چیزهای ساخته شده در دنیای توسعه نرم افزار به دو دسته تقسیم میشوند. دسته اول در مورد چیزهایی است که توسط کاربران دیده میشود. در حالی که دسته دوم به فرآیندهای رخ داده در پسزمینه اختصاص داده میشود. بخش Frontend (دسته اول) مربوط به چیزهایی است که توسط کاربر دیده شده و با آن تعامل برقرار میشود. بخش Backend (دسته دوم) نیز به فرآیند واکشی دادهها از دیتابیس و سایر فعالیتهای این چنینی گفته میشود.
در این مقاله میخواهم در مورد توسعه Frontend و تمام تکنولوژیهای مفید در آن صحبت کنم. حیطه Frontend شامل زبانها و کتابخانههای مختلفی بوده اما زبانهای اصلی آن HTML، CSS و JavaScript است. ما از HTML برای ساختار و محتوای اصلی صفحه، از CSS برای ویرایش بصری و از JavaScript برای تعاملی کردن وبسایتها استفاده میکنیم. اگر این 3 زبان را در کنار یکدیگر قرار دهیم، به ساختاری میرسیم که مرورگرها هر روزه از آن برای نشان داده صفحات وب استفاده میکنند. مهندسی Frontend و تمام کتابخانهها براساس همین 3 زبان اصلی ساخته شدهاند.
HTML

HTML مخفف عبارت Hypertext Markup Language است. ما از این زبان برای ساختار یک سند وب استفاده میکنیم. HTML از کدهای کوتاهی به نام تگ (tag) تشکیل شده است. این کدها توسط سازندهی سایت در یک فایل متنی عادیسازی میشوند. سپس این متنها به صورت HTML ذخیره شده و در یک مرورگر نشان داده خواهند شد. مرورگرها فایل مورد نظر را اسکن کرده و متن را به صورتی مشخص تفسیر میکنند. در نظر داشته باشید که این زبان هوشمند نیست، زیرا هیچ دادهای را واکشی نمیکند و تنها از صفحه رندر میگیرد.
CSS

CSS همان چیزی است که به صفحات وب شما جذابیت بصری میبخشد. این زبان باعث بهتر دیده شدن طراحی، طرحبندی و تغییرات اعمال شده در دستگاههای مختلف میشود. در واقع ظاهر بصری المانهای HTML در صفحه وب به کمک CSS ارائه داده خواهد شد. وقتی از این زبان استفاده کنید، صفحات شما برای بازدیدکنندگان دلپذیرتر خواهد شد. برای اینکه به خوبی با اهمیت CSS آشنا شوید، گاهی اوقات HTML اصلی در رابط جیمیل را بارگذاری کنید. CSS برای برقراری ارتباط و استایلدهی به HTML از سلکتورها استفاده میکند.
امروزه استفاده کردن از پیشپردازندههای CSS ترند شده است. این پیشپردازندهها شامل Less، Sass و stylists است. پیشپردازندهها را میتوان زبانهای اسکریپتنویسی دانست که برای مرورگرها به CSS کامپایل میشوند. این فناوریها در بین مردم بسیار محبوب هستند چون باعث سریعتر شدن روند توسعه خواهند شد.
SASS مخفف عبارت Syntactically Awesome Style Sheets است. Sass روی زبان Ruby اجرا میشود و در بخش سمت سرور کاربرد دارد.
LESS مخفف عبارت Leaner Style Sheets است. LESS یک کتابخانهی جاوا اسکریپت بوده و در بخش سمت مشتری بکار برده میشود. وقتی توسعه دهندگان میخواهند جاوا اسکریپت را در کنار استایلشیتها استفاده کنند، معمولاً LESS را انتخاب خواهند کرد. این تکنولوژی امکان استفاده مجدد از قطعات CSS را در فایلهای LESS فراهم میکند.
JavaScript

جاوا اسکریپت همان چیزی است که به وبسایت شما جان میبخشد. این زبان یکی از محبوبترین زبانهای برنامه نویسی در دنیاست. زبان جاوا اسکریپت یک زبان اجرایی برای مرورگرها بوده که مجموعه کاملی از تکنولوژیهای مختص توسعه Frontend و Backend را در اختیار کاربران قرار میدهد. ما از این زبان فوقالعاده برای پویا کردن صفحات وب استفاده خواهیم کرد.
تعامل موجود در وبسایت شما به کمک جاوا اسکریپت تقویت میشود. مدلسازی کامپوننتهای متحرک UI، اسلایدرهای تصویر، پاپآپها و غیره به کمک این زبان ممکن میشوند. ثمرهی استفاده کردن از جاوا اسکریپت، داشتن یک وبسایت با قابلیتهای متعدد است. ما تنها با HTML و CSS نمیتوانیم به وبسایتهایی کاربردی دست پیدا کنیم. این زبان به صفحات وب کمک میکند تا به اقدامات کاربران پاسخ دهند. فریمورکها و کتابخانههای زیادی در جاوا اسکریپت وجود دارد که در ادامه با برخی از آنها آشنا خواهیم شد.
وقتی در شهر قدم میزنید، چه چیزی نظر شما را به خودش جلب خواهد کرد؟ مطمئناً ورودی مغازهها یکی از اولین چیزهایی است که ذهن شما را درگیر خودش خواهد کرد. این ورودیها صرفاً برای جلب توجه ساخته شدهاند. سپس شما زیباترین مورد را انتخاب کرده و وارد مغازه میشوید. وب نیز دقیقاً مانند همین مغازههاست. وقتی در اینترنت به دنبال چیزی میگردید، معمولاً وارد قشنگترین وبسایت میشوید. به همین خاطر طراحی کردن یک صفحهی خلاقانه، تعاملی، کاربرپسند و جذاب بسیار اهمیت دارد. در ادامه محبوبترین تکنولوژیها را برای انجام این کار بیان خواهم کرد:
1. Bootstrap

Bootstrap در 19 آگوست سال 2011 منتشر شد. Bootstrap یک فریمورک CSS متن باز بوده که در ساخت وبسایتهای پویا و اپلیکیشنهای وب بکار گرفته میشود. این فریمورک توسط Mark Otto در توییتر توسعه پیدا کرد. ما با کمک Bootstrap میتوانیم وبسایتهایی بسیار واکنشگرا را تجربه کنیم. قالبهای مبتنی بر CSS و JavaScript این فریمورک در تایپوگرافی، فرمها، دکمهها، ناوبری و سایر المانهای رابط استفاده میشود.
2. Tailwind

Tailwind یکی دیگر از فریمورکهای CSS بوده که توسط Adam Wathan توسعه یافته است. این فریمورک شباهت زیادی به Bootstrap دارد. دارای کلاسهای مختلفی برای تمها، طرحبندیها، گریدها و بسیاری موارد دیگر است. میتوانیم Tailwind را در فریمورکهای مختلفی مثل React.js، Vue.js غیره جای دهیم. پروسهی نصب کردن آن از طریق NPM آسان است. توسعه دهندگان با استفاده از کلاسهای مختلف میتوانند در زمان خود صرفهجویی کنند.
Tailwind UI مجموعهای از اسنیپتهای HTML است که به طور حرفهای طراحی شده و کاملاً واکنشگرا هستند. میتوانید این مجموعه را در پروژههای Tailwind خود امتحان کنید. این مورد برای آسانتر کردن کارهای توسعه دهندگان از آیکونهای Heroicons استفاده میکند.
3. React.JS
React JS یک کتابخانهی جاوا اسکریپت بوده که برای ساخت المانهای تعاملی در وبسایتها استفاده میشود. این کتابخانه در سال 2013 توسط فیسبوک ساخته شد. رویکرد استفاده شده در این کتابخانه، کامپوننت محور است.
React JS بیشتر برای ساخت اپلیکیشنهای تک صفحهای (SPA) استفاده میشود. معمولاً مرورگرها تمام صفحات جدید را بارگذاری میکنند، اما در اپلیکیشنهای تک صفحهای چنین نیست. این اپلیکیشنها با دریافت دادههای جدید از سرور وب و بازنویسی پویای صفحهی فعلی، با کاربران تعامل برقرار میکنند. یک DOM مجازی در حافظه ایجاد میکنند و بعد از بروز کردن آن، تغییراتی را در DOM مرورگر اعمال خواهند کرد. این بدان معناست که DOM مجازی فقط المانهای تغییر یافته را بروز میکند و به کل کامپوننتها یا تگهای والد کاری نخواهد داشت. React JS و Bootstrap نباید در کنار هم استفاده شوند زیرا DOM مجازی و واقعیِ مورد استفاده Bootstrap با یکدیگر تداخل خواهند داشت.
4. Angular
ما در این بخش میخواهیم در مورد Angular صحبت کنیم. Angular JS یک فریمورک متفاوت و قدیمیتر است. نسخههای متعددی از این فریمورک منتشر شده اما ما معمولا از Angular 2 استفاده خواهیم کرد. این فریمورک متن باز اکثراً برای ساخت اپلیکیشنهای وب، تک صفحهای و هایبرید بکار گرفته میشود. Angular از روی TypeScript توسعه یافته و گوگل وظیفهی ساخت و نگهداشت آن را به دوش کشیده است.
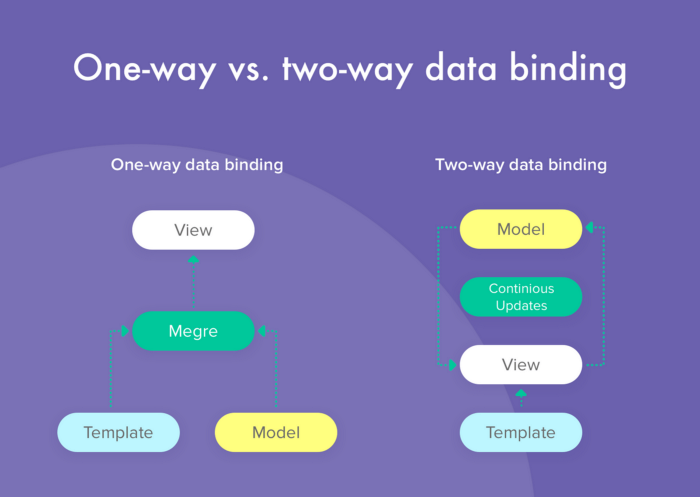
Angular و React با یکدیگر تفاوت بزرگی دارند. React.js از DOM مجازی استفاده میکند، در حالی که Angular 2 روی DOM واقعی اجرا میشود. DOM مجازی به ما این امکان را میدهد تا بدون بازنویسی تمام مستندات HTML بتوانیم تغییرات را بروزرسانی کنیم. این مسئله روند بروزرسانی را سریعتر کرده و عملکرد شما را بهبود میبخشد. شاید Angular فریمورکی کامل باشد اما قابلیت DOM واقعی در آن باعث شده تا اپلیکیشنها هنگام رسیدگی به درخواستهای زیاد، کندتر عمل کنند. از دیگر تفاوتهای میان این دو میتوان به اتصال دادهها، معماری کامپوننتها و نحوه عملکرد اشاره داشت.

طبق آمار بدست آمده از Stack Overflow، محبوبترین فریمورک وب React.js بوده زیرا ۵.۷۴ درصد از توسعه دهندگان خواهان کار کردن با آن بودهاند. فریمورک Angular میزان کمتری را به خودش اختصاص داده و تنها ۶.۵۷ درصد از توسعه دهندگان آن را برای کار انتخاب کردند.
شکل زیر به خوبی کاربردهای Angular و React را نشان داده است:

5. Flutter

Flutter یک ابزار کراس پلتفرم و متن باز برای توسعه نرم افزار UI است. این ابزار از زبان برنامه نویسی Dart استفاده میکند که توسط گوگل در سال 2011 معرفی شد. این زبان در اوایل از طرف توسعه دهندگان با استقبال چندان خوبی روبرو نشد. این تکنولوژی به منظور ساخت اپلیکیشنهای زیبا، واکنشگرا و کامپایل شده برای موبایل، وب و دسکتاپ استفاده میشود.
با استفاده از Flutter میتوانیم به مزایایی همچون ویجتهای آماده و سفارشی برای کد نویسی سریع UI، عملکرد Hot Reload برای بروزرسانیهای فوری و قابلیت استفاده از تنها یک کدبیس دسترسی داشته باشیم. شما با استفاده از آن میتوانید یک طراحی UI بسازید که در هر دو پلتفرم اندروید و iOS استفاده شود. هرچند نباید معایبی مثل حجم زیاد فایلها، نبود کتابخانههای شخص ثالث و پشتیبانی ضعیف از ویژگیهای iOS را نادیده گرفت.
تکنولوژیهای انتخاب شده در این مقاله جزو بهترینها هستند. اپلیکیشنهای موفقی که به دست این تکنولوژیها ساخته شده، خودش گواهی بر پتانسیل آنها خواهد بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید