امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید . در این سری که سری هفتم است ، اطلاعات بروزتری قرار میگیرد تا بهتر بتوانید استفاده کنید.
یک کتابخانه سبک با قابلیت شخصی سازی و انواع مختلف مدل ها بدونه وابستگی خاصی تنها با جاوااسکریپت پیاده سازی شده است

یک برگ تقلب یا cheatsheet مردن برای زبان جاوااسکریپت که به راحتی میتونید انواع ویژگی های اون رو در داخلش پیدا کنید .

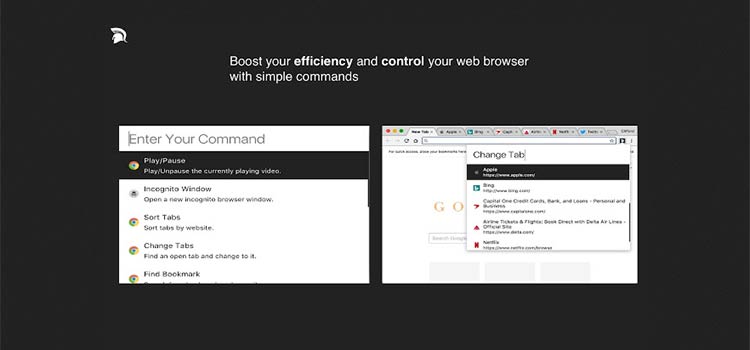
یک افزونه جالب برای مدیریت مرورگرها با دستورات کامند که بسیار جالب و کاربردی است.

یک ابزار هوشمند برای مشخص کردن رنگ برای طراحان

کیت مدرن و زیبا UI و رسپانسیو با بوت استرپ ۴

یک toolkit برای sass که به سادگی میتوانید توسط ان css های پیشرفته رو به سادگی بوجود بیارید

یک افزونه برای مرورگر برای تغییر وبسایت بدونه دست کاری کدها

یک فریمورک css برای رنگ های مختلف

یک ابزار جالب برای تبدیل کردن کدهای شما به یک تصویر با استایل زیبا

یک ابزار برای فاصله ها برای طراحی بهتر


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید