برنامههای ویرایشگر کد زیادی وجود دارند که بعضی از آنها پولی هستند و بعضی از آنها رایگان هستند در بین همه اینها محبوبترین ویرایشگر کدی که من از آن استفاده میکنم ویژوال استودیو کد میباشد. این نرمافزار هم رایگان میباشد هم دارای ویژگیهای خوبی میباشد، من از ابتدای مسیر برنامهنویسی وب از آن استفاده میکنم.
امروز میخواهم یکسری از تنظیمات مورد علاقه خودم که برای توسعه وب از آن استفاده میکنم به شما نشان دهم و این معرفی را با ظاهر این وایرایشگر شروع میکنم که مورد مهمی هم میباشد.
Theme :
ظاهری که اکثر اوقات از آن استفاده میکنم Sanzzy Operator است که در حال حاضر هم از آن استفاده میکنم.

این ظاهر بر اساس hyper-sanzzy ساخته شده است که بر اساس فونت Operator Mono بهینهسازی شده است. من عاشق این ظاهر هستم.
بعضی از ظاهرهایی که قبلا از آنها استفاده میکردم :
Font :
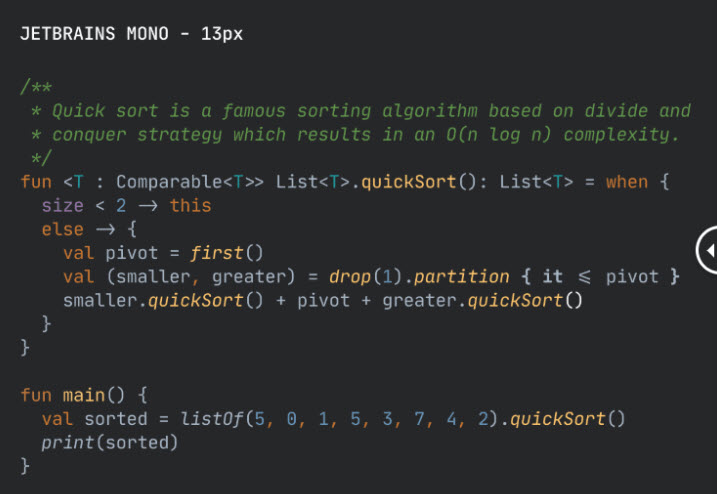
مورد مهم دیگری است که به ظاهر برنامه من ارتباط دارد. من از فونت JetBrains Mono استفاده میکنم.این فونت رایگان میباشد.

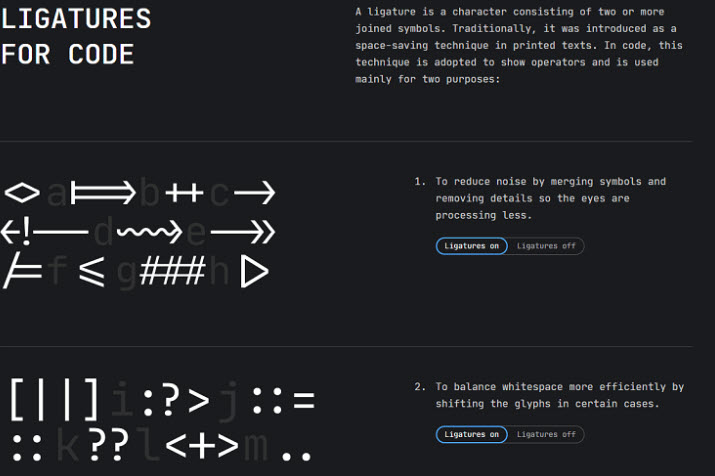
این نوع فونتها نوع جدیدی از فونتها با قالببندی جدید است که در آنها از علائم ونشانهها خارج از حالت معمول آنها استفاده میشود.

قبل از این فونت من از Operator mono استفاده میکردم که فونت خوبی هم بود.
دیگر فونتهایی که من از آنها استفاده میکردم:
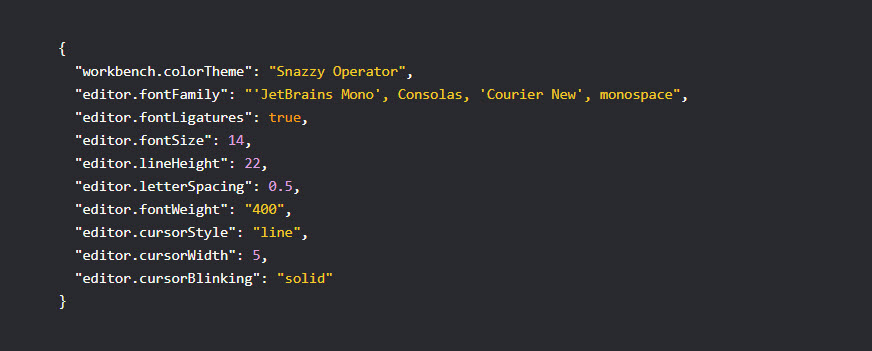
آیا میخواهید از تنظیمات من برا ویرایشگر کد خود استفاده کنید؟ کافی است در vs code دکمههای ctrl + p را فشار دهید و settings.json را بنویسید وتمام کدها و تنظیمات زیر را جایگزین کدهای خود کنید.

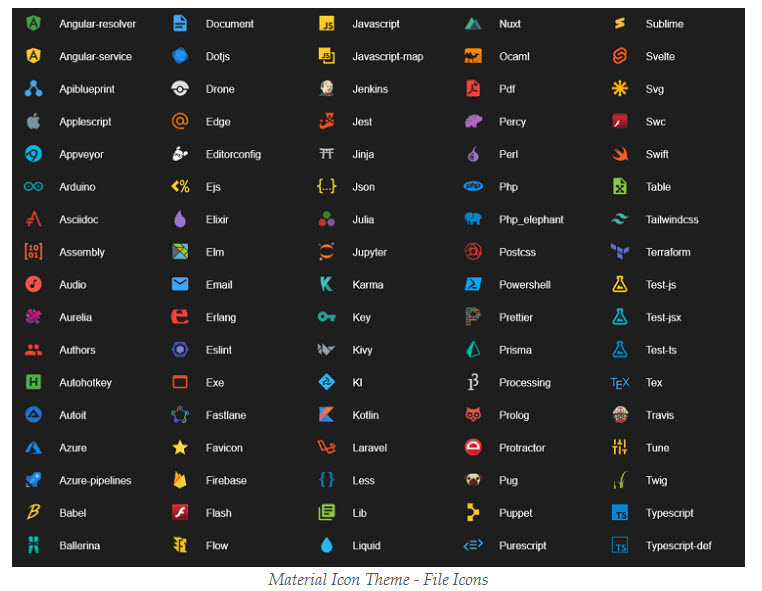
Icons :
شکل فایلها و فولدرها روی ظاهر برنامه شما تاثیر زیادی دارد و به ما کمک میکند که فایلهای مختلف را از هم تشخیص بدهیم.من برای این کار از دو ابزار زیر استفاده میکنم.

افزونههایی که من استفاده میکنم:
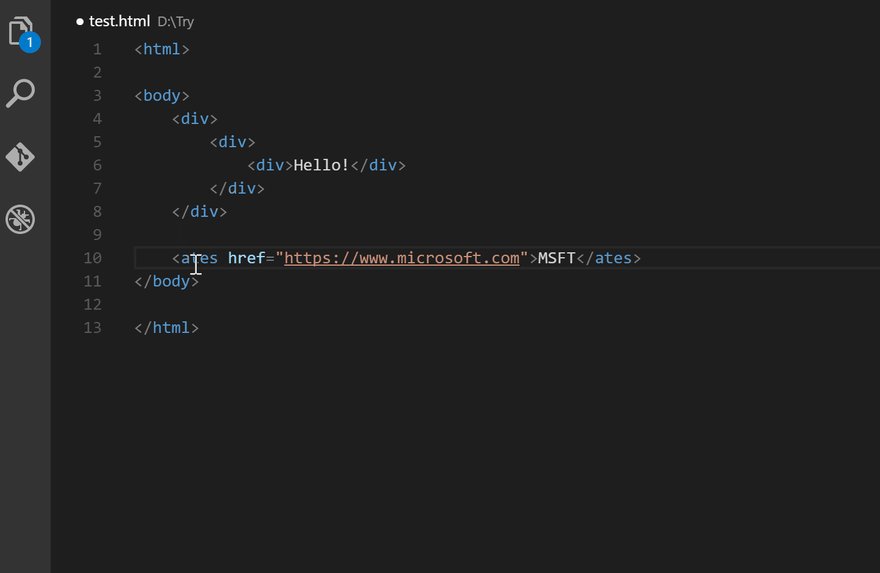
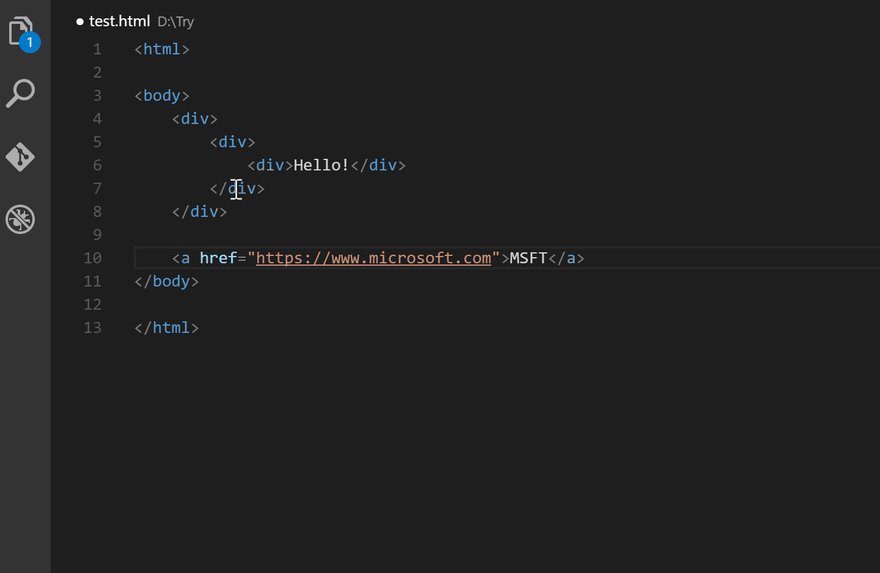
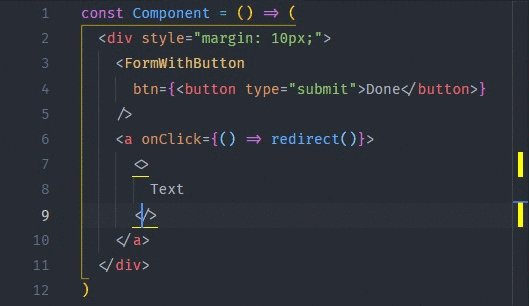
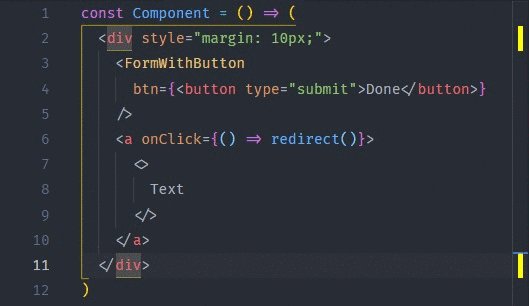
به صورت همزمان نام تگهای باز بسته را در html/xml تغییر میدهد. این کار را برای زبانهای دیگر هم میتوانیم انجام دهیم فقط کافی است که کد زیر را در setting.json وارد کنیم.
"auto-rename-tag.activationOnLanguage": ["html", "xml", "php", "javascript"]
این افزونه به ما کمک میکند که محدودهها را به وسیله براکتهایی با رنگهای مختلف مشخص کنیم وکاربر قابلیت شخصیسازی این رنگها را دارد.

این افزونه رنگها را در سند CSS شما مشخص میکند.

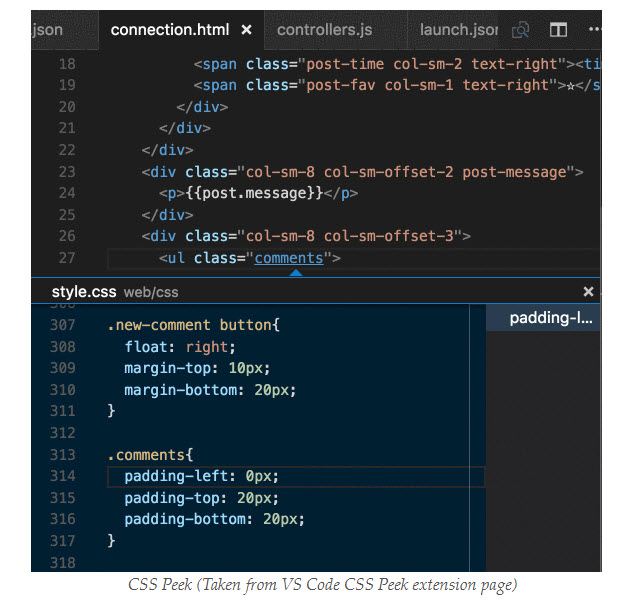
کدهای استایل شما را داخل همان صفحه که هستید بارگذاری میکند و ویرایش آن را آسان میکند وبا hover کردن و کلیک کردن میتوانید وارد سند css خود شوید.

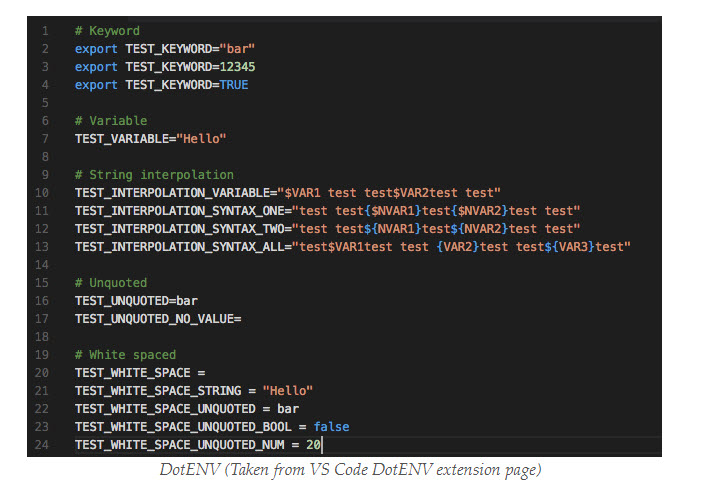
کلیدها و مقدار آنها را داخل سندهای با پسوند .env برجستهتر میکند.

ES7 React/Redux/GraphQL/React-Native snippets
این افزونه کدهایی با قابلیت دسترسی سریع را برای شما هنگام کدزنی با این زبانها فراهم میکند.
این افزونه کدهای شما چک میکند تا شامل خطا و ارور نشود و از یکسری قوانین پیروی کنند.
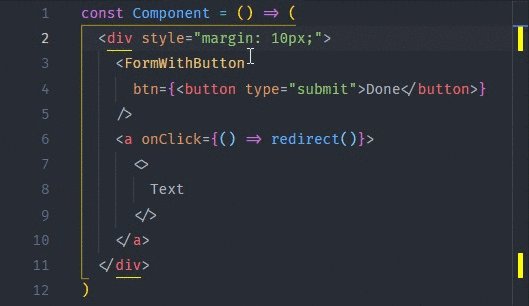
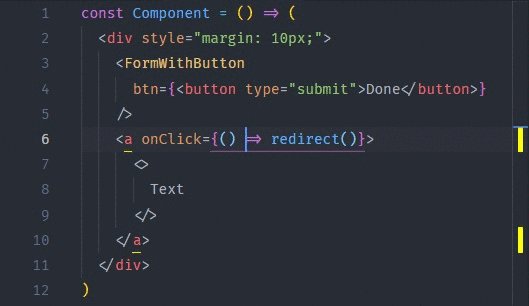
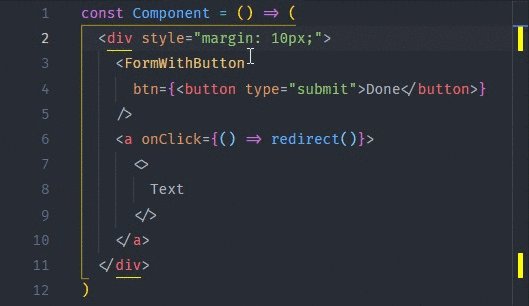
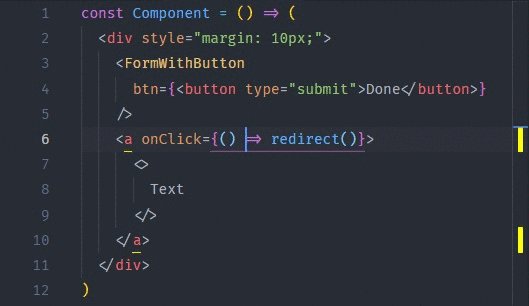
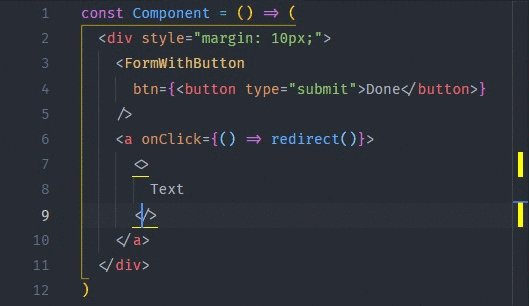
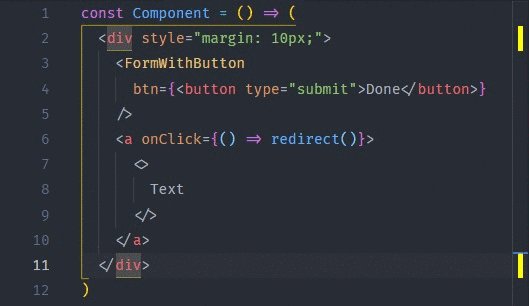
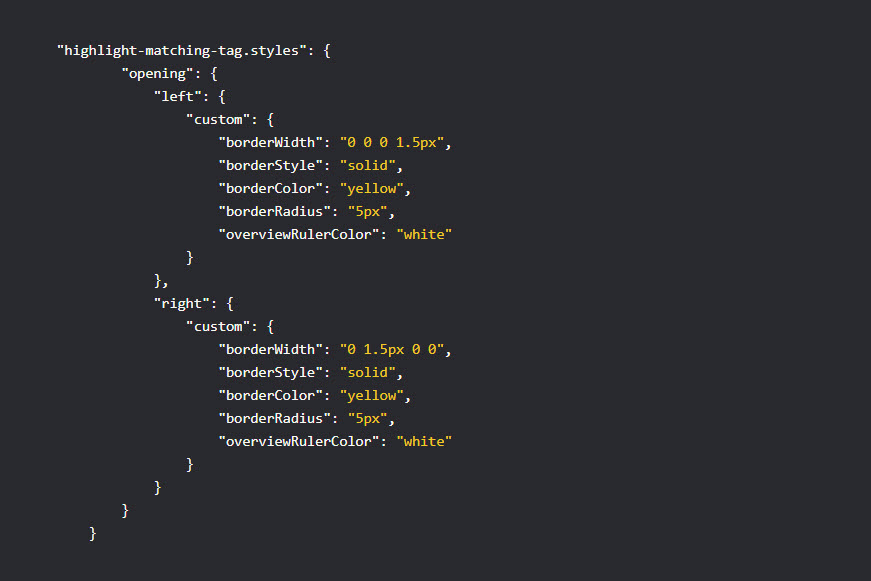
این افزونه تگهای باز و بسته هم نام را برجسته و متمایز میکند.

تنظیماتی که من برای این افرونه استفاده میکنم.

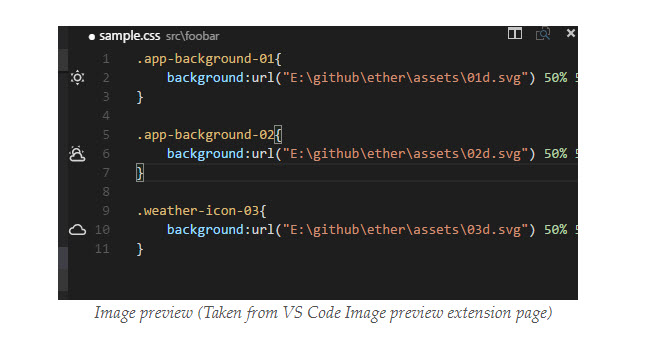
این افزونه به شما کمک میکند که با قرار گرفتن روی تگ img پیشنمایشی از عکس را ببینید.

این افزونه فرورفتگیها یا همان indentهای موجود در کد شما را با رنگها مختف نشان میدهد.

این افزونه یک سرور محلی با قابلیت بارگذاری زنده به شما میدهد و برای سایتهای ثابت و پویا استفاده میشود.
این افزونه قالببندی کدهای شما را آسان میکند و دیگر نیازی نیست شما نگران قالببندی کدهای خود باشید مثلا هر زمان که نیاز هست که کدهای شما بشکند و به خط بعدی برود این افزونه بعد ذخیره کردن کدها شما این کار را انجام میدهد.اگر میخواهید این افزونه کدهای شما را بعد ذخیرهسازی مرتب کند کد زیر را در setting.json وارد کنید.
"editor.formatOnSave": trueاین افزونه هم برای زیباسازی کدهای شما به کار میرود. شما میتوانید دکمه f1 را فشار دهید از منو باز شده این افزونه را انتخاب کنید.
اگر شما بخواهید درخواستهای http بفرستید میتوانید از این افزونه استفاده کنید و جواب برگشتی خود را درون همین نرمافزار دریافت کنید.

با کمک این افزونه میتوانید کارهایی که بعدا میخواهید انجام دهید را به شکل برجستهتری نشان دهید.
این افزونه اخرین نسخه از پکیجهایی را که از آنها استفاده میکنید را به شما نشان میدهد.
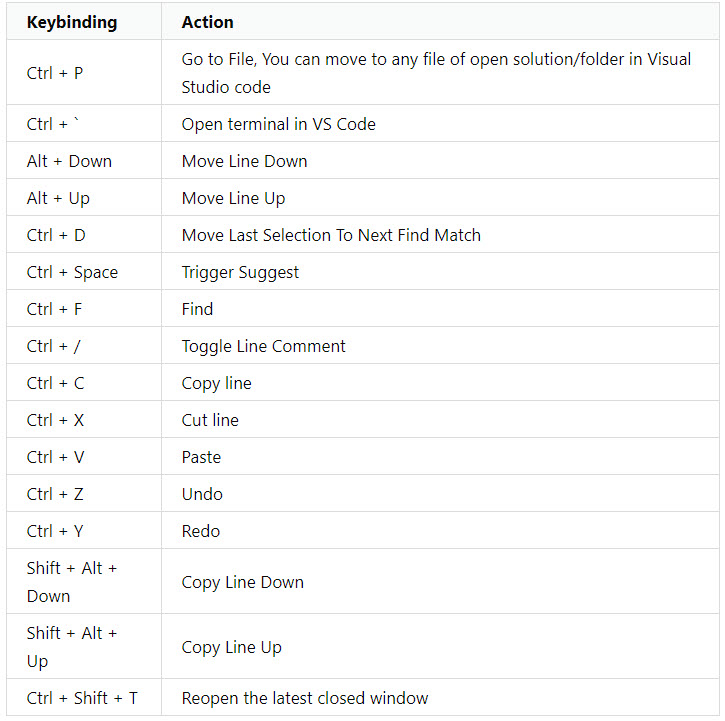
میانبرهای کاربردی در vs code :
در زیر میانبرهایی را مشاهده میکنید که من در هر روز که برنامهنویسی میکنم از آنها استفاده میکنم.

همچنین میتوانید از دورهی آموزش کار با Visual Studio Code وبسایت راکت استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید