وقتی که بحث از تجربه کاربری می شود، تمام تعاملات وبسایت را ریز تعاملات به جلو می برند. تنها در چند سال اخیر زمانی که دستگاه هایی با صفحات لمسی وارد بازار ها شدند، ریز تعاملات در همه جا حضور داشتند. البته، همانطور که کاربران در صفحات دسکتاپ با وبسایت ها ارتباط برقرار می کنند باید در موبایل های هوشمند نیز به همین شکل این تعامل وجود داشته باشد. در ابتدای وارد شدن دستگاه های هوشمند این کار بسیار سخت بود. امروزه، بسیاری از ریز تعاملات استاندارد هستند، اما تمرکز روی بهینه کردن درگیری های کلیدی وبسایت می تواند تاثیر خوبی را روی تعاملات وبسایت ایجاد کند.
ریز تعملات چه چیزی هستند؟
ما ریز تعاملات را هر روزه می بینیم. زمانی که موبایل آيفون خودتان را روی حالت سکوت قرار می دهید و در همان آن ویبره کوچکی رخ می دهد، زمانی که شما از بالای مرورگر به پایین اسکرول می کنید و صفحه وب شما نوسازی می شود (در موبایل) و یا حتی باز کردن یک شیر آب توسط سنسور ! تمام اینها ریز تعاملات هستند.
البته شاید این حالت ها خیلی برای شما مهم یا ملموس نباشد. این توجه کم ممکن است دلیل بر عادی شدن و تبدیل شدن به روزمرگی شما باشد، اما در کل این حالت به ما نشان می دهد که وقتی کاری را انجام دادیم باید نسبت به انجام آن منتظر رویدادی باشیم. ریز تعاملات می تواند در وبسایت شما نقش بسیار خوبی را ایفا کند و در تجربه کاربری شما تاثیر زیادی بگذارد.

چهار رکن مهم در ریز تعاملات
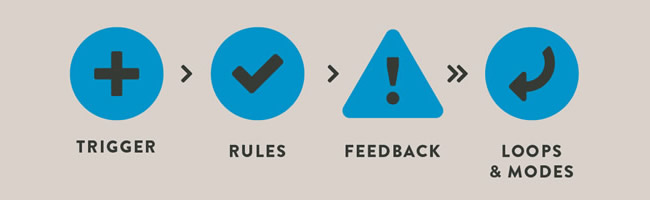
برای ریز تعاملات چهار جز اصلی وجود دارد: trigger ، قاعده، FeedBack و حلقه یا حالت. ریز تعاملات به صورت کاملی از این موضوعات درست شده است.
trigger : این آیتم اولین نکته ای است که پروسه ریز تعاملات را برای ما ایجاد می کند، trigger می تواند یک عمل دستی باشد، مانند تلنگر زدن یا کلیک کردن روی یک آیکن. این trigger می تواند در سیستم ایجاد شود و بلافاصله بعد از رخ دادن یک عملیات، اجرا شود. برای مثال صدای اعلان، یک trigger است که می تواند در سیستم ذخیره شود و فقط زمانی که یک پیام برای شما ارسال می شود، به حالت اجرا درآید. زمانی که یک trigger تغییر پیدا می کند، قواعد تعاملات نیز درگیر می شود. قواعد در داخل ریز تعاملات برنامه نویسی شده اند، کار آنها اینست که بگویند چه کاری را می شود انجام داد و چه کاری را نه. البته قواعد برای کاربر به نمایش در نمی آید و ما فقط از طریق فییدبک است که از ساختار آنها باخبر می شویم.
FeedBack : این آیتم به ما اطلاعاتی را راجب به چگونه کار کردن trigger و آشنایی با فعالیت های ریز تعاملات می دهد. برای مثال ویبره موبایل شما در هنگام سایلنت کردن موبایل یک فییدبک است. این آیتم به شما آگاهی می دهد که trigger و قوانین به درستی اجرا شده اند. بدون این آیتم شما متوجه نخواهید شد که چه اتفاقی روی می دهد. زمانی که شما موبایل تان را روی حالت سایلنت قرار بدهید و ویبره ای به شما داده نشود، متوجه می شوید که یکجای کار اشکال دارد.
حلقه یا حالت : حلقه یا حالت آخرین قسمت پروسه ریز تعاملات است. حلقه ها به ما می گویند که یک ریزتعامل چه مقدار طول می کشد تا اجرا شود، مانند مدت انتظار برای لود شدن یک آیکن. حالت ها برای ادامه روند پروسه، یک عملیات مهم ناگهانی را اجرا می کنند، برای مثال وارد کردن داده های جغرافیایی برای پیدا کردن آب و هوای محلی.

نکاتی برای طراحی ریز تعاملات
ریز تعاملات بر اساس مبحث «محوریت انسان» طراحی می شوند. فییدبک های ریز تعاملات باید ساده و درک شان آسان باشد. کاربران احتیاجی به فکر کردن در باره فییدبک ها ندارند و این خود اولین کلید برای آغاز تعامل است. این نکته مهمی در زمان ساختن ریز تعاملات خواهد بود. در این قسمت راجب به چندین راهنمایی در رابطه با ساختن ریز تعاملات آورده شده:
۱. شما همیشه باید قبل از تعامل برقرار کردن با کاربر نهایی یا یک پلتفرم ایده ای در سر داشته باشید. این به شما کمک می کند که تجربه بیشتری داشته باشید و انسان های بیشتری را پوشش دهید.
۲. مطمئن شوید که اقدامات برای انجام یک عمل در پروسه ریز تعاملات منجر به قطع ارتباط با کاربر نشود. به طور دقیق شما باید انتظار خطاهای انسانی را داشته باشید و تلاش کنید که آنها را حل نمایید.
۳. از درهم و برهم بودن دوری کنید. از اجزایی که در یک پلتفرم سازگار و موجود هستند استفاده و از اضافه کردن عناصر دیگر نیز خودداری کنید. برای مثال اشاره گر، دکمه ها، اسکرول بار و … می توانند در فییدبک ریز تعاملات شما برنامه ریزی شده اند و می توانند انعکاس داشته باشند.
۴. با زبان کاربران سخن بگویید.این هم نکته ای دیگر برای ارتباط با انسان هاست. اگر محتوای trigger مربوط به ریز تعاملات شما با زبانی که به آسانی درک می شود، نوشته شده باشد. کاربر نهایی می تواند بیشترین تعامل را برقرار کند.
۵. مطمئن شوید که کاربران در مدت کار با ریزتعامل شما تاب می آورند. هیچ چیزی بدتر از آن نیست که ریزتعاملی که ساخته اید برای هر بار استفاده کاربر را دچار مزاحمت و سردرگمی بکند. از هر چیزی که فکر می کنید کاربران را سردرگم می کند، دوری کنید.
۶. انیمیشن می تواند ریز تعاملات شما را بسیار جالب بکند، به شرطی که از آن کم استفاده شود. کلید اصلی در طراحی یک ریزتعامل آنست که هیچوقت انجام یک عمل موجب نشود که کار عملی دیگر مختل شود. برای مثال زمانی که شما در موبایل آیفون تان یک اپلیکیشن را حذف می کنید، تمام اپ های دیگر به لرزه در می آیند «از ترس حذف کردن». این یک انیمیشن جذاب و زیباست. اما نکته مهم این ماجرا آنست که این انیمیشن ها و عملیات ها هیچگاه روی عمل حذف کردن یک برنامه تاثیر نمی گذارند.
۷. همانگونه که رنگ در طراحی یک وبسایت تاثیر گذار است، در ساختن ریز تعاملات نیز اثر می گذارد. همانگونه که یک رنگ زمینه می تواند در مهم نشان دادن یک عملیات نقش داشته باشد به همان اندازه نیز می تواند باعث سردرگمی شود. مطمئن شوید که رنگ هایی را که استفاده می کنید با ریز تعاملاتتان ارتباط حلقه ای داشته باشد. یادتان باشد که ریز تعاملات فقط قسمتی از طراحی است، همه چیز باید منسجم باشد.
۸. در آخر. متوجه شوید که آیا ریز تعاملات می توانند در آینده رابط کاربری محصول شما تاثیری بگذارد. آیا هیچ تفاوتی خواهد کرد که روی ایده بمانیم یا نه ؟
نقش ریز تعاملات در شبکه های اجتماعی و اپلیکیشن ها
ریز تعاملات به صورت معجزه آسایی در طراحی وب و موبایل اثر بخش است، به خصوص در اپلیکیشن های موبایل. ریز تعاملات بخش اساسی برای ایجاد تفاوت بین اپلیکیشن های نصبی داخل موبایل هر کاربر است. و این آیتم می تواند تنها دلیلی باشد که کاربر از استفاده یک اپلیکیشن صرف نظر کند و به سوی اپلیکیشن شما بیاید. کاربران بسته به کارکرد «نه صرفا ظاهر» محصول شما یا عاشق آن می شوند و یا از آن تنفر پیدا می کنند. وقتی که قضیه ریز تعاملات وارد شبکه اجتماعی و یا اپلیکیشن شما می شود باید تا حد ممکن آن را ساده و در دسترس نگه دارید.

دلیل اصلی برای رعایت این مورد آن است که تقریبا اکثر کاربران به شبکه های اجتماعی و اپلیکیشن های آن از طریق دستگاه های موبایل دسترسی پیدا می کنند. دکمه لایک شبکه اجتماعی اینستاگرام می تواند نمونه خوبی باشد. این دکمه به آسانی قابل فهمیدن و استفاده است. از طرفی دیگر این دکمه هیچ تاثیری در کارکرد قسمت های دیگر در وبسایت یا اپلیکیشن مربوطه ندارد. زمانی که شما دوبار روی یک تصویر کلیک می کند و یک آیکن قلب چند لحظه برای شما پدیدار می شود، می فهمید که چه معنی می دهد.
از ریز تعاملات برای آموزش چیزهای جدید استفاده کنید
ریز تعاملات فقط به منظور بالابردن کارایی وبسایت و اپلیکیشن ها استفاده نمی شود. آنها می توانند به کاربر یاد بدهند که با موضوعات جدید چگونه برخورد کنند. برای مثال زمانی که کاربری یک گالری تصویری با لایه های غیر عادی در وبسایت می بیند، ریز تعاملات می تواند به کاربر نشان دهد چگونه از تصویر عبور کند و جنبه های دیگر وبسایت را نیز ببیند. برای مثال یک فلش می تواند به کاربر نشان بدهد با یک swipe کردن می تواند به پایین صفحه و ادامه قسمت های وبسایت مراجعه کند و یا حتی می شود در یک تصویر انیمیشنی «تصاویری که متحرکند» به کار نشان داد که چگونه در وبسایت حرکت کند.

ریز تعاملات می توانند به طراحی CTA نیز کمک بکنند.
CTA مخفف کلمات Call To Action است. هدف این تکنیک ایجاد ارتباط بین صاحب شرکت یا پشتیبانی با کاربران است. استفاده از ریز تعاملات برای تحقق این هدف می تواند مهم و کاربردی باشد. متاسفانه این طراحی امروزه صرفا توسط یک نفر انجام می شود و از همان حالت های قدیمی بهره می برد. با استفاده از خلاقیت در ایجاد CTA می توانید کاربر را به انجام کارهایی مانند تماس، اشتراک گذاری، لایک و… بیشتر علاقه مند کرد. می توانید با خلاقیت در طراحی یک CTA انجام این کار را برای کاربران مانند یک تفریح کرد تا یک کار کلیشه ای.
اهمیت ریز تعاملات
ریز تعاملات قسمت بسیار مهمی در زیبا و کارا کردن وبسایت و اپلیکیشن شما را ایفا می کند. با استفاده از تکنیک شما می توانید رابطه خشک میان انسان و ماشین را ببندید. با انسانی کردن کارهای کامپیوتر و ساده کردن آنها برای فهم انسان می توانید به طراحی هایتان شخصیت بدهید. چیزی که بسیار مهم خواهد بود استفاده از تکنیک های ریزتعملات می تواند برند یا بیزینس شما را معروف کند.
این کارها می تواند وبسایت شما را جذاب، کارتونی و حرفه ای بکند. جدای از این در زمان شکست خوردن وبسایت شما می تواند به شما کمک کند که تصویر ذهنی کاربران را حفظ کنید و دوباره روی پای خودتان بایستید. شاید مهمترین قسمت ریز تعاملات بالا بردن تجربه کاربری و فراهم کردن محیطی لذت بخش برای کاربران، است. در کل ریز تعاملات می تواند راه ارتباط شما با دنیای دیجیتال را بهتر کند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید