امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید . در این سری که سری هفتم است ، اطلاعات بروزتری قرار میگیرد تا بهتر بتوانید استفاده کنید.
Balloon.css - یک ابزار ساده برای ایجاد tooltip با css

Draggable JS - یک کتابخانه سبک , رسپانسیو و مدرن برای سیستم Drap & Drop

Sticky Sidebar - یک پلاگین جاوا اسکریپت برای ساخت نوار کناری چسبنده هوشمند با عملکرد بالا

Moving Letters - یک ابزار اوپن سورس برای افکت دادن به متن ها

file-upload-with-preview - یک ابزار برای نمایش دادن پیش نمایش تصویر قبل از آپلود کردن

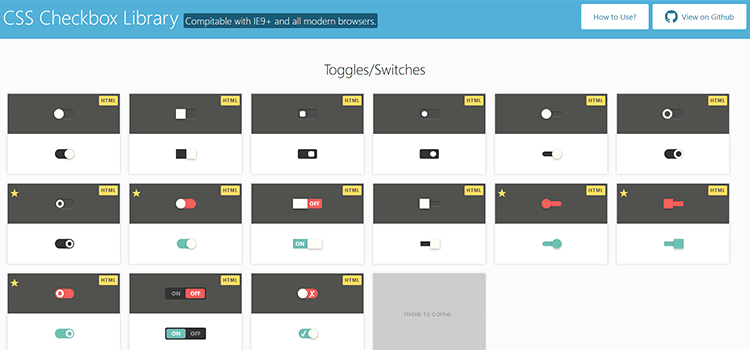
CSS Checkbox Library - یک کتابخانه از checkbox های مختلف برای هر سلیقه ای

Logo Rank - یک وبسایت جالب برای دادن اطلاعات مختلف در مورد لوگو

Phpbot - یک ابزار کاملا رایگان بصورت چت میتونید php یاد بگیرید .

Iroh.js - یک ابزار برای تجزیه و تحلیل کدهای پویا


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید