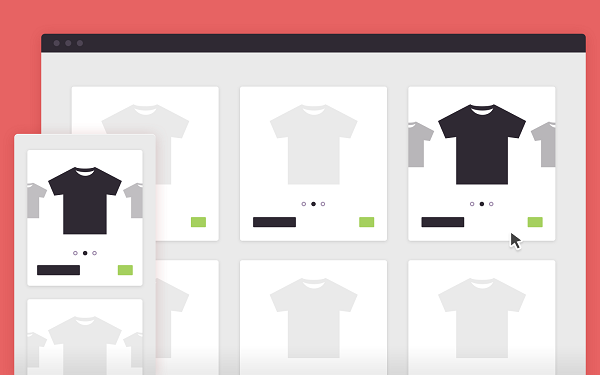
یک راه ساده برای نمایش تغییرات محصولات اینکه اونا رو در قالب یک اسلاید قرار بدیم . بنابراین ما امروز قصد داریم تا چنین اسلایدری با هم براتون بسازیم . در حالی که شما صفحات محصولاتتونو اسکرول میکنید . اغلب شما تصمیم میگیرین که میخواین عکس های بیشتری در مورد یک محصول ببینید یا نه . تاثیر بصری این عمل ، به ویژه در تلفن های همراه ، برای فراینده خرید ضروریه .
چه اتفاقی می افته اگه یک محصول دارای رنگ های متفاوت باشه ؟ برای دسترسی به این اطلاعات معمولا شما باید وارد صفحه هات محصولات بشین تا بتونین این اطلاعات رو مشاهده کنید . یک روش متفاوت UX وجود داره و اونم اینکه ، ما باید به کاربران در صفحه اصلی تعامل بیشتری با محصولات بدیم یعنی برای مثال باید یک گالری از تصاویر محصولات قرار بدیم تا ویژگی های مختلف یک محصول رو بتونه به سادگی نمایش بده . یک راه ساده استفاده از اسلاید ، برای مشاهده تغییرات مثل رنگ یک محصول شما قبل از پریدن به صفحه محصول با استفاده از این اسلاید میتونید تفاوت های اونو مشاهده کنید .
خب حالا بریم سراخ کدها
- ساختار کلی html
ساختار Html این اسلاید شامل یک تک ul میشه که هر اسلاید (هر محصول) در تگ li (تصاویر و مشخصات) قرار میگیره .
<ul class="cd-gallery">
<li>
<a href="http://codyhouse.co/">
<ul class="cd-item-wrapper">
<li class="selected">
<img src="img/ugmonk-tshirt-1.jpg" alt="Preview image">
</li>
<li class="move-right" data-sale="true" data-price="$22">
<img src="img/ugmonk-tshirt-2.jpg" alt="Preview image">
</li>
<li>
<img src="img/ugmonk-tshirt-3.jpg" alt="Preview image">
</li>
</ul> <!-- cd-item-wrapper -->
</a>
<div class="cd-item-info">
<b><a href="#0">Mountains</a></b>
<em class="cd-price">$26</em>
</div> <!-- cd-item-info -->
</li>
<!-- other list items here -->
</ul> <!-- cd-gallery -->
نکته : المنت با کلاس .cd-dots یک navigations برای هر محصول رو تشکیل میده و کلاس .cd-new-price برای زمانیه که یک محصول قیمت جدید فروش نسبت به قبل داشته باشه این المنت بطور مستقیم در Html وجود نداره بله با jquery بوجود میاد .
- اضافه کردن استایل
در صفحه نمایش های کوچیک ، تصاویر پیش نمایش محصول به طور پیش فرض قابل مشاهده هستند . فرض میکنیم زمانی که کاربر وارد صفحه محصولات میشه اصلا پریشون نیست و دقیقا میدونه داره چیکار میکنه که هم میتونه با کشیدن هم با کلیک کردن عکس محصولات رو تعویض کنه و پیش نمایشی از اون محصولات رو به راحتی ببینه .
بطور پیش فرض position محصولات برابر با absolute وعکس های دیگه از محصولات در سمت راست محصول اولی قرار دارن بطوری که قابل مشاهده نیستند . ما 4 کلاس رو برای استایل دادن به این محصولات استفاده میکنیم . .selected (اضافه میشه به لیست اول - برای قابل مشاهده کردن یکی از تصاویر که وقتی این کلاس بهش اضافه بشه یعنی قابل مشاهد است ) .move-right (اضافه میشه به دومین آیتم از لیست - برای تصویر پیش نمایش در سمت راست ) .move-left ( برای نمایش تصویر در سمت چپ استفاده میشه ) و .hide-left (برای آیتم های پنهان در سمت چپ ) .
.cd-item-wrapper li {
position: absolute;
top: 0;
left: 25%;
width: 50%;
opacity: 0;
transform: translateX(200%) scale(0.7);
}
.cd-item-wrapper li.selected {
/* selected item */
position: relative;
opacity: 1;
transform: translateX(0) scale(1.3);
}
.cd-item-wrapper li.move-right {
/* item on right - preview visible */
transform: translateX(100%) scale(0.7);
opacity: 0.3;
}
.cd-item-wrapper li.move-left {
/* item on left - preview visible */
transform: translateX(-100%) scale(0.7);
opacity: 0.3;
}
.cd-item-wrapper li.hide-left {
/* items hidden on the left */
transform: translateX(-200%) scale(0.7);
}
در صفحات بزرگتر ، کاربر در یک زمان محصولات بیشتری رو مشاهده میکنه برای همین ما تصمیم گرفتیم پیش نمایش های دیگه محصولات که در طرفینشون قرار دارن رو مخفی کنیم تا یک تجربه عالی داشته باشیم .
زمانی که کاربر روی محصولات hover میکنه . به اون محصول Hover شده 3 کلاس اضافه میشه . کلاس .hover این کلاس برای نشون دادن یک پیش نمایش استفاده میشه که با hover کردن به اون محصول اضافه میشه . کلاس .focus-on-right ( این کلاس برای زمانیه که ما Hover کنیم رو کلاس .move-right تا به آیتم های .selected و .move-left اضافه بشه ) . .focus-on-left ( این کلاس برای زمانیه که ما Hover کنیم رو کلاس .move-left تا به آیتم های .selected و .move-right اضافه بشه ) .
@media only screen and (min-width: 1048px) {
.cd-item-wrapper li.move-left,
.cd-item-wrapper li.move-right {
/* hide preview items */
opacity: 0;
}
.cd-item-wrapper li.focus-on-left {
/* class added to the .selected and .move-right items when user hovers over the .move-left item (item preview on the left) */
transform: translateX(3%) scale(1.25);
}
.cd-item-wrapper li.focus-on-left.move-right {
transform: translateX(103%) scale(0.7);
}
.cd-item-wrapper li.focus-on-right {
/* class added to the .selected and .move-left items when user hovers over the .move-right item (item preview on the right) */
transform: translateX(-3%) scale(1.25);
}
.cd-item-wrapper li.focus-on-right.move-left {
transform: translateX(-103%) scale(0.7);
}
.cd-item-wrapper li.hover {
/* class added to the preview items (.move-left or .move-right) when user hovers over them */
opacity: 1;
}
.cd-item-wrapper li.hover.move-left {
transform: translateX(-97%) scale(0.75);
}
.cd-item-wrapper li.hover.move-right {
transform: translateX(97%) scale(0.75);
}
}
- دستکاری عملکردها
ما از jquery برای پیاده سازی اسلایدمون استفاده میکنیم. و با اون افکت کشیدن navigation و previous/next ناوبری رو میسازیم . در کنار اینها . ما تابع updatePrice رو برای آپدیت کردن قیمت ها استفاده میکنیم . (اگه در حال فروش باشه) . این تابع چک میکنه که آیا آیتم انتخاب شده برای فرش هست یا نه (data-sale="true") و در صورتی که بود ما کلاس on-sale رو به المنتی با کلاس .cd-price اضافه میکنیم . (و روی قیمت قدیمی یک خط میکشیم) . برای اضافه کردن قسمت جدید ما المنت با کلاس .cd-new-price میسازیم (البته اگه اون دارای خصوصیت data-price باشه ).
شما میتونید این افکت ها رو در دمو به راحتی مشاهده کنید .
function updatePrice(container, n) {
//container -> each one of the $('.cd-gallery').children('li')
//n -> index of the selected item in the .cd-item-wrapper
var priceTag = container.find('.cd-price'),
selectedItem = container.find('.cd-item-wrapper li').eq(n);
if( selectedItem.data('sale') ) {
// if item is on sale - cross old price and add new one
priceTag.addClass('on-sale');
var newPriceTag = ( priceTag.next('.cd-new-price').length > 0 ) ? priceTag.next('.cd-new-price') : $('<em class="cd-new-price"></em>').insertAfter(priceTag);
newPriceTag.text(selectedItem.data('price'));
setTimeout(function(){ newPriceTag.addClass('is-visible'); }, 100);
} else {
// if item is not on sale - remove cross on old price and sale price
priceTag.removeClass('on-sale').next('.cd-new-price').removeClass('is-visible').on('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
priceTag.next('.cd-new-price').remove();
});
}
}
امیدوارم مورد استفاده اتون قرار گرفته باشه . حتما نظراتتونو در قسمت نظرات سایت به ما بگین . تشکر


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید