آیا میدانستید حدود 60 درصد ترافیک اینترنت در جهان متعلق به تلفنهای همراه است؟ طبق این آمار اکثر افرادی که از وب سایت شما بازدید میکنند، این کار را از طریق گوشی هوشمند خود انجام میدهند.
یکی از راههای اصلی تبلیغ وب سایت، استفاده از شبکههای اجتماعی است. شما آخرین باری که تلگرام را در دسکتاپ خود باز کردید کی بود؟ خوب شاید همین امروز در محل کار آن را انجام دادید.
اما نکته اینجاست که سایتهایی مانند فیسبوک و توییتر نیز به اپلیکیشن موبایل تبدیل شدهاند. من حدس میزنم شما هم در حال خواندن این مقاله از تلفن یا تبلت خود هستید. البته ناگفته نماند که احتمالا این را از طریق خبرنامه، فید یا رسانههای اجتماعی دریافت کردهاید.
به عنوان صاحب وب سایت، آیا واقعا میتوانید به خوانندگان تلفن همراه خود توجه نکنید؟ به نظرم آنها وفادارترین مخاطبان شما هستند. اما چرا؟ صرفا به این دلیل که آنها تصمیم گرفتهاند محتوا را در صفحه نمایشهای کوچکی دنبال کنند.
پس اگر میخواهید کسب و کار خود را گسترش دهید و از سایت خود کسب درآمد کنید، باید کاربران موبایل را جذب نمایید.
اکنون شما وردپرس را به عنوان پلتفرم طراحی وب سایت یا وبلاگ نویسی خود انتخاب کردهاید. همچنین یک قالب رایگان دارید که رسپانسیو (واکنشگرا) بوده و برای نمایش در موبایل آماده است.
اما توجه داشته باشید بسیاری از قالبهای واکنشگرا همیشه آنقدر که برای آنها تبلیغ میشود، عالی نیستند و مشکلات ترازبندی و ناهماهنگی در نسخه موبایل ممکن است رخ دهد. همچنین برخی از قالبها رویکرد mobile-first را ندارند و در هنگام بارگیری کاملا کند هستند. به عنوان یک قاعده کلی به یاد داشته باشید که اگر بازدیدکننده وب سایت شما را در عرض 3 ثانیه بارگذاری نکند، احتمال ترک صفحه خیلی زیاد است.
به همین منظور لیستی از پلاگینهای شگفتانگیز بهینهسازی وب سایت برای موبایل را گردآوری کردهایم که شما را قادر میسازد یک نسخه موبایل واقعا عالی از سایت وردپرس خود بسازید.
قبل از شروع، یک نکته را یادآوری کنم که نیازی به استفاده از همه پلاگینهای موجود در این لیست نیست. چرا که ابزارهای مشابهی را معرفی میکنیم، در حالی که ممکن است ویژگیهای کمی متفاوت ارائه دهند، پس فقط یکی را انتخاب کنید که برای شما بهترین است. از طرفی نصب پلاگینهایی با عملکرد تکراری میتواند باعث ایجاد مشکلاتی در سایت شما شود، بنابراین سعی کنید تعداد موارد نصب شده را محدود کنید. بدون معطلی بیایید به موضوع اصلی بپردازیم.
WordPress Mobile Pack

این پلاگین برای ایجاد یک وب سایت مناسب تلفن همراه، ابزارهای عالی را به همراه دارد. به طوری که معمولا یک نسخه سازگار با موبایل از وب سایت را ارائه میدهد. به علاوه امکانات بیشتری داشته و یک برنامه وب کامل را با استفاده از آخرین فناوریهای HTML5 ایجاد میکند.
برنامههای وب از نظر رابط کاربری (UI) و تجربه کاربری (UX) بسیار روانتر هستند. همچنین همگامسازی آفلاین و قابلیتهای ذخیرهسازی دارند و در تمامی پلتفرمها از جمله iOS، Windows Phone، BlackBerry OS و Android کار میکنند.
یکی از جالبترین ویژگیهای WordPress Mobile Pack این است که به شما امکان میدهد پستها، صفحات و کامنتهای مختلف را بر اساس دستگاه مورد نظر به صورت انتخابی همگامسازی کنید. از طرفی یک نسخه پریمیوم دارد که قابلیت سفارشیسازی و قالببندی بهتر، ادغام با Google Analytics و شبکههای تبلیغاتی مانند Google AdSense و DoubleClick، همگامسازی آفلاین و بسیاری از ویژگیهای عالی دیگر را ارائه میدهد.
WPtouch Mobile Plugin

WPtouch قالب وردپرس شما را به یک قالب زیبا و روان برای موبایل تبدیل کرده و از دستورالعملهای طراحی سایت توصیه شده توسط گوگل پشتیبانی میکند. نسخه پریمیوم آن یعنی WPtouch Pro انواع قالبهای پیشرفته را برای وبلاگها و ووکامرس ارائه میدهد.
همچنین میتوانید ابزارهای دیگری را دریافت کنید که گزینههای تبلیغاتی عالی، وب اپلیکیشن (شبیه به WordPress Mobile Pack)، محتوای mobile-only، تایپوگرافی پیشرفته وب، ذخیرهسازی سایت تلفن همراه و موارد دیگر را به همراه دارند. این افزونهها از 10 تا 20 دلار متغیر هستند و به شما انعطافپذیری بیشتری در استفاده بر اساس نیازتان میدهند، در نتیجه بهتر میتوانید در بودجه خود صرفهجویی نمایید.
با اینکه برخی فکر میکنند قیمتگذاری پلاگینها کمی بیش از حد انتظار است، اما توجه داشته باشید یک ابزار مناسب میتواند کیفیت کار تولید شده را به میزان قابل توجهی بهبود ببخشد.
AMP

میتوانید به جای تطبیقسازی وب سایت در قالب موبایل، اطمینان حاصل کنید که محتوای شما با Accelerated Mobile Pages گوگل سازگار است. AMP بهعنوان ویژگیهای سازگار با موبایل و افزایش سرعت مانند همگامسازی منابع، سیستم طرحبندی استاتیک، بارگیری تنبل، اولویتبندی منابع، پیشرندرینگ و ... در نظر گرفته میشود.
اساسا پلاگین AMP با پیروی از دستورالعملهای قالببندی گوگل، راه سادهای را برای مشاهده محتوای سایت شما در فرانت-اند ارائه میدهد. در بک-اند هم به طور خودکار پستها و صفحات شما را برای نشانهگذاری نامعتبر که ممکن است مشکلات اعتبارسنجی AMP را به همراه داشته باشد، بررسی کرده و یک UX زیبا و کاربرپسند با کمترین تلاش برای شما فراهم میآورد.
AMP for WP

با اینکه AMP for WP یک پلاگین رسمی نیست، اما هنگام ادغام با هسته AMP تعداد زیادی ویژگی عالی را ارائه میدهد. به عنوان مثال تنظیمات اضافه شده برای تبلیغات، ترجمههای سفارشی، نوتیفیکیشنها، طرحبندی از پیش ساخته شده صفحات، دادههای ساختاریافته، CTAها، رتبهبندی و ... در آن وجود دارد. همچنین با افزونههایی مانند Yoast SEO، AddThis Social Sharing، Elementor page builder، Gutenberg، Contact Form 7، Gravity Forms و هزاران مورد دیگر سازگار است.
Responsive Menu

این پلاگین راهی سریع برای افزودن منوهای سفارشی موبایل به سایت شماست. به طوری که با بیش از 150 گزینه سفارشیسازی، امکانات فوقالعادهای برای طراحی منو دارد. میتوانید از امکاناتی مانند رنگها، فونتها، تصاویر پسزمینه، انیمیشنهای منو، جستجوی یکپارچه، ترازبندی راست به چپ و موارد دیگر بهرهمند شوید. همانطور که از نام آن پیداست، همه منوها رسپانسیو (واکنشگرا) هستند و در اکثر دستگاهها عالی به نظر میرسند.
WP Mobile Menu

به عنوان جایگزینی برای پلاگین قبلی، میتوانید از WP Mobile Menu برای طراحی منوهای سایت واکنشگرا کمک بگیرید. با اینکه امکانات کمی دارد، اما میتواند استایلدهی و اضافه کردن منوی موبایل به سایت را برای شما آسانتر کند.
EWWW Image Optimizer

وردپرس به طور خودکار نسخههای بهینه شده از تصاویر را در اندازههای مختلف ایجاد میکند. ضمنا میتوانید تصاویر جدید و موجود را در سایت وردپرس خود با استفاده از پلاگین محبوب EWWW Image Optimizer بهینهسازی کنید. این ابزار از فشردهسازی دستهای تصاویر در فرمتهای JPG و PNG پشتیبانی میکند.
Smush

Smush یکی دیگر از پلاگینهای بهینهسازی تصویر است که توسط تیم WPMU توسعه یافته و امکان فشردهسازی دو برابر بهتر را با نسخه پریمیوم خود میدهد. اما نسخه رایگان آن حداکثر اندازه تصویر ورودی را به 5 مگابایت محدود میکند. از طرفی ویژگیهای اضافهشدهای را برای بارگیری تنبل، تغییر اندازه تصویر، بهینهسازی خودکار، پخش انبوه (حداکثر ۵۰ تصویر در لحظه) و ... ارائه میدهد.
a3 Lazy Load

با توجه به اینکه بارگیری تصاویر بهینه شده هنوز هم زمانبر است، بنابراین به منظور به حداقل رساندن انتقال داده و بهبود زمان بارگذاری سایت میتوانید از پلاگین a3 Lazy Load استفاده کنید. ماهیت این پلاگین در کد جاوا اسکریپت Lazy-Load-xt نهفته است که بارگذاری تصاویر، فیلمها، iframeها و Post Embedها را به تعویق میاندازد. میتوانید نوع بارگیری را بر اساس پست، صفحه، ویجت و ... تعریف کنید. این ابزار همچنین شامل افکتهای Preloading، سازگاری AMP، پشتیبانی از تصاویر WebP و سازگاری با اکثر پلاگینهای محبوب (JetPack، Elementor و WooCommerce) است.
Lazy Loader

وقتی از Lazy Loader استفاده میکنید تا زمانی که viewport فعال باشد تصاویر، فایلهای صوتی، ویدیوها و آیفریمها بارگیری نمیشوند. همچنین هنگامی که مرورگر گزینه جاوا اسکریپت را غیرفعال کرده باشد، تصاویر به صورت عادی بارگیری میشوند. به عبارت دیگر تصاویر تنها زمانی لود میشوند که برای دیدن آنها به پایین اسکرول کنید (در دید شما قرار گیرند).
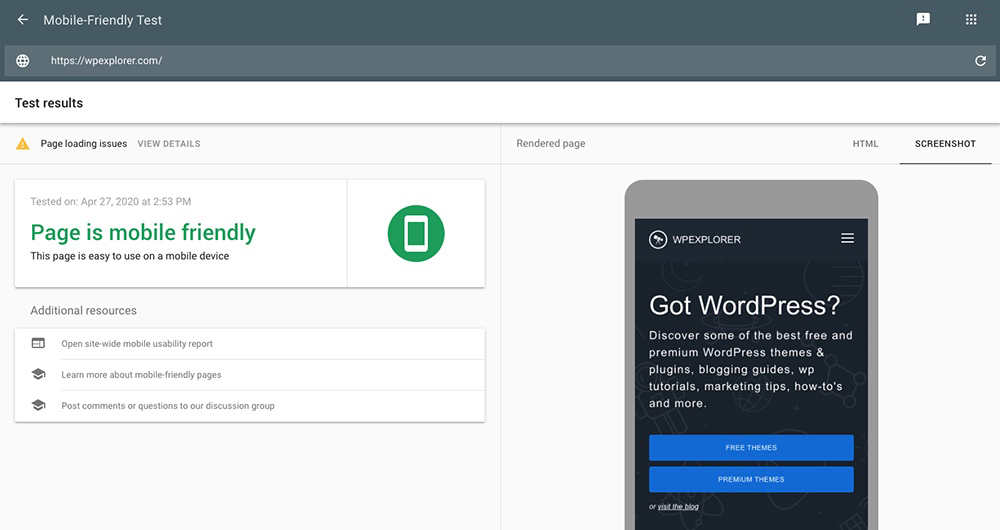
Test Your Mobile Site

گوگل تستر سازگار با موبایل خود را دارد که توصیههای شخصیسازیشدهای را بر اساس آنچه در سایت شما وجود ندارد، ارائه میدهد.
هنگامی که سایت خود را برای نمایش در موبایل بهینه کردید، وقت آن است که آن را تست کنید. اگر نتیجه خوب است که فبها، اما اگر نتایج منفی هستند به راحتی میتوانید روی تغییرات پیشنهادی کار کرده و آنها را اصلاح نمایید.
جمعبندی
سازگار کردن وب سایت برای نمایش در موبایل کار زیاد سختی نیست (به خصوص هنگام استفاده از پلاگینهای مبدل و ابزارهای آماده).
هدف ما در این مقاله این بود که به شما نشان دهیم چگونه میتوانید وب سایت وردپرسی خود را برای موبایل بهینهسازی کنید. گوگل قبلا به قابلیت استفاده از تلفن همراه به عنوان یک فاکتور مهم در رتبهبندی سئو اشاره کرده است. به همین منظور پلاگینهای مربوطه را معرفی کردیم. اکنون انتخاب با خودتان است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید