اگر شما در زمینه طراحی (تبلیغات ، تکنولوژی ، رسانه ، سرگرمی ، معماری و ...) فعالیت دارید احتمال این هست که دورکاری می کنید .
شما میز به میز پیش کسانی که هر روز با آن ها کار می کنید نمی شینید . همکاران و مشتریان شما در طبقه دیگری ، ساختمان دیگری ، شهر دیگری یا حتی در کشور های دیگر نشسته اند . شما نمی توانید فقط به همکارتان بر روی صندلی اداره تان اکتفا کنید و از او نظرش را درباره آخرین طرح ، لوگو یا پوستر تان جویا شوید . نه ، شما باید ایده های بصریتان را در ایمیل های بی پایان ، تماس های پی در پی یا تماس های اسکایپ به چالش بکشید . شما همچنین به مهارت های قوی در مدیریت پروژه نیاز دارید تا همه را به روز و تحت کنترل نگه دارید .
خوشبختانه ، ابزار ها و نکات سودمند فراوانی وجود دارند که می توانند کار شما را آسان کرده و در پول ، زمان و زحمتتان صرفه جویی کنند . به عنوان یک مشاور در امر استارت آپ، رسانه و بازاریابی این ابزار ها را مفید میدانم.
برای هر پروژه موفقی یک مدیر پروژه حرفه ای لازم است. برجسته ترین ابزار گردش کار Basecamp است.

Basecamp محصول شرکت برنامه های تحت وب 37 سیگنال می باشد و مدیریت نقاط عطف، کنترل زمانی، سیستم پیام دهی، اسناد تحت وب و به اشتراک گذاری فایل ها را ارایه می دهد. همچنین Asana وجود دارد، ابزاری که توسط کارمند فیسبوک Dustin Moskovitz برای بهبود بخشیدن سطح بهره وری در فیسبوک توسعه داده شد و Trello ، که از Kanban - یک روش مدیریت پروژه که توسط شرکت خودروساز ژاپنی تویوتا درسال 1980 میلادی برای زنجیره تامین شان محبوب شد - استفاده می کند.
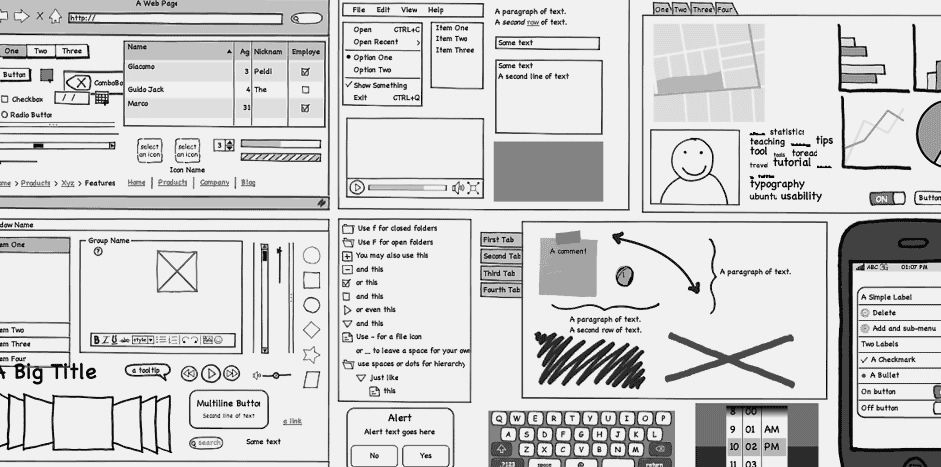
پروژه های طراحی معمولا با خلاصه کردن و فاز طوفان ذهنی که ایده ها و راه حل ها تولید و مشخص می گردد شروع می شوند. Balsamiq و HotGloo به شما در این زمینه کمک می کنند .

Balsamiq یک سازنده طرح هستش و تجربه طراحی روی وایت بورد را زنده می کند. HotGloo یک ابزار نمونه سازی برای تجربه کاربری (ux) است که تمرکز اصلی آن بر روی همکاری و تعاملات پیچیده تر است.
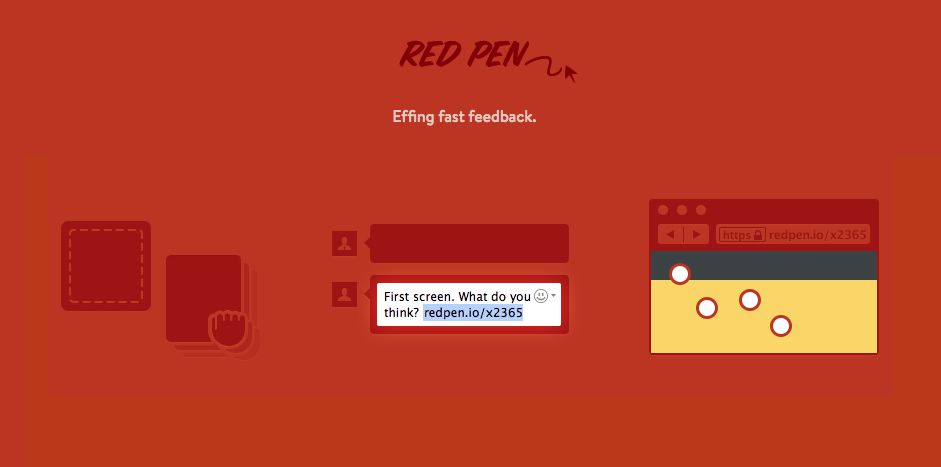
اکثر ایده ها از بازگویی، بازخوردها و نظرات متعدد عبور می کنند (اصطلاحا چکش کاری می شوند) قبل از اینکه تایید نهایی شوند. Redpen و Prevue به شما کمک می کنند که از مشتریان و اعضای تیم بازخورد های فوری و معنا دار دریافت کنید .

شما می توانید کارتان را مستقیما روی صفحه اصلی Prevue یا Red pen آپلود کنید، لینک ها را با مشتریان و اعضای تیم به اشتراک بگذارید و مستقیما روی طرح کامنت بگذارید.
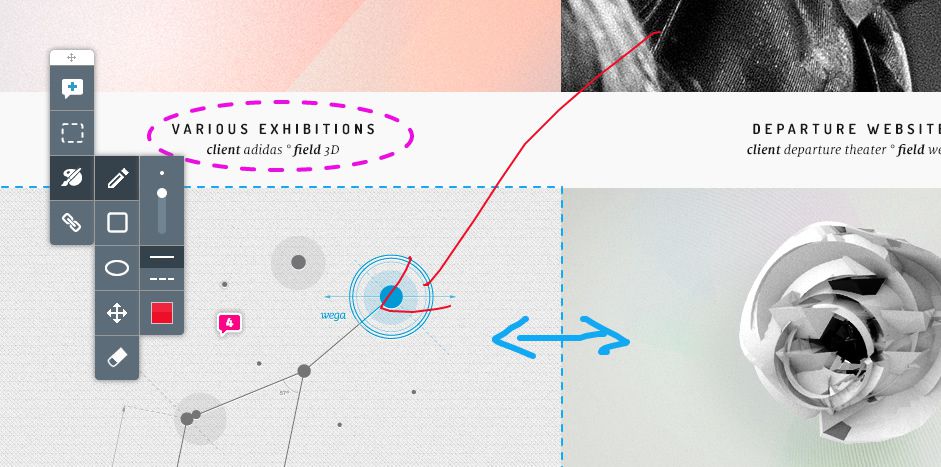
اگر شما دوست ندارید دائما بین ابزار های مختلف سوئیچ کنید شما باید Notism را امتحان کنید، یک بستر همکاری در طراحی که نمونه سازی، بازخورد لحظه ای و مدیریت وظایف را با هم ترکیب کرده است – همه در یک مکان .

این ابزار چند کاره شکاف میان ابزار های موجود را از بین می برد و در thenetawards برای "برنامه سال 2014 " توسط net magazine نامزد شده بود .
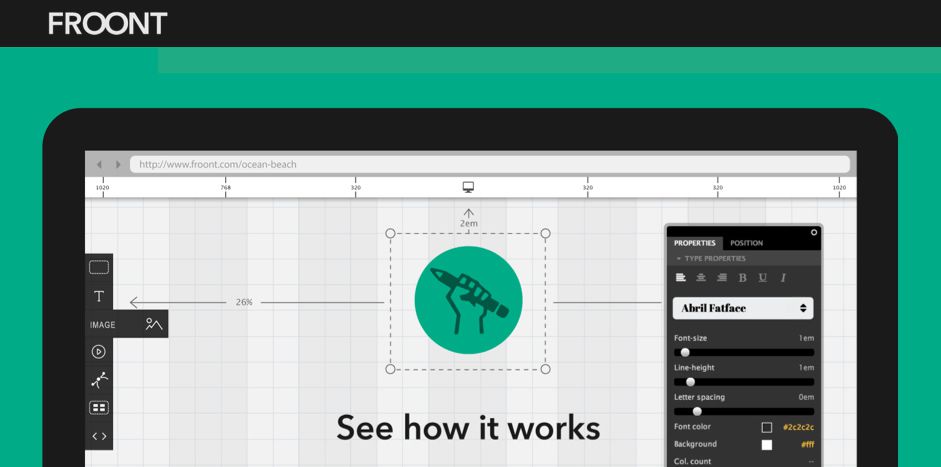
سرانجام، Froont به شما این امکان را می دهد، یک وب سایت واکنش گرا را بودن حتی یک خط کد نویسی طراحی کنید.

Froont مستقیما با کشیدن و انداختن رابط ها کار می کند و کد های html و css کاملا کاربردی را به سرعت تولید می کند که شما را از زحمت تبدیل تصاویر ایستا به html و css برای مرحله توسعه نجات می دهد.
نتیجه گیری
هر ابزار سودمندی را که انتخاب می کنید سعی کنید ابزاری باشد که که به نیاز های شخصی شما پاسخ دهد و برای یادگیری اعضای تیم و مشتریان آسان باشد. فصل بهار نزدیک است و کار های بهتری از اینکه پشت میز خود بشینید برای انجام دادن وجود دارد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید