امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید . در این سری که سری هفتم است ، اطلاعات بروزتری قرار میگیرد تا بهتر بتوانید استفاده کنید.
CSS Cheat Sheet - یک وبسایت عالی برای دیدن پروپرتی های css در کنار هم
.png)
lit - کم حجم ترین فریمورک css جهان

AnimTrap - یک فریمورک css/js برای انیمیشن ها

Gifme - یک پلاگین Sketch برای ساخت تصاویر متحرک برای اپلیکیشن شما

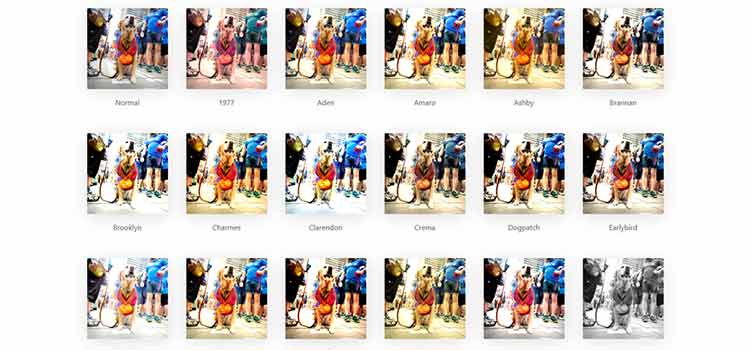
Instagram.css - تمام فیلترهای تصاویر css

Half Second Hamburger Helper - یک مجموعه از منوهای همبرگری

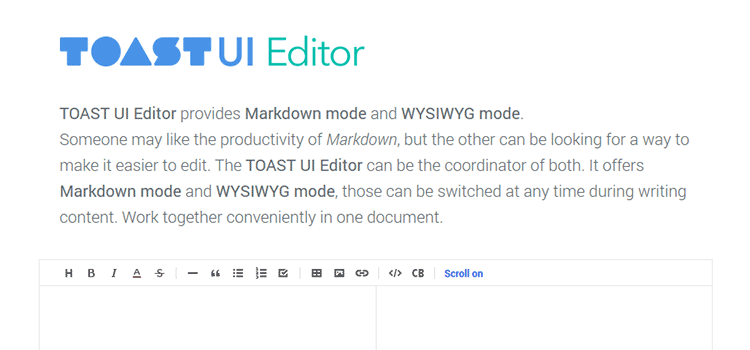
TOAST UI Editor - یک ویرایشگر جذاب برای ویرایش و نوشتن متن ها

Uppy - یک فریمورک ماژولار و کم حجم برای آپلود فایل هایتان

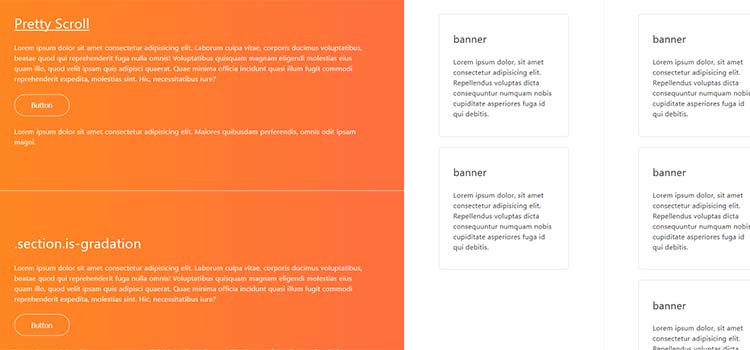
Pretty Scroll - کتابخانه ای که میتواند کاری کند که المنت ها با اسکرول کردن شما جابجا شوند .


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید