امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید .
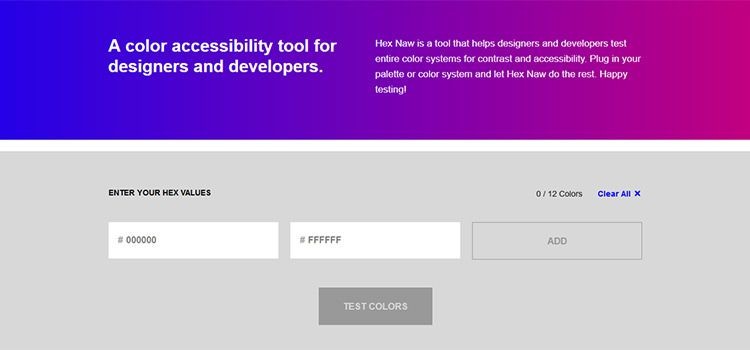
Hex Naw - یک ابزار برای تست ترکیب رنگ ها برای طراحان و توسعه دهندگان

docsify - یک ابزار جادویی برای ایجاد مستندات

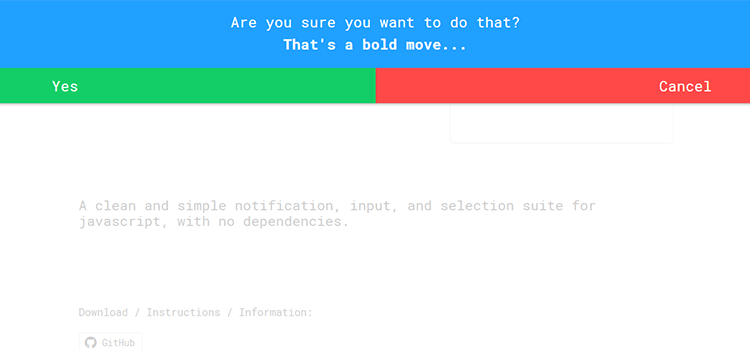
notie.js - یک ابزار ساده و تمیز برای ایجاد نوتیفیکیشن های دارای Input و Confirm و ...

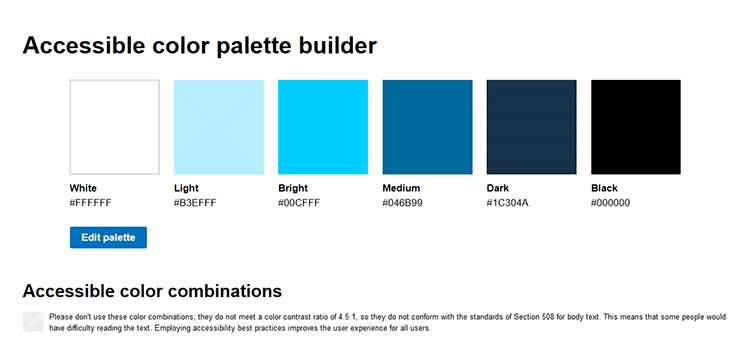
Accessible color palette builder - یک ابزار که به طراحان اجازه میدهد تا بتوانند پالت های رنگی خود را ایجاد کنند و ترکیب رنگ ها را تست کنند .

Spacegrid CSS - یک ابزار اوپن سورس برای Css که میتونه برای Grid استفاده بشه .

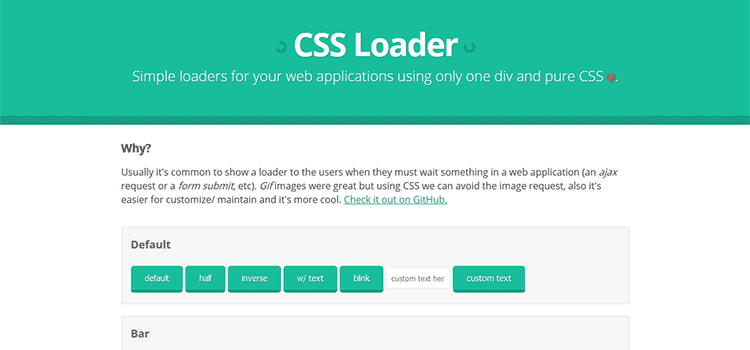
CSS Loader - یک مجموعه از لودر های Css ای که برای لودینگ وبسایت میتونه مورد استفاده قرار بگیره .

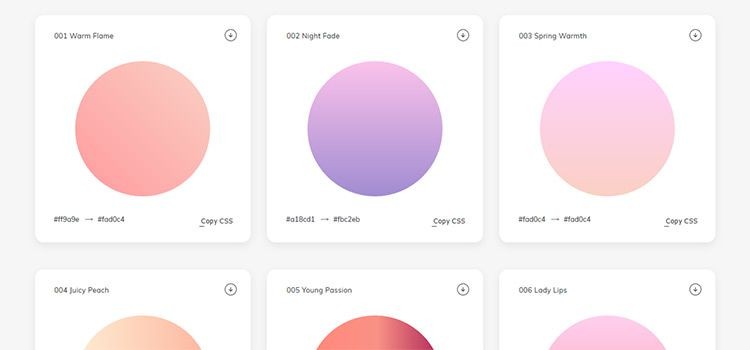
WebGradients - یک مجموعه از 180 linear gradients که شما میتوانید از انها در بخش های مختلف طراحی هایتان استفاده کنید

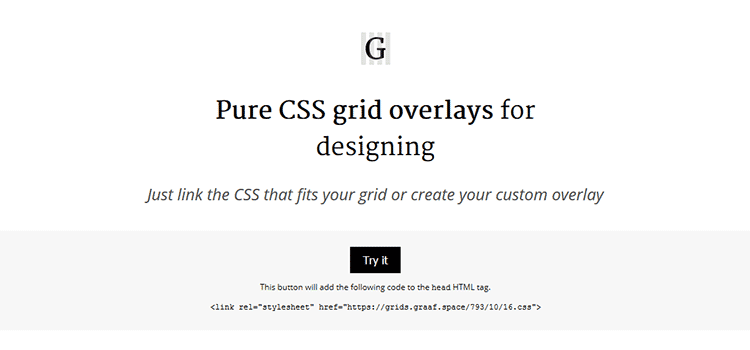
Graaf - یک سیستم Grid Css برای ایجاد قالب ها

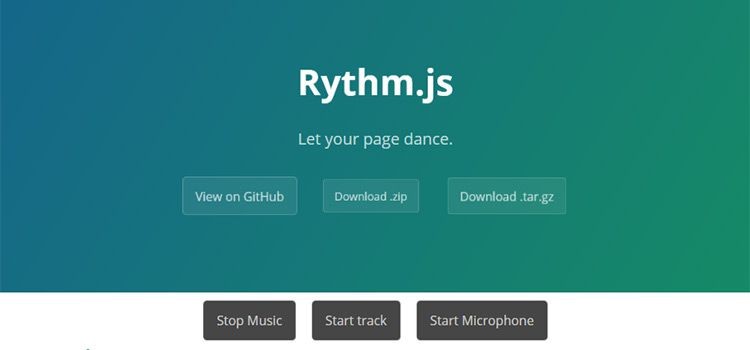
Rythm.js - یک کتابخانه جاوا اسکریپت که با استفاده از موزیک المنت های صفحه اتون رو اصطلاح به رقص میاره :))

HTML Reference - یک راهنما برای تگ های و خصوصیات HTML

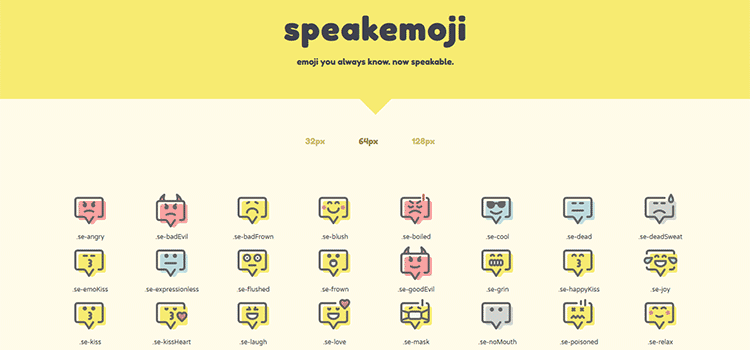
speakemoji - یک مجموعه 40 تایی از moji های باحال و دوست داشتنی


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید