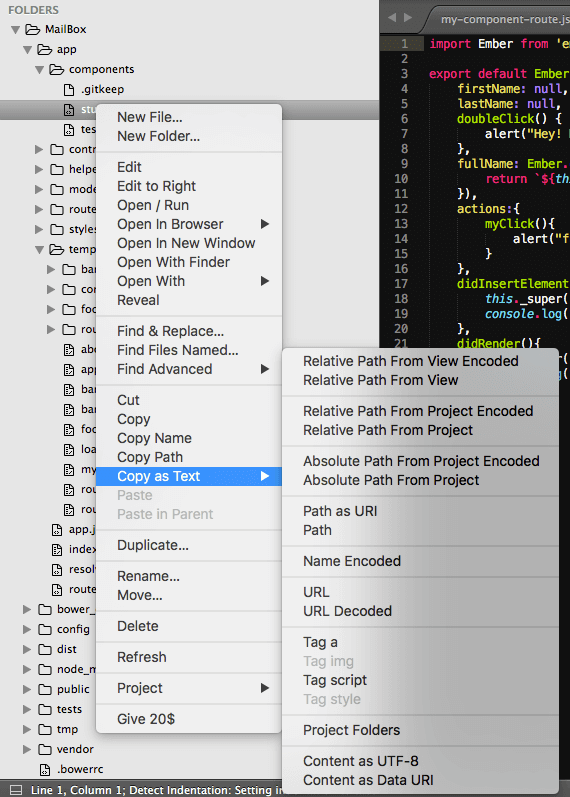
سایدبار پیشفرض sublime text زیاد جالب نیست. شما حتی نمیتونید فایل ها رو اونجا کپی paste کنید. پلاگین SdiebarEnchancements به شما ویژگی های زیادی برای بخش سایدبار ویرایشگر میده. نکات زیر کمک می کنه این رو نصب کنید :
- دکمه های ctrl + shift + p رو اگر کاربر ویندوز یا لینوکس هستید و برای مک cmd + shift + p رو بزنید.
- گزینه ی Package Control: Install Package رو بزنید.
- اینجا SidebarEnhancements رو جستجو کنید.
- اون رو انتخاب و اینتر بزنید.
پلاگین نصب خواهد شد, فراموش نکنید Sublime رو ری استارت کنید.
DocBlockr

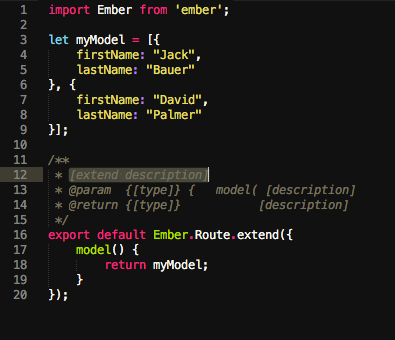
DocBlockr به شما کمک می کنه روی کد هاتون کامنت بگذارید. این ازامضای کامنت گذاری استاندارد مثل Tab + **/ استفاده می کنه. این رو هم شبیه پلاگین SidebarEnhancements نصب کنید, فقط در مرحله سوم DocBlockr رو جستجو کنید.
Babel

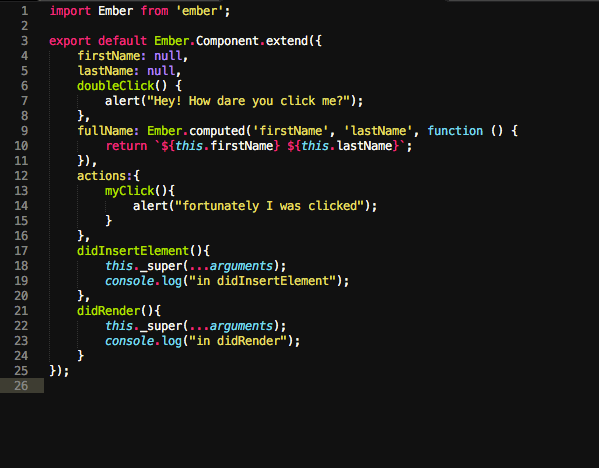
از اونجایی ES6 همه جا هست, شما ممکنه نیاز به یک ES6 syntax highlighter داشته باشید. پلاگین Babel به شما کمک میکنه کدهای ES6 و JSX رو مشخص کنید. همچنین شما میتونید با استفاده از این پلاگین کد ES6 رو به کد ES5 کامپایل کنید. و ابزارهای دیگری هم برای کامپایل ES6 وجود دارند. نصب این پلاگین هم مثل قبلی هاست.
SublimeLinter

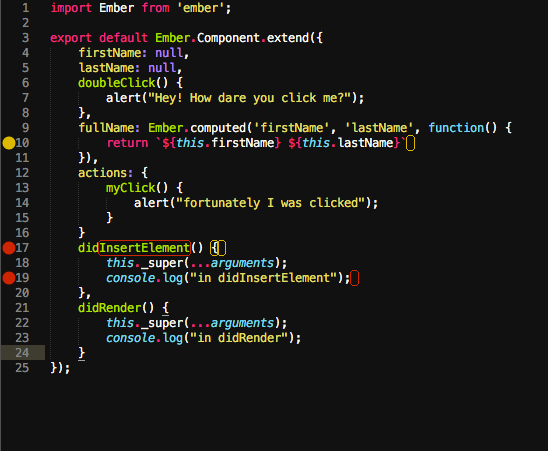
SublimeLinter یکی از حیاتی ترین پلاگین ها برای توسعه دهندگان جاوا اسکریپت هست. جاوا اسکریپت یک زبان تفسیر شدست و شما نمیتونید خطای زمان کامپایل رو پیدا کنید (گرچه راه هایی برای انجامش وجود داره) و خطاها فقط زمان اجرا پیدا می شوند.
اما با استفاده از SublimeLinter شما میتونید خطاها و هشدارها رو هنگام نوشتن کد دریافت کنید. SublimeLinter 3 هیچ پلاگین linting دیگه ای با خودش نصب نمیکنه. پس خودتون باید نصبش کنید.
- ابتدا SublimeLinter رو طبق روش همیشگی نصب کنید.
- سپس SublimeLinter-jshint نصب کنید.
- درنهایت SublimeLinter-csslint رو نصب کنید.
سایر پلاگین ها
پلاگین JSFormat رو برای تبدیل یک کد به فرمت استاندارد جاوا اسکریپت پیشنهاد می کنیم. همچنین پلاگین JavaScript Completions رو برای قابلیت auto completion وقتی شما تایپ می کنید یا ctrl + space رو میزنید, این هم بسیار کارآمد هست.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید