اکثر ما درباره Progress bars (نوار های پیشرفت) و نحوه کار آنها در رابط کاربری اطلاعاتی داریم. آنها در نشان دادن زمان بارگذاری صفحه، فرم های آپلود و مدت زمان ها و تاخیر های این چنینی میان صفحات ما را یاری می کنند.
اما Progress Step ها کمی متفاوت اند. این موارد در بالای صفحه به صورت تکه تکه کاربر را در طی فرایند قدم به قدم (معمولا فرم های ثبت نام و وارسی) راهنمایی می کنند.
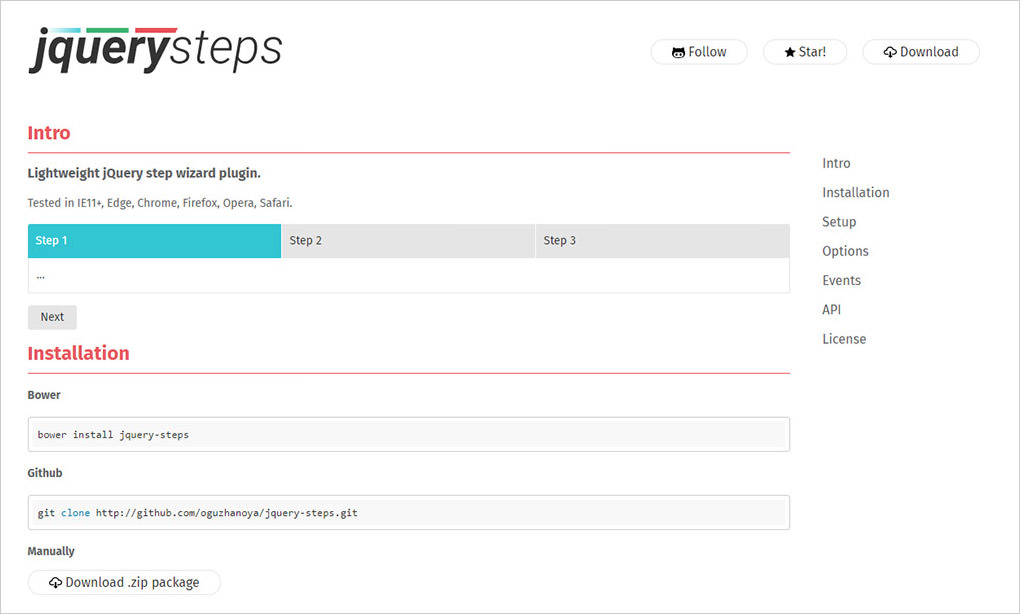
با پلاگین jQuery Steps می توانید به سرعت Progress Step های سفارشی سازی شده را به هر صفحه ای از وبسایت خود اضافه کنید.

کل پلاگین بر روی jQuery اجرا می شود و به صورت رایگان در گیت هاب منتشر شده است.
می توانید این Progress Step ها را به عنوان یک ویژگی چند صفحه ای که کاربر را در طی صفحات مختلف وبسایتتان راهنمایی می کند استفاده کنید. یا این که می توانید آن را به مانند Ajax استفاده کنید که کاربر را در یک صفحه، و در فرم های دینامیک راهنمایی می کند.
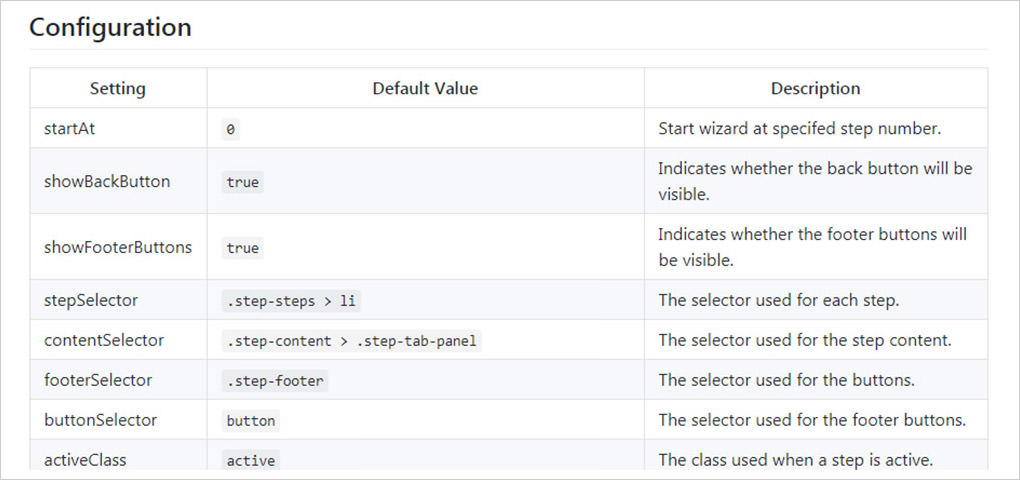
در گزینه های این پلاگین، می توانید تنظیماتی برای تغییر موقعیت شروع، دکمه های پایینی، دکمه های جلو/عقب و بسیاری موارد دیگر پیدا کنید.
همچنین تعدادی رویداد وجود دارند، که هر زمان کاربر پیشرفتی در Progress step کرد یا آن را به پایان رساند، با استفاده از توابع فراخوان خود می توانید استفاده کنید.
با توجه به این موارد، این یک پلاگین جدید است، پس گزینه های زیادی برای انتخاب وجود ندارند. اما قطعا یکی از بهترین پلاگین های موجود برای ساخت این Progress step سفارشی سازی شده است.
نکته: این پلاگین بیشتر مرورگر های مدرن را پشتیبانی می کند، و برای مرورگر های مایکروسافت فقط بر روی اینترنت اکسپلورر 11 آزمایش شده است.

قطعا یکی از راحت ترین پلاگین های Progress step است که دیده ام، و با دیگر پلاگین های jQuery نیز سازگاری دارد.
برای دیدن نسخه نمونه، گزینه های سفارشی جاوا اسکریپت و دکمه دانلود برای گرفتن نسخه ای برای خوتان، به صفحه اصلی این پلاگین مراجعه کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید