من خودم به عنوان یک توسعه دهنده همیشه از وب سایتهایی که یک ظاهر جدید و جذاب دارند، لذت میبرم. یک پس زمینه پارالاکس، یک انیمیشن جالب یا برخی دیگر از المانهای گرافیکی که انتظار نداریم در هیچ وب سایتی آنها را پیدا کنیم.
گاهی اوقات انجام این کارها چندان دشوار نیست یا ممکن است اینگونه هم نباشد، زیرا به احتمال زیاد شما اولین کسی نیستید که میخواهید آن را انجام دهید. فقط کافی است کمی جستجو کرده و آن را دستکاری کنید تا متناسب با طرح مورد استفاده شما باشد.
اخیرا من وب سایت شخصی خودم را با گتسبی ساختهام. این سایتی است که مردم میتوانند در مورد من اطلاعات بیشتری کسب کنند، تمام مقالاتی را که به مرور زمان درباره توسعه وب نوشتم پیدا کنند و در صورت تمایل با من در ارتباط باشند.
یکی از کامپوننتهای سایت من یک دکمه برای خبرنامه ایمیل است. بنابراین افرادی که میخواهند از آنچه من مینویسم و به اشتراک میگذارم مطلع شوند، میتوانند در آن عضو شوند.
من به جای طراحی یک دکمه ساده، میخواستم آن را خاص و جذاب کنم. بنابراین به آن یک گرادینت پس زمینه تغییر رنگ آبی دادم و هنگامی که کاربر توسط اشاره گر ماوس از روی آن عبور میکند، دکمه بزرگ میشود، پس زمینه به صورتی تغییر رنگ میدهد و یک جلوه درخشان بسیار جذاب دارد که روی آن نمایان میگردد. این (شاید به نظر برسد یک کار اضافی باشد) همان چیزی است که من در این مقاله به شما نشان خواهم داد که چگونه انجام دهید و ممکن است فقط از CSS خالص استفاده کنیم.
دکمه عضویت
در زیر تصویری مشاهده میکنید که محصول نهایی را نشان میدهد. هنگامی که دکمه در حالت غیرفعال است، متوجه میشوید که رنگ پس زمینه به آرامی از آبی تیره به آبی روشن تغییر یافته و دوباره برمیگردد. سپس هنگامی که اشارهگر ماوس روی دکمه قرار میگیرد، بزرگتر میشود، گرادینت پس زمینه از صورتی به آبی تغییر رنگ میدهد و یک جلوه درخشان به سرعت از چپ به راست روی آن نمایان میگردد.

گرادینت پس زمینه آن که به آرامی تغییر کرده و نحوه بزرگنمایی و درخشش آن وقتی که کاربر روی آن کلیک میکند.
من از طراحی آن بسیار راضی هستم. حتی اگر در نگاه اول پیچیده به نظر برسد، اما واقعا چندان بد نیست. تنها چیزی که باید بدانید نحوه کدنویسی CSS آن است.
اگر میخواهید قبل از ورود به جزئیات با این CSS ارتباط برقرار کنید، لینک CodePen آن که من ساختم در زیر آورده شده است:
تغییر گرادینت پس زمینه
اولین موضوعی که میخواهم پوشش دهم این است که چگونه به پس زمینه دکمه تغییر رنگ بدهیم، هم وقتی که در حالت غیرفعال است و هم وقتی که کاربر روی آن کلیک میکند.
اما قبل از اینکه به آن بپردازیم، بگذارید کدهای پایه CSS دکمه را به شما نشان دهم.
کد پایه CSS
عنصر <button /> یک کلاس .subscribe-button گرفته، جایی که من استایل اصلی خود را اعمال کردم. لطفا توجه داشته باشید تمام CSSهایی که مشاهده خواهید کرد در واقع با SCSS نوشته شده است. اما به اندازه کافی ساده هست که بتوان آن را دنبال کرد و بدون تلاش زیاد به CSS سنتی تبدیل میشود.
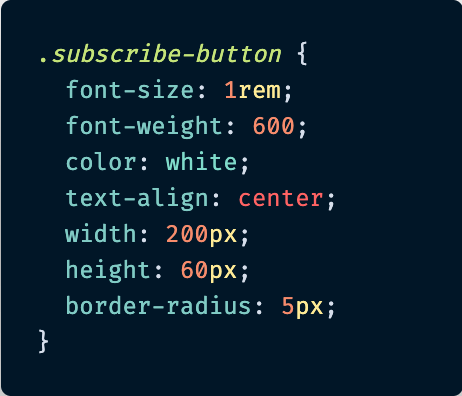
Subscribe.scss

CSS این دکمه چیز عجیب و غریبی نیست و شامل اندازه فونت، وزن فونت، رنگ متن، ترازبندی متن در داخل دکمه، اندازه دکمه و کمی گردی گوشههای آن میباشد که به حد کافی ساده است.
گرادینت پس زمینه و انیمیشن
اکنون به قسمت سرگرم کننده یعنی گرادینت پس زمینه و انیمیشن آن میرسیم. در اینجا دو عنصر CSS وجود دارد: یکی ()linear-gradient که مسئول رنگهای پس زمینه است و دیگری Keyframes که انیمیشن را کنترل کرده تا با گذر زمان تغییر کند.
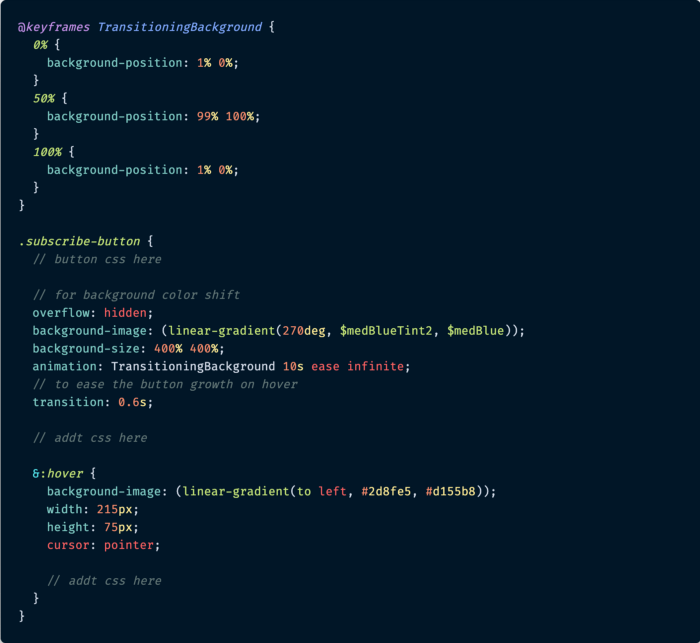
Subscribe.scss

()linear-gradient یک فانکشن واقعا جذاب در CSS میباشد و تصویری را تشکیل میدهد که متشکل از یک انتقال تدریجی بین دو یا چند رنگ در امتداد یک خط مستقیم است. همچنین میتوان آن را با دادن درجه چرخاند. به علاوه میتوانید تعیین کنید که یک رنگ در گرادینت چند درصد طول شروع یا پایان آن باشد.
در واقع روشهای مختلفی وجود دارد که میتوانید این گرادینتهای CSS را استایل دهی کنید، من به شما توصیه میکنم که مستندات MDN را بررسی کنید که در توضیح و نشان دادن مثالهای تعاملی به شما کمک میکند.
بنابراین رنگ اصلی تصویر پس زمینه یک گرادینت از دو رنگ مختلف آبی است: #8E9AC2 ($medBlueTint2) و #42579A ($medBlue) که با شیب 270 درجه زاویه دارد. هنگامی که ماوس روی دکمه قرار میگیرد، یک شیب خطی جدید اعمال میشود که آبی روشن (#2D8FE5) و صورتی روشن (#D155B8) است. سپس مستقیما به سمت چپ میرود و به آرامی از آبی در سمت چپ تا صورتی در سمت راست تغییر میکند.
پیشرفت کند گرادینت پس زمینه از یک رنگ به رنگ دیگر بر روی background-size بسیار بزرگتر از خود دکمه میشود (از این رو آن را روی 400% ارتفاع و 400% عرض در CSS به صورت background-size: 400% 400%; تنظیم میکنیم). سپس گرادینت (بسیار بزرگتر از چیزی است که در واقع میتوانید پشت دکمه به لطف ویژگی overflow: hidden; مشاهده کنید) با استفاده از keyframes متحرک میشود و با پیشرفت انیمیشن، موقعیت پس زمینه را به نقاط مختلف گرادینت تغییر میدهد.
در داخل keyframes موقعیت پس زمینه در طول انیمیشن تغییر میکند. background-position موقعیت اولیه را برای هر تصویر پس زمینه تعیین میکند: در ابتدا (0%) و انتهای انیمیشن (100%) پس زمینه پشت دکمه در سمت چپ بالای گرادینت قرار دارد (background-position: 1% 0%)، در وسط انیمیشن (50%) پس زمینه در سمت راست پایین گرادینت قرار میگیرد (background-position: 99% 100%).
سرانجام keyframes تعریف شده در دکمه با ویژگی انیمیشن CSS متحرک میشوند:
animation: TransitionBackground 10s easy infinite;و در آخر باید به ویژگیtransition: 0.6s در CSS اشاره کنم. همانطور که ممکن است در کد CSS دکمه اصلی مشاهده کرده باشید، ابعاد آن شامل height: 60px; و width: 200px; بود. اما در حالت hover دکمه در واقع کمی بزرگ میشود تا height: 75px; و width: 215px;. برای اینکه دکمه روی حالت hover به تدریج بزرگ شود (یا هنگامی که ماوس دور شد، کوچک شود)، استفاده از ویژگی transition مورد نیاز است. در غیر این صورت از اندازه کوچکتر به بزرگتر میرسد و دوباره برگشت مییابد و در طی 0.6 ثانیه دیگر به آرامی کوچک و بزرگ نمیشود. جالب است، نه؟
انیمیشن درخشان در حالت hover
در مرحله بعدی یک جلوه کمی درخشان وجود دارد که وقتی کاربر روی دکمه میزند سریع روی آن ظاهر میگردد. CSS این افکت فریبنده پیچیده به نظر میرسد، اما زمانی که به دقت بررسی کنیم چه اتفاقی رخ میدهد دیگر اینگونه نیست.
نکته قابل درک برای پیاده سازیش این است که از شبه عناصر CSS مانند ::before و ::after استفاده کنیم.
اگر با شبه عناصر در CSS خیلی آشنا نیستید، بدانید کلمات کلیدی ویژهای هستند که به یک سلکتور اضافه میشوند و به شما امکان میدهند قسمت خاصی از عناصر انتخاب شده را استایل دهی کنید. به عنوان مثال برای ایجاد اولین خط از هر تگ <p> که به طور خاص با شبه عنصر ::first-line استایل دهی میشود، CSS زیر را مینویسیم:
p::first-line {
color: blue;
text-transform: uppercase;
}توجه داشته باشید که در CSS3 شبه عناصر با ::pseudo-element تعریف میشوند، در حالی که اکشنهای سنتی در مورد عناصری مانند :hover ، :focus ، :disabled و موارد دیگر در اولشان فقط یک دونقطه دارند. در زمان نوشتن این مقاله فقط 15 شبه عنصر وجود دارد و بعضی از آنها هنوز در مرحله تست هستند، اما من شما را تشویق میکنم آنها را بررسی کنید، زیرا بسیار جالب هستند.
CSS زیر، مربوط به جلوه درخشان روی دکمه است.
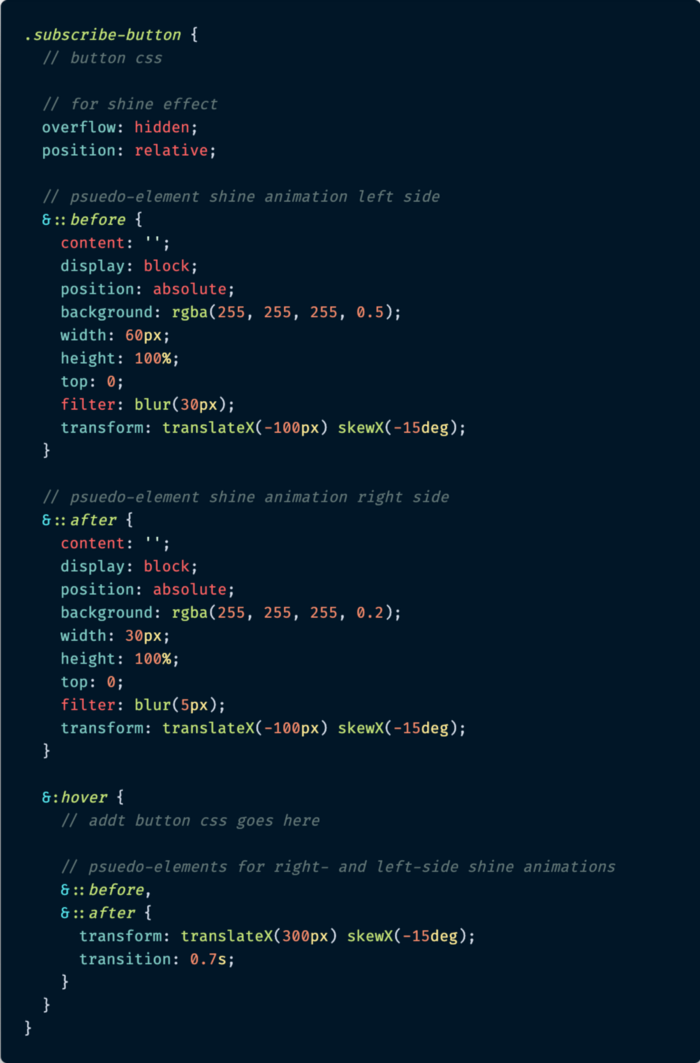
Subscribe.scss

اگرچه این جلوه یک عنصر به نظر میرسد، اما در واقع از دو عنصر تشکیل شده است: یکی ::before دکمه و دیگری ::after آن. شبه عنصر ::before عنصری را ایجاد میکند که اولین فرزند عنصر انتخاب شده است. و به همین ترتیب شبه عنصر ::after عنصری را میسازد که آخرین فرزند عنصر انتخاب شده باشد. هر دو اغلب برای افزودن محتوای تزیینی به عنصری با خصوصیت content استفاده میشوند، به همین دلیل من آنها را به کار گرفتم.
توجه: شما باید content (حتی اگر یک رشته خالی باشد) را به عنوان یکی از ویژگیهای CSS خود برای این شبه عناصر وارد کنید، در غیر این صورت عنصر مورد نظر در مرورگر قابل مشاهده نخواهد بود.
اگر به کد نگاه کنید، متوجه خواهید شد که شبه عناصر یک ویژگی مفید و کاربردی در CSS هستند. به این دلیل که هر دو محتوای خالی دارند، از ویژگیهای display، position، height، top و transform یکسانی هم برخوردار هستند. همچنین توجه داشته باشید ویژگی transform هر دو عنصر در واقع آنها را از اندازه 100 پیکسل به سمت چپ شروع میکند، اما چون دکمه خود دارای ویژگی overflow: hidden; است با چشم غیر مسلح قابل مشاهده نیست.
آنها همچنین از رنگ زمینه سفید یکسانی برخوردار هستند، اما opacity بیشتر از 50% است. آخرین عنصر rgba(255,255,255,0.5); دارد، در حالی که opacity آن 20% است (rgba(255,255,255,0.2);).
شبه عنصر ::before کمی بزرگتر از ::after (60 پیکسل در مقابل 30 پیکسل) است و خصوصیت filter آن نیز بزرگتر است ( blur(30px) در مقابل blur(5px) ).
اکثر این تصمیمات در مورد تاری، اندازه و شفافیت صرفا برای زیبایی ظاهری به نظر من رسیده است. با خیال راحت میتوانید آنها را تغییر دهید تا جلوه درخشان را مطابق میل شما ایجاد کند. من به شدت توصیه میکنم ویژگیهای مختلف را تغییر دهید تا ببینید چه اتفاقی میافتد و ظاهری را که به شما میدهد دوست دارید.
بخشی که واقعا باید به آن توجه شود، کدی است که درون &:hover قرار دارد. این ترکیب transition و transform چیزی است که درخشش را متحرک میکند و آن را از موقعیت اولیه به پرواز در میآورد.
&::before,
&::after {
transform: translateX(300px) skewX(-15deg);
transition: 0.7s;
}هنگامی که ویژگی overflow: hidden; را به عنصر دادید، سپس برخی شبه عناصر را که برای شروع از مرزهای اصلی خود فراتر هستند، اضافه کنید و در یک transform ساده قرار دهید تا آنها را به سرعت در سراسر عنصر جابجا کنید. در نهایت میبینید یک درخشش بسیار جذاب در امتداد عنصر به نظر میرسد.
اما چرا تصمیم گرفتم از شبه عناصر به جای ساختن دو div جدید برای جلوه درخشان استفاده کنم؟ بیشتر برای آسان کردن کار خودم. از آنجا که شبه عناصر به طور خودکار با هر عنصری که بیایند سازگار هستند، من دیگر نگران ارتفاع آنها، محل قرارگیری آنها در مقابل خود دکمه و یا مشکل بزرگ شدنشان با همان سرعت نبودم. بنابراین آنها بهترین راه حل برای موارد استفاده من هستند.
ترکیب همه مواردی که تا اینجا گفته شد
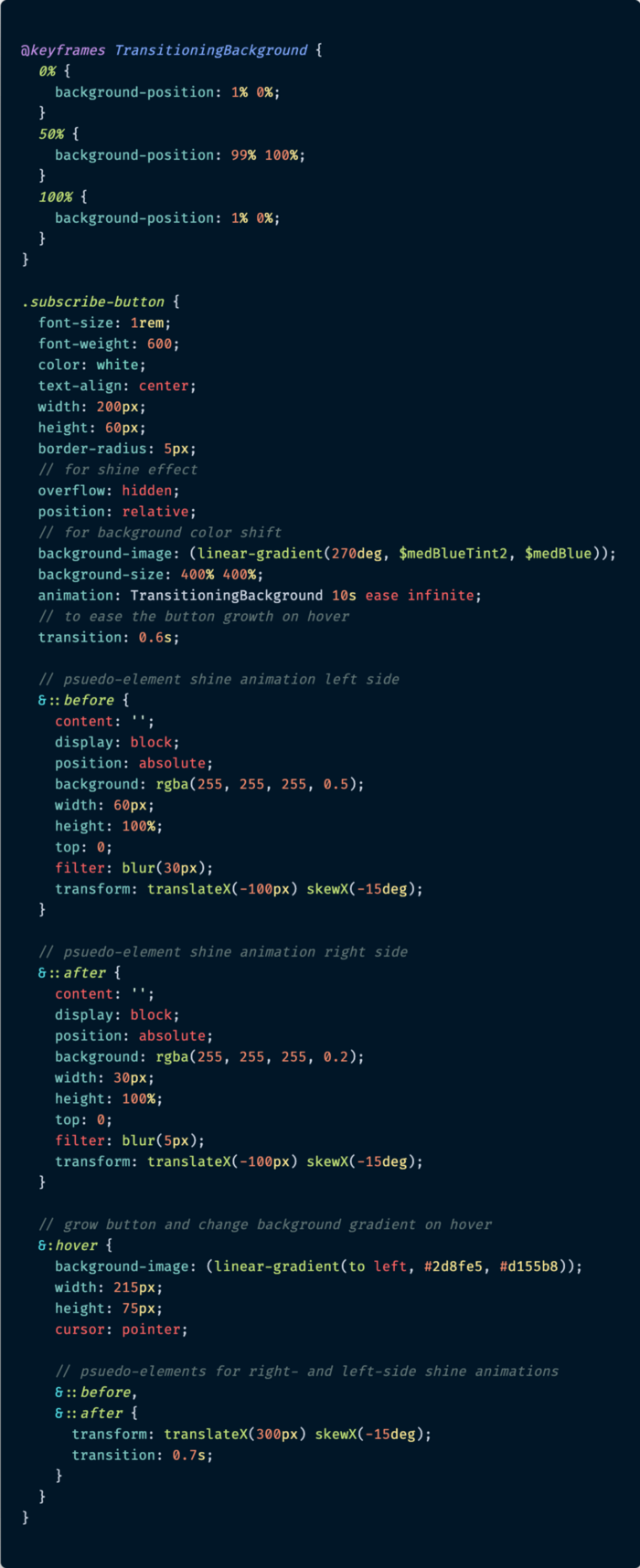
برای کنجکاوی بیشتر در زیر یک تصویر از تمام CSS من (به همراه کامنت) آورده شده و اگر میخواهید کد واقعی آن را ببینید در گیت هاب و همچنین به عنوان یک نسخه نمایشی در CodePen که لینکش را در زیر قرار دادم، در دسترس است.
Subscribes.scss

شاید در نگاه اول کمی ترسناک به نظر برسد، اما وقتی قطعه قطعه شود و مورد بحث قرار بگیرد، واقعا قابل درک میباشد، درست است؟
جمع بندی
وقتی صحبت از وبسایتهایی میشود که یک سر و گردن بالاتر از سایرین قرار دارند و باعث در ذهن ماندن آنها میشود، به این دلیل است که توسعه دهندگان وقت صرف کرده و به چنین ویژگیهای اضافی پرداختهاند. افکت درخشش، انیمیشن لودینگ سفارشی و... همه اینها جمع میشوند و تفاوت ایجاد میکنند.
یکی از بهترین چیزها در مورد توسعه وب، جامعه شگفت انگیز افرادی است که چیزهای سرگرم کننده درست میکنند و کد منبع خود را به همراه نحوه انجام آن به اشتراک میگذارند. آنها میخواهند ما آن خلاقیتها و ایدههای ناب را بگیریم و با استفاده از آنها ایدههای منحصر به فرد خودمان را پیاده کنیم.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید