امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید . در این سری که سری هفتم است ، اطلاعات بروزتری قرار میگیرد تا بهتر بتوانید استفاده کنید.
Boilrplate یک دایرکتوری برای ابزارهای مختلف

Semantic UI یک فریمورک جالب برای ایجاد قالب های مناسب با قابلیت رسپاسنیو بالا و زیبای مناسب

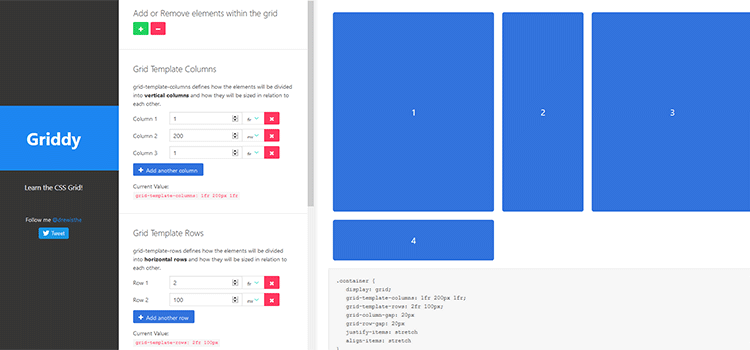
Griddy یک ابزار رایگان برای یادگیری CSS Grid

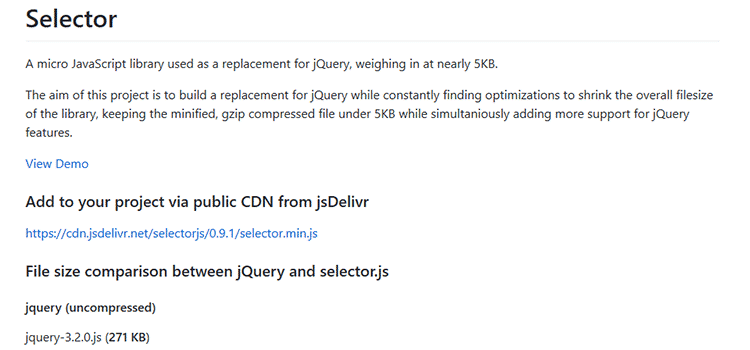
Selector یک کتابخونه ای میکرو برای جاوا اسکریپت که میتونه جای جی کوئری رو در موارد select کردن بگیره حجم این ابزار تنها 5 کیلو بایته

RAGrid - یک flexbox grid برای ایجاد کردن راحتتر layout ها

Tippy.js - یک کتابخونه سبک و خام جاوا اسکریپتی برای ایجاد tooltip

Boostnote - یک ویرایشگر باحال برای برنامه نویس ها البته خودشن گفتن که یک برنامه برای note برداری برنامه نویس ها هستند .

Haul - یک ابزار command line که به شما برای کار با react native کمک میکند

Slinky - تبدیل کردن طراحی خود در Sketch به کد های html

Iosevka - یک تایپ فیس برای کدها


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید