
در چند سال گذشته VSCode توانسته که در جامعه IDEهای متن باز به میزان محبوبیت بسیار قابل توجهی دست پیدا کند. VSCode در سال ۲۰۱۵ منتشر شد و حال براساس آماری که از Stack Overflow ارائه میشود توسط ۳۵٪ توسعهدهندگان استفاده میگردد. در این مطلب قصد دارم با شما چند نکته حرفهای در رابطه با VSCode را به اشتراک بگذارم.
Git و Gitlens

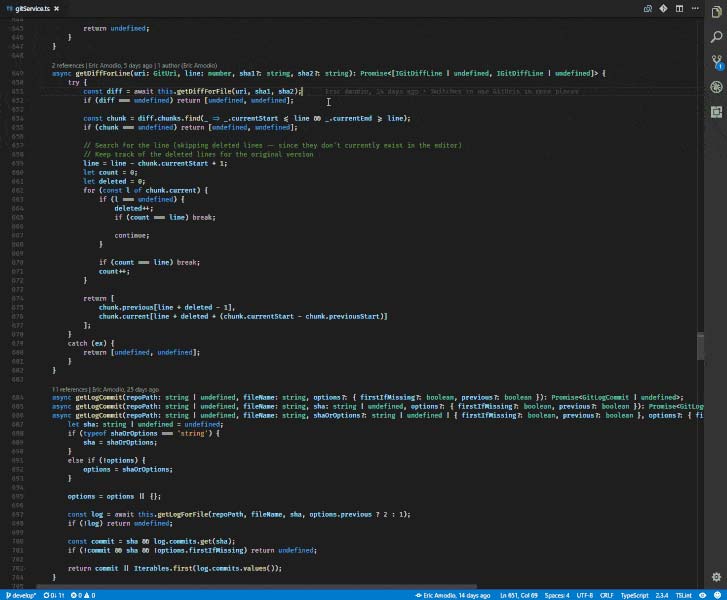
گیت یکی از محبوبترین ابزارهایی است که توسط توسعهدهندگان در سرتاسر جهان استفاده میشود. مدیریت گیت از طریق IDE بسیار سادهتر و سریعتر از کار با محیط خط فرمان است. پنل گیت در داخل VSCode به شما اجازه میدهد که کارهایی مانند به Stage بردن فایلها، کامیت کردن، بازنشانی تغییرات و چند مورد دیگر را به سادگی انجام دهید. در کنار این ابزار، افزونه GitLens نیز معرفی شده است که به شما قابلیتهای بسیار بیشتری را در استفاده از گیت میدهد. با استفاده از این افزونه میتوانید هر خط کد یک پروژه را با دقت بسیار بیشتری در جهت شخصی که کامیت کرده، زمان و محتوای آن مشاهده کنید.
Live Share

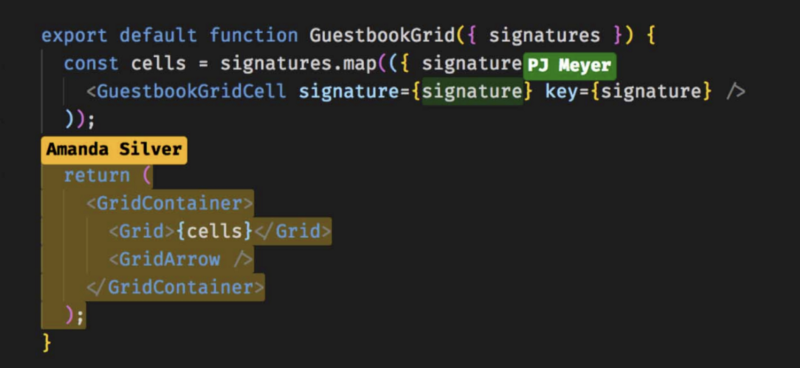
VS Code Live Share یکی از ویژگیهای جدید این مرورگر است که هنوز در نسخه پیشنمایش خود برای توسعهدهندگان فعال است. این ابزار به شما اجازه میدهد تا بتوانید workspaceها را به صورتی بلادرنگ به اشتراک بگذارید، زنده ویرایش بکنید، به صورت گروهی دیباگینگ را انجام دهید و کارهای بسیاری دیگری. اگر به صورت دورکاری کار میکنید و میخواهید با یک تیم ارتباط داشته باشید استفاده از این امکان بسیار مفید است.
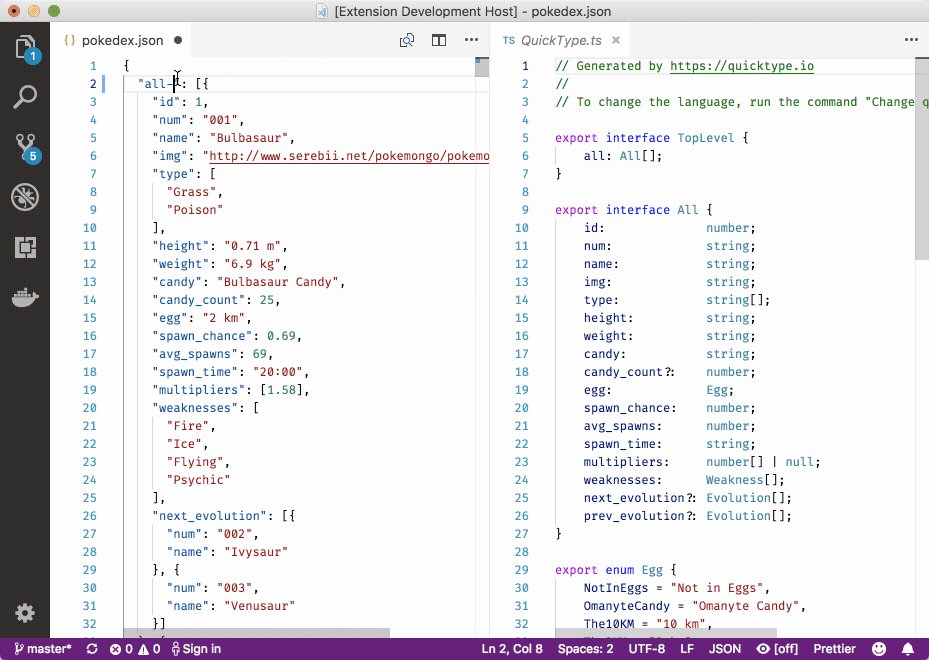
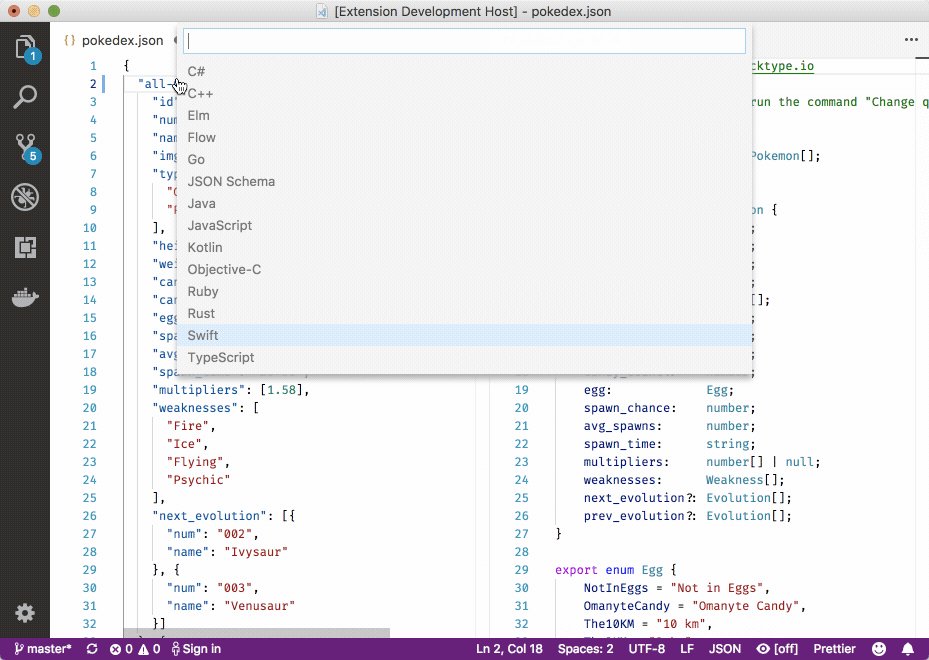
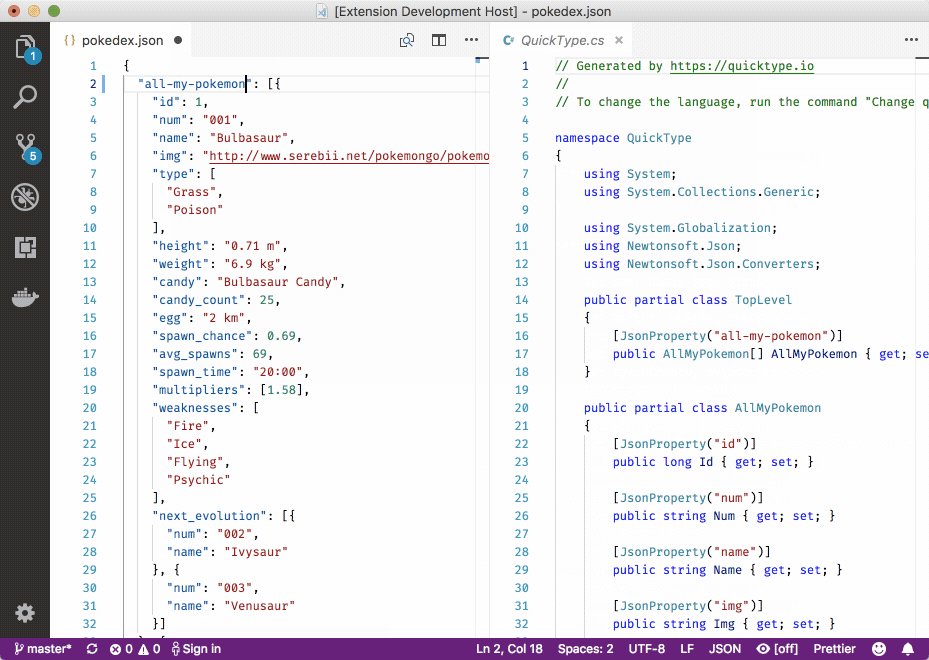
JSON to Code

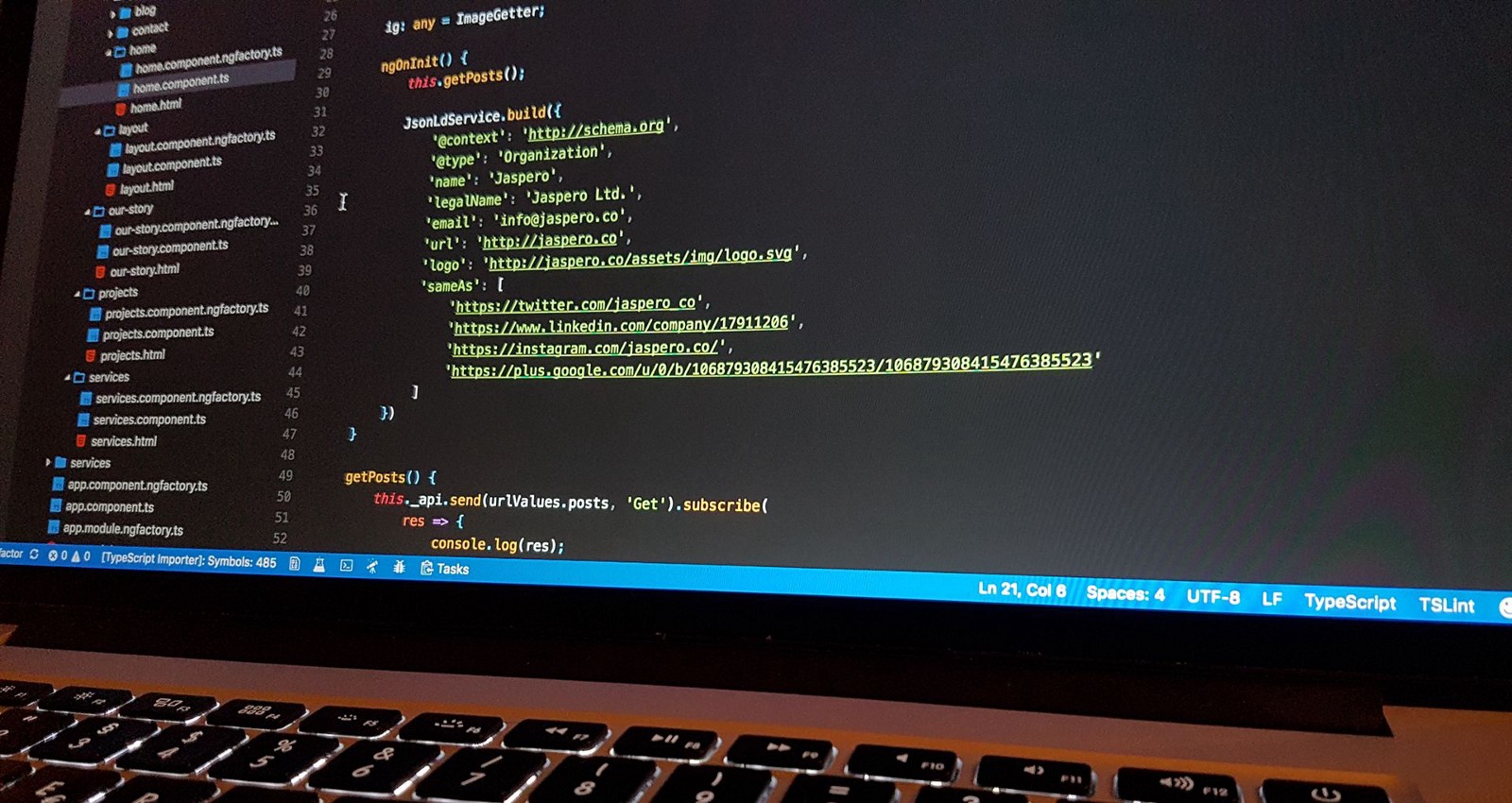
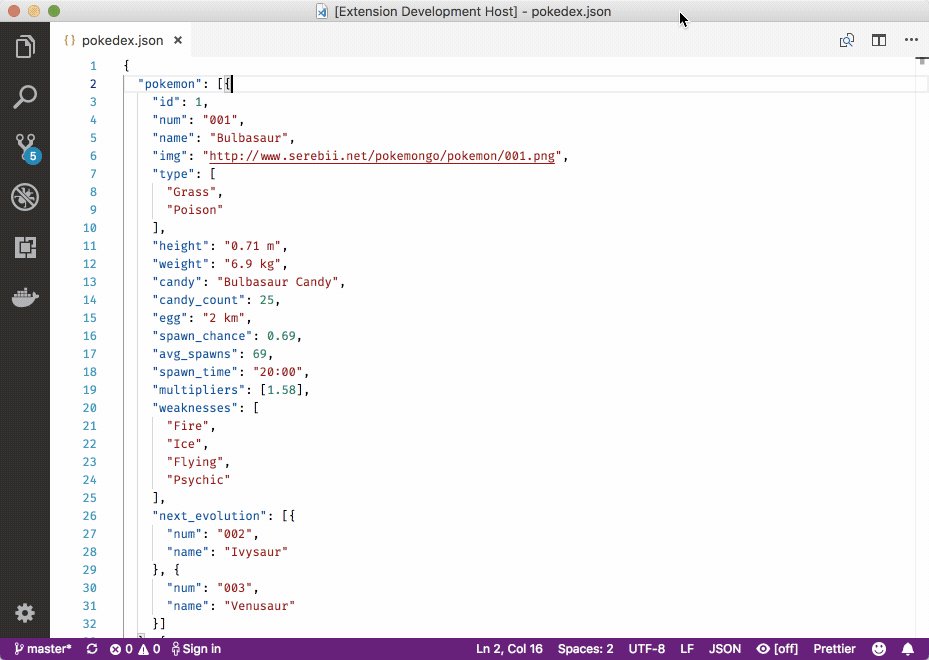
آیا تا به حال شده روی یک API در یک پروژه تایپ اسکریپت کار بکنید و آرزو داشته باشید که بتوانید پاسخهای Strong-Typed را در پروژه در اختیار بگیرید؟ JSON as Code به شما کمک میکند تا بتوانید JSON مورد نظرتان را به یک رابط مفید در زبانهای Strong-Type تبدیل کنید. این کار تنها از طریق یک دستور ساده انجام میشود.
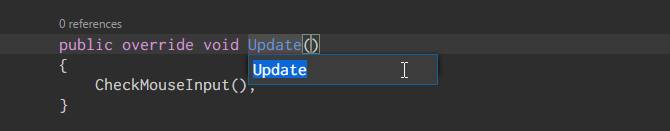
تغییر نام تمام رویدادها

Refactor کردن یکی از جنبههای مهم و الزامی برای نوشتن و نگه داری تمیز کدها است، اما این موضوع به تنهایی میتواند خود یک موضوع دردسرساز و بسیار سخت نیز باشد. مخصوصا زمانی که مجبور باشید یک ماژول بزرگ و یا یک قطعه کد عظیم را Refactor کنید بسیار سختتر نیز خواهد بود. بنابراین بجای اینکه خودتان تمام کارها را به صورت دستی انجام دهید بگذارید که VSCode این موارد را انجام دهد.
اگر که یک متغیر و یا یک تابع را انتخاب کرده و F2 را فشار دهید میتوانید نام آن و تمام نمونههای گرفته شده از آن را تغییر دهید.
اگر که تنها میخواهید در فایل کنونی تغییر نام انجام شود میتوانید در مک Command + F2 و در ویندوز CTRL + f2 را بزنید.
Go to Definition

وقتی که مشغول برنامهنویسی و یا اسکریپت نویسی باشید گاهی اوقات با متغیرها و یا متدهایی مواجه میشوید که آنها را نمیتوانید شناسایی بکنید. خب در چنین حالتی باید چکاری را انجام دهید؟ میتوانید زمان طولانی را به دنبال آنها در فایلهای مختلف بگذرانید و یا اینکه میتوانید روی آن کلیک راست کرده و گزینه Go to Definition را انتخاب کنید.
همچنین میتوانید با هاور کردن روی متغیر/متد و زدن کلید CTRL یا Command این کار را انجام دهید.
ویرایش یکباره چند خط

برای افزودن و یا حذف کردن چند خط در یک متن تنها کاری که نیاز است انجام دهید این است که یک Cursor چندگانه ایجاد نمایید. میتوانید این کار را فشار داد دکمه Alt و یا Option و پس از آن انتخاب مکانهایی که میخواهید متن تغییر کند انجام دهید.
این کار شما را بسیار سریعتر از همیشه میکند و در ویرایش کدها بسیار سودمند خواهد بود.
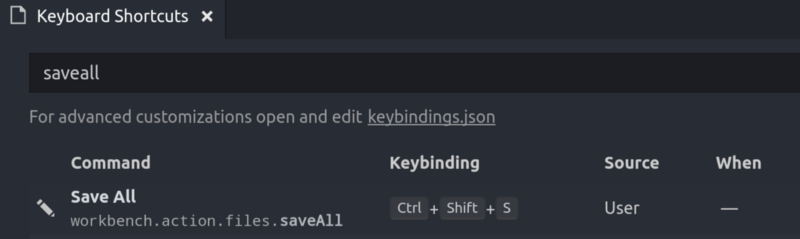
Keybindings و Command Pallette
اگر میخواهید کارهای برنامهنویسیتان به سرعت انجام شود پس بهتر است که کلیدهای میانبر را به خاطر بسپارید. میتوانید از طریق Cheat Sheet های مختلف و یا از طریق برگه مربوط به Keybinding از تمام آنها مطلع شوید.
Command Pallette بهترین دوست شماست. میتوانید آن را از طریق Command + p روی مک و CTRL + p روی ویندوز باز کنید. به عنوان یک توسعهدهنده ممکن است به صورت همزمان با فایل های مختلفی کار بکنید، برای باز کردن آنها میتوانید نام آن را تایپ کرده و نتیجه را در Workspace مشاهده بکنید. همچنین یکسری عبارات و کلیدهای منحصر به فرد نیز مانند > و @ وجود دارد که هر کارایی مختص به خود را ارائه میدهند.
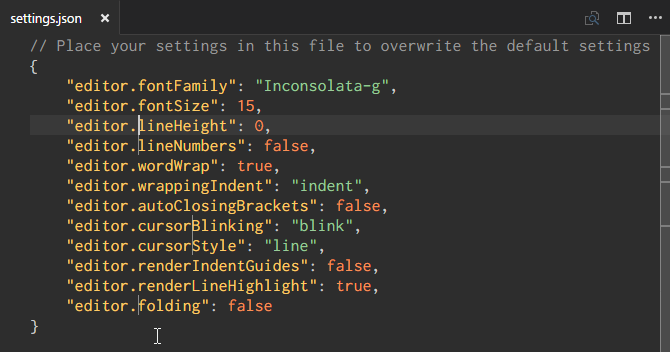
میانبرهای سفارشی

یکی از قابلیتهای بسیار مفید VSCode توانایی در توسعه میانبرهای سفارشی برای کاربران است. شما میتوانید براساس کاراییهای مختلف کلیدهای میانبری منحصر به فردتان را ایجاد کنید.
همچنین برای فراگیری هر چه بهتر VSCode میتوانید دوره آموزشی رایگان «آموزش کار با Visual Studio Code» را دنبال کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید